关于尼尔森原则
「尼尔森十大原则」又称为「用户界面设计的10种可用性启发式」,是由雅各布·尼尔森(JakobNielsen)提出的10条交互设计一般原则。之所以将其定义为“启发式”,是因为它们是广泛的经验法则,而不是特定的可用性准则。
在官方2019年的描述视频中将原则定义为「十大UX设计试探法」,运用这些原则有助于我们试探设计的边界,探索设计的可能性,千万不要让原则成为束缚我们设计的枷锁。
1.系统状态可见性
系统应该在合理的时间内通过适当的反馈,始终让用户了解正在发生的事情。
通常来说用户都希望产品是可控的,状态是可预测的,给予用户更多的信息反馈可以转化为更好的决策。
这个原则不仅局限于界面设计,生活中常见的交互场景都能适用。
1.适当的反馈
用户界面设计的基本准则,每当用户进行交互后,它们都需要知道交互是否成功。通过适当的反馈可以让用户清晰的感知到当前的状态,以便于他们进行下一步决策。
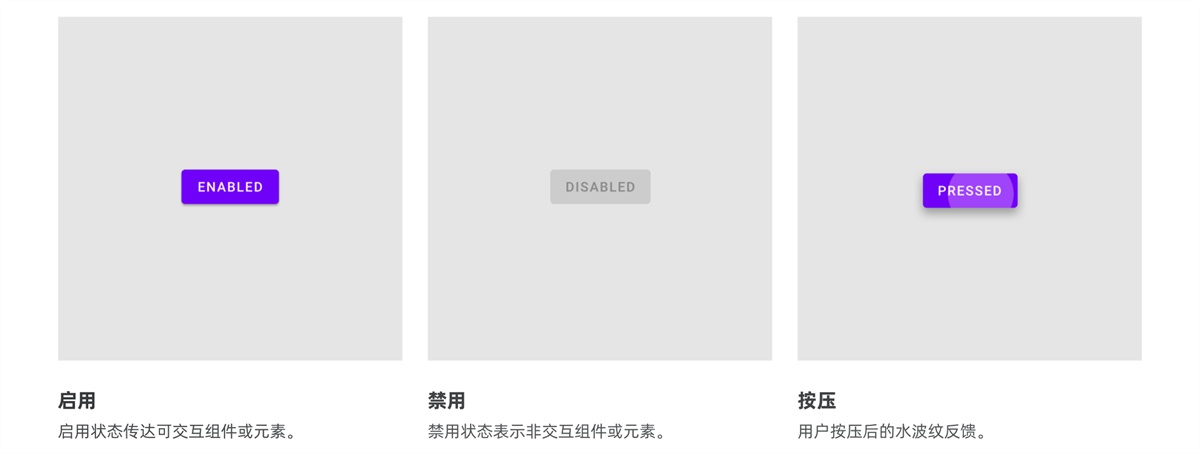
这个很好理解,比如最常见的按钮点击后的水波纹反馈,在Material Design的官方规范中,就明确了一个按钮在不同情况下需要通过不同的视觉反馈形式告知用户当前状态。
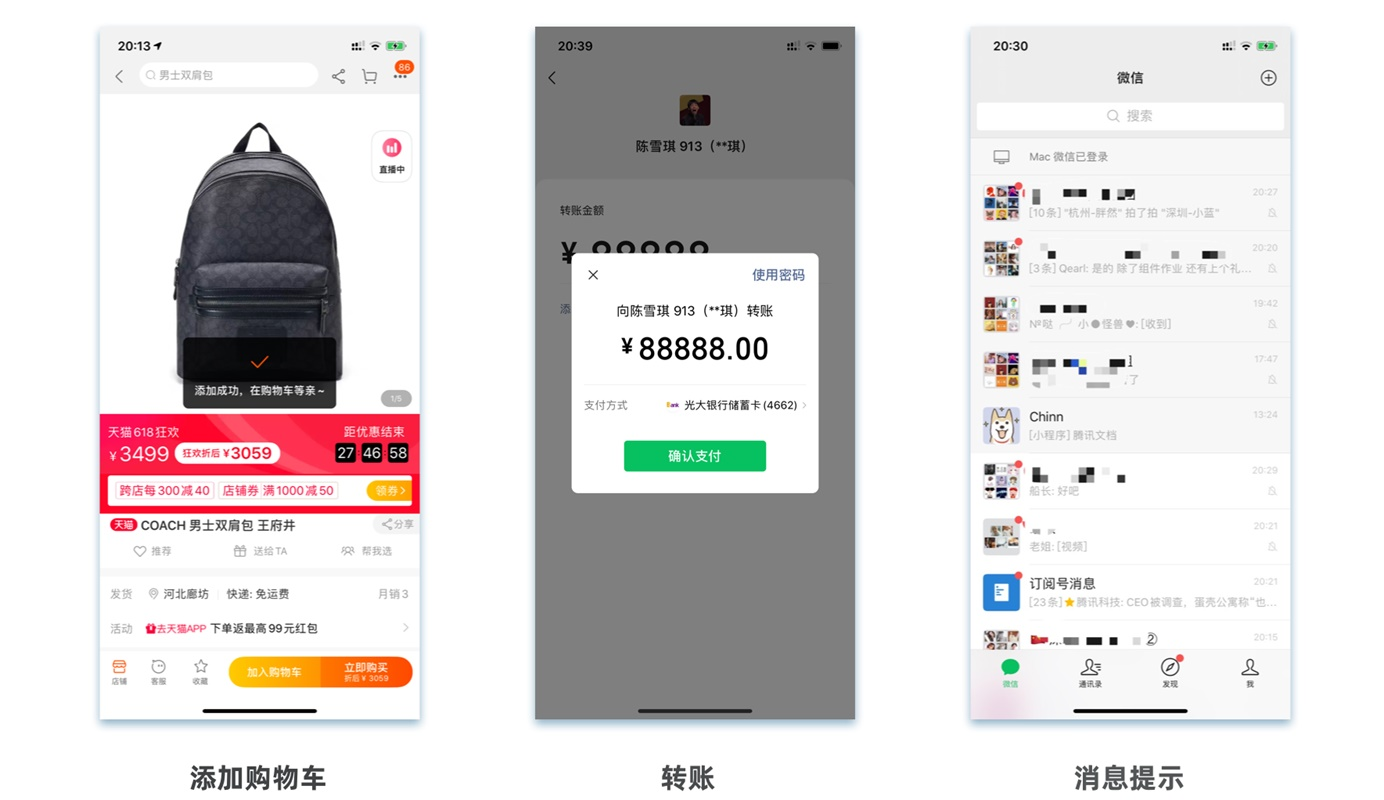
我们在淘宝选择将某件商品加入购物车后,系统会通过短暂性的弹窗告知用户添加成功,而当我们需要在微信中向别人转账的时候,系统会用弹窗让你进行二次确认。微信中如果有未读消息或者新的朋友圈一般会通过红点的信息给予用户反馈。
添加购物车作为不会对用户造成损害的操作,一般来说尽量不要打断用户的操作,只需要进行短暂的反馈,而转账等牵扯到用户利益的操作就需要打断用户的当前操作,进行再次确认。这就是在不同的场景中我们需要考虑使用「适当的反馈」。
2.适时的反馈
除了适当的反馈形式外,不同的反馈需要搭配不同的时间场景来进行,并且需要保证反馈的及时性,否则容易造成用户的混乱与不安。
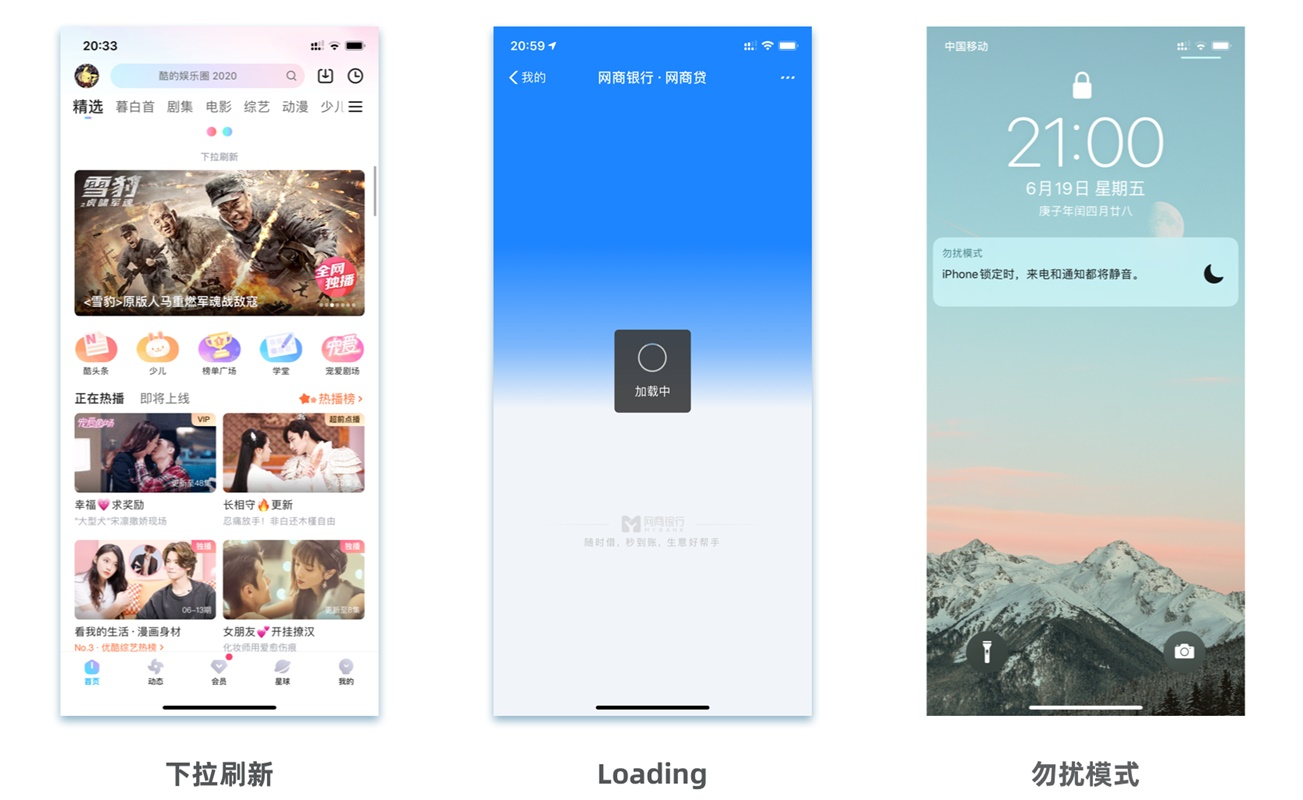
常见的下拉刷新以及进行加载时的loading动画,都是在用户进行相应的加载操作后才会出现,如果一个产品动不动就自动跳出loading,不仅会阻碍用户操作,还会让用户迷惑是不是自己的网络状态较差。
值得一提的是iOS系统中的勿扰模式,用户可以通过自己来开启与关闭是否接收反馈,如果我们无法判断用户合适需要反馈,那就让用户自己决定吧,显然这样会极大满足用户的掌控感。
3.告知用户身处何地
界面需要引导用户来操作,即作为用户应该清楚的明白我在什么位置,我下一步可以去做什么操作。
现在App的很多设计基础包括顶部的导航分栏和底部的tab bar都是为了告诉用户他在哪里。
在做一些概念设计时候,如果单纯是为了更好的视觉效果,就对这些基础分栏进行大刀阔斧的设计,最终导致了好看是好看,可是用户都不知道这页面是干什么的结果,很明显是违背了最基本的状态可见原则。
4.生活场景中的反馈
前面我们提到状态可见性不仅只是运用在界面交互中,在很多生活场景中我们也能看到。
例如我们经常乘坐的地铁,当地铁即将进站以及离开的时候,隔离门以及指示灯会不停的闪烁灯光,并且发出“滴滴滴”的声音,通过视觉以及听觉给予用户反馈,提示用户准备上车或下车。而且由于地铁停靠时间较短,声音与灯光通常是短而急促的。
另一个生活中的常见场景就是公交车的扫码乘车,当扫码成功后机器会发出音效给予用户反馈,根据不同的场景音效也会有所不同,比如一些车全程都是同样的价格,扫码后只会“滴”,有些车辆按距离收费,所以下车刷的时候会报出具体的价格,最近我所在在的城市周末免费乘车,所以刷了以后会语音播报“免费乘车”。

2.环境贴切性原则
系统应该说用户的语言,用户熟悉的单词,短语和概念,而不是系统导向(专业性很强)的术语。遵循现实世界的约定,使信息以自然和合乎逻辑的顺序出现。
设计师或开发人员≠用户,所以千万不要将我们对产品的理解以及专业术语代入到用户的使用场景中。用户的认知一般来源于对周围环境的感知以及个人因素,我们应该多观察生活场景,寻找最贴切用户的表述方式。
1.用户熟悉的语言
官方的文献中语言主要是针对“网站上使用的术语”,但是随着设计的发展,这个语言也可以看作平时我们所说的设计语言,比如配色,整体风格等等。应该让用户能够清晰的理解这种「语言」。
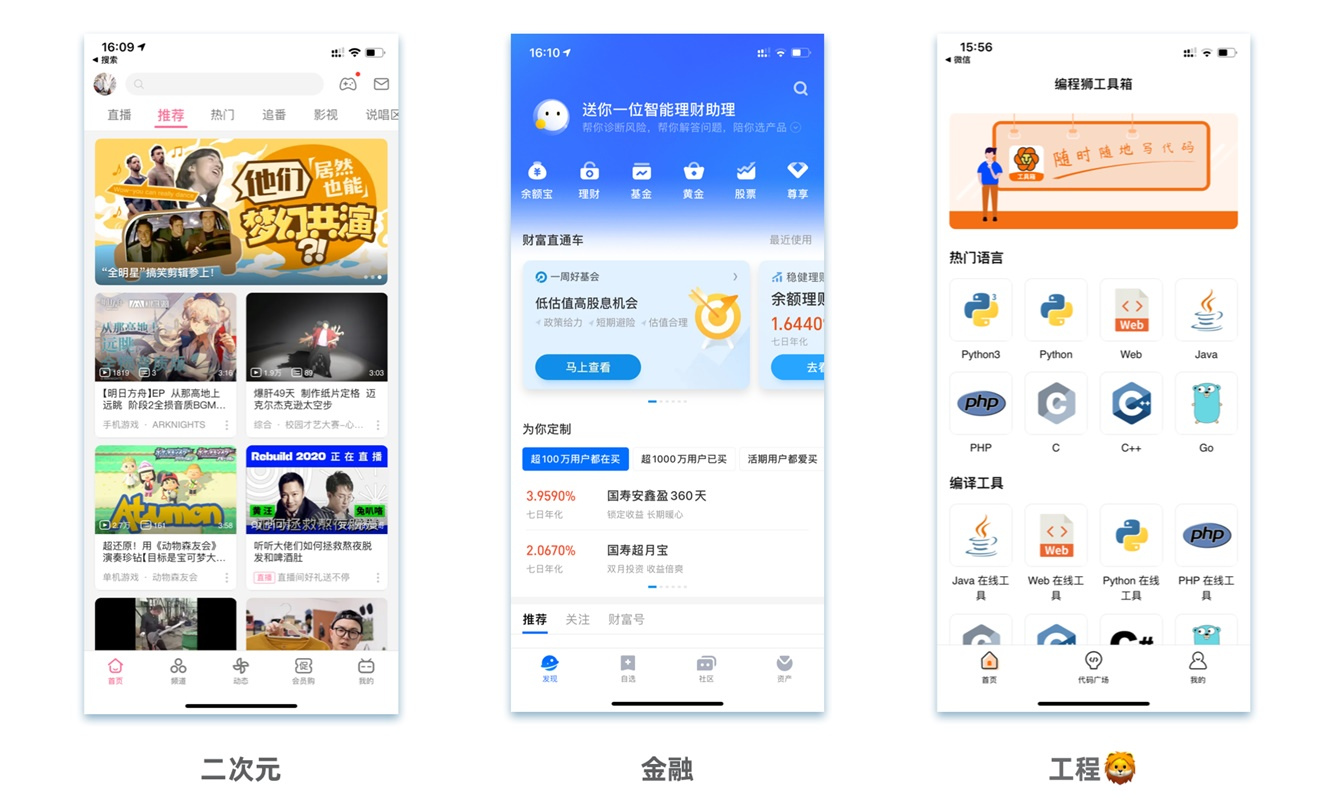
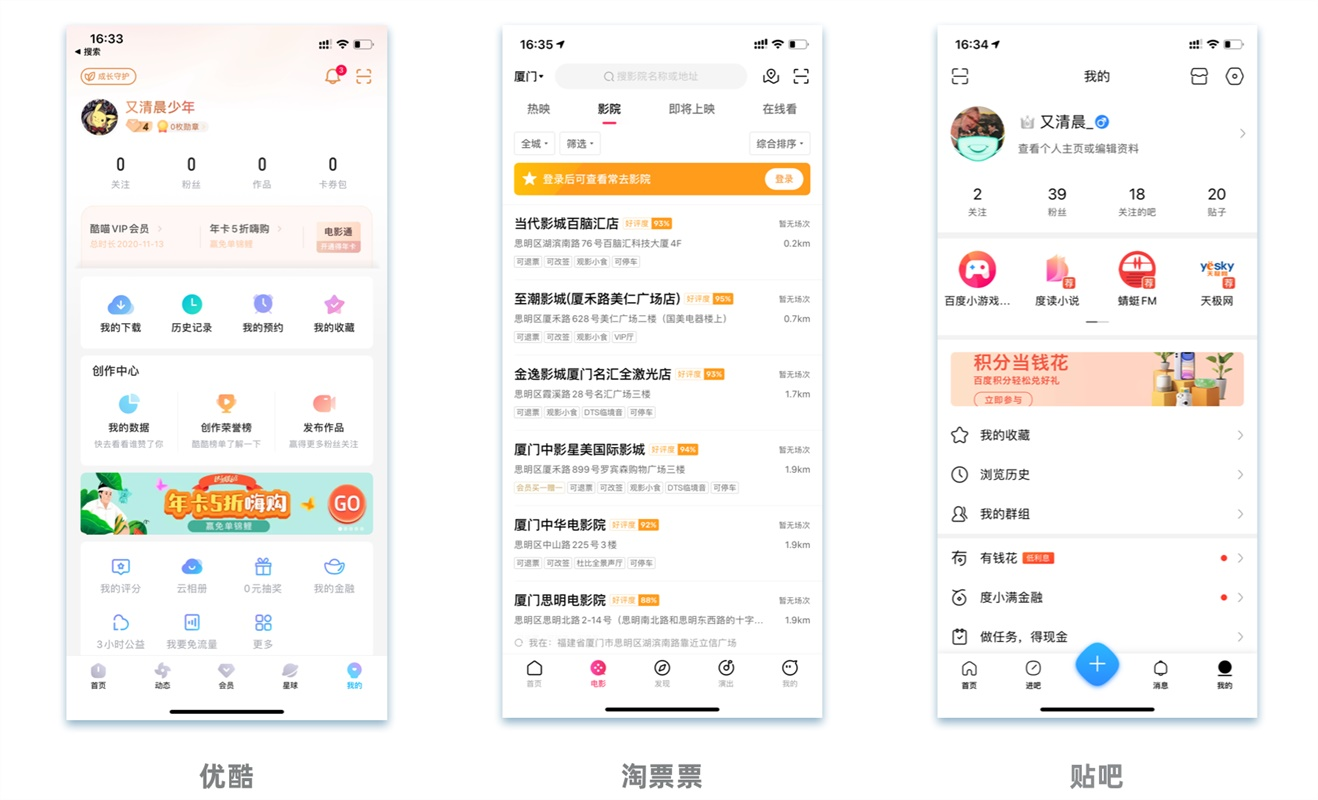
熟悉的语言前提是针对不同的用户群体,比如下面这三个产品的目标用户群体就大不相同,B站更加倾向二次元群体,顶部导航栏中的「追番」就是二次元用户熟悉的语言。再比如金融类产品中的「自选」tab选项,以及面向工程师的产品分类。
2.充分模拟现实世界中的概念
用户现实中的体验会在不经意间带入到数字世界中,所以使用模拟物理世界中的交互,利用人们的现有知识,可以帮助用户轻松掌握界面的使用方式,最大程度的降低用户的学习成本。
早期数字产品界面使用的「拟物化」图标就是通过描绘现实时间的产品,方便用户对功能进行感知,不过随着用户被互联网教育的越来越成熟,后面渐渐开始使用扁平化风格代替。虽然逐渐扁平化成为主流,但一些成品中依然保留了拟物但特征,比如IOS中的指南针表盘。网易云音乐中最显著的黑胶唱片特征,不仅通过模仿现实世界的使用映射降低了学习成本,而且融入了情感,拉开了跟其他同类音乐唱品的差异性。
3.文化观念隐喻
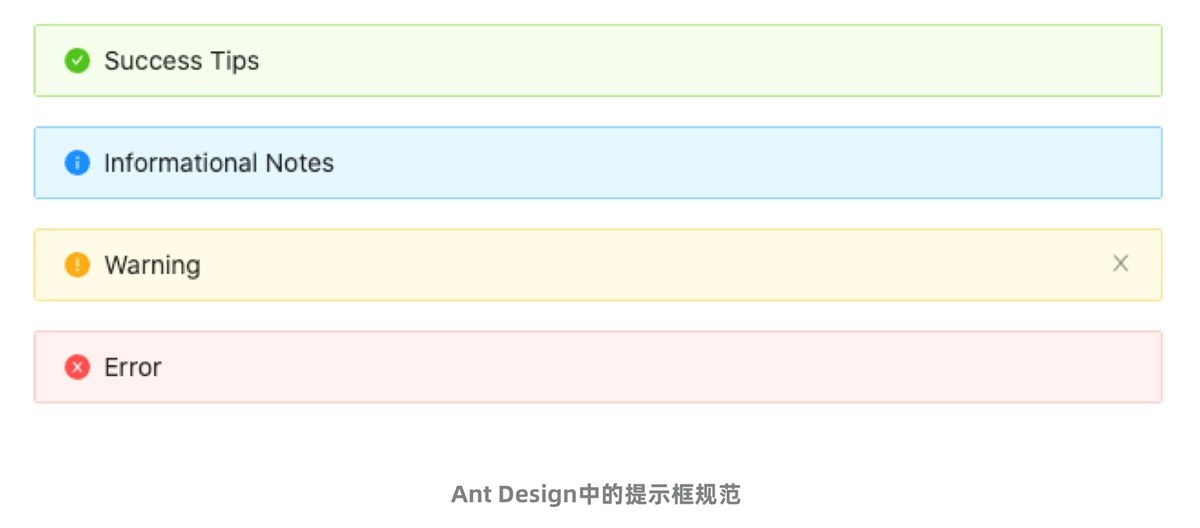
利用用户对现实世界对感知,不仅视觉上带有拟物化对相似性,不同对文化之间也有广泛对隐喻,比如符号中的「+」代表增加,「-」代表减少,以及常用红色代表禁止状态,绿色标示成功,黄色标示警告。(不同的地区,宗教,教育等文化差异性会有所不同)。

3.用户操作可控性
用户通常会错误地选择了系统的某个功能,并且需要一个明确标记的”紧急出口“来离开不想要的状态,而不必进行扩展对话。支持撤消和重做。
原则上来说,在用户发生错误之前我们就应该给予阻止或者警示,但很多时候用户发生主观操作上的失误不可避免,当用户发生错误的操作后,不要责备用户做错了什么,这时候需要帮助用户尽可能的挽回,及时给予撤销或者重做的功能。
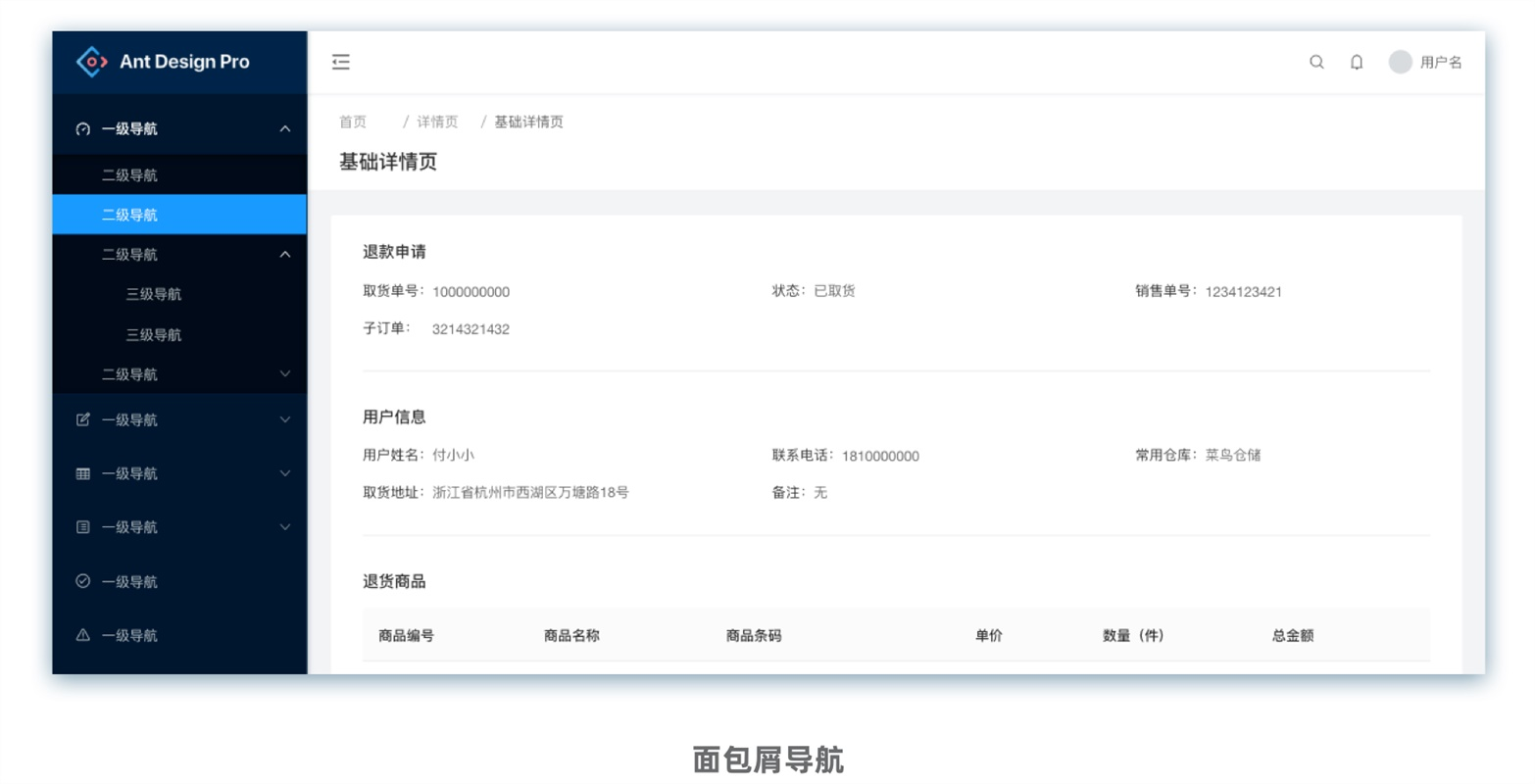
Web端中的「面包屑」导航形式是常见的保证用户可控性的体现,他很直观的告诉了用户,我在哪,可以去哪以及可以回到哪里去。
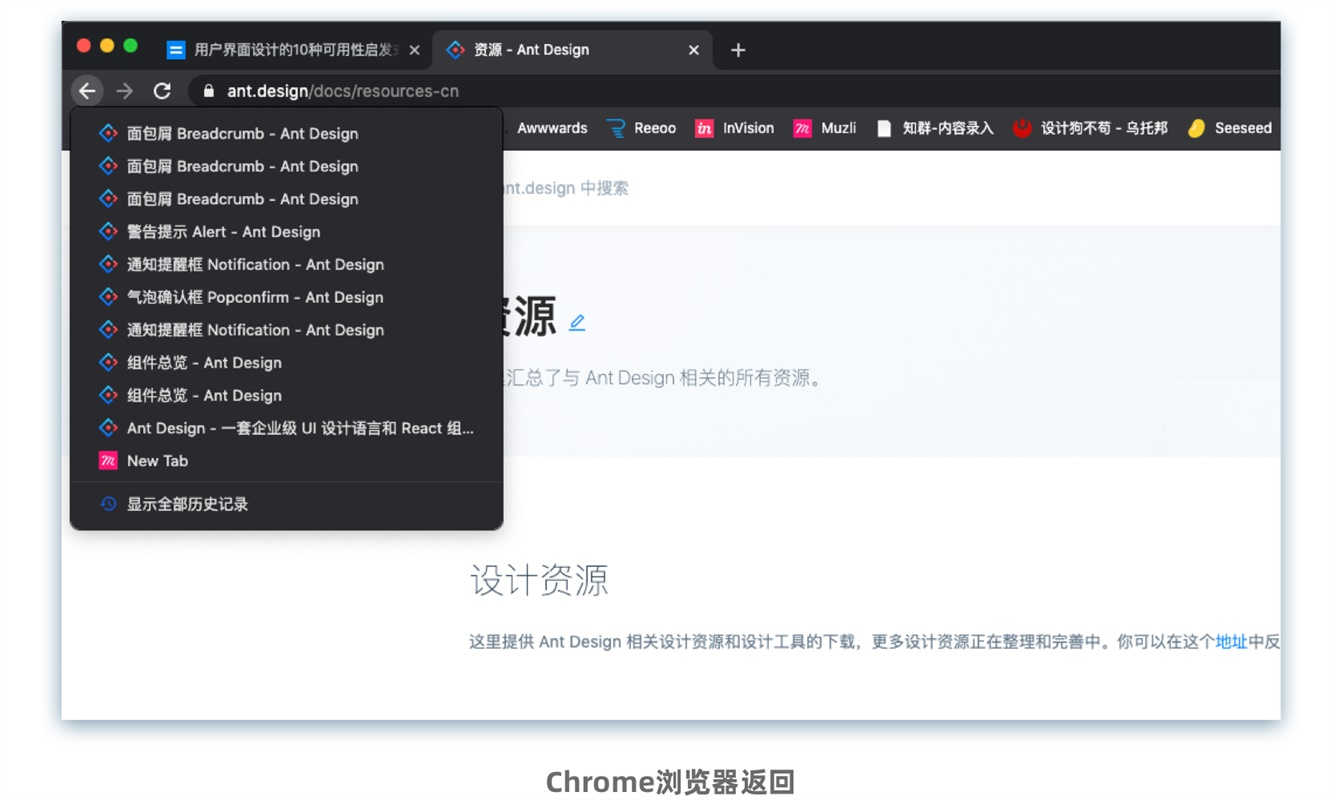
另外一个典型场景是web浏览器中的「返回」「前进」按钮,点击后我们可以回退或者前进页面,为了增加用户的可操控性,长按后会列表展示出前面所有历经过的历史记录,方便用户快速回退或前进到指定的页面。
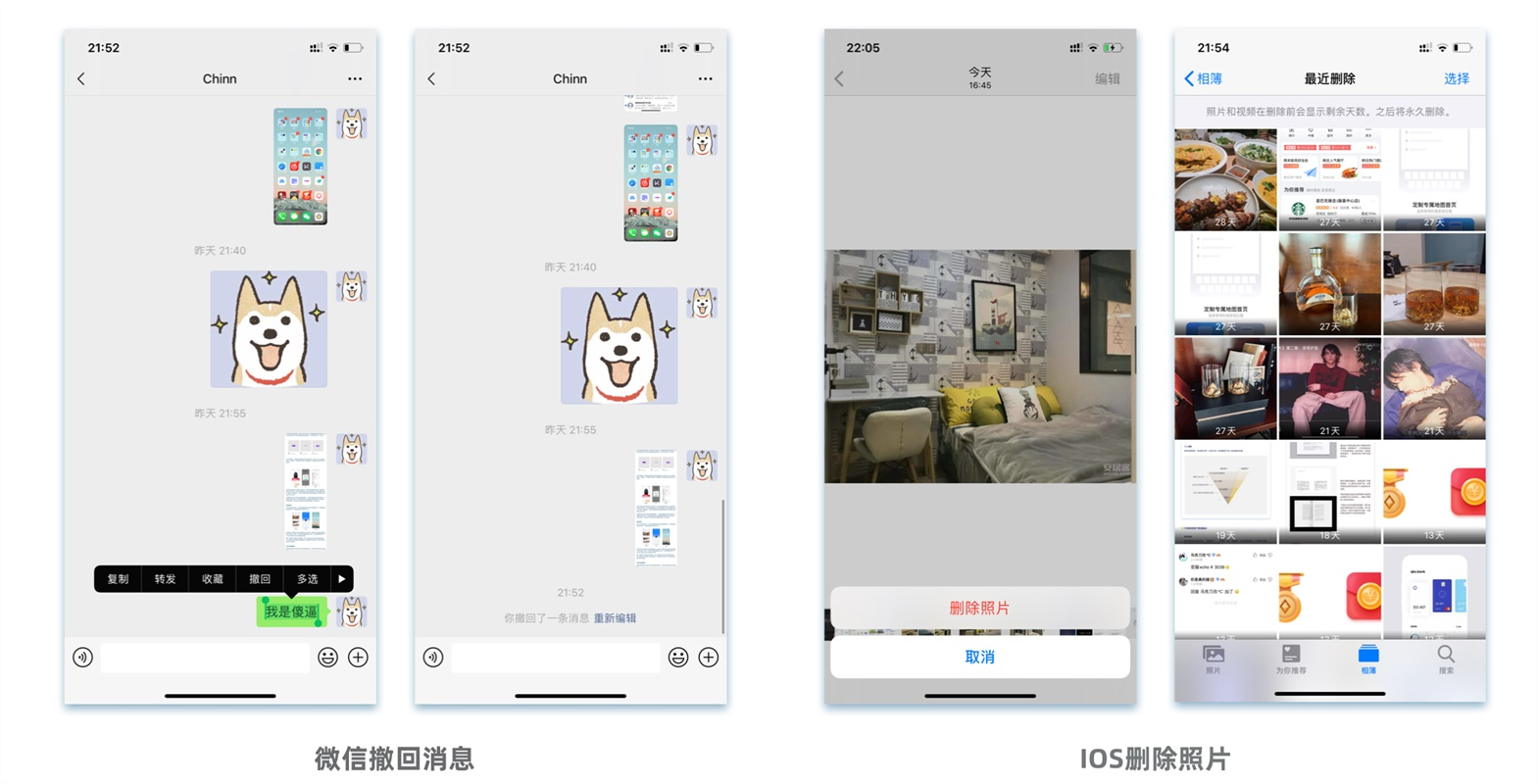
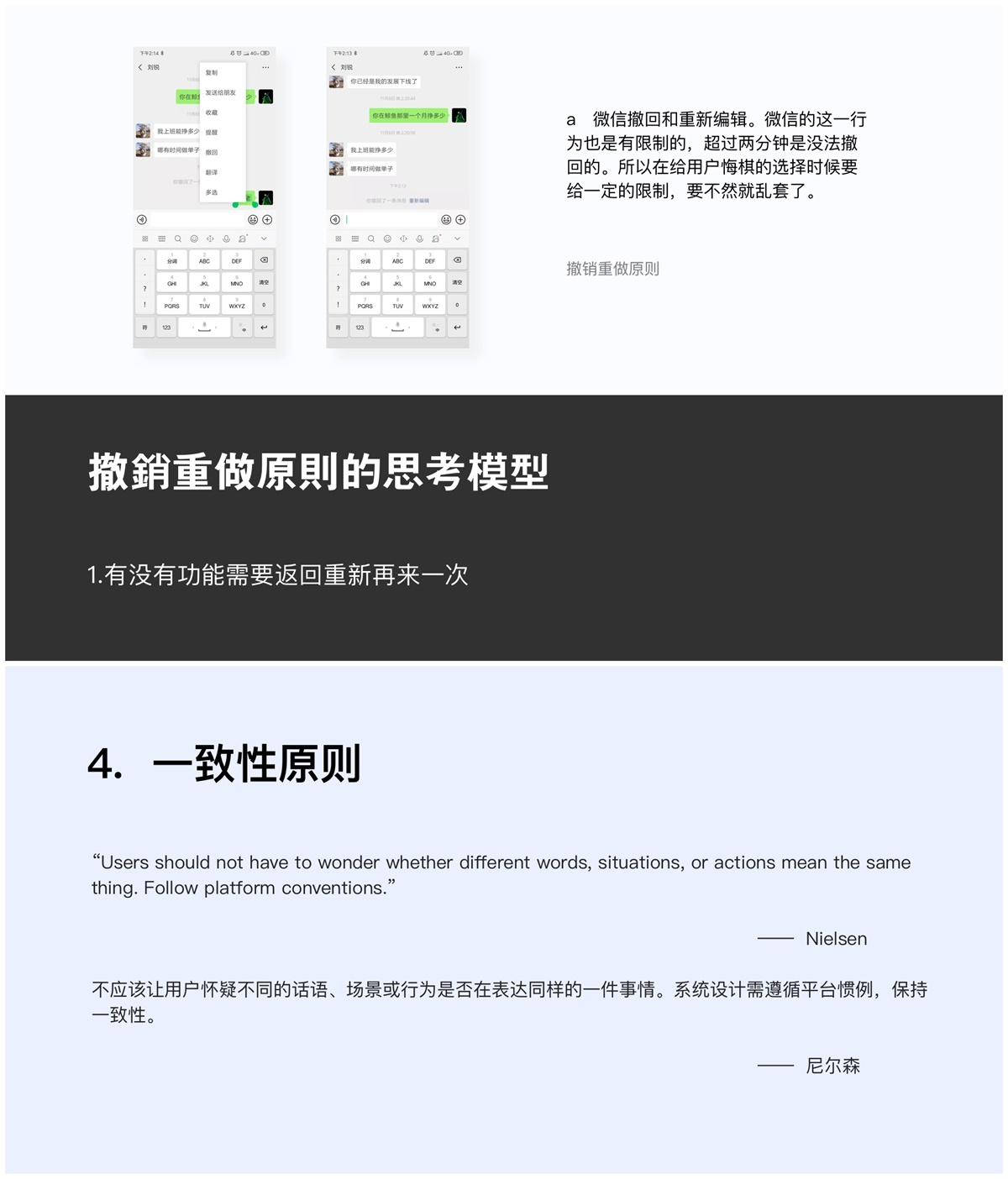
微信中如果我们发送了觉得不合适的消息,可以及时通过长按撤回,且撤回后会用文案进行提示,可以再一次编辑发送。在iOS系统中如果你需要删除男朋友照片时候系统并不会做过多的阻拦,让你删的痛快,当你过几天气消后,到「最近删除」中就能选择恢复了~(不用担心,最近删除给了用户几十天时间冷静)。


4.一致性原则
不应该让用户怀疑不同的话语、场景或行为是否在表达同样的一件事情。系统设计需遵循平台惯例,保持一致性。
通俗的来说就是保持设计中相同场景的一致性(视觉语言/交互形式),让用户感到自己是在进行同一步骤或产品上进行操作。保持一致性并遵守标准对于确保用户界面可预测和可学习至关重要。
1.内部一致性
内部一致性就是指保持同个产品或产品系列中的一致性,让用户感知到自己是在同一个产品中进行操作。内部一致性有助于传达自身的品牌特征。
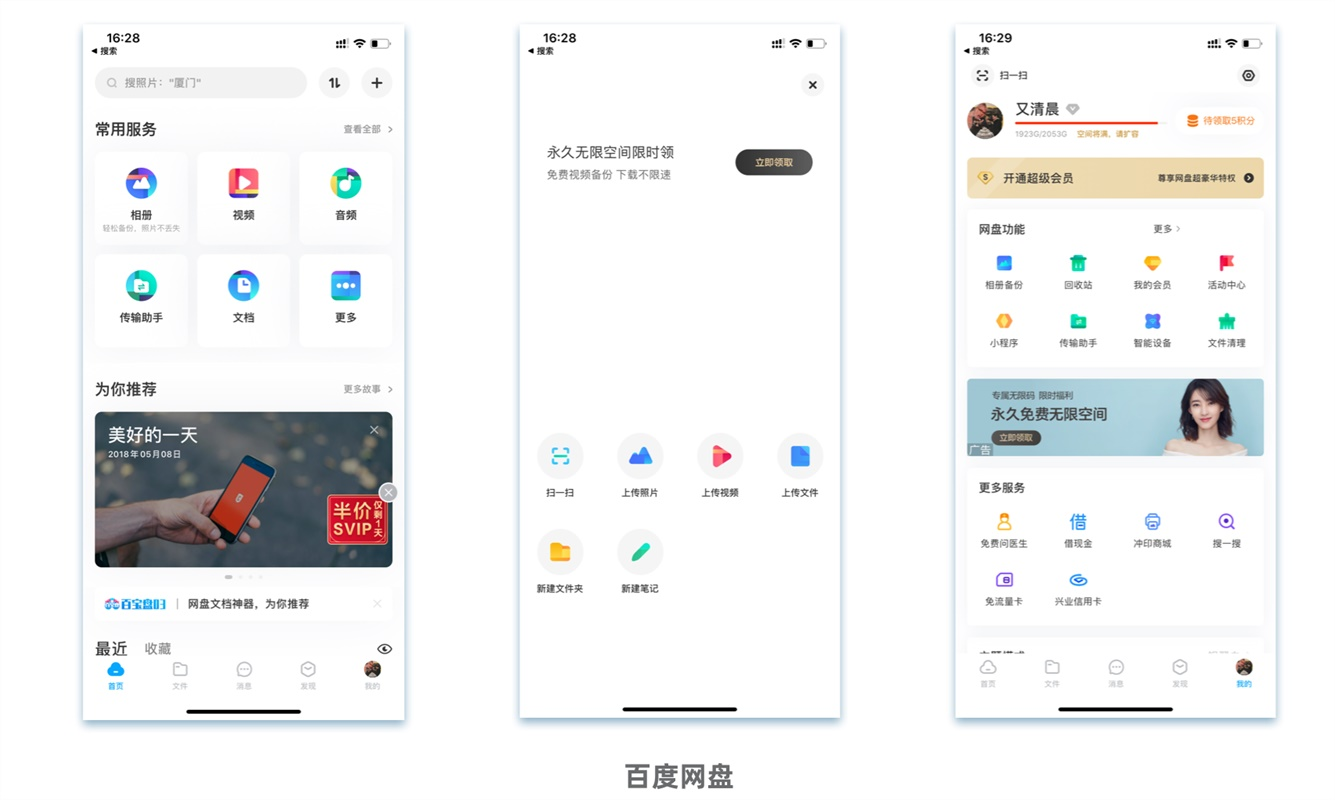
百度网盘中主要的图标都使用了切割的表现形式,且色系都比较统一,以此来保持产品的一致性以及传达品牌特征。
电商类产品是比较极端情况下的一致性运用场景之一,由于业务以及产品类型繁杂,很难约束产品展示内容,这种时候只能通过大的视觉风格和交互形式来确保产品的一致性。
在淘宝中使用同样的底色以及卡片区分的形式来表现界面,边距保持一致,且大卡片均使用了同样大小的圆角,消息和购物车页面都使用了大标题的展现形式。一些重要操作按钮以及底部tab选中样式都使用了品牌色。最大程度上保证了视觉上的统一。
2.外部一致性(用户心智)
外部一致性指整个行业类一些约定成熟的习惯,比如底部tab标签栏是对页面模块大切换,点击输入框可以进行文字输入等等,爱心图表是指点赞或喜欢,这些用户已经习以为常的操作可以保证用户以最低的学习成本上手产品。
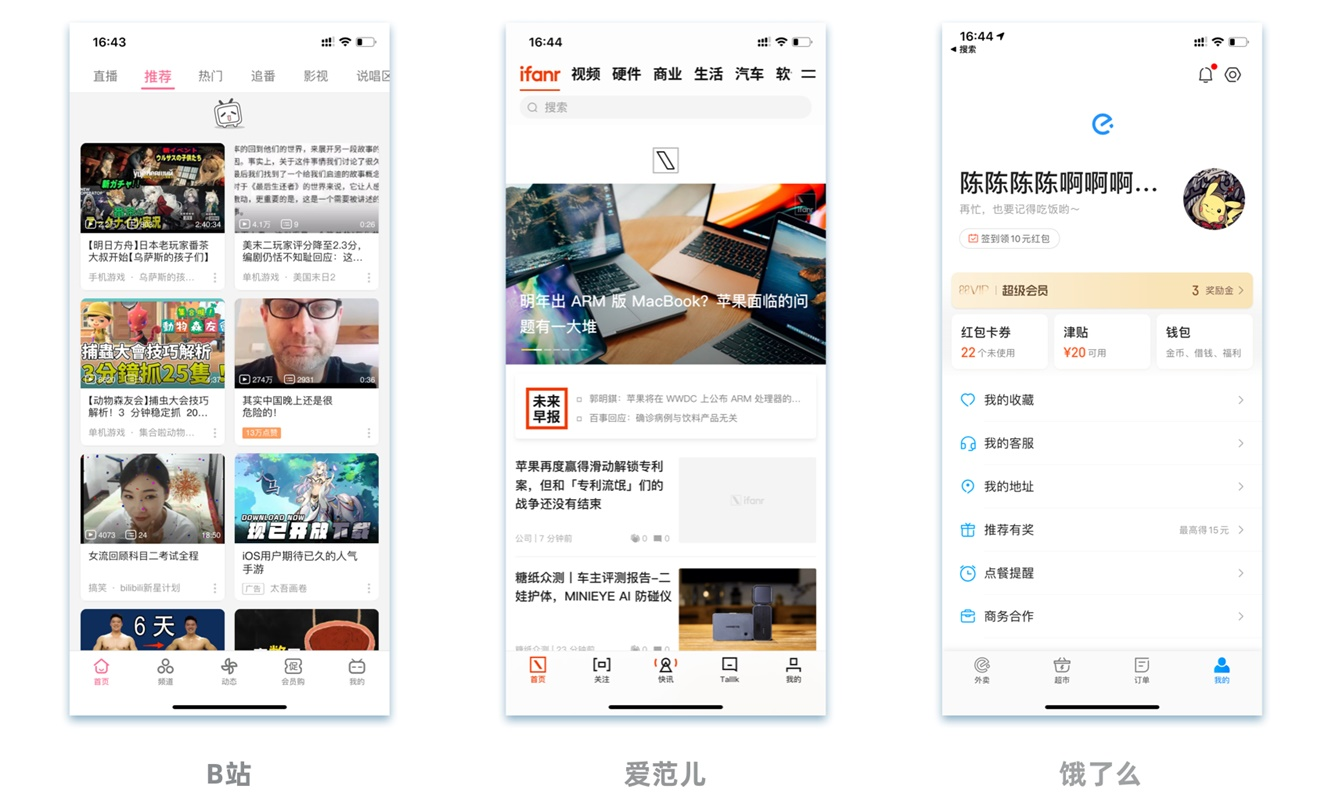
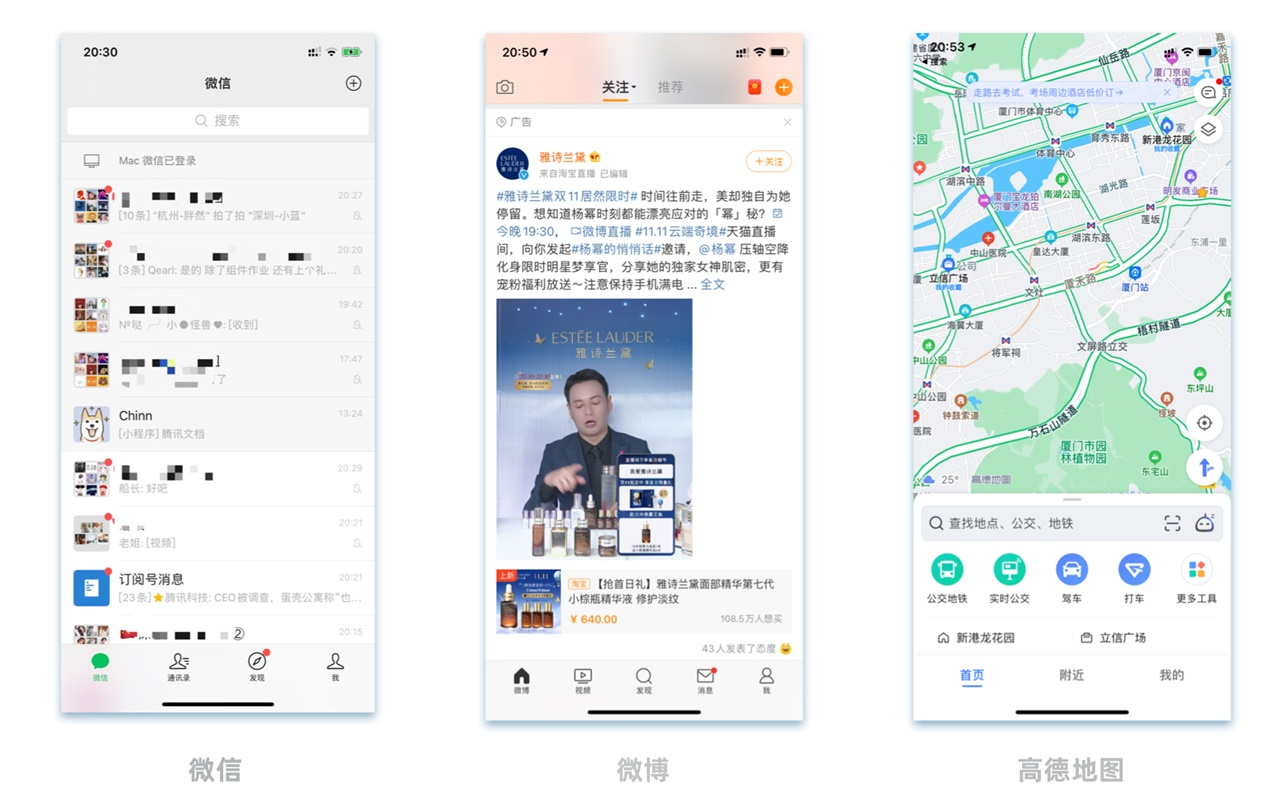
虽然上面是三种不同类型的产品,但是通过产品经验用户能够很快速的感知到哪个是「扫码」功能的入口。
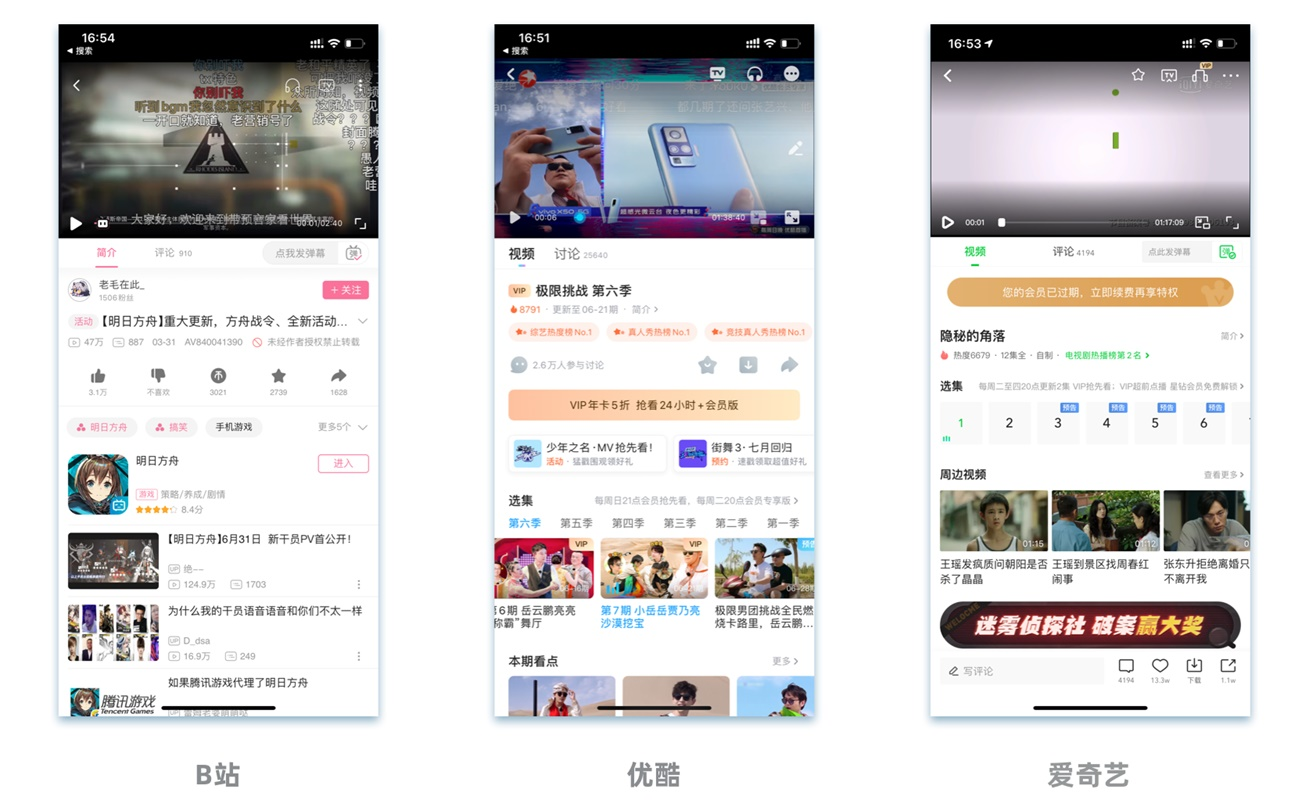
图中为三种视频播放类产品界面,虽然三者为不同品牌的产品,但是在视频播放窗口都能通过手指双击的交互形式进行视频播放或暂停。遵循了外部一致性,满足了用户的的操作习惯。
3.求同存异
在遵循一致性的原则上,不少产品通过小一些小心思来体现与其他产品的差异性,突出自己的品牌特征。注意:必须是在遵循整体一致性的原则之上。
在移动端产品中下拉刷新是最常见的交互形式,用户早已习以为常。上图三个产品都是通过下拉进行刷新交互,但是通过不同的loading形象来突出自己的品牌特征以及与其他产品的差异性。

5.预防错误原则
系统要么消除容易出错的情况,要么检查它们,并在用户采取行动之前向用户提供确认选项。
“用户通常会分心于手头上的任务,因此可以通过提供建议、利用约束和保持灵活性来防止无意识的错误。通过精心的设计防止用户发生问题,比出现错误信息提示更好。”
解决用户错误的方法不是责问用户,而是应该重视自身产品的设计,尽量减少错误的发生。回忆一下以前用win电脑时候,程序用的好好的突然“登”的一声崩溃了,然后给我一个弹窗反馈,问题是弹窗上动不动就讲什么数据库损坏的,咱也不懂阿。
1.习惯性错误
官方将这种错误称为“滑倒”,为了更好理解我把它归位习惯性错误,其实就是指当用户非常熟悉自己想要实现的目标以及实现该目标的过程时候,偶然性的发生错误。一般来说我们在操作熟悉的产品流程时候,并不会那么集中注意力。
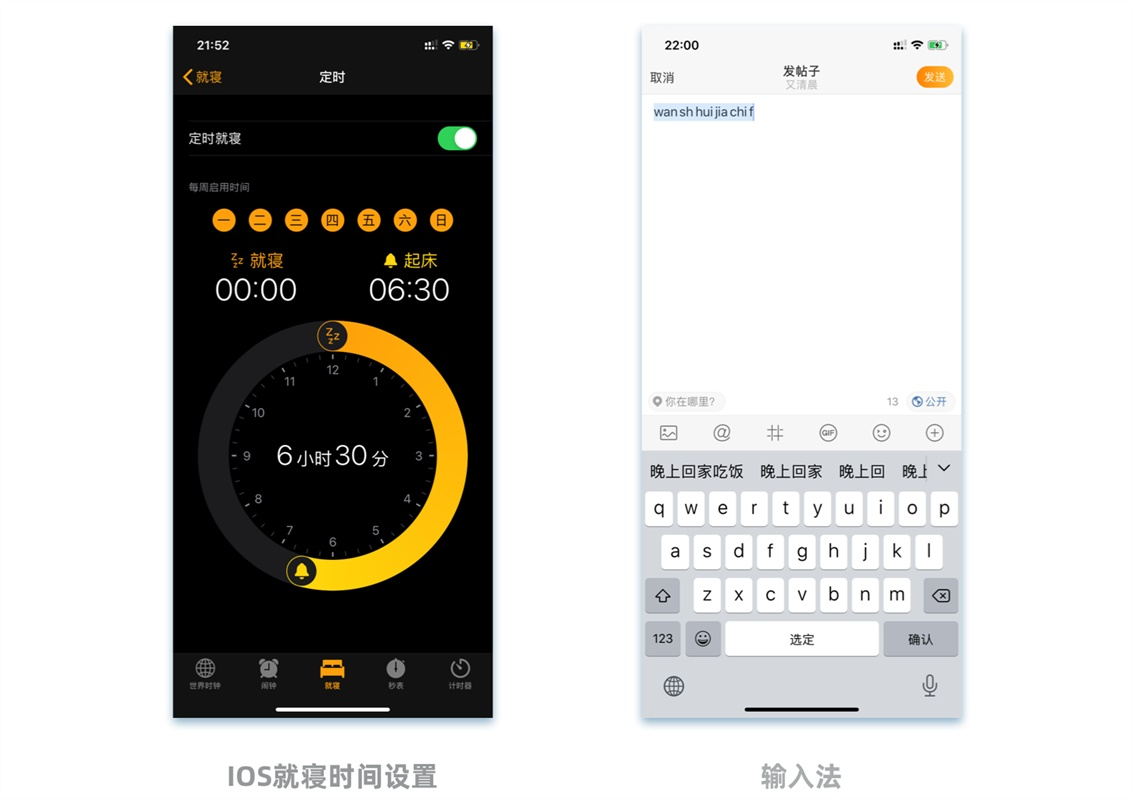
一般来说以轻柔的引导方式或者提供所需的精确来协助是最合适的。在IOS中设定就寝时间的时候,滑动表盘经过每一小格的时候都会有轻微的震动反馈,且每一格单位为5分钟,通过触感反馈最大程度的协助用户操作。
另一个场景就是我们经常在一边刷剧或者综艺时候一边回复消息,现在很多输入法都可以自动将一些稍错的拼写进行自动的调整,比如上面我输入“wan sh hui jia chi f”,最终也能回复“晚上回家吃饭”。
2.有效的约束
虽然限制用户并不是一个很好的体验,但是如果在有明确的规则定义之下,通过限制条件来阻止用户犯错是个很好的选择。
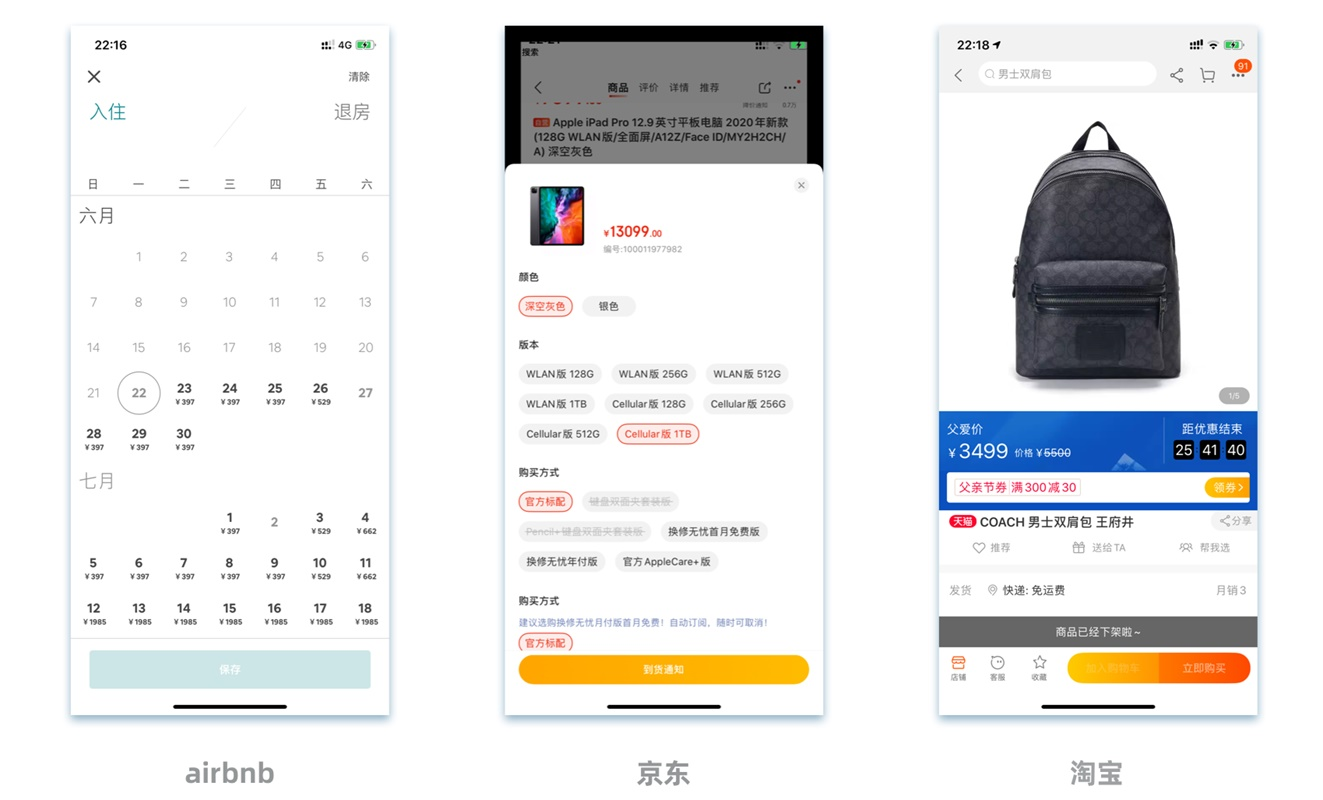
最常见的场景就是类似airbnb这种选择房屋居住日期的时候,通过限制可以控制用户只能选择能够入住的时间。另一个常用的约束就是电商类产品,通过置灰限制没有存活不可购买的物品,不过现在除了置灰也会使用一些更加委婉的表达方式,比如“到货通知”。
3.提供建议
在用户发生操作之前提供合理的建议,是一种防错的常用方式。
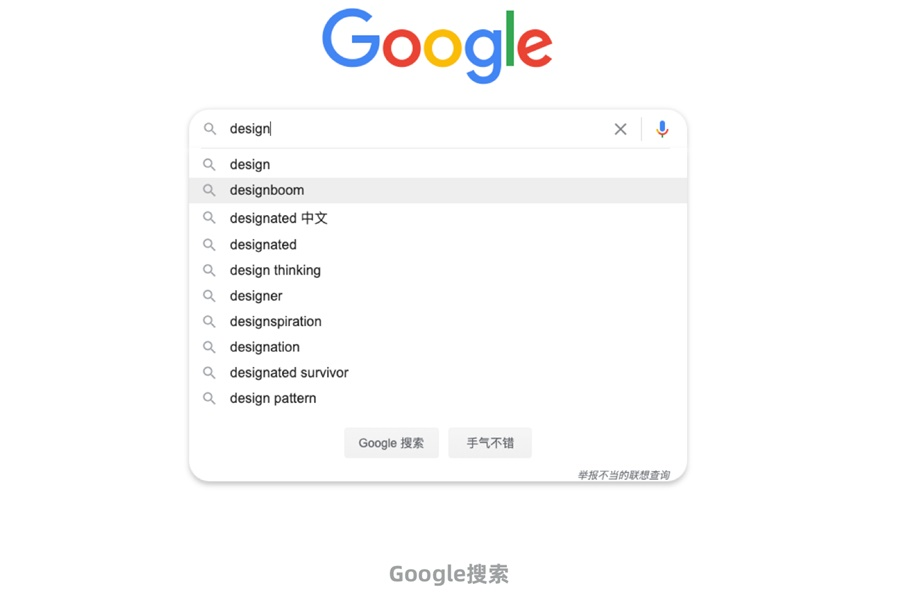
在搜索引擎中,当你输入搜索内容的时候系统会联系上下文来提供建议,如果有自己相匹配的搜索记录也会前置出现。而且即使输错了单词或词语,也会辅助进行正确的匹配。
4.默认设置
当用户需要执行重复操作,或者对操作精度有特殊需求的场景下,可以结合实际场景首先提供可能符合其目标的合理默认值。
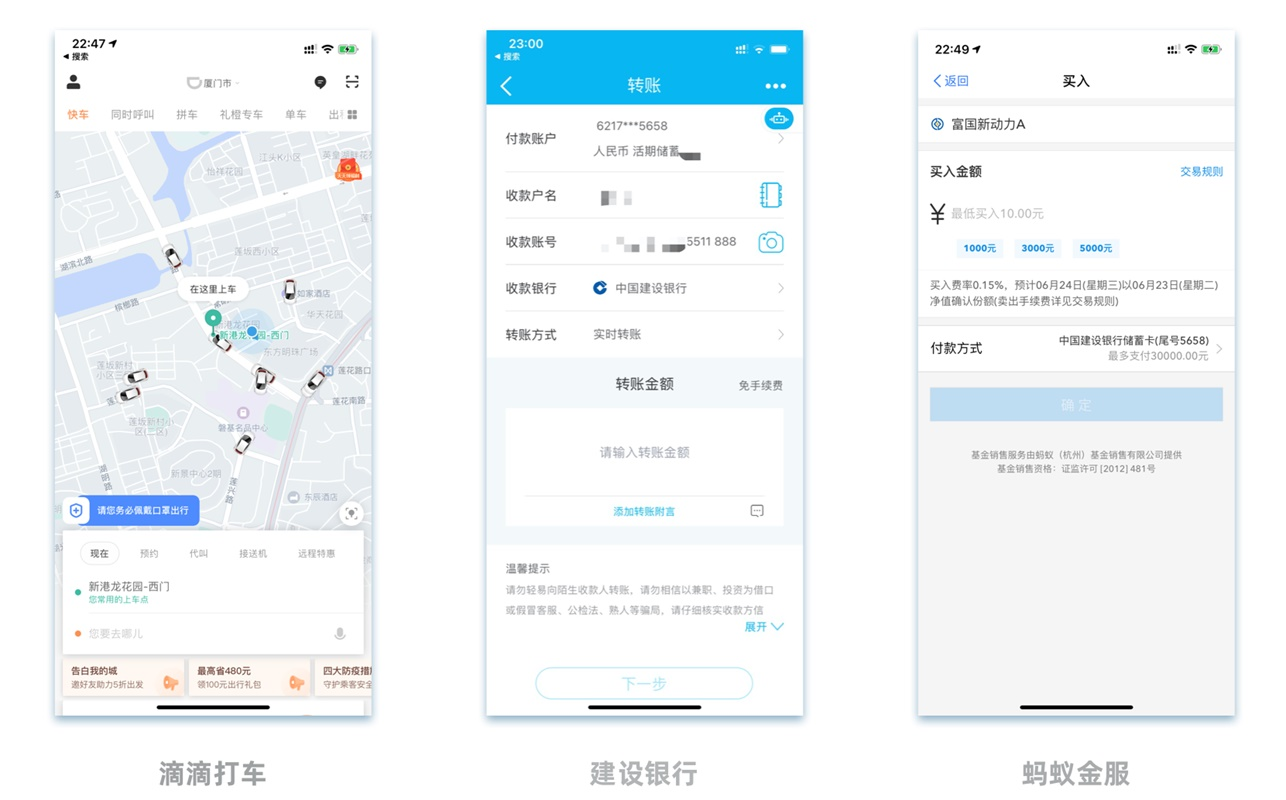
比如滴滴打车,一般会通过定位给一个默认的起点位置,而且如果周围正好有常用的打车点,会默认定位到常用的地点,有效的防止了用户地理定位上发生的错误。还有银行类产品如果是近期经常转账的对象,会有小气泡进行提示,可以进行快速点击填充信息。而且在进行转账的时候,输入卡号后会自动识别对方所属银行。
5.使用格式化信息
有些时候需要用户输入一些非常特定格式信息的时候,可以利用格式优化帮助用户输入并且协助检查。
在一些数字类信息的输入场景中比较常见,比如输入银行卡号或手机号会根据位数进行分割,滴滴输入验证码时候会使用格子划分位数协助输入,电商类的产品新增地址通常也会明确划分出城市,区域,街道等因素来帮助用户快速输入以及检查是否出错。

6.易取原则
通过使用对象、动作和选项的可视化表达,最大限度地减轻用户的记忆负担。
这个原则直译文过来的话有点拗口,其实就是指尽量减少需要用户记忆的东西,特殊情况下提供可选项让用户在此确认信息。特别是在一些较为长流程的页面流转中,一定要注意上下文的关联性,以此协助用户进行回忆,而不是从头开始记忆。
1.选项可见性
最常见的运用,将选项以用户最能理解的方式呈现出来,不让用户疑惑。
在平常练习的飞机稿或者一些风格独特的产品中我们经常会看到只使用了icon的tab栏,虽然美观,但是当用户量达到一定程度,且用户属性较多的情况下很容易造成识别上的问题。目前市面上较多的产品还是选择了文字+icon的展示形式,通过文字与图形加深用户的识别,高德则选择了使用表意最为明确的文字。
2.页面可视性
页面标题也是最为常见的运用形式,产品需要清晰的告知用户目前所处的位置。特别是在一些需要长时间停留,存在操作被打断的界面中标题尤为重要。
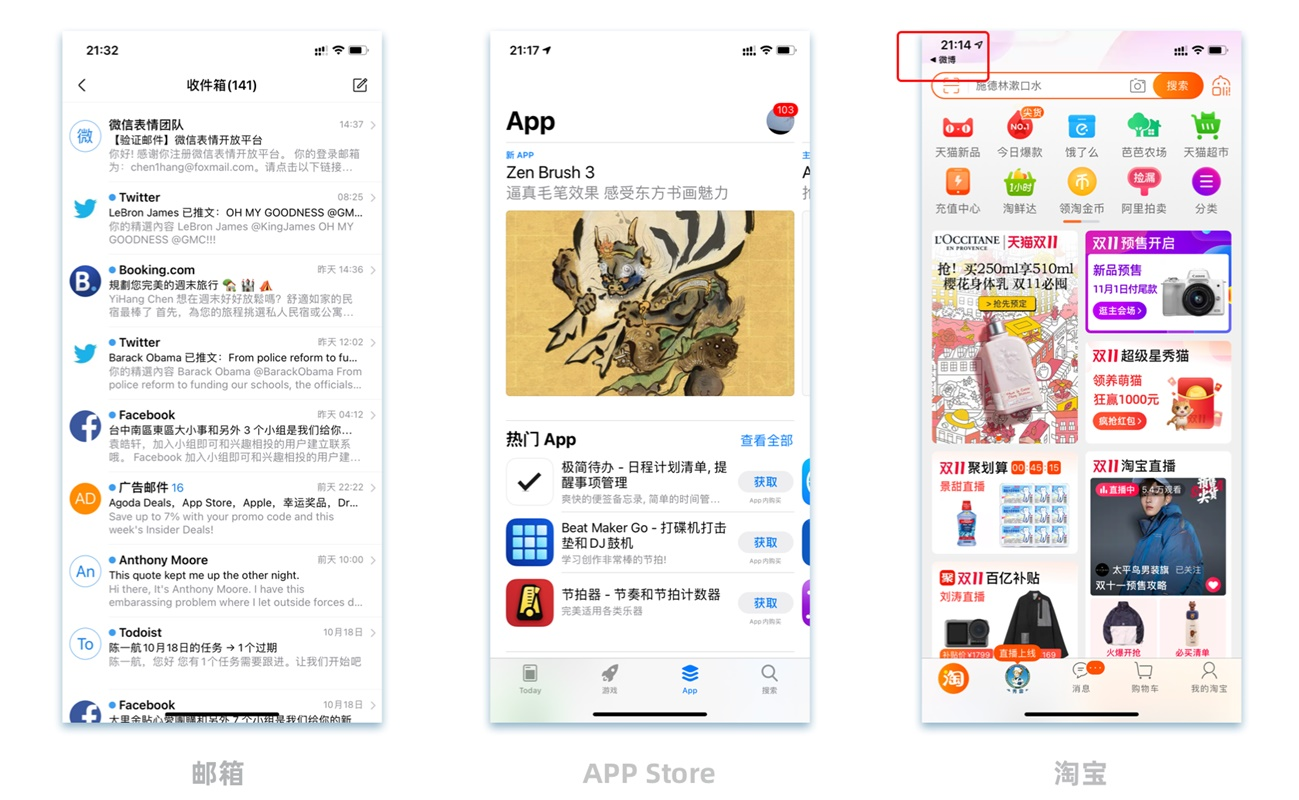
目前市面上常见的产品都会在用标题来告知用户当前所处页面,有段时间特别流行类似APP Store这种刻意放大来突出页面标题。值得一提的是,在IOS中如果从一个APP跳转至另一个APP左上角则会出现上一个APP的名称,切点击可以快速返回。如上图中的淘宝页面,我是通过微博点击广告链接后跳转进入的。(用户可控性)

3.交互通用性
只要是用户熟悉的交互形式,用户就不用浪费时间去记忆,即使不用文字说明,也能有效的保证用户的识别。
在文字阅读或者编辑的时候,长按可以拷贝/粘贴,即使不用说明,绝大部分用户也能get到,还有就是预览图片时候,使用手指交换进行缩放。
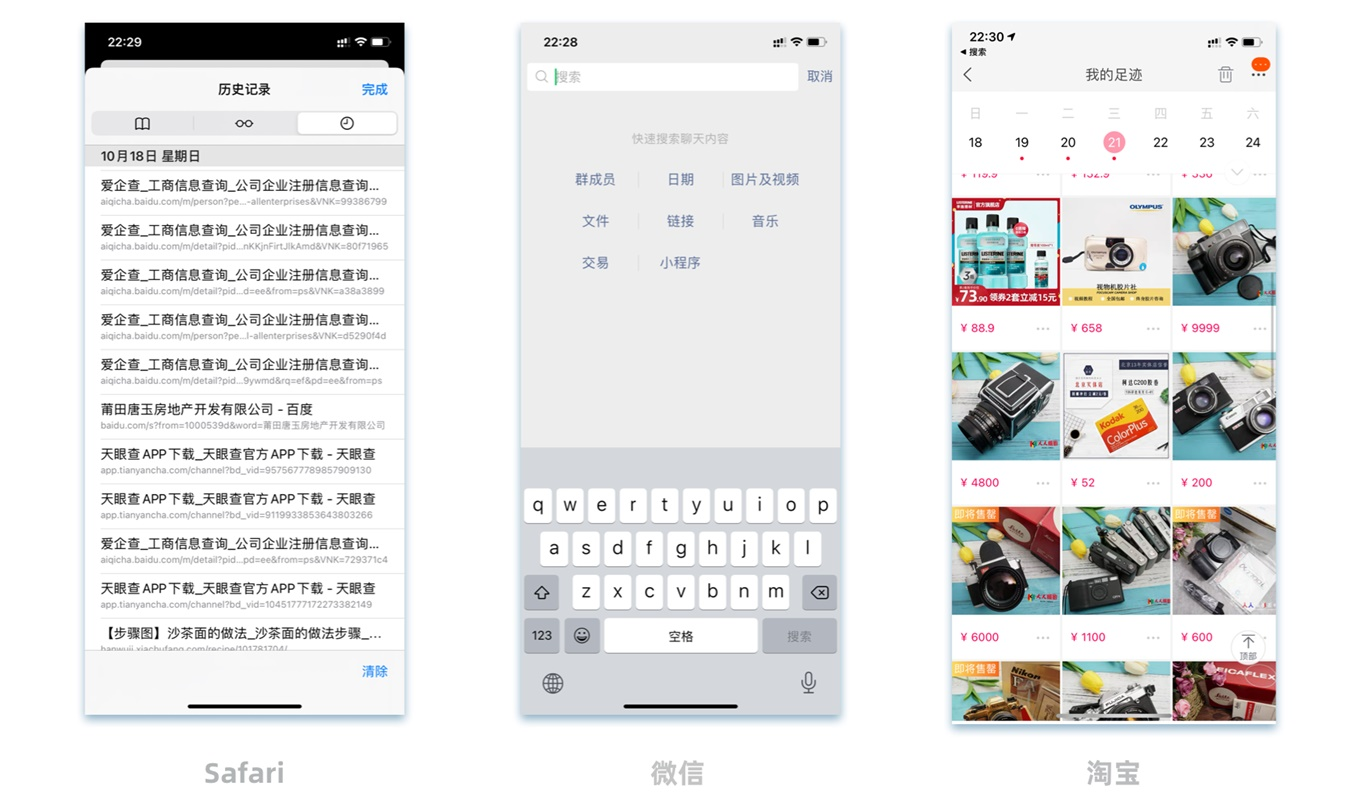
4.历史记录
提供最近访问项可以帮助用户恢复他们未完成的任务以及难以回忆的任务。
最常见的莫过于浏览器的历史记录,可以帮助用户回忆寻找某个时间节点的内容,微信的聊天记录划分了更多的维度来帮助用户搜索相应的记录。淘宝浏览商品不稳定性较大,有时用户会因为某个宣传而点进某个商品,通过足迹可以查看浏览记录,这样就不用特地去记店铺名称或者加入收藏夹了。

7.灵活高效原则
好的产品需要同时兼顾新用户和资深用户的需求。对新用户来说,需要功能明确、清晰,对于老用户需要快捷高效使用高频功能。不可迎合某一种用户,把不必要的信息占据重要部分。
“用户看不见的加速器(快捷方式)通常可以加快专家用户的交互速度,从而使系统可以同时满足经验不足和经验丰富的用户。允许用户定制频繁的操作。”
系统需要同时适用于新手用户与专家用户,对于新手用户来说,需要尽量降低他们的学习成本,帮助他们快速上手,而对于专家用户来说,他们需要的是快捷以及高效。
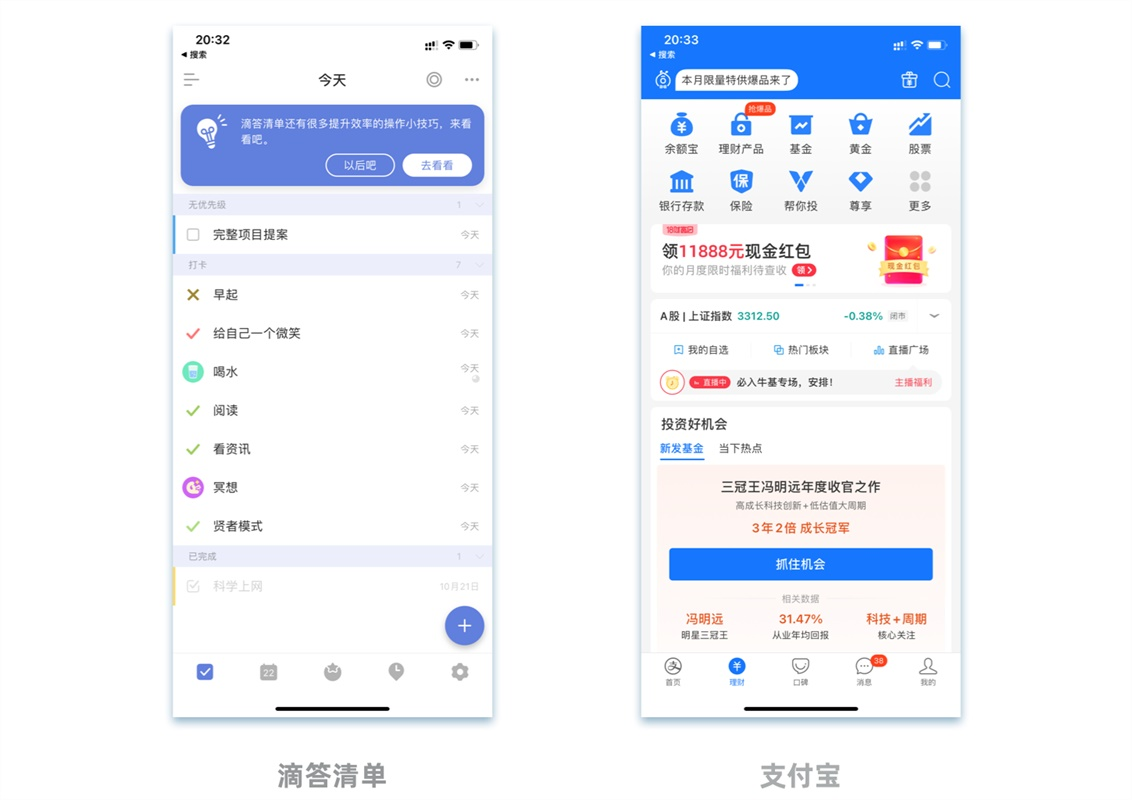
1.千人千面
在注重用户数据分析的今天,很多时候已经不用用户自己手动去设置自己的偏好,产品便能像你所想。
左图的滴答清单是最为常见的为新手用户准备的引导方式,右图支付宝的财富界面,如果是新手用户,那么金刚区下方则展示现金红包,基金推荐等吸新人,如果是基金老用户了,则会展示更加专业的数据字段来帮助用户决策。
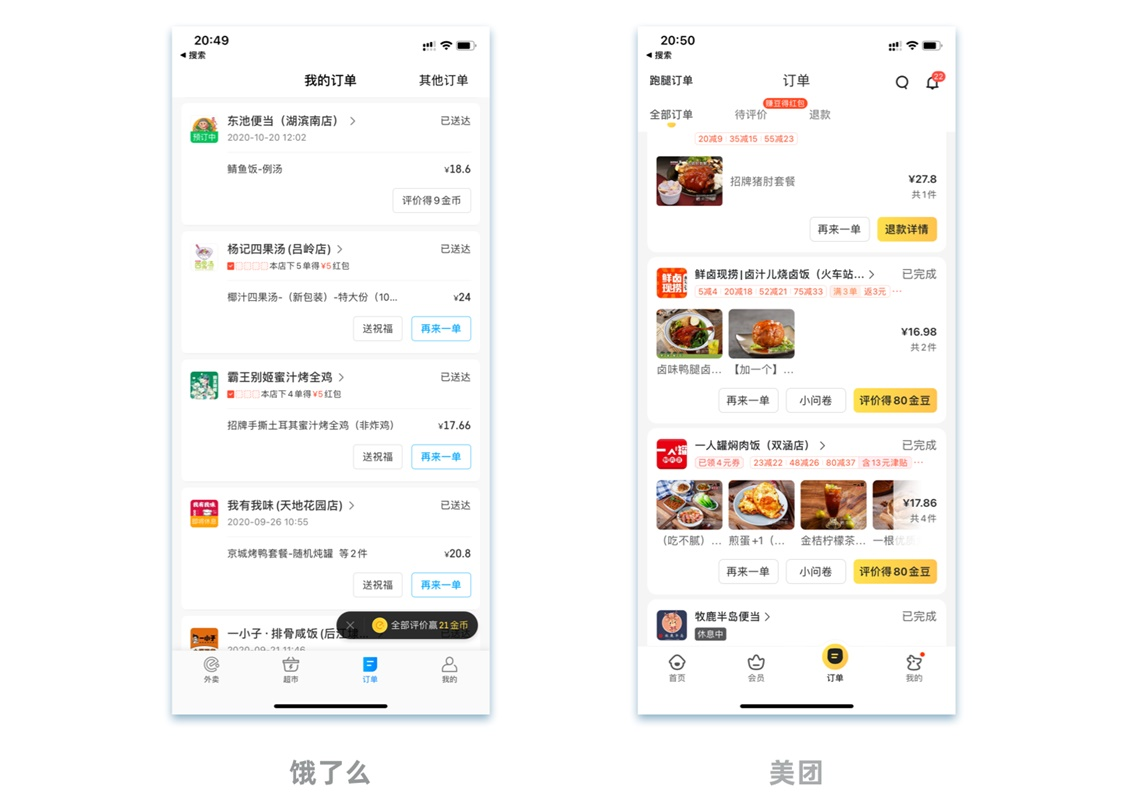
2.重复操作
对于熟悉的产品,一般来说用户更希望一切趋于稳定。
在外卖这种使用频次较高选择项较多的产品中,很大一部分用户不愿意冒着风险尝试新的菜品,或者点餐决策时间较短(比如开会),他们很多时候会选择“再来一单”。
3.快捷方式
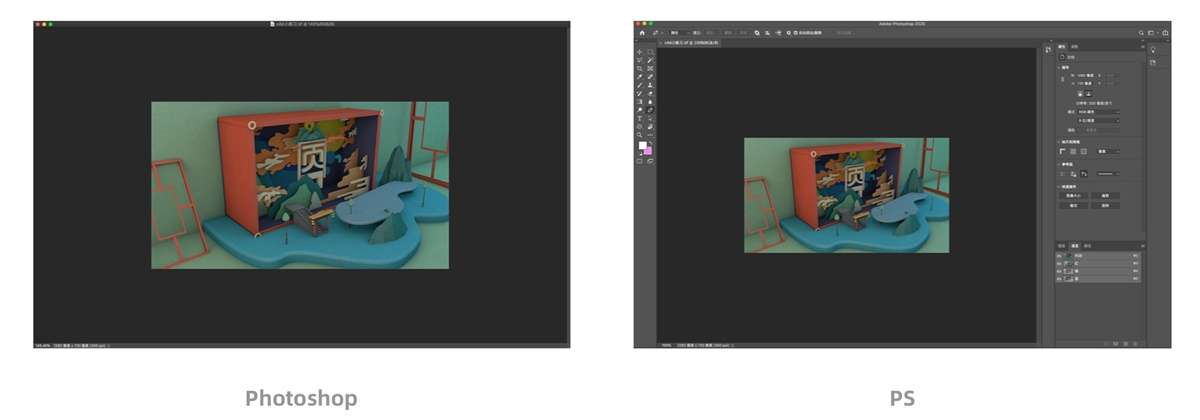
在操作同一款软件时,专家用户的屏幕只有一个预览窗口,而我…恨不得屏幕再大点,塞下所有工具栏。
在各种软件中都会设置快捷键便于专家用户的高效操作,比如专家用户的Photoshop和我的PS。

8.优美且简洁原则
不要包含不相关或低频次的信息/操作。页面中的每个额外信息都会降低主要内容的相对可见性。
“对话中不应包含无关紧要或很少需要的信息。对话中每增加一个信息单元都会与相关信息单元竞争,从而降低其相对可见度。”(希克定律)
我们在设计一个页面的时候,如果其中的元素都想突出,最终只会导致没有任何突出的元素。这里可以参考“信噪比”的概念,即相关信息与无关信息的比例,用户的注意力是有限的,降低不必要的视觉噪音,才不会过于分散用户的注意力,提高用户效率。
1.文字内容
资讯类产品中最为常见,如果一大段文字又臭又长,那么就很容易影响到想要传达给用户的核心思想。
36氪在快讯页面中会将重点资讯标红来突出,此外默认情况下只展示资讯标题,方便用户快速浏览,如果遇到感兴趣的资讯可以再选择展开浏览详细信息。
2.视觉元素
利用这个原理,现在的产品会在一些视觉元素处理上做出区分,不仅能引导用户快速完成预设的操作路径,且对产品本身业务也是相当有利。
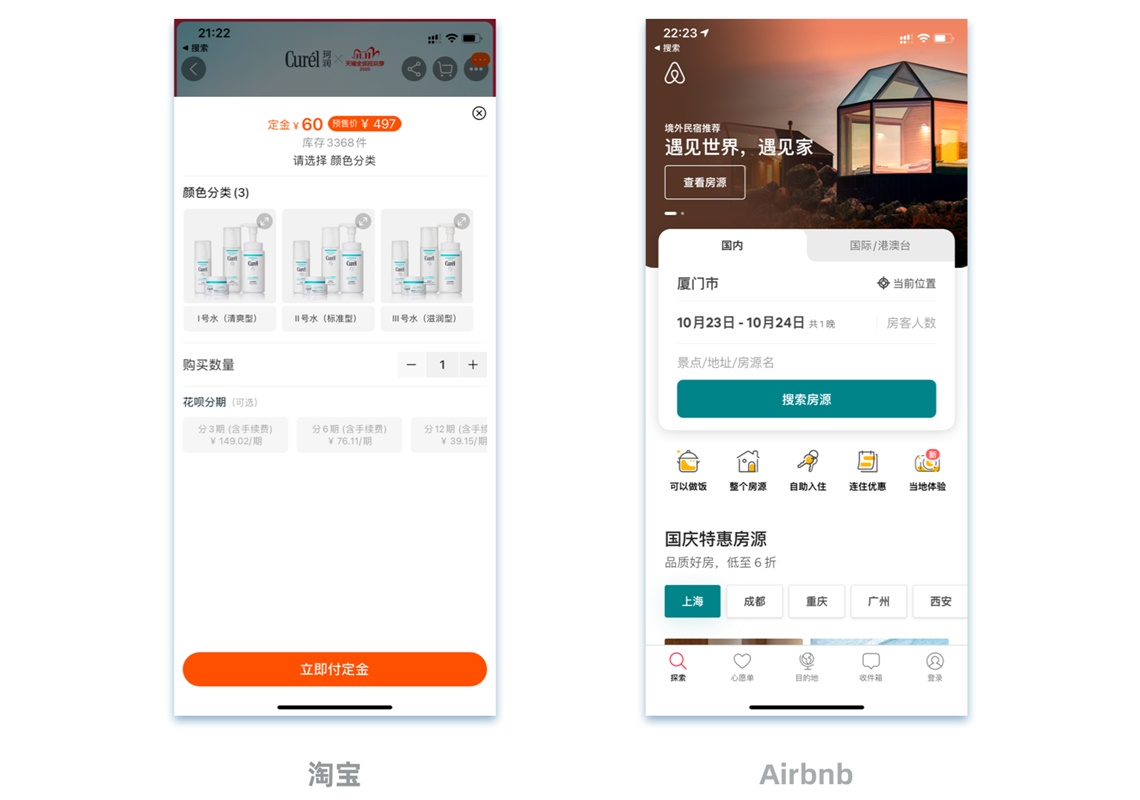
淘宝的结算页面中,为了促使用户剁手不受干扰,会将付款btn与其他做高反差处理,同理Airbnb在首页中将搜索房源作同样的的处理,只要促使用户搜索了,那就提高了剁手的转化率。

9.容错原则
错误信息应该用通俗易懂的语言表达,较准确地指出问题,并且提出解决方案。避免通过代码等用户难以理解的形式。
“错误信息应该使用简单的语言表示,准确指示问题并建设性地提出解决方案。”
原文中特地强调不要用代码去表示错误信息,即用用户能够理解的,通俗的,接地气的词汇,千万不要用一些专业性术语。用语尽量礼貌,不要责怪用户,让他们觉得自己是个傻逼,这样很容易让他们产生挫败感。
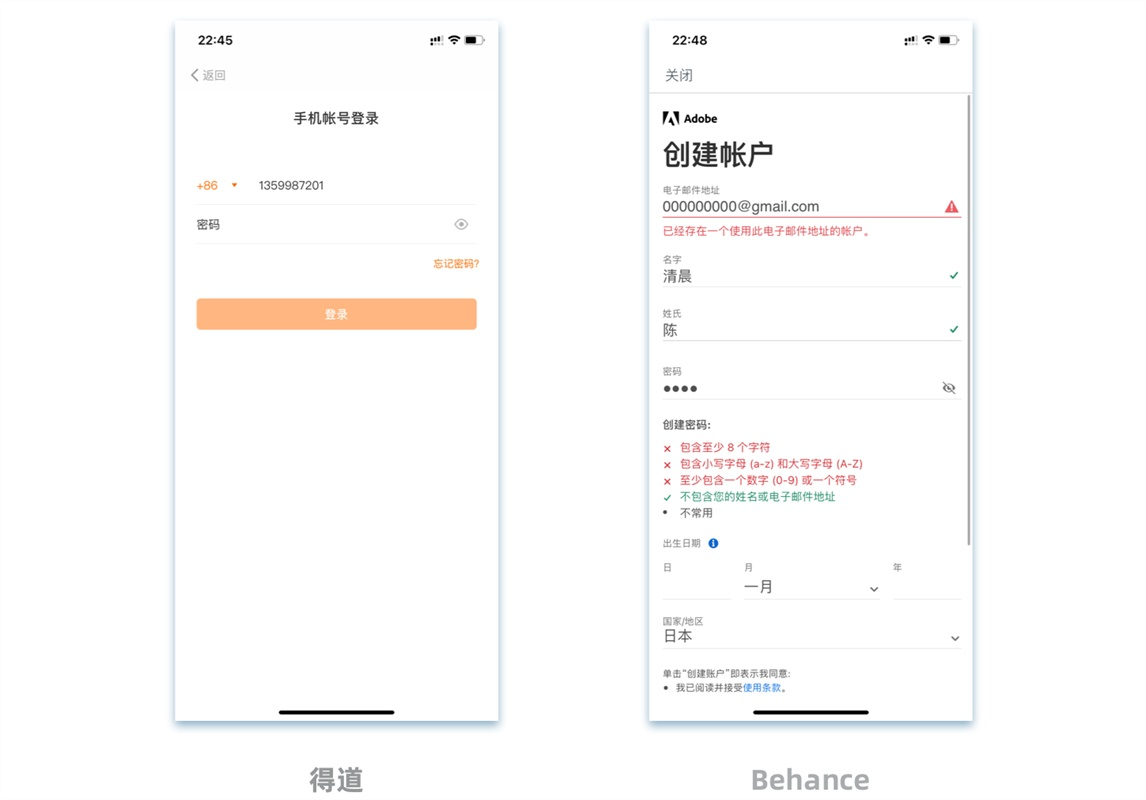
得道在使用手机号登录的时候手机号少输入了一位,以至于登录btn一直无法点击,虽然诊断了错误,但是没有明确的告知用户错在哪。Behance在这方面就显得更为完善,会实时判断状态,并且实时告知原因,协助用户进行改正。

10.帮助文档
如果系统能让用户不需要阅读文档就会使用那是最好的,但通常情况下还是需要帮助文档的。任何信息应该容易被搜索,且专注于用户的目标任务,并列出具体的步骤来告知用户。
“即使可以在没有文档的情况下使用系统会更好,但可能仍需要提供帮助和文档。任何此类信息都应该易于搜索,着眼于用户的任务,列出要执行的具体步骤,并且信息量不要太大。”
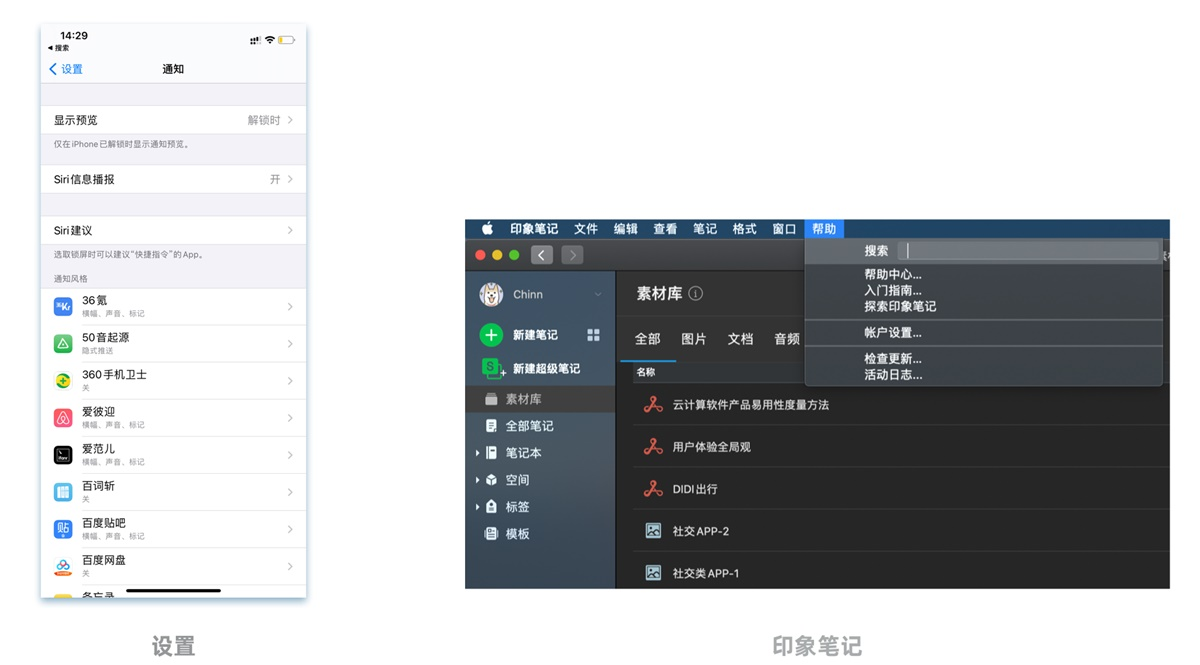
每个用户的背景都有所不同,所以很难确保所有用户都能畅通无阻的使用自己的产品。无论什么类型的产品,都尽量给用户提供一个帮助的途径,对于那些只需要一句话就能概括的,可以考虑在附近进行简短的说明,而对于需要复杂说明的,最好统一一个帮助入口,且放置于用户易于找到的位置。
在IOS的设置中,会在一些设置项下添加简要的说明,以此来帮助用户更好的理解。印象笔记与普遍的产品一样,在菜单栏上有帮助的入口,而且提供精准的搜索功能,帮助用户更快的解决有可能遇到的问题。