1. 安装
// 使用 npm$ npm install axios// 使用 bower$ bower install axios// 使用 cdn<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
2. axios的实现
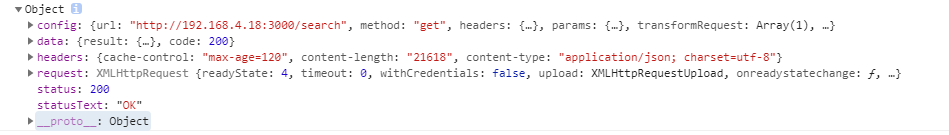
// axios是一个http的请求库var url ="http://192.168.4.18:3000/search?keywords=你";// axios.get(url).then(res=>{// console.log(res)// })axios.get("http://192.168.4.18:3000/search",{params:{keywords:"你"}//问号后面的值}).then(res=>{console.log(res)})
或(封装url):
var url ="/search"axios({url,baseURL:"http://192.168.4.18:3000",method:"get",params:{keywords:"你"}}).then(res=>{console.log(res)})
封装的axios
封装的axios.html
http({url:"/album?id=96964667"}).then(res=>{console.log(res)})http({url:"/album",params:{id:"96964667"}}).then(res=>{console.log(res)})
http.js
var baseURL ="http://192.168.4.18:3000/"function http({url,method="get",params={}}){return axios({url,baseURL,method,params})}