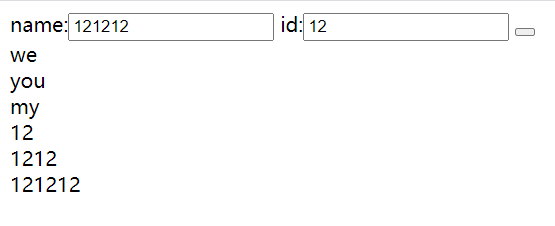
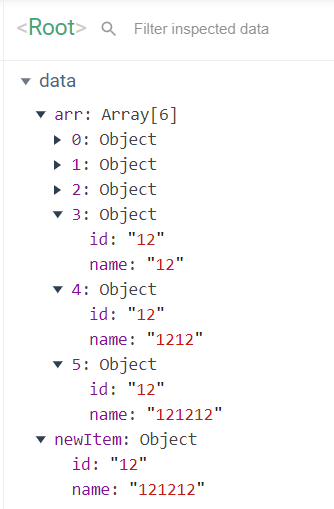
<body><div id="app"><!-- v-model可以实现数据的双向绑定视图更新,数据更新。--><!-- 添加的功能 -->name:<input type="text" v-model="newItem.name">id:<input type="text" v-model="newItem.id"><button @click="doAdd()"></button><!-- ()可加可不加 --><div v-for="item of arr">{{item.name}}</div></div><script>new Vue({el:"#app",data:{newItem:{name:"",id:""},arr:[{name:"we",id:1001},{name:"you",id:1002},{name:"my",id:1003},]},methods:{doAdd(){// console.log(this.newItem);var res = {...this.newItem}this.arr.push(res)}}})</script></body>