切换默认的 web ui 主题有两种方式:
- 使用预置的主题
- 使用插件 sd-web-ui-quickcss
- 手动安装 / 修改主题的 CSS 样式文件
使用预置主题
1. 临时,url 参数使用暗色主题
在webui 的URL上拼接 ?theme=dark ,比如原访问网址是: http://localhost:7860, 用 http://localhost:7860?theme=dark 即可。2. 通过配置webui 启动参数
在安装目录中找到 webui-user.bat , 编辑文件(使用你喜欢的工具,比如记事本, vscode…) 在 COMMANDLINE_ARGS= 后面加上 —theme=dark 这样,就可以使用 web UI 预置的暗色主题了,如果还是不喜欢,可以试试第二种,别人美化好的 CSS 样式 更多参数设置见 github:https://github.com/AUTOMATIC1111/stable-diffusion-webui/wiki/Command-Line-Arguments-and-Settings
插件安装
如果你开了 —listen 需要关掉,安全考虑, listen 模式禁止安装插件- 打开 SD 网址
- 进入 扩展插件/Extensions
- 选择 从网址安装/Install from URL
- 在扩展插件的git仓库网址/URL for extension’s git repository 输入网址https://github.com/Gerschel/sd-web-ui-quickcss 下面不填,点击 安装/Install
- 等一会儿,看到按钮下有成功文字,提示重启 webUI 界面时,切换到左侧标签 已安装/Installed 点击 应用并重启用户界面/Apply and restart UI 完成安装。
- 重启完成后在一级标签的 CSS App 配置界面
手动安装 / 修改主题的 CSS 样式文件
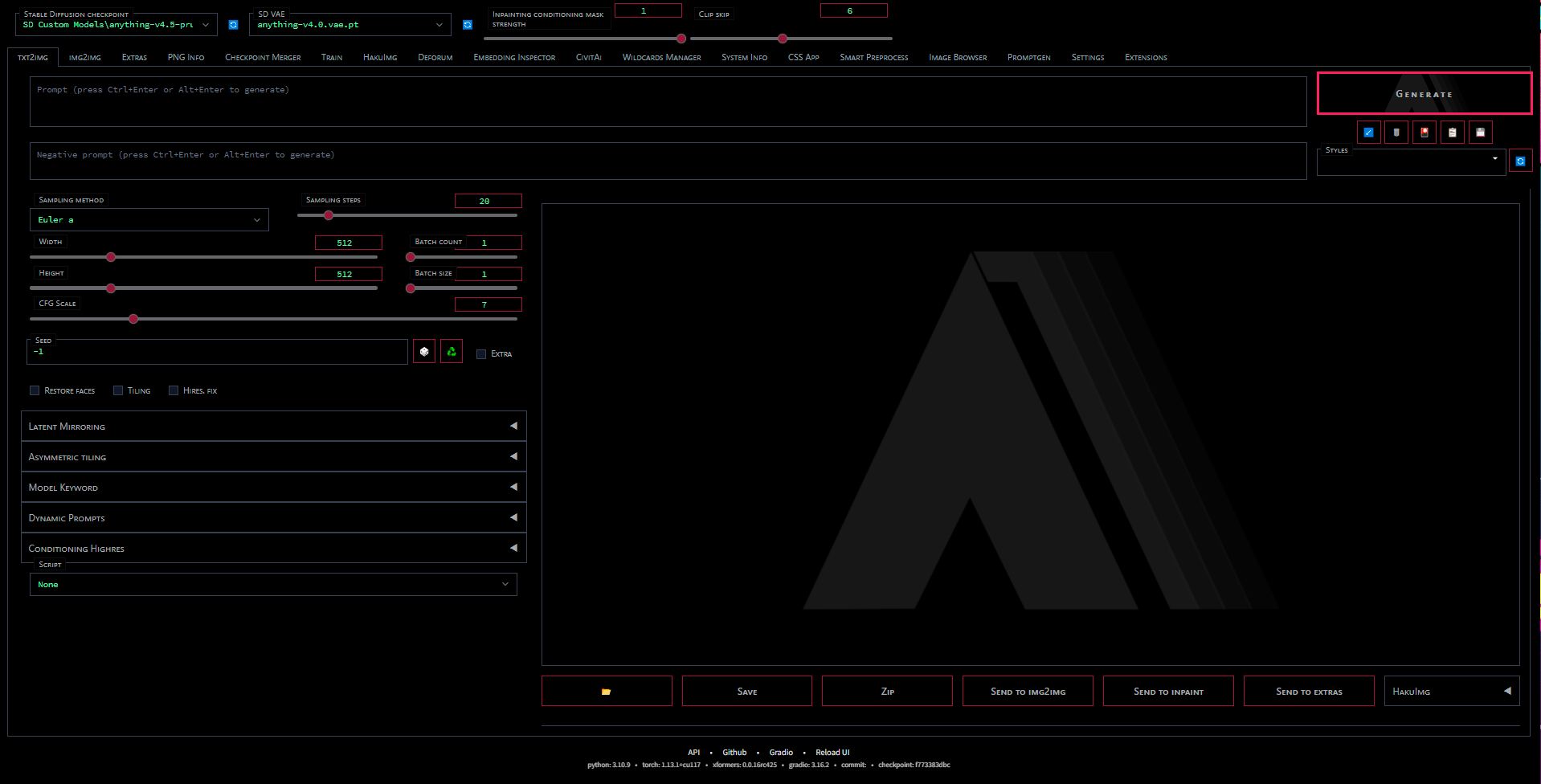
因为是 web based 当 web 处理就好了。 修改主题的 CSS 样式文件改变 UI 视觉,当然页面文件也可以修改, 有时间心情的同学可以随意修改,这里提供一套github作者写好的,直接替换。 比较流行的主题风格: Dark theme SD Webui包含两种样式:
Alani

Neon

这里说明基本配置方式, 更详细的配置有空再写,其实使用很简单
方便操作和应用,我直接重新打包必要的几个文件(更新可以直接下载官网的,后面有网址。其实就是一个 css 和logo, favicon)使用步骤:
- 下载我重新打包好的文件。
- 在webui 中启用暗色主题: 找到 webui-user.bat -> 在 COMMANDLINE_ARGS= 添加 —theme=dark如要已有其它内容,放后面就行,和其它参数用空格分割。
- 在两个 style_choices 目录中选一个喜欢的复制到 stable diffusion的根目录,并重命名为 user.css 如果用插件 https://github.com/Gerschel/sd-web-ui-quickcss 的话(现在版本已经内置了,不用费劲安装),不需要重命名,放到 \extensions\sd-web-ui-quickcss\style_choices 目录通过插件切换即可。
- 更换 默认 logo 图: 在 logos 目录中选一个喜欢的 logo , 放到 SD根目录,并重命名为 logo.png
可选步骤(添加 favicon)

- 在 favicons 目录中选一个喜欢的icon , 放到 SD根目录,并重命名为 favicon.svg
- 同样,如果你用 quickcss 插件,放到 extensions/sd-web-ui-quickcss/favicons/这个目录(现在版本已经内置了,不用费劲安装)
- 在 webui.py 文件的 134 (这里是8) 行,版本设置等会影响文件内容,如果不在那一行,搜索找到就行了,比如我的在265行,添加 favicon_path=”favicon.svg”,
修改后示例:
:::info
如果有修改后不生效的,刷新浏览器或清除缓存。:::
当然还有更多的一些设置,包含 css 本身的能力等,这里说明基本配置方式, 更详细的配置有空再写,其实使用很简单。
