1、CPU和GUP
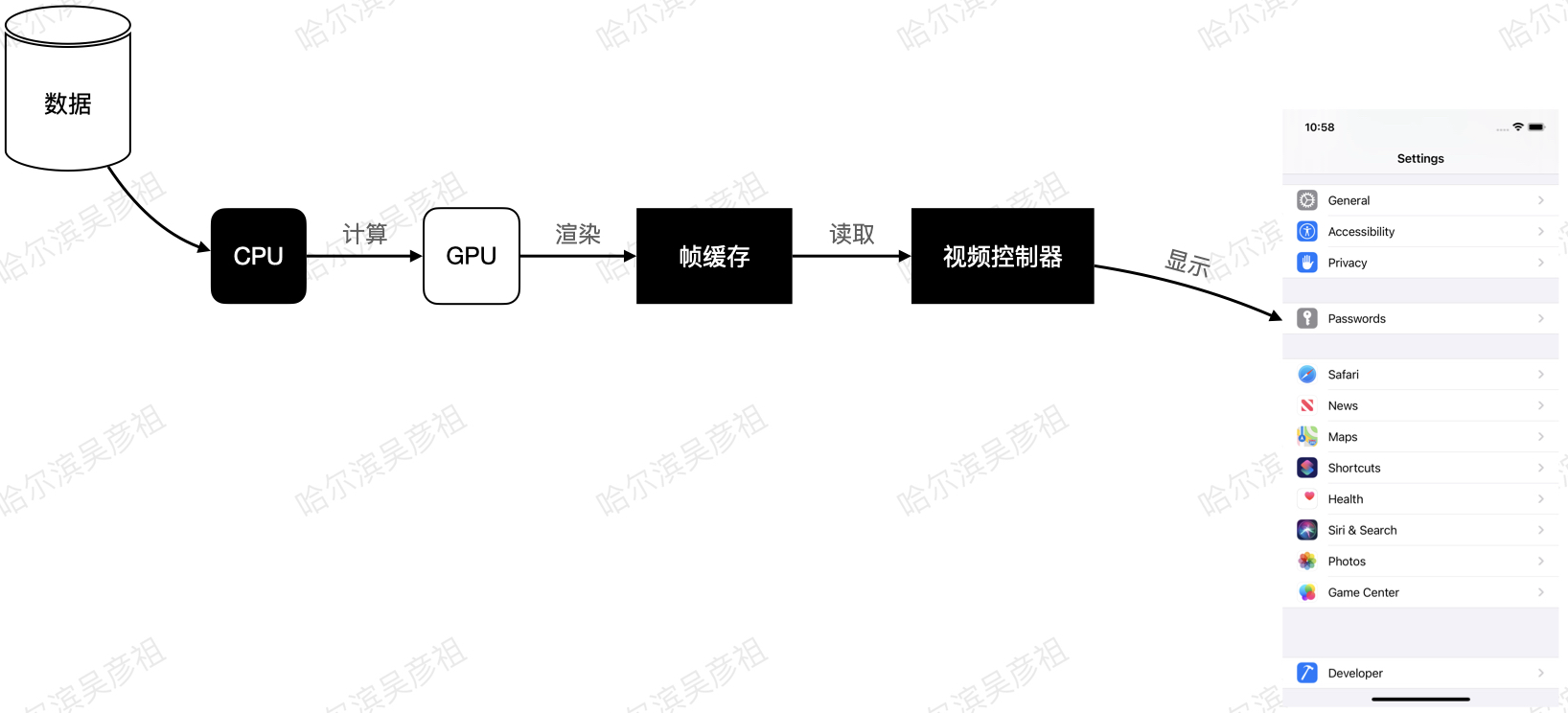
在屏幕成像的过程中,CPU和GPU起着至关重要的作用:
CPU负责对象的创建销毁、对象属性的调整、布局计算、文本计算和排版、图片格式的转换和解码、图像的绘制(Core Graphics)。
GPU负责纹理渲染。
屏幕成像过程:
*在iOS中是双缓冲机制,有前帧缓存、后帧缓存。
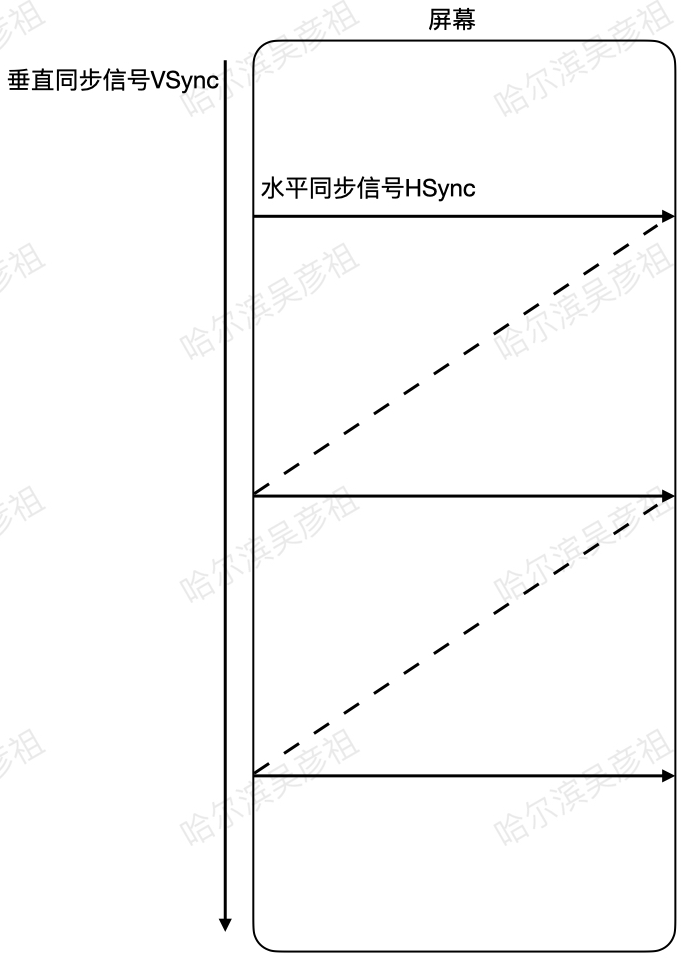
2、屏幕成像原理
屏幕显示过程中,每帧画面会先发送一个垂直同步信号,再发送水平同步信号进行渲染:
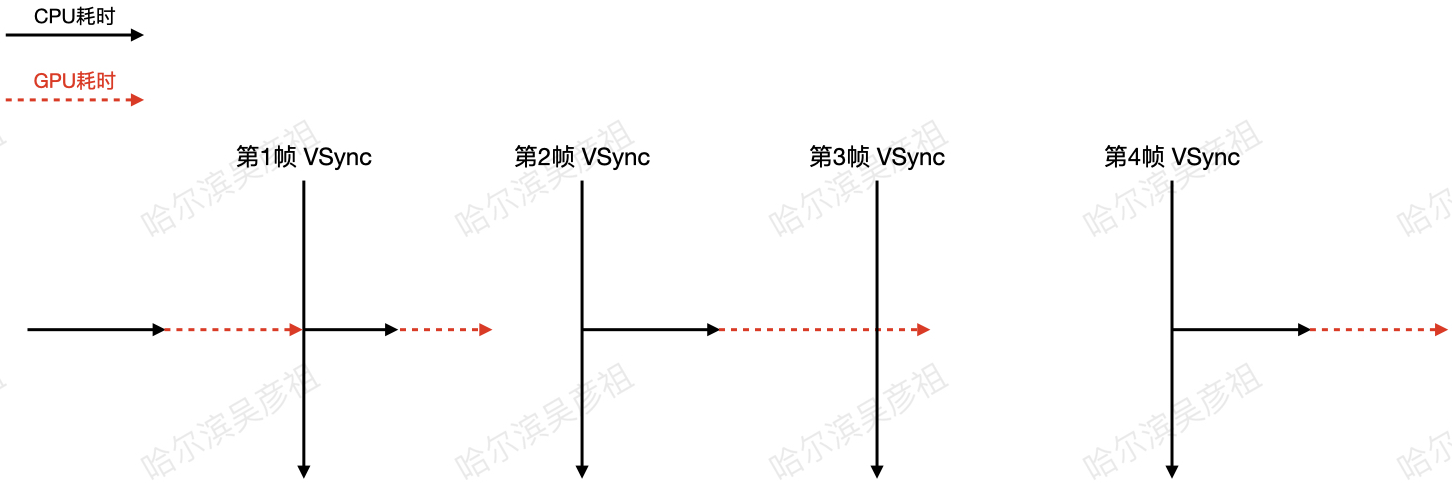
CPU和GPU计算和信号发送过程如下:
*第3帧产生掉帧情况
当CPU和GPU耗时过长,导致发送垂直信号Vsync时还没有计算完成,就会显示上一帧的画面,这就产生了掉帧,也就是卡顿的问题。
3、优化卡顿
3.1、优化思路
优化思路就是尽可能加少CPU和GPU资源消耗,如果按照60FPS的刷新率,每隔16ms就会有一次VSync信号,尽量在16ms内完成渲染过程。
3.2、CPU卡顿优化
1、尽量用轻量级的对象,比如用不到事件处理的地方,可以考虑使用CALayer取代UIView
2、不要频繁地调用UIView的相关属性,比如frame、bounds、transform等属性,尽量减少不必要的修改
3、尽量提前计算好布局,在有需要时一次性调整对应的属性,不要多次修改属性
4、Autolayout会比直接设置frame消耗更多的CPU资源
5、图片的size最好刚好跟UIImageView的size保持一致
6、控制一下线程的最大并发数量
7、尽量把耗时的操作放到子线程,如文本处理(尺寸计算、绘制)、图片处理(解码、绘制)
图片异步渲染应用举例:
- (void)image{UIImageView *imageView = [[UIImageView alloc] init];imageView.frame = CGRectMake(100, 100, 100, 56);[self.view addSubview:imageView];self.imageView = imageView;dispatch_async(dispatch_get_global_queue(0, 0), ^{// 获取CGImageCGImageRef cgImage = [UIImage imageNamed:@"timg"].CGImage;// alphaInfoCGImageAlphaInfo alphaInfo = CGImageGetAlphaInfo(cgImage) & kCGBitmapAlphaInfoMask;BOOL hasAlpha = NO;if (alphaInfo == kCGImageAlphaPremultipliedLast ||alphaInfo == kCGImageAlphaPremultipliedFirst ||alphaInfo == kCGImageAlphaLast ||alphaInfo == kCGImageAlphaFirst) {hasAlpha = YES;}// bitmapInfo 位图信息CGBitmapInfo bitmapInfo = kCGBitmapByteOrder32Host;bitmapInfo |= hasAlpha ? kCGImageAlphaPremultipliedFirst : kCGImageAlphaNoneSkipFirst;// sizesize_t width = CGImageGetWidth(cgImage);size_t height = CGImageGetHeight(cgImage);// context 创建位图上下文CGContextRef context = CGBitmapContextCreate(NULL, width, height, 8, 0, CGColorSpaceCreateDeviceRGB(), bitmapInfo);// draw 绘制图片CGContextDrawImage(context, CGRectMake(0, 0, width, height), cgImage);// get CGImage 读取图片cgImage = CGBitmapContextCreateImage(context);// into UIImageUIImage *newImage = [UIImage imageWithCGImage:cgImage];// releaseCGContextRelease(context);CGImageRelease(cgImage);// back to the main thread 显示图片dispatch_async(dispatch_get_main_queue(), ^{self.imageView.image = newImage;});});}
3.3、GPU卡顿优化
1、尽量避免短时间内大量图片的显示,尽可能将多张图片合成一张进行显示
2、GPU能处理的最大纹理尺寸是4096x4096,一旦超过这个尺寸,就会占用CPU资源进行处理,所以纹理尽量不要超过这个尺寸
3、尽量减少视图数量和层次
4、减少透明的视图(alpha<1),不透明的就设置opaque为YES
5、尽量避免出现离屏渲染
4、离屏渲染
4.1、离屏渲染简介
在OpenGL中,GPU有2种渲染方式
On-Screen Rendering:当前屏幕渲染,在当前用于显示的屏幕缓冲区进行渲染操作
Off-Screen Rendering:离屏渲染,在当前屏幕缓冲区以外新开辟一个缓冲区进行渲染操作
4.2、离屏渲染消耗性能原因
需要创建新的缓冲区
离屏渲染的整个过程,需要多次切换上下文环境,先是从当前屏幕(On-Screen)切换到离屏(Off-Screen);等到离屏渲染结束以后,将离屏缓冲区的渲染结果显示到屏幕上,又需要将上下文环境从离屏切换到当前屏幕
4.3、哪些操作会出发离屏渲染
1、光栅化,layer.shouldRasterize = YES
2、遮罩,layer.mask
3、圆角,同时设置layer.masksToBounds = YES、layer.cornerRadius大于0
考虑通过CoreGraphics绘制裁剪圆角,或者叫美工提供圆角图片
4、阴影,layer.shadowXXX
如果设置了layer.shadowPath就不会产生离屏渲染
5、卡顿检测
平时所说的“卡顿”主要是因为在主线程执行了比较耗时的操作,可以添加Observer到主线程RunLoop中,通过监听RunLoop状态切换的耗时,以达到监控卡顿的目的。
可以使用工具:LXDAppFluecyMonitor

