前端脚手架是基于Vue CLI的 https://cli.vuejs.org/zh/guide/
查看 webpack 配置
vue/cli 对 webpack 配置进行了抽象,所以理解配置中包含的东西会比较困难,尤其是当你打算自行对其调整的时候。
vue-cli-service 暴露了 inspect 命令用于查看 webpack 配置。
vue inspect > ouput.js --mode production
生成的文件就是 webpack 的配置:
{mode: 'production',context: '...',devtool: '#cheap-module-eval-source-map',node: {...},output: {...},resolve: {...},resolveLoader: {...},module: {...},optimization: {...},plugins: [...],performance: {...},entry: './src/main'}
vue-cli 默认配置已经添加了很多常用的优化,包括:
- cache-loader 提高二次构建速度
- url-loader小于 4K 的图片会转base64
- mini-css-extract-plugin,提取css
- thread-loader 多进程构建
- splitChunks 代码分割
- terser 代码压缩
- preload-webpack-plugin:入口加上preload,按需加载文件加上prefetch
输出文件分析
使用 webpack-bundle-analyzer 分析打包文件的体积和构成
vue/cli 中内置了 webpack-bundle-analyzer 插件,默认情况下,可使用vue-cli-service build --report生成分析文件。
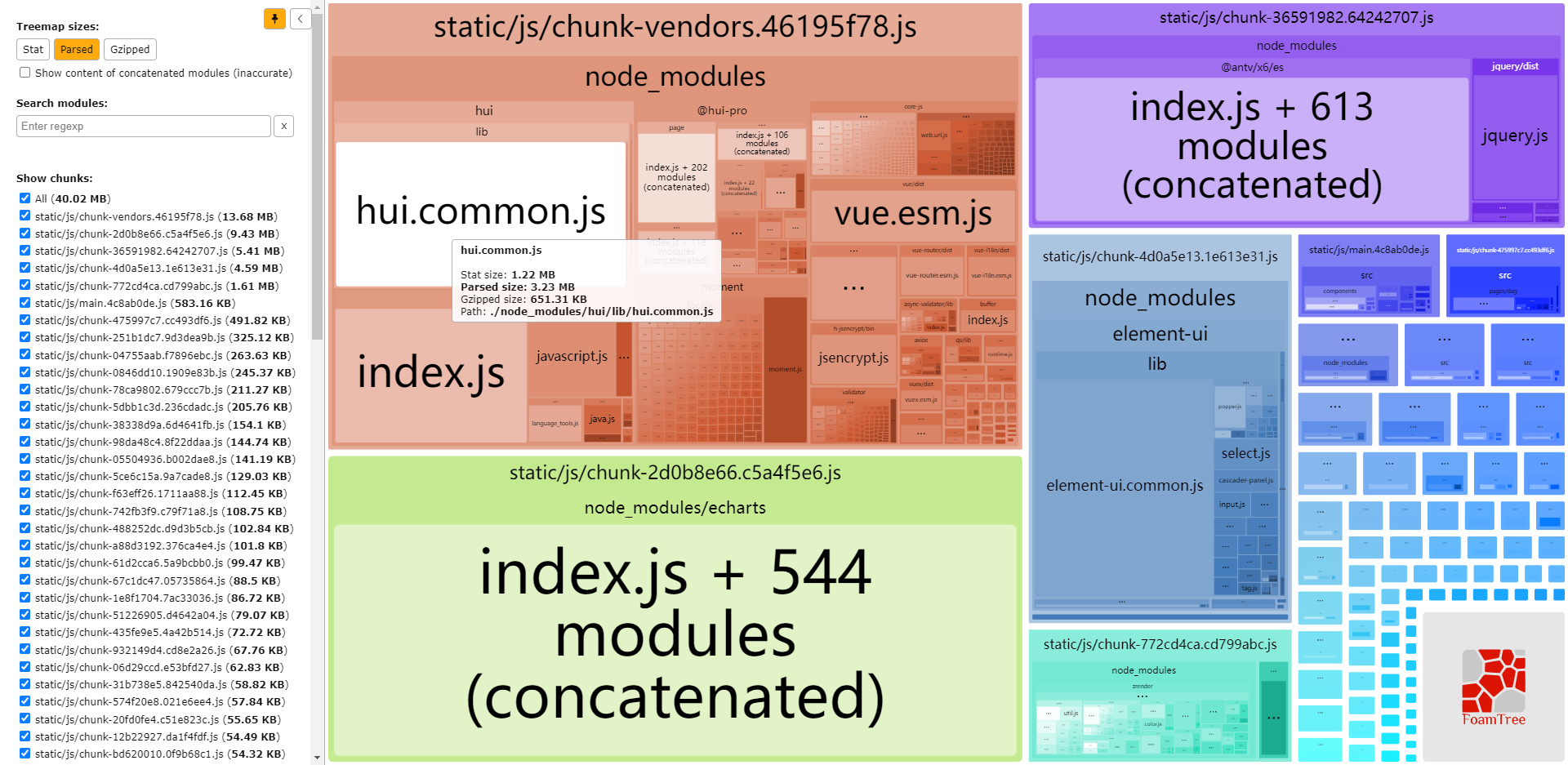
在dist目录下会有report.html文件
可以看出:
- 打包出的文件中都包含了什么
- 每个文件的尺寸在总体中的占比,一眼看出哪些文件尺寸大
- 每个文件的 Gzip 后的大小
代码分割
使用 Webpack4 内置的 splitChunks 插件 进行代码分割
默认的配置:
splitChunks: {cacheGroups: {vendors: {name: 'chunk-vendors',test: /[\\/]node_modules[\\/]/,priority: -10,chunks: 'initial'},common: {name: 'chunk-common',minChunks: 2,priority: -20,chunks: 'initial',reuseExistingChunk: true}}}
- 重要的参数chunks:
- 默认是 async :只提取异步加载的模块出来打包到一个文件中
- initial:提取同步加载和异步加载模块到不同的文件中
- all:不管异步加载还是同步加载的模块都提取出来,打包到一个文件中
其他参数可以查看文件 https://webpack.docschina.org/plugins/split-chunks-plugin
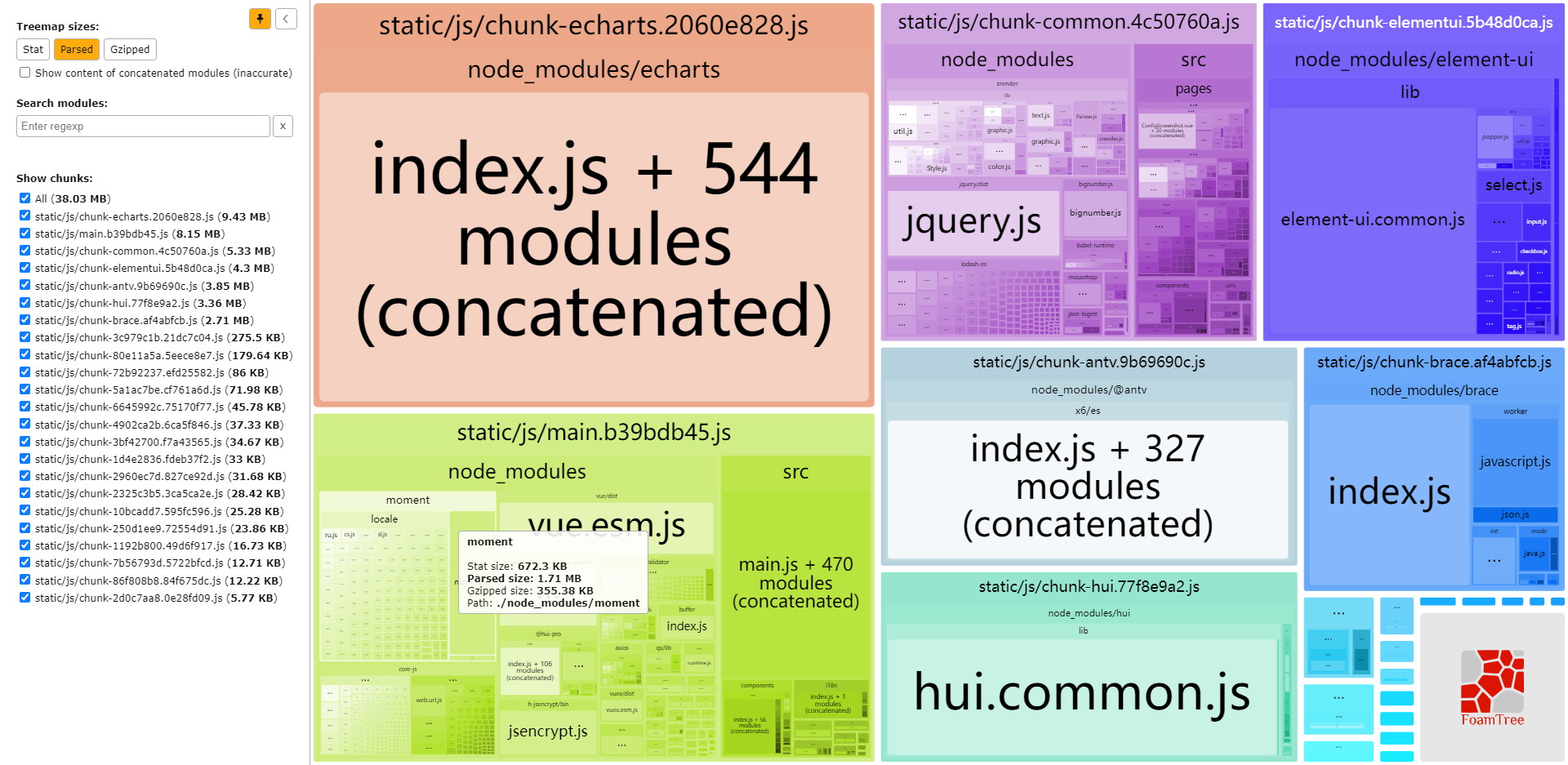
拆除一下基础包,如element-ui、echarts等
config.optimization.splitChunks({chunks: 'all',cacheGroups: {vendors: {name: 'chunk-vendors',test: /[\\/]node_modules[\\/]/,priority: -10,chunks: 'initial'},common: {name: 'chunk-common',minChunks: 2,priority: -20,reuseExistingChunk: true},echarts: {name: 'chunk-echarts',priority: 10,test: /[\\/]node_modules[\\/]echarts[\\/]/},elementUI: {name: 'chunk-elementui',test: /[\\/]node_modules[\\/]element-ui[\\/]/,priority: 10 //},...}});
其余配置
删除 moment 多余的语言包
configureWebpack: {plugins: [new webpack.ContextReplacementPlugin(/moment[/\\]locale$/, /zh-cn|en-gb/)]}
sourcemap 类型,生产模式不推荐开启:
configureWebpack: {devtool: '#cheap-module-eval-source-map',}