

如果是开发环境使用 devServer,还可以在devServer.stats配置。
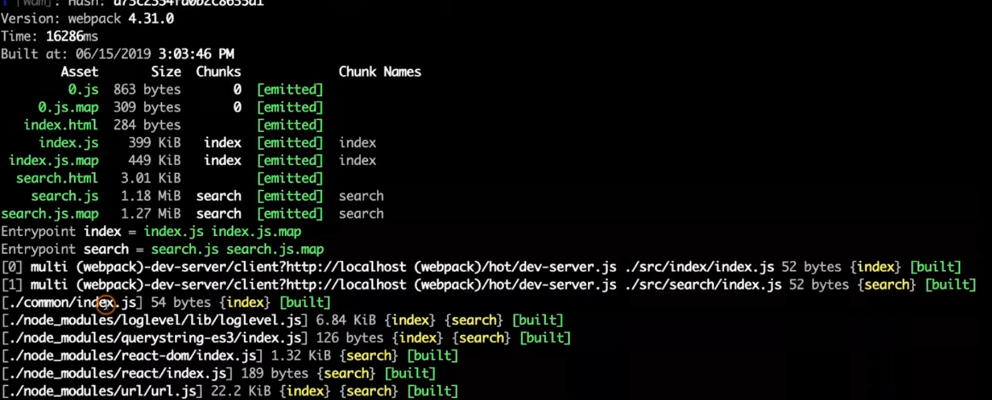
默认情况下是verbose,也就是全部输出,此刻我们将他改为errors-only方式,只要在webpack配置文件里中添加stats配置即可:
stats: 'errors-only'
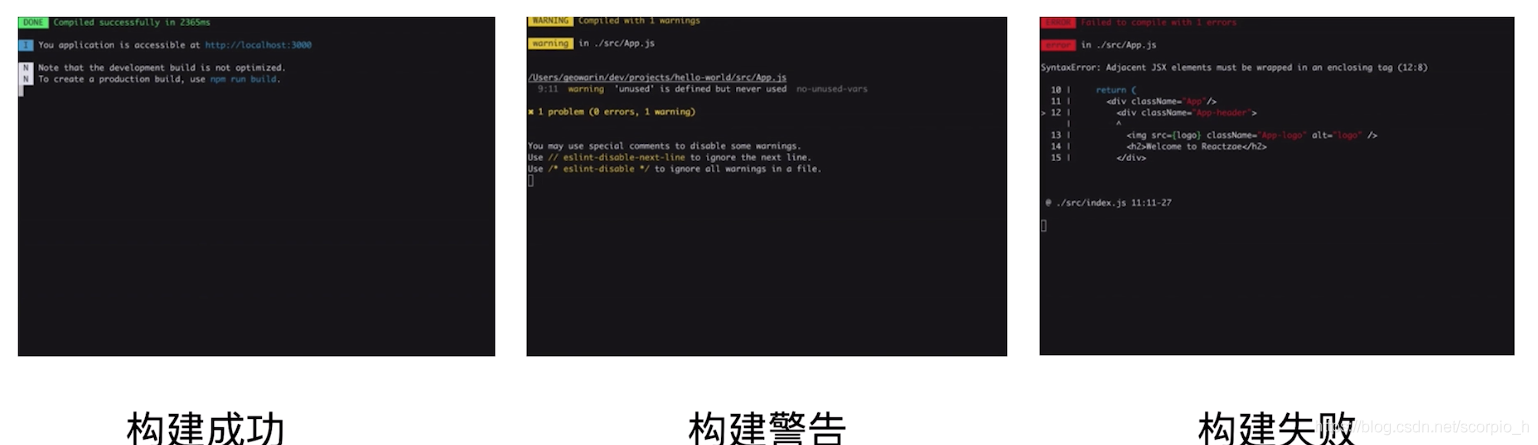
使用 friendly-errors-webpack-plugin插件优化日志:
plugins:[new FriendlyErrorsWebpackPlugin()]stats:'errors-only' //需要设置
效果
- vue/cli 也内置了 friendly-errors-webpack-plugin插件

