写好 JS 的一些原则
- 各司其职
- 组件封装
- 过程抽象
深夜食堂
深夜食堂 版本一
https://code.h5jun.com/hefaj/edit?js,output
const btn = document.getElementById('modeBtn');btn.addEventListener('click', (e) => {const body = document.body;if(e.target.innerHTML === '🌞') {body.style.backgroundColor = 'black';body.style.color = 'white';e.target.innerHTML = '🌜';} else {body.style.backgroundColor = 'white';body.style.color = 'black';e.target.innerHTML = '🌞';}});
深夜食堂 版本二
https://code.h5jun.com/fapaz/edit?css,js,output
const btn = document.getElementById('modeBtn');btn.addEventListener('click', (e) => {const body = document.body;if(body.className !== 'night') {body.className = 'night';} else {body.className = '';}});
深夜食堂 版本三
https://code.h5jun.com/qofoz/edit?html,css,output
<input id="modeCheckBox" type="checkbox"><div class="content"><header><label id="modeBtn" for="modeCheckBox"></label><h1>深夜食堂</h1></header><main></main></div>#modeCheckBox:checked + .content {background-color: black;color: white;transition: all 1s;}
深夜食堂结论:
- HTML/CSS/JS 各司其职
- 应当避免不必要的由JS直接操作样式
- 可以用 class 来表示状态
- 纯展示类交互需求零 JS
轮播图
- HTML:轮播图是一个典型的列表结构,我们可以使用无序列表
- 元素来实现。
- CSS:使用CSS绝对定位讲图片重叠在同一位置,轮播图切换的状态使用修饰符,轮播图的切换动画使用CSS transition
JS实现:
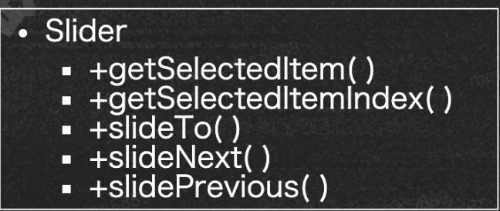
行为设计:API
- API 设计应保证原子操作,职责单一,满足灵活性。

行为:控制流- 使用自定义事件来解耦
https://code.h5jun.com/reba/3/edit?html,css,js,output
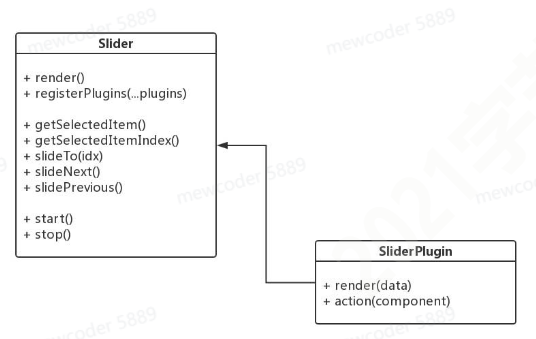
重构:插件化
- 讲控制元素抽取成插件
- 插件与组件之间通过依赖注入方式建立联系
https://code.h5jun.com/weru/3/edit?js,output
重构:模板化
解耦:讲 HTML 模板化,更易于拓展
https://code.h5jun.com/zuve/3/edit?html,js,output重构:组件框架
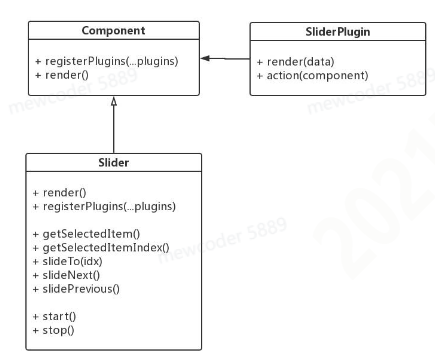
抽象:将通用的组件模型抽象出来
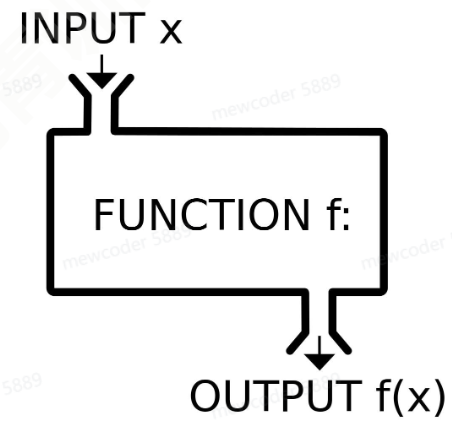
https://code.h5jun.com/vata/4/edit?html,js,output过程抽象
- 用来处理局部细节控制的一些方法
- 函数式编程思想的基础应用

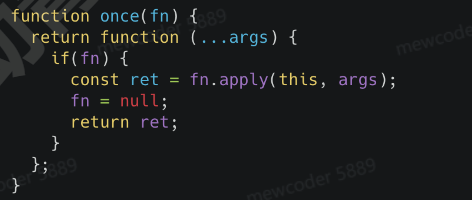
- 实现一个once函数
为了能够让“只执行一次”的需求覆盖不同的事件处理,我们可以将这个需求剥离出来,这个过程成为过程抽象。

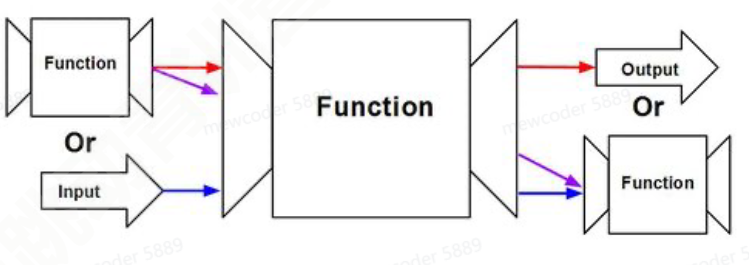
高阶函数
- 以函数作为参数
- 以函数作为返回值
- 常用于作为函数装饰器

function H0F0(fn){return function(...args){return fn.apply(this.args)}}
常用高阶函数
- once
- throttle https://code.h5jun.com/gale/1/edit?js,output
- debounce https://code.h5jun.com/wik/edit?js,output
- consumer https://code.h5jun.com/roka/7/edit?js,output https://code.h5jun.com/bucu/3/edit?js,output
- iterative https://code.h5jun.com/kapef/edit?js,output
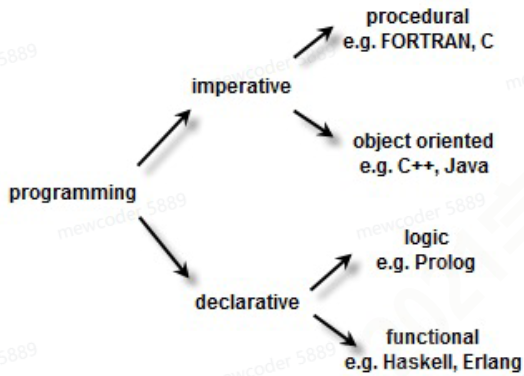
编程范式: 命令式与声明式

//命令式switcher.onclick = function(evt){if(evt.target.className === 'on'){evt.target.className = 'off';}else{evt.target.className = 'on';}}//声明式function toggle(...actions){return function(...args){let action = actions.shift();actions.push(action);return action.apply(this, args);}}// 可扩展性好switcher.onclick = toggle(evt => evt.target.className = 'off',evt => evt.target.className = 'on');

