基本使用
安装
:::warning 注意:Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性。但它支持所有兼容 ECMAScript 5 的浏览器。 :::
创建一个 Vue 实例
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的:
var vm = new Vue({// 选项})
数据与方法
当一个 Vue 实例被创建时,它将 data 对象中的所有的 property 加入到 Vue 的响应式系统中。当这些 property 的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
// 我们的数据对象var data = { a: 1 }// 该对象被加入到一个 Vue 实例中var vm = new Vue({data: data})// 获得这个实例上的 property// 返回源数据中对应的字段vm.a == data.a // => true// 设置 property 也会影响到原始数据vm.a = 2data.a // => 2// ……反之亦然data.a = 3vm.a // => 3
声明式编程
命令式编程、声明式编程、函数式编程:TODO
Vue 采用声明式编程。
Vue 的 MVVM
TODO
一个完整样例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta ><meta http-equiv="X-UA-Compatible" content="ie=edge"><script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script><title>HelloVuejs</title></head><body><div id="app"><h2>{{ message }}</h2><p>{{ name }}</p></div><script>const app = new Vue({el: "#app", // 用于挂载要管理的元素data: { // 定义数据message: "HelloVuejs",name: "vue"}})</script></body></html>
在浏览器控制台中,改变 vue 对象的 message 值,页面显示也随之改变。
{{ message }} 表示将变量 message 输出到标签 h2 中。
所有的 vue 语法都必须在 vue 对象挂载的 div 元素中,如果在 div 元素外使用是不生效的。el: "#app" 表示将 id 为 app 的 div 挂载在 vue 对象上,data 表示变量对象。
插值
文本插值
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值:
<span>Message: {{ msg }}</span>
Mustache 标签将会被替代为对应数据对象上 msg 的值。无论何时,绑定的数据对象上 msg 发生了改变,插值处的内容都会更新。
Mustache 是胡须的意思,因为 {{}} 像胡须。
Mustache 语法又叫大括号语法。
修改插值符号
let vm = new Vue({el: '#app',delimiters: ['{[', ']}'] // 修改插值符号})
v-once 指令
通过使用 v-once 指令,能执行一次性地插值,当数据改变时,插值处的内容不会更新。
<div id="app"><h2>{{ message }}</h2><h2 v-once>{{ message }}</h2></div>
上面代码中 {{ message }} 的 message 修改后,第一个 h2 标签数据会自动改变,第二个 h2 不会。
原始 HTML(v-html 指令)
双大括号会将数据解释为普通文本,而非 HTML 代码。
如果要输出真正的 HTML,可以使用 v-html 指令:
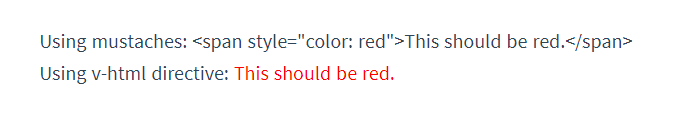
<p>Using mustaches: {{ rawHtml }}</p><p>Using v-html directive: <span v-html="rawHtml"></span></p>

这个 span 的内容将会被替换成为 property 值 rawHtml,直接作为 HTML,即会忽略解析 property 值中的数据绑定。
:::warning 注意:动态渲染的任意 HTML 都可能会非常危险,因为它很容易导致 XSS 攻击。请只对可信内容使用 HTML 插值,绝不要对用户提供的内容使用插值。 :::
v-text 指令
v-text 会覆盖 Dom 元素中的数据,相当于 js 的 innerHTML 方法。
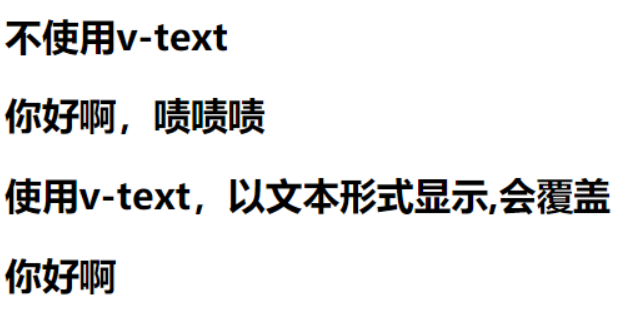
<div id="app"><h2>不使用v-text</h2><h2>{{ message }},啧啧啧</h2><h2>使用v-text,以文本形式显示,会覆盖</h2><h2 v-text="message">,啧啧啧</h2></div><script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script><script>const app = new Vue({el: "#app",data: {message: "你好啊"}})</script>
如图所示,使用 {{ message }} 是拼接变量和字符串,而是用 v-text 是直接覆盖字符串内容:
v-pre 指令
有时候我们期望直接输出 {{ message }} 这样的字符串,而不是被 {{}} 语法转化的 message 的变量值,此时我们可以使用v-pre标签。
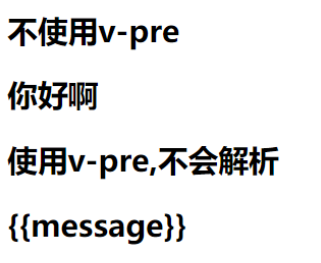
<div id="app"><h2>不使用v-pre</h2><h2>{{ message }}</h2><h2>使用v-pre,不会解析</h2><h2 v-pre>{{message}}</h2></div><script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script><script>const app = new Vue({el: "#app",data: {message: "你好啊"}})</script>
结果:
使用 JavaScript 表达式
对于所有的数据绑定,Vue.js 都提供了完全的 JavaScript 表达式支持。
{{ number + 1 }}{{ ok ? 'YES' : 'NO' }}{{ message.split('').reverse().join('') }}
注意:每个绑定都只能包含单个表达式,所以下面的例子都不会生效:
<!-- 这是语句,不是表达式 -->{{ var a = 1 }}<!-- 流控制也不会生效,请使用三元表达式 -->{{ if (ok) { return message } }}
:::warning 模板表达式都被放在沙盒中,只能访问全局变量的一个白名单,如 Math 和 Date 。你不应该在模板表达式中试图访问用户定义的全局变量。 :::
解决闪烁问题(v-cloak 指令)
这个指令保持在元素上直到关联实例结束编译。
和 CSS 规则如 [v-cloak] { display: none } 一起用时,这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕。
示例:
<div id="app">{{context}}</div>
<script>let app = new Vue({el: '#app',data: {context:'互联网头部玩家钟爱的健身项目'}});</script>
执行结果:
下面在 div 标签上加入 v-cloak 指令,并设置 CSS 样式:
<div id="app" v-cloak>{{context}}</div>
[v-cloak] {display: none;}
执行结果:
动态绑定属性(v-bind)
v-bind 的基本使用
Mustache 语法不能作用在 HTML attribute 上,遇到这种情况应该使用 v-bind 指令:
<div v-bind:id="dynamicId"></div>
对于布尔 attribute (它们只要存在就意味着值为 true),v-bind 工作起来略有不同,在这个例子中:
<button v-bind:disabled="isButtonDisabled">Button</button>
如果 isButtonDisabled 的值是 null、undefined 或 false,则 disabled attribute 甚至不会被包含在渲染出来的 <button> 元素中。
HTML attribute 中也可以使用 JavaScript 表达式:
<div v-bind:id="'list-' + id"></div>
可以缩写为:
<div :id="'list-' + id"></div>
绑定 class
操作元素的 class 列表和内联样式是数据绑定的一个常见需求。因为它们都是 attribute,所以我们可以用 v-bind 处理它们:只需要通过表达式计算出字符串结果即可。
不过,字符串拼接麻烦且易错。因此,在将 v-bind 用于 class 和 style 时,Vue.js 做了专门的增强。表达式结果的类型除了字符串之外,还可以是对象或数组。
对象语法
我们可以传给 v-bind:class 一个对象,以动态地切换 class:
<div v-bind:class="{ active: isActive }"></div>
上面的语法表示 active 这个 class 存在与否将取决于数据 property isActive 的 truthiness。
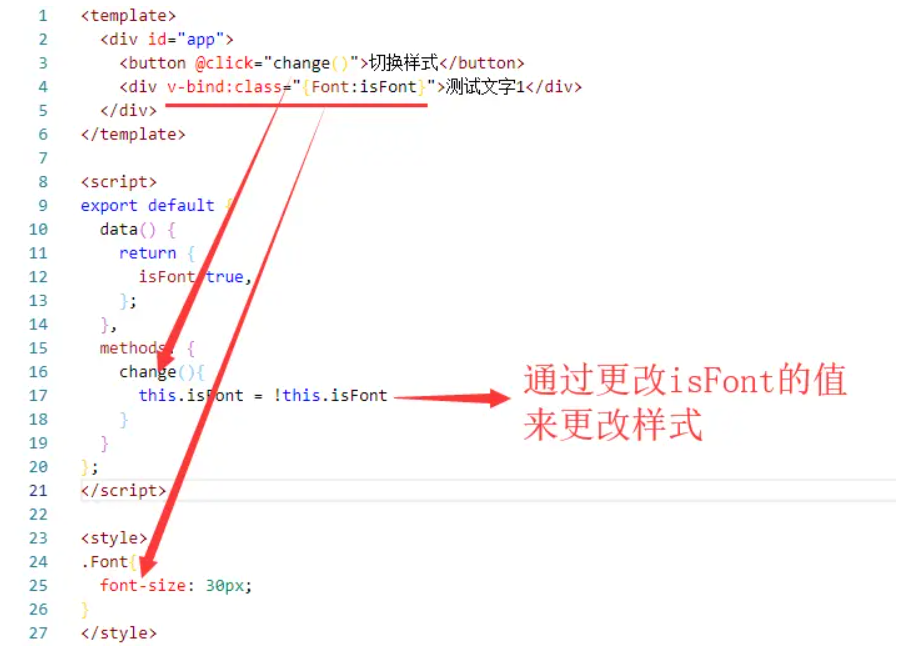
下面是一个样例:

可以在对象中传入更多字段来动态切换多个 class。
此外,v-bind:class 指令也可以与普通的 class 共存。当有如下模板:
<divclass="static"v-bind:class="{ active: isActive, 'text-danger': hasError }"></div>
和如下 data:
data: {isActive: true,hasError: false}
结果渲染为:
<div class="static active"></div>
当 isActive 或者 hasError 变化时,class 列表将相应地更新。例如,如果 hasError 的值为 true,class 列表将变为 "static active text-danger"。
绑定的数据对象不必内联定义在模板里,而是可以抽出来:
<div v-bind:class="classObject"></div>
data: {classObject: {active: true,'text-danger': false}}
渲染的结果和上面一样。
我们也可以在这里绑定一个返回对象的计算属性。这是一个常用且强大的模式:
<div v-bind:class="classObject"></div>
data: {isActive: true,error: null},computed: {classObject: function () {return {active: this.isActive && !this.error,'text-danger': this.error && this.error.type === 'fatal'}}}
数组语法
可以把一个数组传给 v-bind:class,以应用一个 class 列表:
<div v-bind:class="[activeClass, errorClass]"></div>
data: {activeClass: 'active',errorClass: 'text-danger'}
渲染为:
<div class="active text-danger"></div>
在组件上使用 class 属性
当在一个自定义组件上使用 class property 时,这些 class 将被添加到该组件的根元素上面。这个元素上已经存在的 class 不会被覆盖。
一个 v-bind:class 和 v-for 结合的小样例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>v-for 和 v-bind 结合的小样例</title><style>.active{color:red;}</style></head><body><div id="app"><ul><li v-for="(item, index) in movies" :key="index" :class="{active:index===currentIndex}" @click="changeColor(index)" >{{index+"---"+item}}</li></ul></div><script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script><script>const app = new Vue({el: "#app",data: {currentIndex: 0,movies: ["海王", "海贼王", "火影忍者", "复仇者联盟"]},methods: {changeColor(index){this.currentIndex = index}},})</script></body></html>

绑定内联 style
对象语法
v-bind:style 的对象语法十分直观,看着非常像 CSS,但其实是一个 JavaScript 对象。
CSS property 名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用引号括起来) 来命名:
<div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }"></div>
data: {activeColor: 'red',fontSize: 30}
直接绑定到一个样式对象通常更好,这会让模板更清晰:
<div v-bind:style="styleObject"></div>
data: {styleObject: {color: 'red',fontSize: '13px'}}
同样的,对象语法常常结合返回对象的计算属性使用。
数组语法
v-bind:style 的数组语法可以将多个样式对象应用到同一个元素上:
<div v-bind:style="[baseStyles, overridingStyles]"></div>
自动添加前缀
当 v-bind:style 使用需要添加浏览器引擎前缀的 CSS property 时,如 transform,Vue.js 会自动侦测并添加相应的前缀。
计算属性和监听器
计算属性的基本使用
模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护。
对于任何复杂逻辑,都应当使用计算属性。
现在有变量姓氏和名字,要得到完整的名字:
<div id="app"><h2>{{ firstName+ " " + lastName }}</h2> <!-- 直接写表达式 --><h2>{{ getFullName() }}</h2> <!-- 方法 --><h2>{{ fullName }}</h2> <!-- 计算属性 --></div><script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script><script>const app = new Vue({el: "#app",data: {firstName: "skt t1",lastName: "faker"},computed: {fullName: function() {return this.firstName + " " + this.lastName}},methods: {getFullName() {return this.firstName + " " + this.lastName}}})</script>
在模板中可以像使用 data 一样使用计算属性。
计算属性 vs 方法
直接看代码,分别使用计算属性和方法获得 fullName 的值:
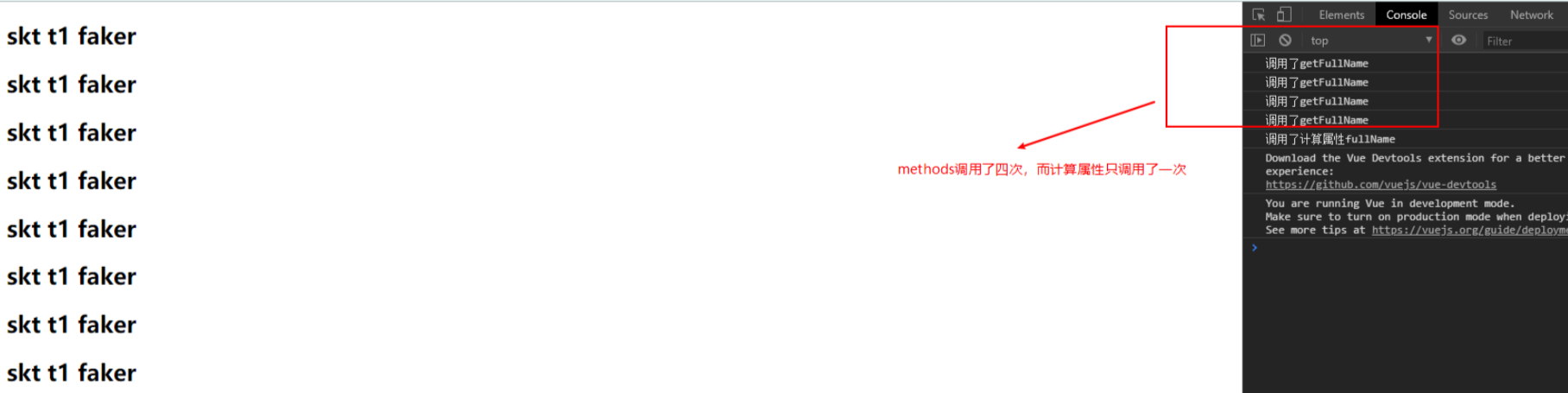
<div id="app"><!-- methods,即使firstName和lastName没有改变,也需要再次执行 --><h2>{{ getFullName() }}</h2><h2>{{ getFullName() }}</h2><h2>{{ getFullName() }}</h2><h2>{{ getFullName() }}</h2><!-- 计算属性有缓存,只有关联属性改变才会再次计算 --><h2>{{ fullName }}</h2><h2>{{ fullName }}</h2><h2>{{ fullName }}</h2><h2>{{ fullName }}</h2></div><script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script><script>const app = new Vue({el: "#app",data: {firstName: "skt t1",lastName: "faker"},computed: {fullName(){console.log("调用了计算属性 fullName");return this.firstName + " " + this.lastName}},methods: {getFullName(){console.log("调用了 getFullName");return this.firstName + " " + this.lastName}}})</script>
本例中分别使用方法和计算属性获取了四次 fullName,结果如图:
计算属性只调用了一次,而方法被调用了四次。
由此可见计算属性有缓存,在 this.firstName + " " + this.lastName 的属性不变的情况下,methods 调用了 4 次,而计算属性才调用了 1 次,性能上计算属性明显比 methods 好。
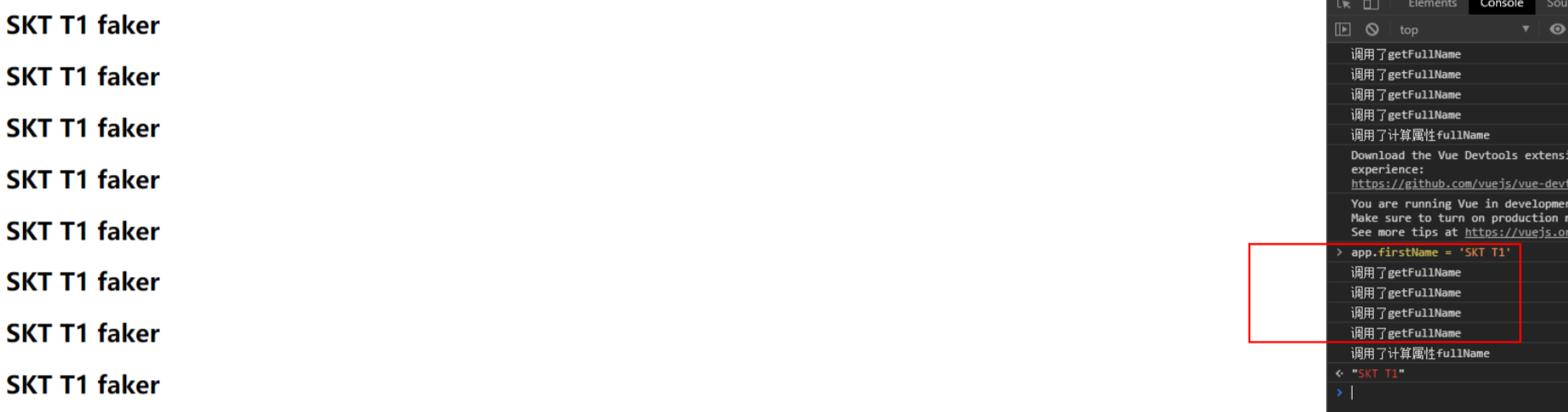
而且在改动 firstName 的情况下,计算属性只调用 1 次,methods 依然要调用 4 次:
计算属性的 getter、setter
计算属性默认只有 getter,不过在需要时也可以提供一个 setter:
// ...computed: {fullName: {// getterget: function () {return this.firstName + ' ' + this.lastName},// setterset: function (newValue) {var names = newValue.split(' ')this.firstName = names[0]this.lastName = names[names.length - 1]}}}// ...
现在再运行 vm.fullName = 'John Doe' 时,setter 会被调用,vm.firstName 和 vm.lastName 也会相应地被更新。
计算属性 vs 监听器
Vue 提供了一种更通用的方式来观察和响应 Vue 实例上的数据变动:侦听属性。
当你有一些数据需要随着其它数据变动而变动时,你很容易滥用 watch。
然而,通常更好的做法是使用计算属性而不是命令式的 watch 回调。
细想一下这个例子:
<div id="demo">{{ fullName }}</div>
var vm = new Vue({el: '#demo',data: {firstName: 'Foo',lastName: 'Bar',fullName: 'Foo Bar'},watch: {firstName: function (val) {this.fullName = val + ' ' + this.lastName},lastName: function (val) {this.fullName = this.firstName + ' ' + val}}})
上面代码是命令式且重复的。
将它与计算属性的版本进行比较:
var vm = new Vue({el: '#demo',data: {firstName: 'Foo',lastName: 'Bar'},computed: {fullName: function () {return this.firstName + ' ' + this.lastName}}})
好得多了,不是吗?
监听器
虽然计算属性在大多数情况下更合适,但有时也需要一个自定义的侦听器。
当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。
例如:
<div id="watch-example"><p>Ask a yes/no question:<input v-model="question"></p><p>{{ answer }}</p></div>
<!-- 因为 AJAX 库和通用工具的生态已经相当丰富,Vue 核心代码没有重复 --><!-- 提供这些功能以保持精简。这也可以让你自由选择自己更熟悉的工具。 --><script src="https://cdn.jsdelivr.net/npm/axios@0.12.0/dist/axios.min.js"></script><script src="https://cdn.jsdelivr.net/npm/lodash@4.13.1/lodash.min.js"></script><script>var watchExampleVM = new Vue({el: '#watch-example',data: {question: '',answer: 'I cannot give you an answer until you ask a question!'},watch: {// 如果 `question` 发生改变,这个函数就会运行question: function (newQuestion, oldQuestion) {this.answer = 'Waiting for you to stop typing...'this.debouncedGetAnswer()}},created: function () {// `_.debounce` 是一个通过 Lodash 限制操作频率的函数。// 在这个例子中,我们希望限制访问 yesno.wtf/api 的频率// AJAX 请求直到用户输入完毕才会发出。想要了解更多关于// `_.debounce` 函数 (及其近亲 `_.throttle`) 的知识,// 请参考:https://lodash.com/docs#debouncethis.debouncedGetAnswer = _.debounce(this.getAnswer, 500)},methods: {getAnswer: function () {if (this.question.indexOf('?') === -1) {this.answer = 'Questions usually contain a question mark. ;-)'return}this.answer = 'Thinking...'var vm = thisaxios.get('https://yesno.wtf/api').then(function (response) {vm.answer = _.capitalize(response.data.answer)}).catch(function (error) {vm.answer = 'Error! Could not reach the API. ' + error})}}})</script>
结果:
在这个示例中,使用 watch 选项允许我们执行异步操作 (访问一个 API),限制我们执行该操作的频率,并在我们得到最终结果前,设置中间状态。这些都是计算属性无法做到的。
条件判断与循环
条件判断(v-if、v-else、v-else-if)
v-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回 truthy 值的时候被渲染:
<h1 v-if="awesome">Vue is awesome!</h1>
也可以用 v-else 添加一个 “else 块”:
<h1 v-if="awesome">Vue is awesome!</h1><h1 v-else>Oh no 😢</h1>
v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别。
v-else-if,顾名思义,充当 v-if 的 “else-if 块”,可以连续使用:
<div v-if="type === 'A'">A</div><div v-else-if="type === 'B'">B</div><div v-else-if="type === 'C'">C</div><div v-else>Not A/B/C</div>
类似于 v-else,v-else-if 也必须紧跟在带 v-if 或者 v-else-if 的元素之后。
在 <template> 元素上使用 v-if 条件渲染分组
因为 v-if 是一个指令,所以必须将它添加到一个元素上。但是如果想切换多个元素呢?此时可以把一个 <template> 元素当做不可见的包裹元素,并在上面使用 v-if。最终的渲染结果将不包含 <template> 元素。
<template v-if="ok"><h1>Title</h1><p>Paragraph 1</p><p>Paragraph 2</p></template>
用 key 管理可复用的元素
Vue 会尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染。
这么做除了使 Vue 变得非常快之外,还有其它一些好处。
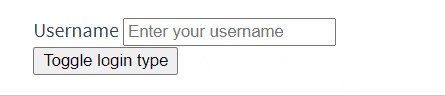
例如,如果你允许用户在不同的登录方式之间切换:
<template v-if="loginType === 'username'"><label>Username</label><input placeholder="Enter your username"></template><template v-else><label>Email</label><input placeholder="Enter your email address"></template>
那么在上面的代码中切换 loginType 将不会清除用户已经输入的内容。因为两个模板使用了相同的元素,<input> 不会被替换掉,仅仅是替换了它的 placeholder。

这样也不总是符合实际需求,所以 Vue 为你提供了一种方式来表达 “这两个元素是完全独立的,不要复用它们”。
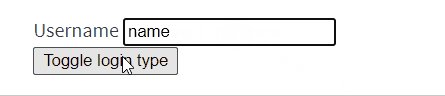
只需添加一个具有唯一值的 key attribute 即可:
<template v-if="loginType === 'username'"><label>Username</label><input placeholder="Enter your username" key="username-input"></template><template v-else><label>Email</label><input placeholder="Enter your email address" key="email-input"></template>
现在,每次切换时,输入框都将被重新渲染:
注意,<label> 元素仍然会被高效地复用,因为它们没有添加 key attribute。
v-show 指令
另一个用于根据条件展示元素的选项是 v-show 指令。用法大致一样:
<h1 v-show="ok">Hello!</h1>
不同的是带有 v-show 的元素始终会被渲染并保留在 DOM 中。v-show 只是简单地切换元素的 CSS property display。
:::warning
注意,v-show 不支持 <template> 元素,也不支持 v-else。
:::
v-if vs v-show
v-if 是 “真正” 的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做,直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多,不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,**v-if** 有更高的切换开销,而 **v-show** 有更高的初始渲染开销。
因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
循环(v-for)
我们可以用 v-for 指令基于一个数组来渲染一个列表。
v-for 指令需要使用 item in items 形式的特殊语法,其中 items 是源数据数组,而 item 则是被迭代的数组元素的别名。
<ul id="example-1"><li v-for="item in items" :key="item.message">{{ item.message }}</li></ul>
var example1 = new Vue({el: '#example-1',data: {items: [{ message: 'Foo' },{ message: 'Bar' }]}})
结果:
在 v-for 块中,我们可以访问所有父作用域的 property。v-for 还支持一个可选的第二个参数,即当前项的索引。
<ul id="example-2"><li v-for="(item, index) in items">{{ parentMessage }} - {{ index }} - {{ item.message }}</li></ul>
var example2 = new Vue({el: '#example-2',data: {parentMessage: 'Parent',items: [{ message: 'Foo' },{ message: 'Bar' }]}})
结果:
也可以用 of 替代 in 作为分隔符,因为它更接近 JavaScript 迭代器的语法:
<div v-for="item of items"></div>
在 v-for 里使用对象
也可以用 v-for 来遍历一个对象的 property:
<ul id="v-for-object" class="demo"><li v-for="value in object">{{ value }}</li></ul>
new Vue({el: '#v-for-object',data: {object: {title: 'How to do lists in Vue',author: 'Jane Doe',publishedAt: '2016-04-10'}}})
结果:
也可以提供第二个的参数为 property 名称(也就是键名):
<div v-for="(value, name) in object">{{ name }}: {{ value }}</div>

还可以用第三个参数作为索引:
<div v-for="(value, name, index) in object">{{ index }}. {{ name }}: {{ value }}</div>

在遍历对象时,会按 Object.keys() 的结果遍历,但是不能保证它的结果在不同的 JavaScript 引擎下都一致。
避免 v-if 和 v-for 一起使用
:::warning
永远不要把 v-if 和 v-for 同时用在同一个元素上。
:::
详解
当 Vue 处理指令时,v-for 比 v-if 具有更高的优先级,所以这个模板:
<ul><liv-for="user in users"v-if="user.isActive":key="user.id">{{ user.name }}</li></ul>
将会经过如下运算:
this.users.map(function (user) {if (user.isActive) {return user.name}})
因此哪怕我们只渲染出一小部分用户的元素,也得在每次重渲染的时候遍历整个列表,不论活跃用户是否发生了变化。
通过将其更换为在如下的一个计算属性上遍历:
computed: {activeUsers: function () {return this.users.filter(function (user) {return user.isActive})}}
<ul><liv-for="user in activeUsers":key="user.id">{{ user.name }}</li></ul>
我们将会获得如下好处:
- 过滤后的列表只会在
users数组发生相关变化时才被重新运算,过滤更高效。 - 使用
v-for="user in activeUsers"之后,我们在渲染的时候只遍历活跃用户,渲染更高效。 - 解耦渲染层的逻辑,可维护性 (对逻辑的更改和扩展) 更强。
为了获得同样的好处,我们也可以把:
<ul><liv-for="user in users"v-if="shouldShowUsers":key="user.id">{{ user.name }}</li></ul>
更新为:
<ul v-if="shouldShowUsers"><liv-for="user in users":key="user.id">{{ user.name }}</li></ul>
通过将 v-if 移动到容器元素,我们不会再对列表中的每个用户检查 shouldShowUsers。取而代之的是,我们只检查它一次,且不会在 shouldShowUsers 为否的时候运算 v-for。
反例
<ul><liv-for="user in users"v-if="user.isActive":key="user.id">{{ user.name }}</li></ul>
<ul><liv-for="user in users"v-if="shouldShowUsers":key="user.id">{{ user.name }}</li></ul>
好例子
<ul><liv-for="user in activeUsers":key="user.id">{{ user.name }}</li></ul>
<ul v-if="shouldShowUsers"><liv-for="user in users":key="user.id">{{ user.name }}</li></ul>
维护状态
当 Vue 正在更新使用 v-for 渲染的元素列表时,它默认使用 “就地更新” 的策略。
如果数据项的顺序被改变,Vue 将不会移动 DOM 元素来匹配数据项的顺序,而是就地更新每个元素,并且确保它们在每个索引位置正确渲染。
这个默认的模式是高效的,但是只适用于不依赖子组件状态或临时 DOM 状态 (例如:表单输入值) 的列表渲染输出。
为了给 Vue 一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一 key attribute:
<div v-for="item in items" v-bind:key="item.id"><!-- 内容 --></div>
建议尽可能在使用 v-for 时提供 key attribute,除非遍历输出的 DOM 内容非常简单,或者是刻意依赖默认行为以获取性能上的提升。
不要使用对象或数组之类的非基本类型值作为 v-for 的 key。请用字符串或数值类型的值。
在 <template> 上使用 v-for
类似于 v-if,也可以利用带有 v-for 的 <template> 来循环渲染一段包含多个元素的内容。比如:
<ul><template v-for="item in items"><li>{{ item.msg }}</li><li class="divider" role="presentation"></li></template></ul>
数组更新检测
变更方法
Vue 将被侦听的数组的变更方法进行了包裹,所以它们也将会触发视图更新。这些被包裹过的方法包括:
push()pop()shift()unshift()splice()sort()reverse()
替换数组
变更方法,顾名思义,会变更调用了这些方法的原始数组。相比之下,也有非变更方法,例如 filter()、concat() 和 slice()。它们不会变更原始数组,而总是返回一个新数组。当使用非变更方法时,可以用新数组替换旧数组:
example1.items = example1.items.filter(function (item) {return item.message.match(/Foo/)})
你可能认为这将导致 Vue 丢弃现有 DOM 并重新渲染整个列表。幸运的是,事实并非如此。Vue 为了使得 DOM 元素得到最大范围的重用而实现了一些智能的启发式方法,所以用一个含有相同元素的数组去替换原来的数组是非常高效的操作。
检测变化的注意事项
由于 JavaScript 的限制,Vue 不能检测数组和对象的变化。
尽管如此我们还是有一些办法来回避这些限制并保证它们的响应性。
对于数组
Vue 不能检测以下数组的变动:
- 当你利用索引直接设置一个数组项时,例如:
vm.items[indexOfItem] = newValue - 当你修改数组的长度时,例如:
vm.items.length = newLength
举个例子:
var vm = new Vue({data: {items: ['a', 'b', 'c']}})vm.items[1] = 'x' // 不是响应性的vm.items.length = 2 // 不是响应性的
为了解决第一类问题,以下两种方式都可以实现和 vm.items[indexOfItem] = newValue 相同的效果,同时也将在响应式系统内触发状态更新:
// Vue.setVue.set(vm.items, indexOfItem, newValue)
// Array.prototype.splicevm.items.splice(indexOfItem, 1, newValue)
你也可以使用 vm.$set 实例方法,该方法是全局方法 Vue.set 的一个别名:
vm.$set(vm.items, indexOfItem, newValue)
为了解决第二类问题,你可以使用 splice:
vm.items.splice(newLength)
对于对象
Vue 无法检测 property 的添加或移除。
由于 Vue 会在初始化实例时对 property 执行 getter/setter 转化,所以 property 必须在 data 对象上存在才能让 Vue 将它转换为响应式的。
例如:
var vm = new Vue({data:{a:1}})// `vm.a` 是响应式的vm.b = 2// `vm.b` 是非响应式的
对于已经创建的实例,Vue 不允许动态添加根级别的响应式 property。但是,可以使用 Vue.set(object, propertyName, value) 方法向嵌套对象添加响应式 property。例如,对于:
Vue.set(vm.someObject, 'b', 2)
您还可以使用 vm.$set 实例方法,这也是全局 Vue.set 方法的别名:
this.$set(this.someObject,'b',2)
有时你可能需要为已有对象赋值多个新 property,比如使用 Object.assign() 或 _.extend()。但是,这样添加到对象上的新 property 不会触发更新。在这种情况下,你应该用原对象与要混合进去的对象的 property 一起创建一个新的对象。
// 代替 `Object.assign(this.someObject, { a: 1, b: 2 })`this.someObject = Object.assign({}, this.someObject, { a: 1, b: 2 })
事件处理(v-on)
可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码。
v-on 的基本使用
使用 v-on:click 给 button 绑定监听事件以及回调函数,@ 是 v-on: 的语法糖,也就是简写也可以使用@click。
<div id="example-1"><button v-on:click="counter += 1">Add 1</button><p>The button above has been clicked {{ counter }} times.</p></div>
var example1 = new Vue({el: '#example-1',data: {counter: 0}})
结果:
v-on 的参数传递
<div id="app"><button @click="btnClick">按钮1</button><button @click="btnClick()">按钮2</button><button @click="btnClick2(123)">按钮3</button><button @click="btnClick3($event, 123)">按钮6</button></div><script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script><script>const app = new Vue({el: "#app",methods: {btnClick(){console.log("点击XXX");},btnClick2(value) {console.log(value+"----------");},btnClick3(event,value) {console.log(event+"----------"+value);}}})</script>
总结:
- 如果没加括号,形参是原始 DOM 事件对象。
- 如果加了括号,但里面没写参数,则没有形参。
- 如果加了括号,并且有参数,则形参就是这些参数。
- 如果函数中既要用到自己传的参数,还要用到原始 DOM 事件对象,可以将
$event传入。
事件修饰符
在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。尽管我们可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。
为了解决这个问题,Vue.js 为 v-on 提供了事件修饰符。
.stop 修饰符
事件冒泡:如果有两个嵌套的元素,它们都有点击事件,此时点击内层元素时,先会触发内层元素的事件处理程序,再触发外层元素的事件处理程序。(因为内层元素被点击,外层元素肯定也被点击了)。
而很多时候我们只需要让内层元素触发事件,而禁用外层元素的事件,对于这个需求,vue 提供了简单的方式:在内层元素的 @click 后面加上 .stop,即 @click.stop="function_name()"。
<!-- 阻止单击事件继续传播 --><a v-on:click.stop="doThis"></a>
.prevent 修饰符
.prevent 修饰符会阻止默认的事件,相当于调用 event.preventDefault()。
关于 event.preventDefault() 的介绍:
比如在一个 form 表单中,点击 submit 按钮时,表单数据会被自动提交。
此时可以为表单加上 @onclick.prevent="function_name()" 禁用默认的事件,同时指定一个新事件。
<!-- 提交事件不再重载页面 --><form v-on:submit.prevent="onSubmit"></form>
.self 修饰符
<!-- 只当在 event.target 是当前元素自身时触发处理函数 --><!-- 即事件不是从内部元素触发的 --><div v-on:click.self="doThat">...</div>
.once 修饰符
使事件只能触发一次。
<a v-on:click.once="doThis"></a>
:::warning 注:不像其它只能对原生的 DOM 事件起作用的修饰符,.once 修饰符还能被用到自定义的组件事件上。 :::
只用修饰符
可以只用修饰符而不必指定新事件,比如:
<!-- 只有修饰符 --><form v-on:submit.prevent></form>
此时只会禁用表单的默认提交事件,而不会绑定一个新事件。
修饰符串联
<!-- 修饰符可以串联 --><a v-on:click.stop.prevent="doThat"></a>
:::warning
使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生。因此,用 v-on:click.prevent.self 会阻止所有的点击,而 v-on:click.self.prevent 只会阻止对元素自身的点击。
:::
其他修饰符
除了上述修饰符,还有:
.capture.passive
具体内容可以查看文档:
按键修饰符
对于这样一个输入框:
<input type="text" @keyup="function_name()"
每次输入一个字符时,都会触发 keyup 事件,而很多时候我们只需要在用户按回车时让它触发事件,这时就可以使用 .enter 修饰符:
<input type="text" @keyup.enter="function_name()"
:::info
按键事件有 keyup,keydown 等,开发时常用 keyup。
:::
除了 .enter 外,还有很多其他此类修饰符,见名知义:
.enter.tab.delete(捕获“删除”和“退格”键).esc.space.up.down.left.right
除了以上这些常用的按键修饰符,实际上只要是 KeyboardEvent.key 暴露的任意有效按键名转换为 kebab-case 都可以使用:
<input v-on:keyup.page-down="onPageDown">
另外,按键码也是支持的:
<input v-on:keyup.13="submit">
:::warning
但需要注意的是,按键码的事件用法已经被废弃了并可能不会被最新的浏览器支持。
所以最好不要使用按键码,而是用按键名。
:::
系统修饰键
基本用法
可以用如下修饰符来实现仅在按下相应按键时才触发鼠标或键盘事件的监听器:
.ctrl.alt.shift.meta
:::info
在 Mac 系统键盘上,meta 对应 command 键 (⌘);
在 Windows 系统键盘上, meta 对应 Windows 徽标键 (⊞);
在 Sun 操作系统键盘上,meta 对应实心宝石键 (◆);
在其他特定键盘上,尤其在 MIT 和 Lisp 机器的键盘、以及其后继产品,比如 Knight 键盘、space-cadet 键盘,meta 被标记为“META”;
在 Symbolics 键盘上,meta 被标记为“META”或者“Meta”。
:::
例如:
<!-- Alt + C --><input v-on:keyup.alt.67="clear"><!-- Ctrl + Click --><div v-on:click.ctrl="doSomething">Do something</div>
:::warning
注意修饰键与常规按键不同,在和 keyup 事件一起用时,事件触发时修饰键必须处于按下状态。
换句话说,只有在按住 ctrl 的情况下释放其它按键,才能触发 keyup.ctrl。而单单释放 ctrl 也不会触发事件。
如果你想要这样的行为,请为 ctrl 换用 keyCode:keyup.17。
:::
.exact 修饰符
.exact 修饰符允许你控制由精确的系统修饰符组合触发的事件。
<!-- 即使 Alt 或 Shift 被一同按下时也会触发 --><button v-on:click.ctrl="onClick">A</button><!-- 有且只有 Ctrl 被按下的时候才触发 --><button v-on:click.ctrl.exact="onCtrlClick">A</button><!-- 没有任何系统修饰符被按下的时候才触发 --><button v-on:click.exact="onClick">A</button>
鼠标按钮修饰符
.left.right.middle
这些修饰符会限制处理函数仅响应特定的鼠标按钮。
表单输入绑定(v-model)
v-model 的基本使用
v-model:双向绑定。
<div id="app"><input type="text" v-model="message"><p>{{ message }}</p></div><script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script><script>const app = new Vue({el: "#app",data: {message: "content"}})</script>
当修改输入框中的内容时,Vue 对象中的 message 也会同步修改:
当修改 Vue 对象中的 message 时,输入框中的内容也会同步修改:
v-model 的原理
下面不用 v-model 实现双向绑定,而是用 v-bind + v-on 实现,就能明白 v-model 的原理了:
<div id="app"><!-- $event.target.value 获取输入框的值 --><input type="text" :value="message" @input="valueChange($event.target.value)"><p>{{ message }}</p></div><script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script><script>const app = new Vue({el: "#app",data: {message: "content"},methods: {valueChange(value) {this.message = value}}})</script>
使用 v-bind 给输入框的 value 绑定 message,此时 message 改变,输入框的值也会改变。
但是改变输入框的值并不会改变 message 的值,此时需要一个 v-on 绑定一个方法,监听事件,当输入框的值改变的时候,将最新的值赋值给 message 即可。
v-model 结合 radio 类型
<div id="app"><label for="male"><input type="radio" id="male" name="sex" value="男" v-model="sex">男</label><label for="female"><input type="radio" id="female" name="sex" value="女" v-model="sex">女</label><div>你选择的性别是:{{ sex }}</div></div><script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script><script>const app = new Vue({el: "#app",data: {sex: "男"},})</script>
结果:
:::info
radio 按钮的 name 属性是互斥的,如果使用 v-model,可以不使用 name 属性就实现互斥。
:::
v-model 结合 checkbox 类型
checkbox 可以结合 v-model 做单选框,也可以多选框。
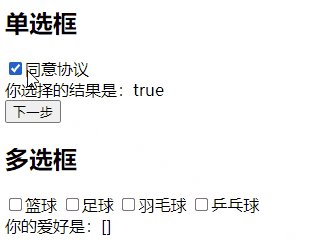
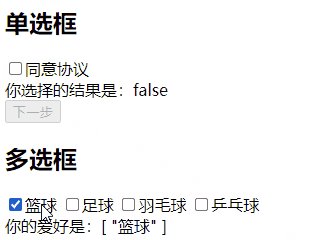
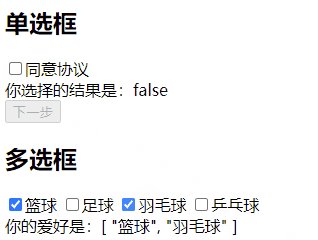
<div id="app"><!-- checkbox 单选框 --><h2>单选框</h2><label for="agree"><input type="checkbox" id="agree" v-model="isAgree">同意协议</label><div>你选择的结果是:{{ isAgree }}</div><button :disabled="!isAgree">下一步</button><!-- checkbox多选框 --><h2>多选框</h2><label v-for="(item, index) in oriHobbies" :key="index" :for="item"><input type="checkbox" name="hobby" :value="item" :id="item" v-model="hobbies">{{ item }}</label><div>你的爱好是:{{ hobbies }}</div></div><script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script><script>const app = new Vue({el: "#app",data: {isAgree: false,hobbies: [],oriHobbies: ["篮球", "足球", "羽毛球", "乒乓球"]}})</script>
结果:
v-model 结合 select 标签
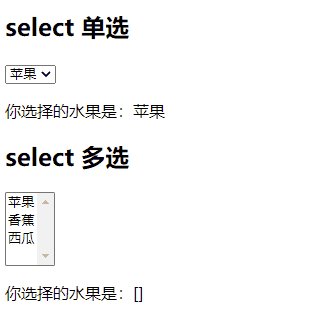
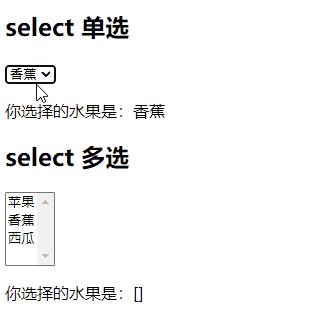
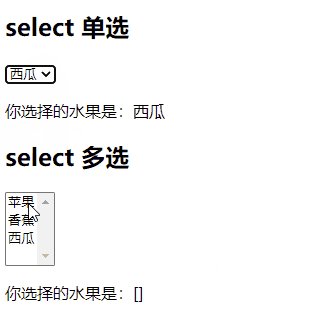
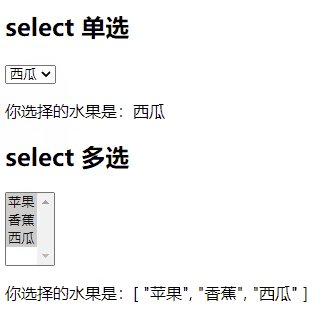
<div id="app"><!-- select 单选 --><h2>select 单选</h2><select name="fruit" v-model="fruit"><option value="苹果">苹果</option><option value="香蕉">香蕉</option><option value="西瓜">西瓜</option></select><p>你选择的水果是:{{ fruit }}</p><!-- select 多选 --><h2>select 多选</h2><select name="fruits" v-model="fruits" multiple><option value="苹果">苹果</option><option value="香蕉">香蕉</option><option value="西瓜">西瓜</option></select><p>你选择的水果是:{{ fruits }}</p></div><script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script><script>const app = new Vue({el: "#app",data: {fruit: "苹果",fruits: []}})</script>
结果:
修饰符
.lazy 修饰符
在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步。
你可以添加 .lazy 修饰符,从而转为在 change 事件之后进行同步:
<!-- 在“change”时而非“input”时更新 --><input v-model.lazy="msg">
.number 修饰符
如果想自动将用户的输入值转为数值类型,可以给 v-model 添加 .number 修饰符:
<input v-model.number="age" type="number">
这通常很有用,因为即使在 type="number" 时,HTML 输入元素的值也总会返回字符串。如果这个值无法被 parseFloat() 解析,则会返回原始的值。
.trim 修饰符
如果要自动过滤用户输入的首尾空白字符,可以给 v-model 添加 trim 修饰符:
<input v-model.trim="msg">
Vue 实例的生命周期
基本介绍
每个 Vue 实例在被创建时都要经过一系列的初始化过程。例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
比如 created 钩子可以用来在一个实例被创建之后执行代码:
new Vue({data: {a: 1},created: function () {console.log('a is: ' + this.a) // `this` 指向 vm 实例}})// => "a is: 1"
也有一些其它的钩子,在实例生命周期的不同阶段被调用,如 mounted、updated 和 destroyed 等。
:::warning
注意:生命周期钩子的 this 上下文指向调用它的 Vue 实例。不要在选项 property 或回调上使用箭头函数,比如 created: () => console.log(this.a) 或 vm.$watch('a', newValue => this.myMethod())。因为箭头函数并没有 this,this 会作为变量一直向上级词法作用域查找,直至找到为止,经常导致 Uncaught TypeError: Cannot read property of undefined 或 Uncaught TypeError: this.myMethod is not a function 之类的错误。
:::
:::info
但是 ES6 中函数定义(function() {})的简化写法是可以的,比如 mounted() {}。
:::
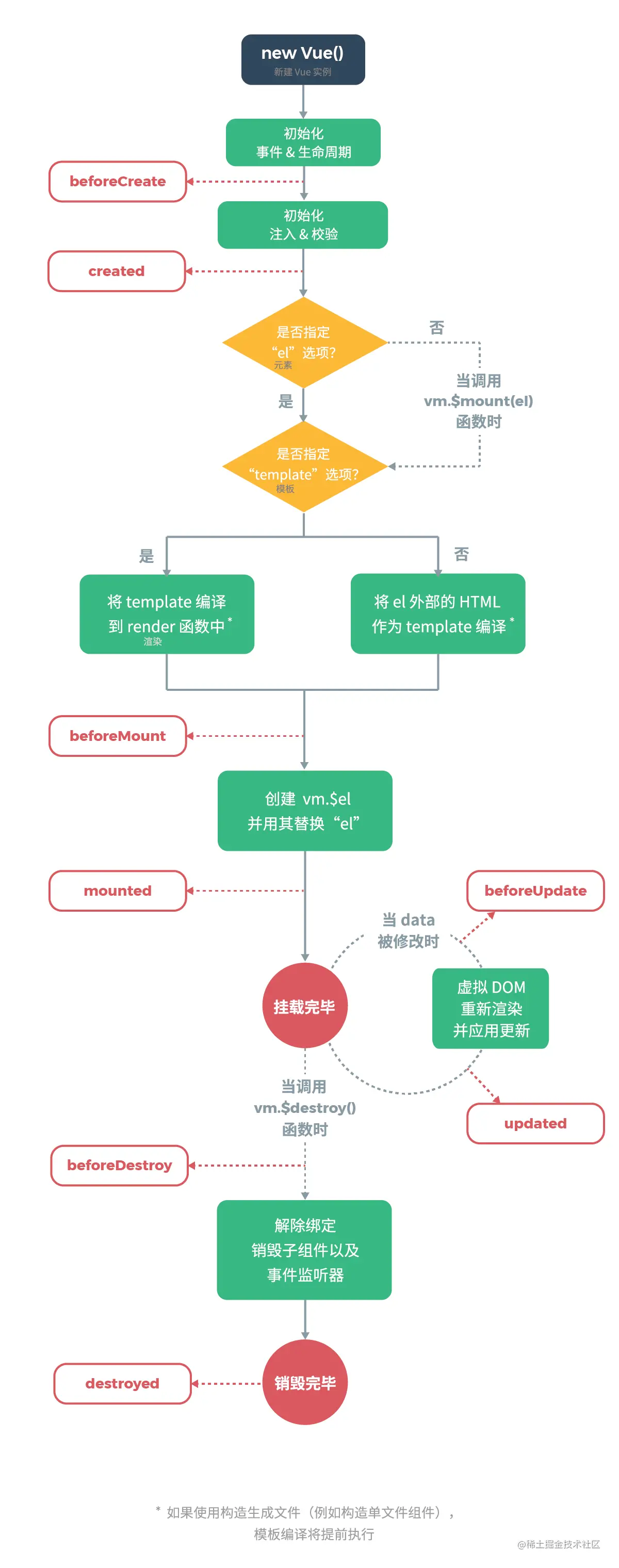
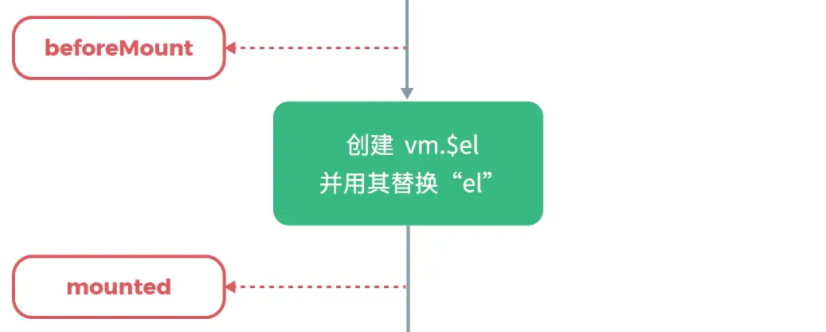
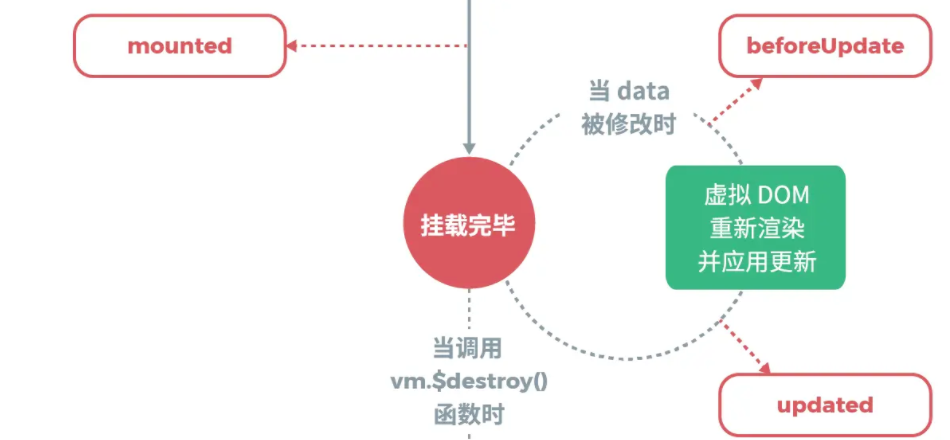
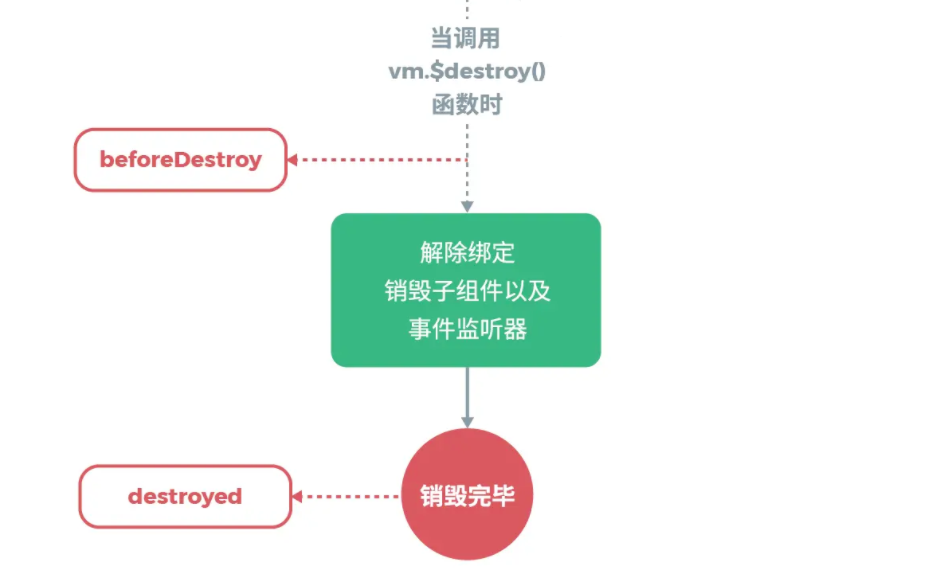
生命周期图示

<div id="app"><h1>测试生命周期</h1><div>{{ msg }}</div><h3>测试beforeUpdate和update两个钩子函数</h3><button @click="handlerUpdate">更新数据</button></div><script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script><script>var app = new Vue({el: "#app",data: {msg: "12345"},methods: {handlerUpdate: function () {this.msg = this.msg.split("").reverse().join("");},},beforeCreate: function () {console.log("调用了beforeCreate钩子函数");},created: function () {console.log("调用了created钩子函数");},beforeMount: function () {console.log('调用了beforeMount钩子函数')},mounted: function () {console.log('调用了mounted钩子函数')},beforeUpdate: function () {console.log("调用了beforeUpdate钩子函数")},updated: function () {console.log("调用了updated钩子函数");},beforeDestroy: function () {console.log("调用了beforeDestroy钩子函数")},destroyed: function () {console.log("调用了destroyed钩子函数");},});</script>
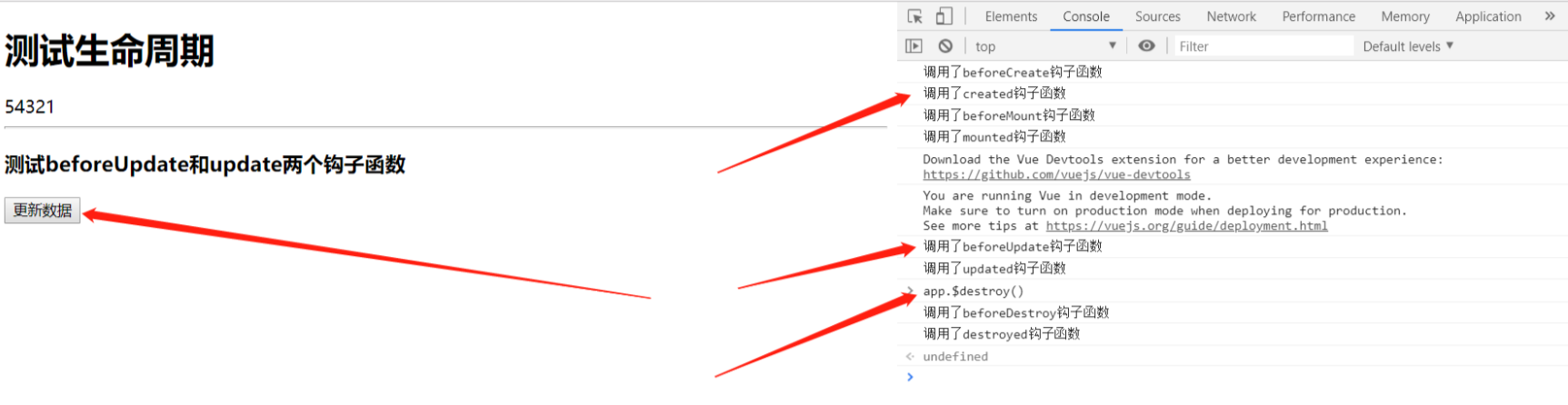
运行结果:
初始化页面时依次调用:
beforeCreate钩子函数created钩子函数beforeMount钩子函数mounted钩子函数
点击更新数据后,12345变成54321,此时调用:
beforeUpdate钩子函数updated钩子函数
打开控制台,输入app.$destroy()主动销毁 Vue 实例,此时调用:
beforeDestroy钩子函数destroyed钩子函数
beforeCreate 之前
初始化钩子函数和生命周期。
beforeCreate 和 created 之间
进行数据观测 (data observer) ,也就是在这个时候开始监控 data 中的数据变化了,同时初始化事件。
created 和 beforeMount 之间

el
有 el 时:
new Vue({el: '#app',beforeCreate: function () {console.log('调用了beforeCreat钩子函数')},created: function () {console.log('调用了created钩子函数')},beforeMount: function () {console.log('调用了beforeMount钩子函数')},mounted: function () {console.log('调用了mounted钩子函数')}})
结果:
无 el 时:
new Vue({beforeCreate: function () {console.log('调用了beforeCreat钩子函数')},created: function () {console.log('调用了created钩子函数')},beforeMount: function () {console.log('调用了beforeMount钩子函数')},mounted: function () {console.log('调用了mounted钩子函数')}})
结果:
证明没有 el,则停止编译,也意味着暂时停止了生命周期,生命周期到 created 钩子函数就结束了。
而不加 el,但是手动执行 vm.$mount(el) 方法的话,也能够使暂停的生命周期进行下去,例如:
let app = new Vue({beforeCreate: function () {console.log('调用了beforeCreat钩子函数')},created: function () {console.log('调用了created钩子函数')},beforeMount: function () {console.log('调用了beforeMount钩子函数')},mounted: function () {console.log('调用了mounted钩子函数')}})app.$mount('#app')
结果:
template

同时使用 template 和 HTML,查看优先级:
<h1>测试 template 和 HTML 的优先级</h1><div id="app"><p>HTML 优先</p></div><script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script><script>let app = new Vue({el: "#app",data: {msg: "template 优先"},template: "<p>{{ msg }}</p>"});</script>
结果:
结论:
- 如果 Vue 实例对象中有
template参数选项,则将其作为模板编译。 - 如果没有
template参数选项,则将外部的 HTML 作为模板编译,也就是说,template参数选项的优先级要比外部的 HTML 高。 - 如果
template参数选项和外部HTML都没有,则报错。
beforeMount 和 mounted 之间

beforeMount 之前,已经完成了 data 的初始化和模板的编译,但 data 中的数据还没有填入模板中。
这里可以在渲染前最后一次更改数据,不会触发其他的钩子函数。一般可以在这里做初始数据的获取。
beforeMount 和 mounted 之间,数据会被填入模板中。
beforeUpdate 和 updated

在 Vue 中,修改数据会导致重新渲染,依次调用 beforeUpdate 和 updated 钩子函数。
:::warning 注意:只有写入模板的数据才会被追踪,如果待修改的数据没有载入模板中,不会调用这两个钩子函数。 :::
beforeDestroy 和 destroyed

Vue 实例被销毁前会调用 beforeDestroy。
销毁(解除绑定,销毁子组件、事件监听器)后,会调用 destroyed。
:::info 销毁后,DOM 元素依旧存在,只是不再受 Vue 控制。 :::
每个钩子函数内适合干什么
beforecreate:可以在这加loading事件。created:在这结束loading,还做一些初始数据的获取。mounted:在这发起 Ajax 请求,拿回数据,配合路由钩子做一些事情。beforeDestroy:一般在这里善后 —— 清除计时器、清除非指令绑定的事件等等。destroyed:当前组件已被删除,清空相关内容。
组件化开发
基本使用
分为三步:
- 创建组件
- 注册组件
- 使用组件
<div id="app"><!-- 3. 使用组件 --><my-cpn></my-cpn> <!-- 使用全局组件 --><cpnc></cpnc> <!-- 使用局部组件 --></div><script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script><script>// 1. 创建组件const cpnc = Vue.extend({template: `<div><h2>标题</h2><p>内容1...</p><p>内容2...</p></div>`})// 2. 注册组件Vue.component('my-cpn', cpnc) // 注册全局组件const app = new Vue({el: "#app",data: {},components: { // 注册局部组件cpnc: cpnc}})</script>
结果:
组件是可复用的 Vue 实例,且带有一个名字:在这个例子中是 my-cpn。我们可以在一个通过 new Vue 创建的 Vue 根实例中,把这个组件作为自定义元素来使用: <my-cpn></my-cpn>。
:::warning 注意:每个组件必须只有一个根元素。 :::
组件名
定义组件名的方式有两种:
- kebab-case
- PascalCase
使用 kebab-case
Vue.component('my-component-name', { /* ... */ })
当使用 kebab-case (短横线分隔命名) 定义一个组件时,你也必须在引用这个自定义元素时使用 kebab-case,例如 <my-component-name>。
使用 PascalCase
Vue.component('MyComponentName', { /* ... */ })
当使用 PascalCase (首字母大写命名) 定义一个组件时,你在引用这个自定义元素时两种命名法都可以使用。也就是说 <my-component-name> 和 <MyComponentName> 都是可接受的。
:::warning 注意:尽管如此,直接在 DOM (即非字符串的模板) 中使用时只有 kebab-case 是有效的。 :::
全局组件和局部组件
全局组件可以在多个 Vue 实例中使用,使用 Vue.component('my-cpn', cpnc) 方式注册。
局部组件只能在当前 Vue 实例挂载的元素中使用,类似于局部变量,有块级作用域。
注册方式:
const app = new Vue({el: "#app",components: { // 注册局部组件cpnc: cpnc}})
注册组件的语法糖
<div id="app"><cpn1></cpn1><cpn2></cpn2></div><script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script><script>// 注册全局组件Vue.component('cpn1', {template: `<div><h2>全局组件</h2><p>全局组件</p></div>`})const app = new Vue({el: "#app",components: { // 注册局部组件cpn2: {template: `<div><h2>局部组件</h2><p>局部组件</p></div>`}}})</script>
组件模板的分离写法
在 script 标签中写模板
<script type="text/x-template" id="cpn1"><div><h2>组件模板的分离写法</h2><p>script标签注意类型是text/x-template</p></div></script>
:::warning 注意:
script标签的类型是text/x-template。- 模板不能写在 Vue 实例或其他组件绑定的元素内。 :::
在 template 标签中写模板
<template id="cpn2"><div><h2>组件模板的分离写法</h2><p>template标签</p></div></template>
:::warning 注意:模板不能写在 Vue 实例或其他组件绑定的元素内。 :::
如何使用上述两种模板
const app = new Vue({el: "#app",components: {cpn1: {template: '#cpn1' // 通过 id 使用},cpn2: {template: '#cpn2'}}})
解析 DOM 模板时的注意事项
有些 HTML 元素,诸如 <ul>、<ol>、<table> 和 <select>,对于哪些元素可以出现在其内部是有严格限制的。而有些元素,诸如 <li>、<tr> 和 <option>,只能出现在其它某些特定的元素内部。
这会导致我们使用这些有约束条件的元素时遇到一些问题。例如:
<table><blog-post-row></blog-post-row></table>
这个自定义组件 <blog-post-row> 会被作为无效的内容提升到外部,并导致最终渲染结果出错。幸好这个特殊的 is attribute 给了我们一个变通的办法:
<table><tr is="blog-post-row"></tr></table>
需要注意的是如果我们从以下来源使用模板的话,这条限制是不存在的:
- 字符串 (例如:
template: '...') - 单文件组件 (
.vue) <script type="text/x-template">
组件的属性
组件就是一个 vue 实例,vue 实例的属性,组件也可以有,例如 data、methods、computed 等。
但需要注意的是,组件中 data 不能再像这样直接提供一个对象:
data: {count: 0}
而是要写一个函数,函数返回一个对象:
data: function () {return {count: 0}}
原因是,一个组件可能会在多个地方复用,它们共用 data。而如果将 data 写成函数的形式,则每个复用的地方都有自己的 data,它们互不干扰。
组件嵌套
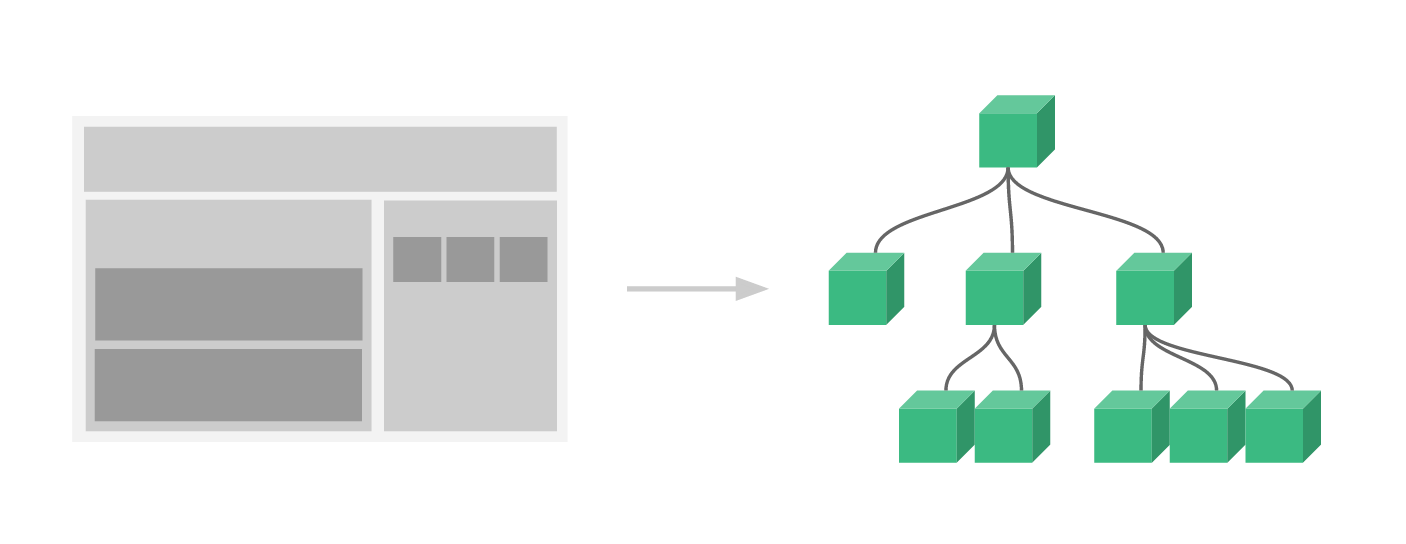
组件的组织
通常一个应用会以一棵嵌套的组件树的形式来组织:
例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。
父子组件嵌套示例
<div id="app"><cpn-parent></cpn-parent></div><script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script><script>// 创建子组件const cpnChild = Vue.extend({template: `<div><h2>子组件标题</h2><p>子组件段落</p></div>`})// 创建父组件,父组件使用了子组件const cpnParent = Vue.extend({template: `<div><h2>父组件标题</h2><p>父组件段落</p><cpn-child></cpn-child></div>`,components: {cpnChild}})const app = new Vue({el: "#app",components: {cpnParent}})</script>
父组件直接访问子组件($refs)
尽管存在 prop 和事件,但有时你可能仍然需要直接访问子组件。为此,可以使用 ref 属性为子组件或 HTML 元素指定引用 ID。
<!-- 父组件 --><div id="app"><cpn ref="childCpn"></cpn> <!-- 子组件上写 ref 属性 --><button @click="btnClick">按钮</button></div><!-- 子组件 --><template id="cpn"><div><p>我是子组件</p></div></template><script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script><script>const cpn = {template: "#cpn",data() {return {message: "我是子组件的 message"}},};const app = new Vue({el: "#app",components: {cpn},methods: {btnClick() {alert(this.$refs.childCpn.message); // 通过 $refs 获取子组件的数据}}})</script>
:::info
Vue 2.x 中还有 $children 可以用来访问子组件,但 Vue 3.x 中已将其移除,不再支持。
:::
子组件直接访问父组件($parent)
子组件中使用 $parent 可以获取到其父组件对象。
<!-- 父组件 --><div id="app"><child-cpn></child-cpn></div><!-- 子组件 --><template id="child-cpn"><button @click="btnClick">子组件中的按钮</button></template><script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script><script>const childCpn = {template: "#child-cpn",methods: {btnClick() {alert(this.$parent.message); // 用 $parent 获取父组件的数据}}};const app = new Vue({el: "#app",components: {childCpn},data: {message: "我是父组件的 message"}})</script>
props 属性
使用 props 可以实现父组件到子组件的数据传递。
基本示例
<!-- 父组件 --><div id="app"><cpn :c-user="user"></cpn> <!-- 将父组件的数据传递给子组件 --></div><!-- 子组件 --><template id="cpn"><h2>{{ cUser }}</h2></template><script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script><script>const cpn = {template: "#cpn",props: {cUser: Object,}};const app = new Vue({el: "#app",components: {cpn},data: {user: 'MT'}})</script>
单向数据流
所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外变更父级组件的状态,从而导致你的应用的数据流向难以理解。
额外的,每次父级组件发生变更时,子组件中所有的 prop 都将会刷新为最新的值。这意味着你不应该在一个子组件内部改变 prop。如果你这样做了,Vue 会在浏览器的控制台中发出警告。
prop 的大小写
HTML 中的属性名是大小写不敏感的,所以浏览器会把所有大写字符解释为小写字符。
这意味着当你使用 DOM 中的模板时,camelCase (驼峰命名法) 的 prop 名需要使用其等价的 kebab-case (短横线分隔命名) 命名:
Vue.component('blog-post', {// 在 JavaScript 中是 camelCase 的props: ['postTitle'],template: '<h3>{{ postTitle }}</h3>'})
<!-- 在 HTML 中是 kebab-case 的 --><blog-post post-title="hello!"></blog-post>
:::info 如果使用字符串模板,那么这个限制就不存在了。 :::
props 的数组写法
props: ['cMovies', 'cMessage'] // 多个 prop 可以写在数组中
props 的对象写法及验证机制
我们可以为组件的 prop 指定验证要求,例如你知道的这些类型。如果有一个需求没有被满足,则 Vue 会在浏览器控制台中警告你。这在开发一个会被别人用到的组件时尤其有帮助。
为了定制 prop 的验证方式,你可以为 props 中的值提供一个带有验证需求的对象,而不是一个字符串数组。例如:
Vue.component('my-component', {props: {propA: Number, // 基础的类型检查 (`null` 和 `undefined` 会通过任何类型验证)propB: [String, Number], // 多个可能的类型propC: { // 必填的字符串type: String,required: true},propD: { // 带有默认值的数字type: Number,default: 100},propE: { // 带有默认值的对象type: Object,default: function () { // 对象或数组默认值必须从一个工厂函数获取return { message: 'hello' }}},propF: { // 自定义验证函数validator: function (value) {// 这个值必须匹配下列字符串中的一个return ['success', 'warning', 'danger'].indexOf(value) !== -1}}}})
当 prop 验证失败的时候,(开发环境构建版本的) Vue 将会产生一个控制台的警告。
:::warning
注意那些 prop 会在一个组件实例创建之前进行验证,所以实例的 property (如 data、computed 等) 在 default 或 validator 函数中是不可用的。
:::
type 可以是下列原生构造函数中的一个:
StringNumberBooleanArrayObjectDateFunctionSymbol
额外的,type 还可以是一个自定义的构造函数,并且通过 instanceof 来进行检查确认。例如,给定下列现成的构造函数:
function Person (firstName, lastName) {this.firstName = firstNamethis.lastName = lastName}
你可以使用:
Vue.component('blog-post', {props: {author: Person}})
来验证 author prop 的值是否是通过 new Person 创建的。
自定义事件($emit)
使用自定义事件可以实现子组件到父组件的消息传递。
基本示例
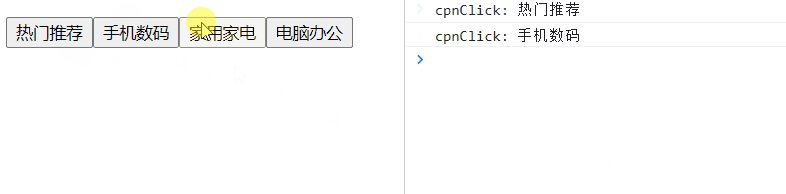
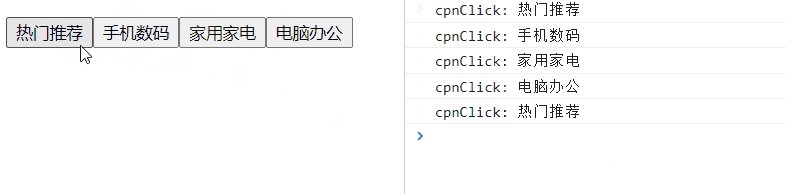
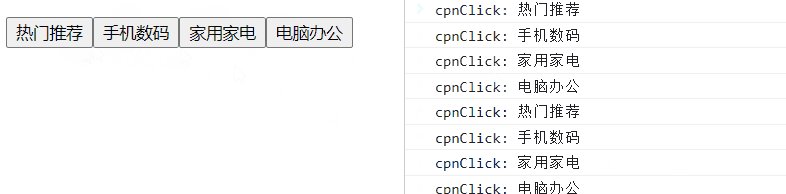
<!-- 父组件 --><div id="app"><cpn @itemclick="cpnClick"></cpn> <!-- 监听自定义的事件 --><!-- cpnClick 不写参数默认传递 btnClick 的 item --></div><!-- 子组件 --><template id="cpn"><div><button v-for="(item, index) in categoties" :key="index" @click="btnClick(item)">{{ item.name }}</button></div></template><script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script><script>const cpn = {template: "#cpn",data() {return {categoties: [{id: 'aaa', name: '热门推荐'},{id: 'bbb', name: '手机数码'},{id: 'ccc', name: '家用家电'},{id: 'ddd', name: '电脑办公'},]}},methods: {btnClick(item) {this.$emit('itemclick', item); // 触发一个事件。第一个参数是事件名,其他参数是事件的参数值。}},};const app = new Vue({el: "#app",components: {cpn},methods: {cpnClick(item) {console.log('cpnClick: ' + item.name);}}})</script>

事件名
不同于组件和 prop,事件名不存在任何自动化的大小写转换。而是触发的事件名需要完全匹配监听这个事件所用的名称。举个例子,如果触发一个 camelCase 名字的事件:
this.$emit('myEvent')
则监听这个名字的 kebab-case 版本是不会有任何效果的:
<!-- 没有效果 --><my-component v-on:my-event="doSomething"></my-component>
不同于组件和 prop,事件名不会被用作一个 JavaScript 变量名或 property 名,所以就没有理由使用 camelCase 或 PascalCase 了。并且 v-on 事件监听器在 DOM 模板中会被自动转换为全小写 (因为 HTML 是大小写不敏感的),所以 v-on:myEvent 将会变成 v-on:myevent —— 导致 myEvent 不可能被监听到。
因此,我们推荐你始终使用 kebab-case 的事件名。
在组件上使用 v-model
自定义事件也可以用于创建支持 v-model 的自定义输入组件。记住:
<input v-model="searchText">
等价于:
<inputv-bind:value="searchText"v-on:input="searchText = $event.target.value">
当用在组件上时,v-model 则会这样:
<custom-inputv-bind:value="searchText"v-on:input="searchText = $event"></custom-input>
为了让它正常工作,这个组件内的 <input> 必须:
- 将其
valueattribute 绑定到一个名叫value的 prop 上 - 在其
input事件被触发时,将新的值通过自定义的input事件抛出
写成代码之后是这样的:
Vue.component('custom-input', {props: ['value'],template: `<inputv-bind:value="value"v-on:input="$emit('input', $event.target.value)">`})
现在 v-model 就应该可以在这个组件上完美地工作起来了:
<custom-input v-model="searchText"></custom-input>
一个组件上的 v-model 默认会利用名为 value 的 prop 和名为 input 的事件,但是像单选框、复选框等类型的输入控件可能会将 value attribute 用于不同的目的。model 选项可以用来避免这样的冲突:
Vue.component('base-checkbox', {model: {prop: 'checked',event: 'change'},props: {checked: Boolean},template: `<inputtype="checkbox"v-bind:checked="checked"v-on:change="$emit('change', $event.target.checked)">`})
现在在这个组件上使用 v-model 的时候:
<base-checkbox v-model="lovingVue"></base-checkbox>
这里的 lovingVue 的值将会传入这个名为 checked 的 prop。同时当 <base-checkbox> 触发一个 change 事件并附带一个新的值的时候,这个 lovingVue 的 property 将会被更新。
注意你仍然需要在组件的 props 选项里声明 checked 这个 prop。
将原生事件绑定到组件(.native 修饰符)
你可能有很多次想要在一个组件的根元素上直接监听一个原生事件。这时,你可以使用 v-on 的 .native 修饰符:
<base-input v-on:focus.native="onFocus"></base-input>
在有的时候这是很有用的,不过在你尝试监听一个类似 <input> 的非常特定的元素时,这并不是个好主意。比如上述 <base-input> 组件可能做了如下重构,所以根元素实际上是一个 <label> 元素:
<label>{{ label }}<inputv-bind="$attrs"v-bind:value="value"v-on:input="$emit('input', $event.target.value)"></label>
这时,父级的 .native 监听器将静默失败。它不会产生任何报错,但是 onFocus 处理函数不会如你预期地被调用。
为了解决这个问题,Vue 提供了一个 $listeners property,它是一个对象,里面包含了作用在这个组件上的所有监听器。例如:
{focus: function (event) { /* ... */ }input: function (value) { /* ... */ },}
有了这个 $listeners property,你就可以配合 v-on="$listeners" 将所有的事件监听器指向这个组件的某个特定的子元素。对于类似 <input> 的你希望它也可以配合 v-model 工作的组件来说,为这些监听器创建一个类似下述 inputListeners 的计算属性通常是非常有用的:
Vue.component('base-input', {inheritAttrs: false,props: ['label', 'value'],computed: {inputListeners: function () {var vm = this// `Object.assign` 将所有的对象合并为一个新对象return Object.assign({},// 我们从父级添加所有的监听器this.$listeners,// 然后我们添加自定义监听器,// 或覆写一些监听器的行为{// 这里确保组件配合 `v-model` 的工作input: function (event) {vm.$emit('input', event.target.value)}})}},template: `<label>{{ label }}<inputv-bind="$attrs"v-bind:value="value"v-on="inputListeners"></label>`})
现在 <base-input> 组件是一个完全透明的包裹器了,也就是说它可以完全像一个普通的 <input> 元素一样使用了:所有跟它相同的 attribute 和监听器都可以工作,不必再使用 .native 监听器。
.sync 修饰符
在有些情况下,我们可能需要对一个 prop 进行 “双向绑定”。不幸的是,真正的双向绑定会带来维护上的问题,因为子组件可以变更父组件,且在父组件和子组件两侧都没有明显的变更来源。
这也是为什么我们推荐以 update:myPropName 的模式触发事件取而代之。举个例子,在一个包含 title prop 的假设的组件中,我们可以用以下方法表达对其赋新值的意图:
this.$emit('update:title', newTitle)
然后父组件可以监听那个事件并根据需要更新一个本地的数据 property。例如:
<text-documentv-bind:title="doc.title"v-on:update:title="doc.title = $event"></text-document>
为了方便起见,我们为这种模式提供一个缩写,即 .sync 修饰符:
<text-document v-bind:title.sync="doc.title"></text-document>
注意带有 .sync 修饰符的 v-bind 不能和表达式一起使用 (例如 v-bind:title.sync=”doc.title + ‘!’” 是无效的)。取而代之的是,你只能提供你想要绑定的 property 名,类似 v-model。
当我们用一个对象同时设置多个 prop 的时候,也可以将这个 .sync 修饰符和 v-bind 配合使用:
<text-document v-bind.sync="doc"></text-document>
这样会把 doc 对象中的每一个 property (如 title) 都作为一个独立的 prop 传进去,然后各自添加用于更新的 v-on 监听器。
将 v-bind.sync 用在一个字面量的对象上,例如 v-bind.sync=”{ title: doc.title }”,是无法正常工作的,因为在解析一个像这样的复杂表达式的时候,有很多边缘情况需要考虑。
非父子关系组件通信
组件通信时,如果两个组件不是上下层的关系,就无法使用父子组件通信的那套方式。
有两种方式可以使用:vuex 和 EventBus
先说结论:不提倡使用 EventBus 的方式,而是用 vuex,因为当通信比较复杂时,EventBus 会导致代码难以维护。
事件总线(EventBus)
Vue 对象有分发事件和监听事件的能力,分发事件时可以携带数据,监听到事件后可以拿到这些数据。
因此,可以创建一个 Vue 对象专门用于分发事件和监听事件,这就是 EventBus。
import Vue from 'vue';const EventBus = new Vue();
由于我们只需要用到它分发事件和监听事件的功能,所以不需要挂载 DOM、router 等,因此这个 Vue 对象很轻量级。
那么如何使用它呢?
在 A 组件中:
EventBus.$emit(EVENT_NAME, DATA)
在 B 组件中:
$on(EVENT_NAME, CALLBACK)
这样就完成了 A —> B 的通信。
可以看到,这样的通信方式很直接,相当于直接在两个组件之间建立一个数据通路,也因此导致这种方式难以维护,因为很难监听到数据的变化。
vuex
TODO
插槽
基本使用
子组件内可以用 <slot></slot> 标签创建一个插槽,标签内部的内容是其默认值。
父组件内使用子组件时,标签内部的内容会替换子组件的 <slot></slot。
<!-- 父组件 --><div id="app"><cpn></cpn><cpn><span style="color: red;">这是插槽内容222</span> <!-- 这些内容会替换子组件的 <slot></slot --></cpn><cpn><i style="color: red;">这是插槽内容333</i></cpn><cpn></cpn></div><!-- 子组件 --><template id="cpn"><div><div>{{ message }}</div><slot> <!-- 定义插槽 --><button>button</button> <!-- 插槽默认值 --></slot></div></template><script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script><script>const cpn = {template: "#cpn",data() {return {message: "我是子组件"}},}const app = new Vue({el: "#app",components: {cpn},data() {return {message: "我是父组件消息"}},})</script>

具名插槽
普通的插槽填充时是按顺序填充的,就像 Python 中的位置参数。而具名插槽则类似于关键字参数,根据名字来确定填充的位置。
<!-- 父组件 --><div id="app"><cpn><span>没具名</span><!-- 这种写法已废弃 --><span slot="left">这是左边具名插槽的内容</span><!-- 新语法 --><template v-slot:center>这是中间具名插槽的内容</template><!-- 新语法缩写 --><template #right>这是右边具名插槽的内容</template></cpn></div><!-- 子组件 --><template id="cpn"><div><slot name="left">左边</slot><slot name="center">中间</slot><slot name="right">右边</slot><slot>没有具名的插槽</slot></div></template><script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script><script>const cpn = {template: "#cpn"}const app = new Vue({el: "#app",components: {cpn},})</script>

没有具名的插槽排在最后,因为在定义组件的时候,排在了最后,如果有多个则按顺序排列。
:::info
对于没有具名的插槽可以认为其名字为 default。
:::
作用域插槽
由于作用域的原因,插槽内容是无法直接访问子组件中的数据的。
但有时让插槽内容能够访问子组件中才有的数据是很有用的。
例如,设想一个带有如下模板的 <current-user> 组件:
<span><slot>{{ user.lastName }}</slot></span>
我们可能想换掉默认内容,用名而非姓来显示。如下:
<current-user>{{ user.firstName }}</current-user>
然而上述代码不会正常工作,因为只有 <current-user> 组件可以访问到 user,而我们提供的内容是在父级渲染的。
为了让 user 在父级的插槽内容中可用,我们可以将 user 作为 <slot> 元素的一个 attribute 绑定上去:
<span><slot v-bind:user="user">{{ user.lastName }}</slot></span>
绑定在 <slot> 元素上的 attribute 被称为插槽 prop。现在在父级作用域中,我们可以使用带值的 v-slot 来定义我们提供的插槽 prop 的名字:
<current-user><template v-slot:default="slotProps">{{ slotProps.user.firstName }}</template></current-user>
另外,当被提供的内容只有默认插槽时,组件的标签才可以被当作插槽的模板来使用。这样我们就可以把 v-slot 直接用在组件上:
<current-user v-slot:default="slotProps">{{ slotProps.user.firstName }}</current-user>
这种写法还可以更简单。就像假定未指明的内容对应默认插槽一样,不带参数的 v-slot 被假定对应默认插槽:
<current-user v-slot="slotProps">{{ slotProps.user.firstName }}</current-user>
注意默认插槽的缩写语法不能和具名插槽混用,因为它会导致作用域不明确:
<!-- 无效,会导致警告 --><current-user v-slot="slotProps">{{ slotProps.user.firstName }}<template v-slot:other="otherSlotProps">slotProps is NOT available here</template></current-user>
只要出现多个插槽,请始终为所有的插槽使用完整的基于 <template> 的语法:
<current-user><template v-slot:default="slotProps">{{ slotProps.user.firstName }}</template><template v-slot:other="otherSlotProps">...</template></current-user>
作用域插槽的内部工作原理是将你的插槽内容包裹在一个拥有单个参数的函数里:
function (slotProps) {// 插槽内容}
这意味着 v-slot 的值实际上可以是任何能够作为函数定义中的参数的 JavaScript 表达式。所以在支持的环境下 (单文件组件或现代浏览器),你也可以使用 ES2015 解构来传入具体的插槽 prop,如下:
<current-user v-slot="{ user }">{{ user.firstName }}</current-user>
这样可以使模板更简洁,尤其是在该插槽提供了多个 prop 的时候。它同样开启了 prop 重命名等其它可能,例如将 user 重命名为 person:
<current-user v-slot="{ user: person }">{{ person.firstName }}</current-user>
你甚至可以定义默认内容,用于插槽 prop 是 undefined 的情形:
<current-user v-slot="{ user = { firstName: 'Guest' } }">{{ user.firstName }}</current-user>
动态组件
基本使用
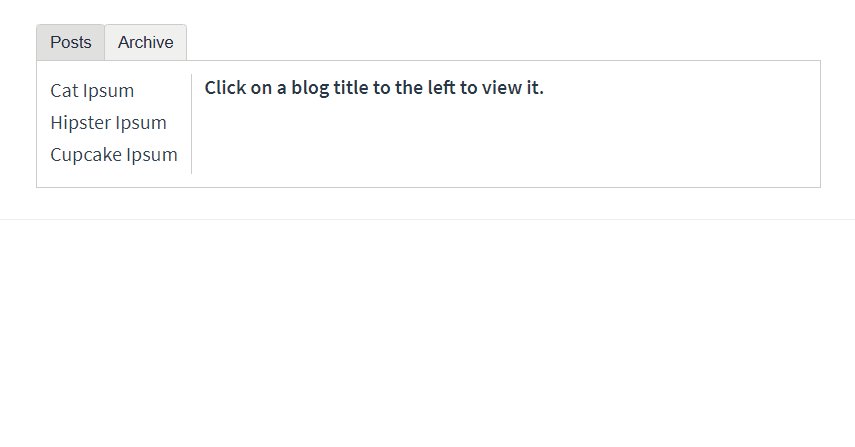
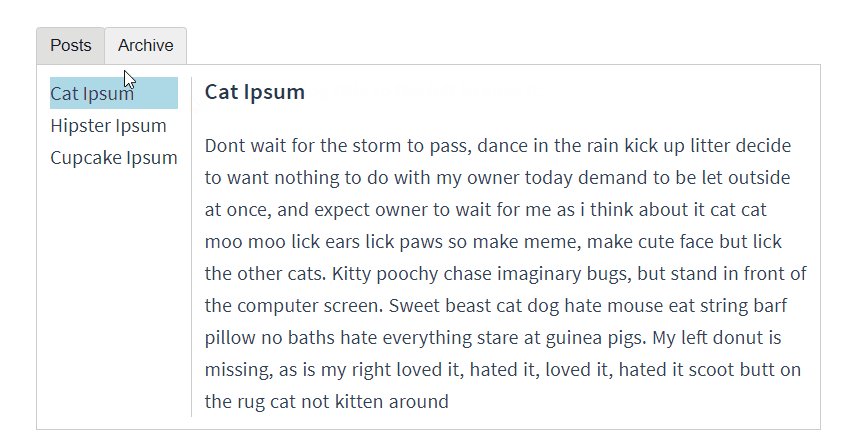
有的时候,在不同组件之间进行动态切换是非常有用的,比如在一个多标签的界面里:
上述内容可以通过 Vue 的 <component> 元素加一个特殊的 is attribute 来实现:
<!-- 组件会在 `currentTabComponent` 改变时改变 --><component v-bind:is="currentTabComponent"></component>
在上述示例中,currentTabComponent 可以包括
- 已注册组件的名字,或
- 一个组件的选项对象
:::warning
注意:这个 attribute 可以用于常规 HTML 元素,但这些元素将被视为组件,这意味着所有的 attribute 都会作为 DOM attribute 被绑定。对于像 value 这样的 property,若想让其如预期般工作,你需要使用 [.prop](https://cn.vuejs.org/v2/api/#v-bind) 修饰器。
:::
在动态组件上使用 keep-alive
keep-alive 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。也就是所谓的组件缓存。
被 keep-alive 包含的组件不会被再次初始化,也就意味着不会重走生命周期函数。
对于这个例子:
<component v-bind:is="currentTabComponent"></component>

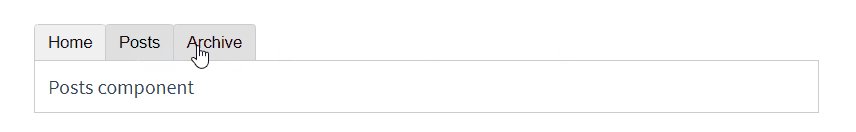
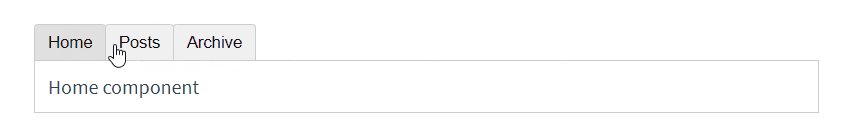
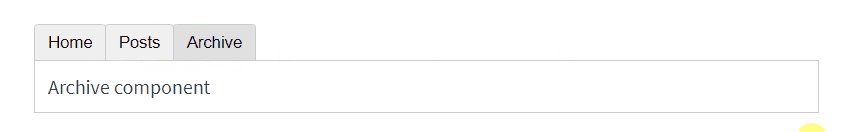
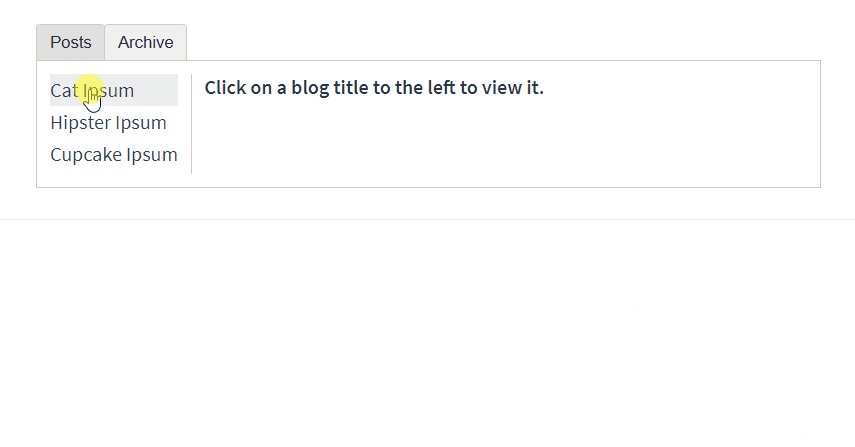
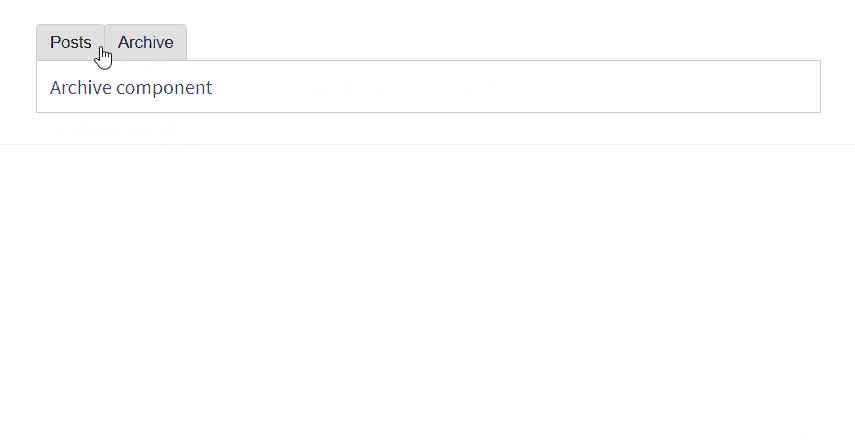
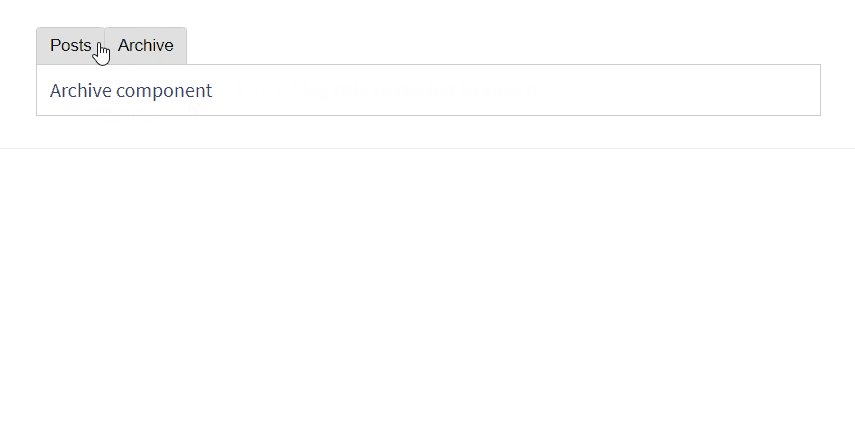
你会注意到,如果你选择了一篇文章,切换到 Archive 标签,然后再切换回 Posts,是不会继续展示你之前选择的文章的。这是因为你每次切换新标签的时候,Vue 都创建了一个新的 currentTabComponent 实例。
重新创建动态组件的行为通常是非常有用的,但是在这个案例中,我们更希望那些标签的组件实例能够被在它们第一次被创建的时候缓存下来。为了解决这个问题,我们可以用一个 <keep-alive> 元素将其动态组件包裹起来。
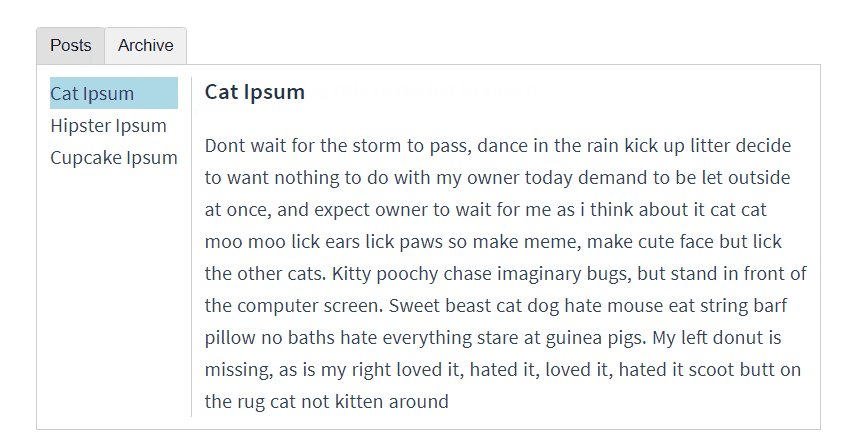
<!-- 失活的组件将会被缓存!--><keep-alive><component v-bind:is="currentTabComponent"></component></keep-alive>
修改后的结果:
:::warning
注意:这个 <keep-alive> 要求被切换到的组件都有自己的名字,不论是通过组件的 name 选项还是局部/全局注册。
:::
不使用 keep-alive:当页面组件从 A 变成 B 时,A 组件会被销毁(A 的生命周期函数 destroyed 被调用),如果又切换到 A,A 会被重新渲染,所以,A 原先的状态丢失了。
使用 keep-alive:页面组件从 A 变成 B 时,A 组件不会被销毁,而是缓存在内存中(A 的生命周期函数 destroyed 不会被调用),如果又切换到 A,直接从缓存中调出 A,而非重新渲染,所以,A 原先的状态被保留下来了。
被 keep-alive 包含的组件的 destroyed 不会被调用,而有时我们希望在组件切换时进行一些操作,所以,被包含在 keep-alive 中的组件会多出两个生命周期的钩子: activated 与 deactivated。
:::info
keep-alive 是 vue 内置的组件,但经常与 vue-router 内置的组件 router-view 一起使用。
:::

