学习自 2021字节跳动青训营
1、背景
前端为何要学习基本的UI设计原则和实践套路?
- 做好作品
- 入行前端的同学,有不少是被其[所见即所得]的开发体验所吸引;此外,就是能够开发一款自己有用、爱用的应用出来,并分享给其他人使用。
- 现在市面上,已经足够多的课程,能够让前端以[全栈]的姿态独立开发一款能用的产品出来。但当页面模块变得复杂起来时,仅仅依赖一些UI组件库,已经不能让产品维持在「好用]的状态。
- 追求极致的[全栈]定义,或许应当包含「设计]的角色。
- 没有专业UI来帮你
- 你的团队里可能会有Ul角色,但不一定专业
- UI给出的设计稿,许多时候只是静态的、仅体现某一交互切面的;
- 很多交互体验细节,只有在前端摆弄一个Button的位置和多场景状态时,才能被捕捉到
- 在大厂里,许多B端产品时没有专职UI的角色的;前端可能要对产品最终呈现出的形态负责。
2、功能导向
最重要的「设计原则」就是:把功能做好。

简约设计-用简单的创作工具
像纸、笔,或者 https: //excalidraw.com/这样可以立刻上手的工具最好。糙一点设计笔触可以让你不会过于追求完美,或者说是过于迅速把框架搭好了,设计细节可以后面再补充。说白了,「功能优先」始终贯穿在设计&开发流程中。 你可以使用如 figma之类的更专业的原型设计工具。但作为开发,建议先使用 最基本的笔触和组件,克制使用颜色「追求设计」。
设计简单的、完整的功能
说白了,就是先以 MVP 版本功能,来作为 设计目标。
MVP: Minimum Viable Product,最简化可实行产品

一个联系人列表,是否要考虑超过2000人的展示情况?如何优化交互?
- 数据不存在时,根据不同的错误情况,应该如何准备错误信息展示,和用户引导?
一个图片上传模块,其复制粘贴、拖拽、点击选择文件上传,这些路径是否MVP版本都要做,是否都要先做好布局和引导设计?
在开局期间,时刻提醒自己,优先把用户关键路径上的主流场景设计完成,迅速迭代能力。先让游戏开始。
3、设计原则
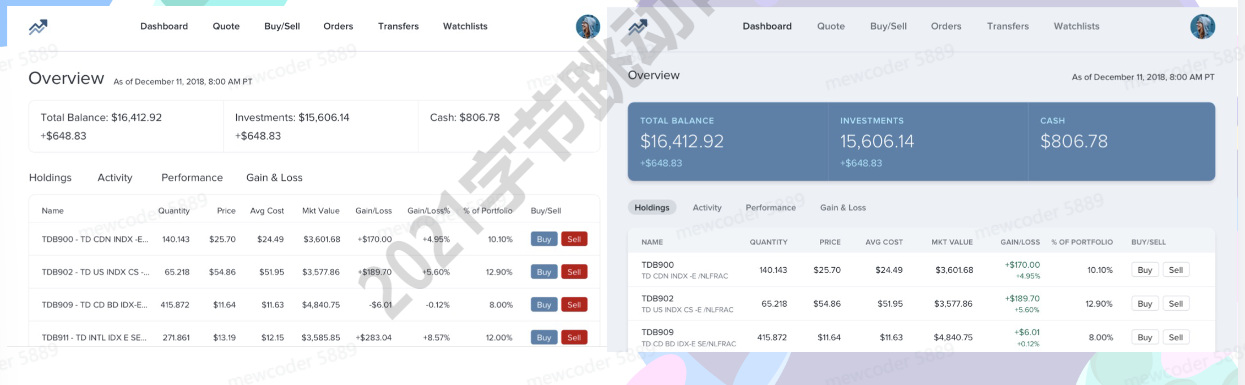
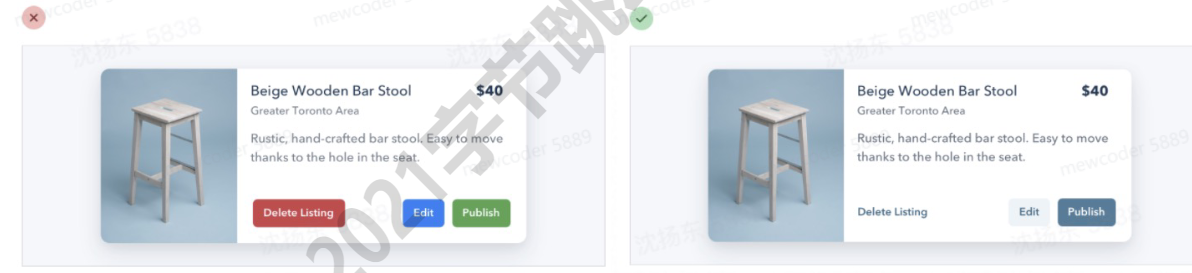
层级-你可能唯一需要关心的原则
- 一个产品要好用,就要让用户很容易地抓住产品重点;
- 在重点里,用户能自在地进入沉浸式阅读、和使用的状态;
- 当用户想探索其他内容时,ta 能轻松地识别网站的次要板块还有哪些,焦点能迅速转移,并迅速沉浸 ;
- 辅助提示信息,精确而又不会打扰各主要模块的呈现

明显右图更好
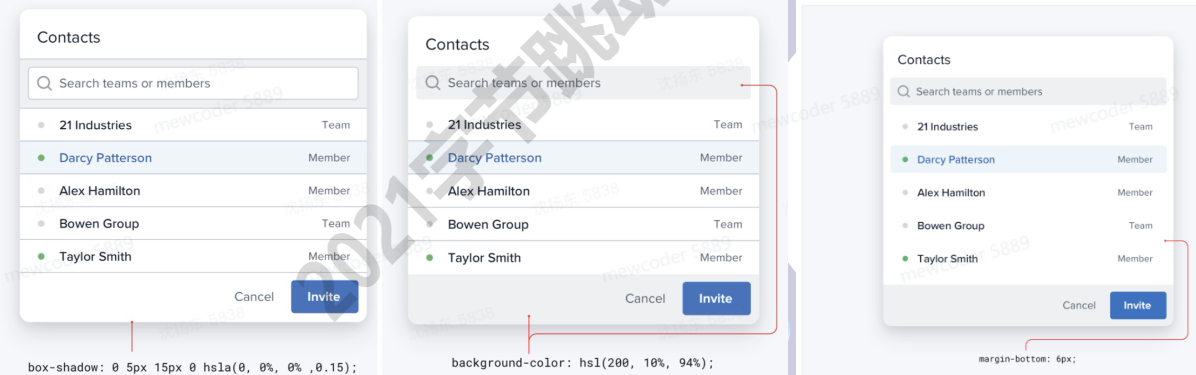
一致性
一致性指的是: 用户在站点的各个角落,观察到 颜色、间距、阴影、位置、字体和字重的运用,都在一套有限的框架里,一套能迅速建立亲切感的框架内。
以飞书文档为例:当页面中,主要的交互、视觉元 素都采用同一主题色(图中为蓝色)来表示时,用户可以迅速知道:
- 页面中有哪些元素是可交互的
- 需要的提示信息在哪


随意地配置间距 vs 克制地运用间距体系
这里补充提一本书,《写给大家看的设计书》,应该是不少人的设计启蒙书。 这里简单介绍下《写给大家看的设计书》四原则:
- 对比:如果两个元素内涵不同,请让它们截然不同
- 重复:设计的视觉要素应当在整个作品中重复出现
- 亲密性:彼此关联的元素应当靠近放置在一起
- 对齐:任何元素都不能随意安放,应当总与外至少一个元素有视觉上的关联
这四原则就和本章总结的两原则呼应上了:
布局
一个最基本的布局技巧:内容居中放
- 如果你是遵循「功能导向」,边开发基础能力边设计迭代的开发过程,那么前期你的功能应当是比较简单的。单列式的居中布局,应该能满足你的需求。
- 很多场景下,居中放也是很有意义的。除非大屏浏览是你的核心场景,不然一般来说,你的内容宽度应该在600~800px之间,类似一本书的宽度。

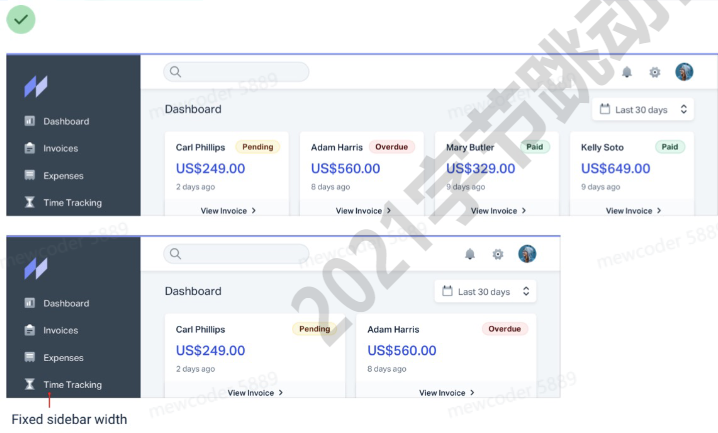
多列布局
多列布局的核心也是保持内容的一个合适宽度,维持可读性。
一般规则是:主要内容列弹性收缩(可以有最小宽度);次要列固定宽度
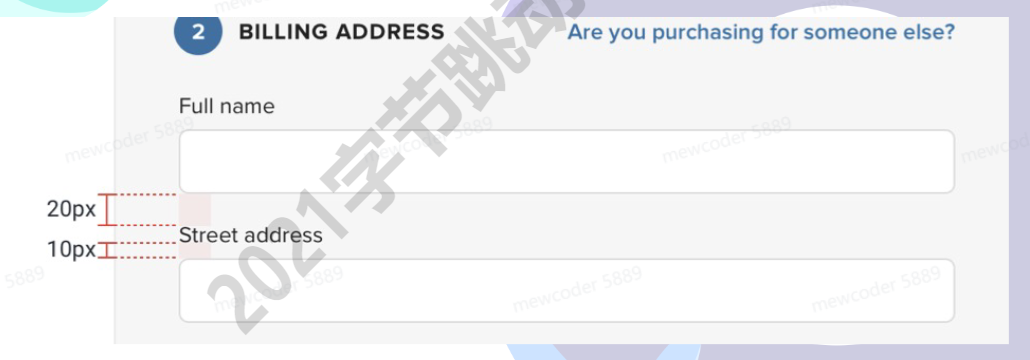
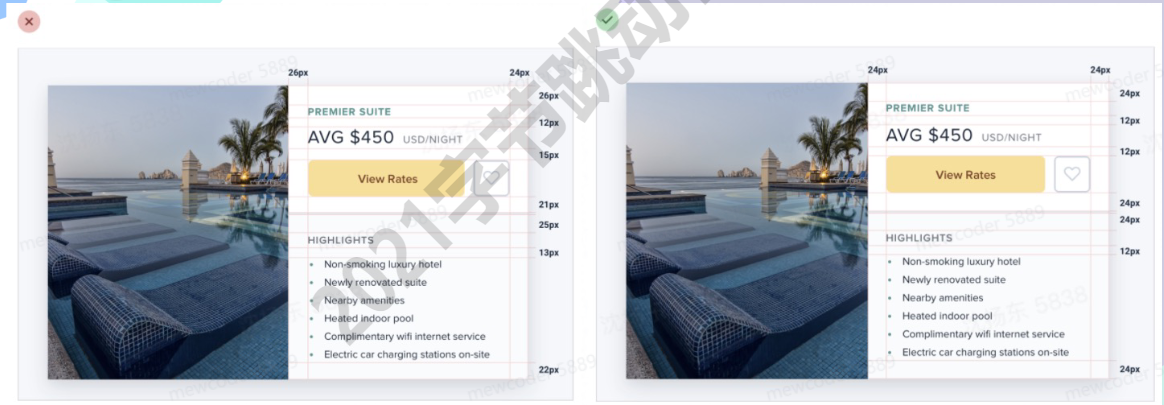
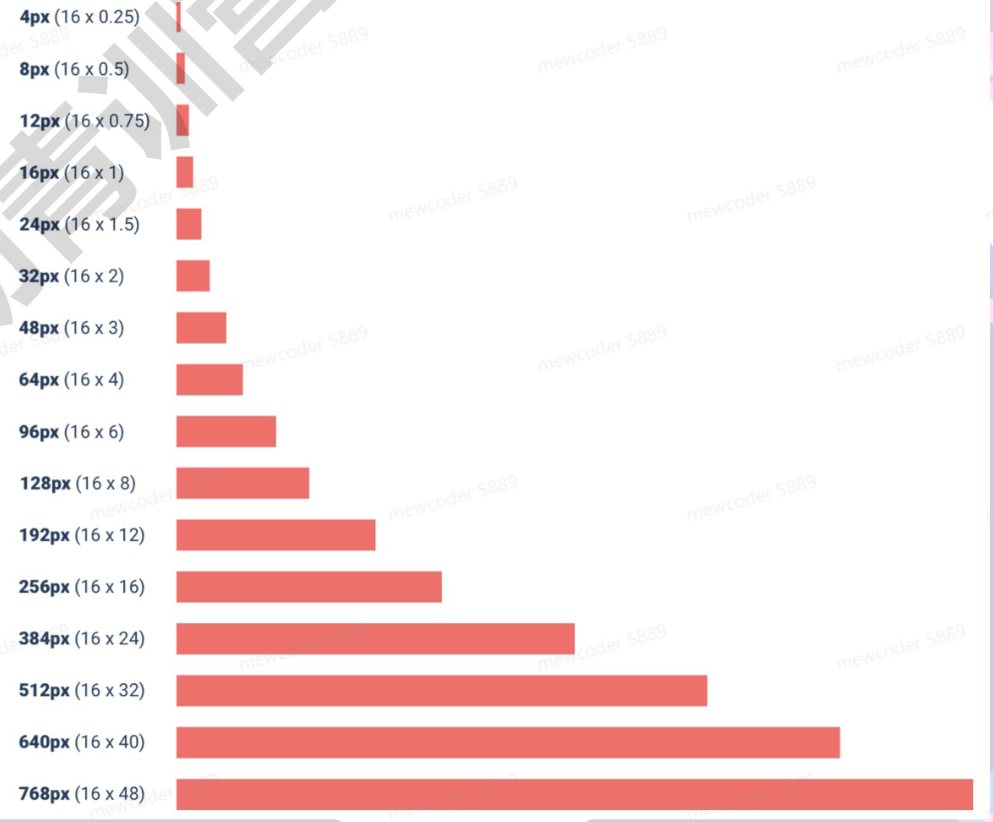
间距
保证元素间有基本的间距,是最基本的设计技巧。
我们基于4px的倍数,设计了数十种间距选项:
还有一个间距设计技巧:安排元素时先把空白留大,从松到紧的来调试间距
间距是远比色块、边框、分界线之类的更适合来表达关联关系的工具包。
文字
相比于间距设计,字号大小我们有一个明显的适合阅读的字号范围,如12~20px。那么我们会更多在这个范围内设置字体选项。
仅通过字号来设置层级,很快就会捉襟见肘。结合字重&颜色(灰度),你会更游刃有余。字重是css自带的,用好常用的3、4个尺度就好。
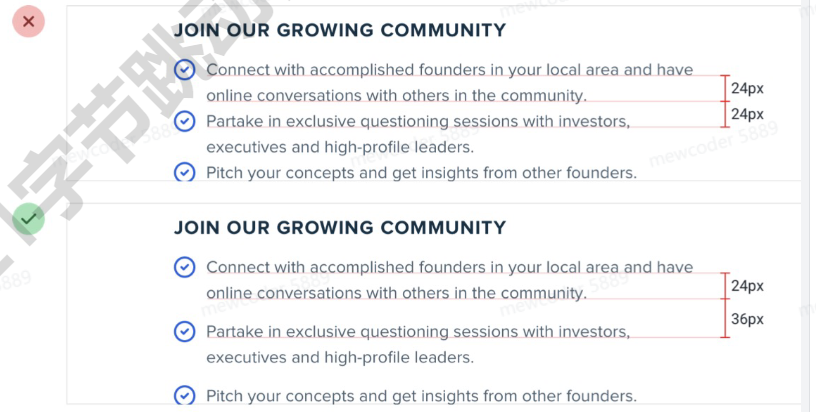
不同字号大小的字体间如何对齐呢?基于 baseline对齐,就是文本的下边缘。baseline是一个字符的重心;重心对齐了,用户在移动视线时就能有平稳的阅读体验。
基本所有的文本设计意图都是为了保持良好的阅读体验,行高也不例外。具体到设计哲学,就是:行高和字号大小大致成反比,目标是用户在视线换行时有稳定的下移体验。
色彩
你选择的色彩库应该有10种左右的灰色供你选择。从文字到背景都用得着。
主题色:大部分站点都少不了一两个贯穿全局的主题 色;它出现在按钮、logo、背景、各种修饰元素之上,是品牌的记忆元素。
功能色:警告/错误等
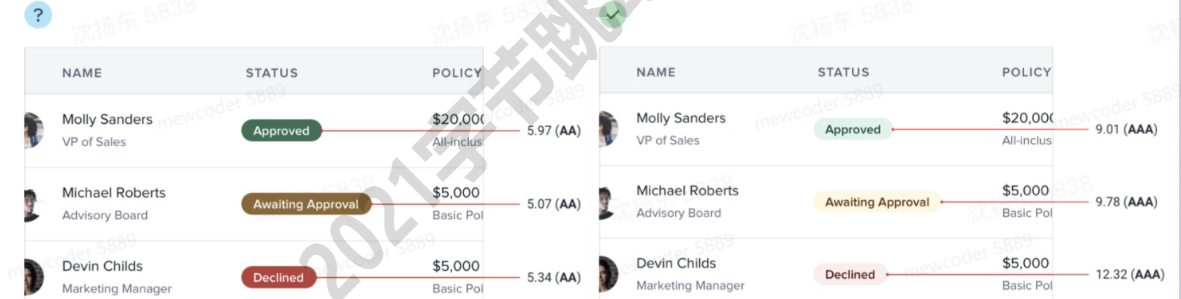
使用色盘
浅色背景深色前景的用法。
浅色色块相较于白色背景对比度不大,适合不用过于抢夺眼球的场景。
使用颜色不要打破页面的层级平衡
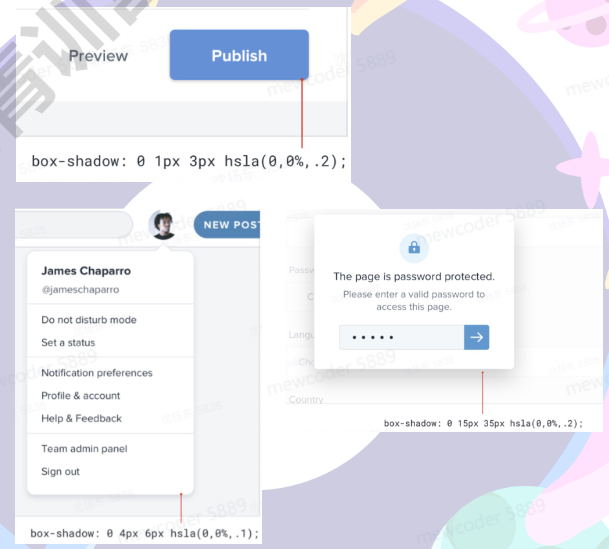
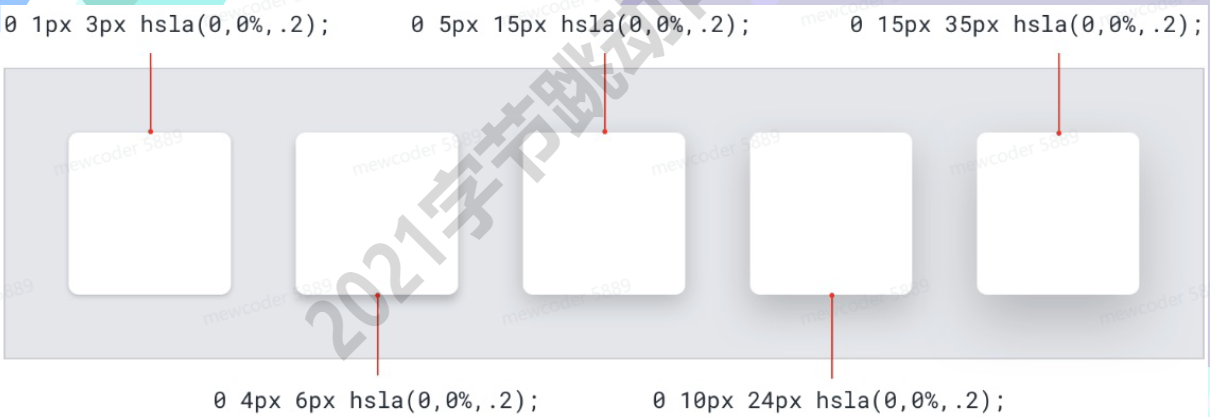
深度

阴影选项
- 小的阴影可以使元素略微突出,但不至于抢夺眼球。
- 中等阴影适用于小型弹出的模块,如下拉框。
- 最深的阴影则用于彻底地将模块与页面区分开来的场景。
5、实用技巧
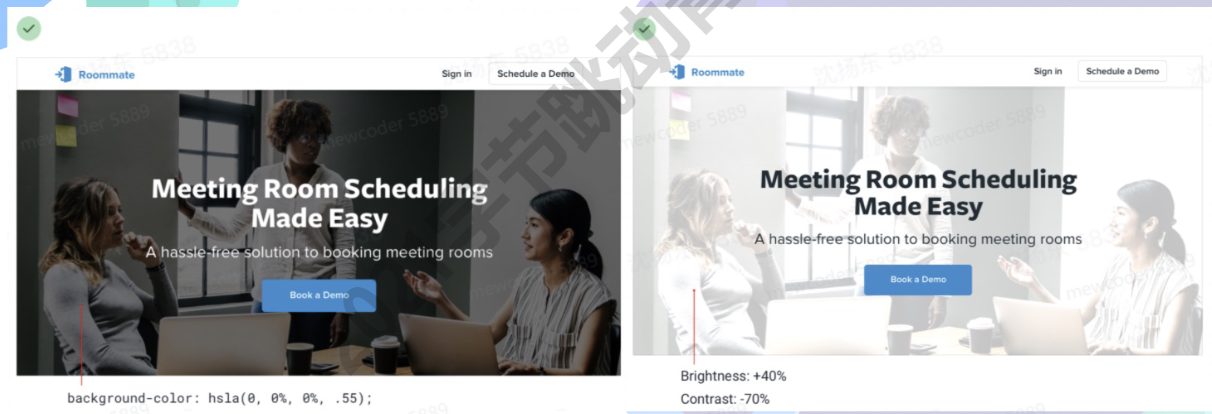
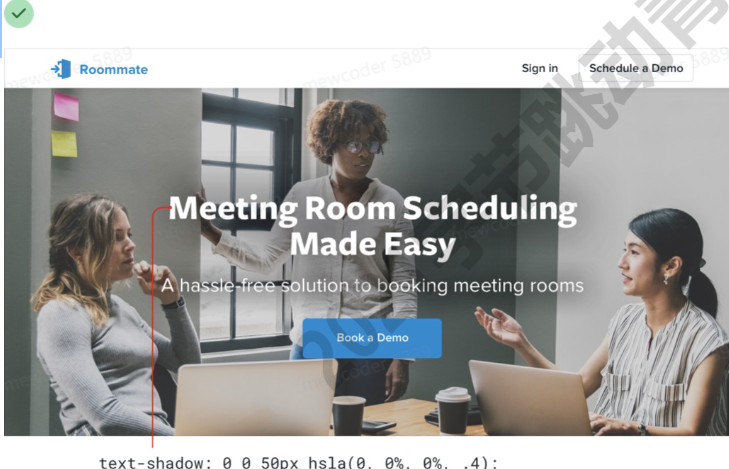
图片上的层级
1.增加蒙层
2.文字加阴影
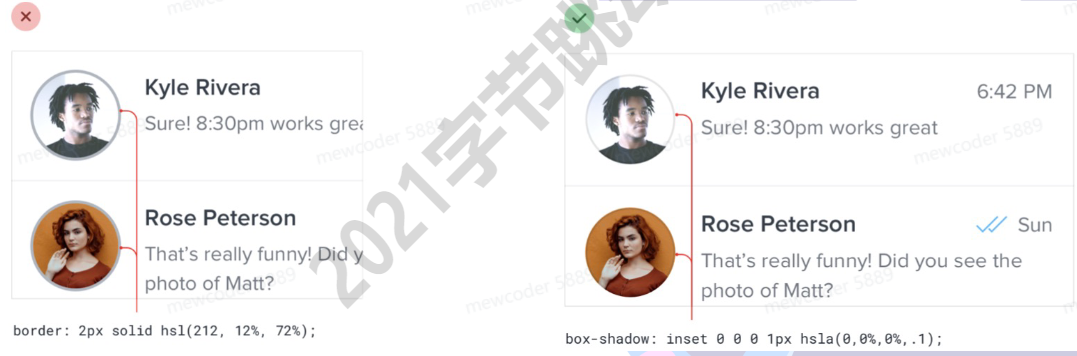
明晰的用户头像
加个 border呢;差强人意吧,不一定能搭配好。
有个好方法是,加点内阴影。相当于圈用户头像的外层做边框。非常精巧了。

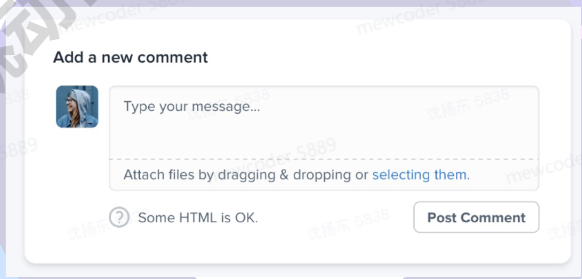
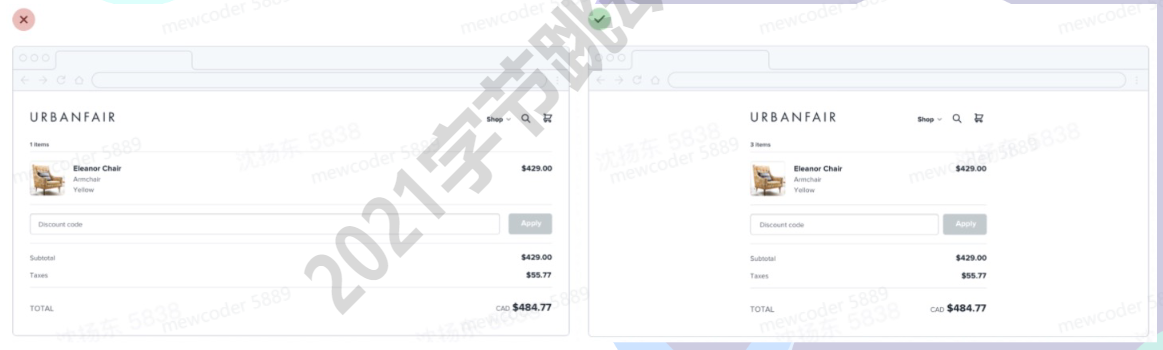
干掉分界线
阴影可以替代边框;不同的背景色块也可以。
间距清晰的话,也就不需要分界线了。