http.js
function ajax({method,url,success}){var xhr = new XMLHttpRequest();xhr.open(method,url,true);xhr.send();xhr.onreadystatechange = function(){if(xhr.readyState == 4 && xhr.status == 200){var result = JSON.parse(xhr.responseText);success(result)}}}
html
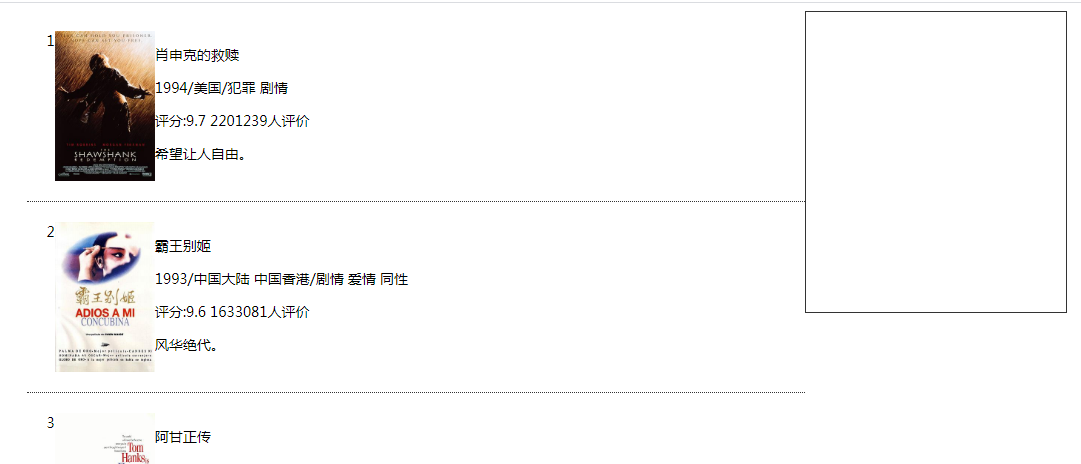
<script src="lib/http.js"></script><script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script><div class="app"><div class="left"></div><div class="right"></div></div><script>/* 1.渲染列表 */var listUrl = "http://192.168.4.18:8000/";ajax({url: listUrl,method: "get",success: res => {var arr = res.result;arr.forEach((item, index) => {var {pic,title,raiting,slogo,evaluate,labels} = item;var sum =labels.join("/")var htmlItem = `<div class="item"><span>${index+1}</span><img src=${pic} alt=""><div><p class="title">${title}</p><p>${sum}</p><p><span>评分:${raiting}</span> <span> ${evaluate}人评价</span></p><p>${slogo}</p></div></div>`$(".left").append(htmlItem);})}})</script>