data-xxx 自定义属性名
获取自定义属性值 event.target.dataset.aid
<!-- 内联事件 --><!--data-自定义属性名--><button id="btn" data-aid="123456" onclick="go(event)">btn</button><script>/*定义data-aid="123456"获取自定义属性值 event.target.dataset.aid*/function go(event){console.log("hello world");console.log(event.target.dataset.aid)}</script>
previousSibling,previousElementSibling…
previousSibling 属性与 previousElementSibling 属性的差别:
- previousSibling 属性返回元素节点之前的兄弟节点(包括文本节点、注释节点);
- previousElementSibling 属性只返回元素节点之前的兄弟元素节点(不包括文本节点、注释节点);
| firtChild | 获取第一个子节点(所有节点类型) | firtElementChild | 获取第一个子元素节点 |
|---|---|---|---|
| lastChild | 获取最后一个子节点 | lastElementChild | 获取最后一个子元素节点 |
| nextSibling | 获取下一个兄弟节点 | nextElementSibling | 获取下一个兄弟元素节点 |
| previousSibling | 获取上一个兄弟节点 | previousElementSibling | 获取上一个兄弟元素节点 |
<div>hello</div><ul id="app"><li>html</li><li>css</li></ul><div>world</div><script>var app = document.getElementById("app");console.log(app.previousElementSibling)</script>
classList,add(),remove()
class列表,添加、移除class选择器
<style>.current{color:red;}</style><!-- js: jquery:add(); addClass();remove(); removeClass();--><p id="app">hello world</p><button id="btn">移除class</button><script>var app = document.getElementById("app");var btn = document.getElementById("btn");app.onclick = function(){this.classList.add("current")}btn.onclick = function(){app.classList.remove("current")}</script>
toggle() 切换元素状态
<style>.current{color:red;}</style><!--toggle toggleClass();切换状态contains hasClass() 判断是否包含某个class--><p id="app">hello world</p><script>var app = document.getElementById("app");app.onclick = function(){// if(this.classList.contains("current")){// this.classList.remove("current")// }else{// this.classList.add("current")// }this.classList.toggle("current")}</script>
prepend(),append()
prepend() 方法在被选元素的开头(仍位于内部)插入指定内容。 append() 方法在被选元素的结尾(仍然在内部)插入指定内容。
<ul id="app"><li>html</li></ul><script>// append,prependvar app = document.getElementById("app");var p = "<h1>hello world<h1>";app.prepend(p);</script>
after(),before()
before() 方法在被选元素前插入指定的内容。 after() 方法在被选元素后插入指定的内容。
<p id="p">hello world</p><script>var p = document.getElementById("p");p.after("2")p.before("1")</script>
参数传递不严谨
/* 函数的参数传递不定参 不严谨*/function go(a){console.log(a);}go(10,20)
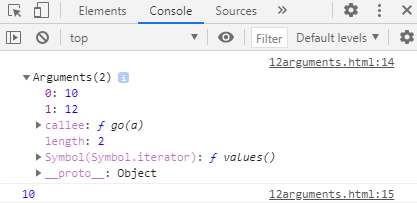
arguments
/* js传不定参,函数内部有一个arguments对象,接收传递过来的参数arguments对象是一个类数组对象*/function go(a){console.log(arguments)console.log(a);}go(10,12);
js没有重构只能覆盖
/* 重载:就是根据参数的不同,动态决定调用哪个方法 *//* js中没有重载的概念,因为重复声明,下面的会覆盖上面的声明 */function go(a){console.log(a);}function go(a,b){console.log(a+b);}go(10);go(10,20)
使用arguments模拟重载
/* 使用arguments模拟重载 */function go(){if(arguments.length ==1){console.log(arguments[0])}else if(arguments.length == 2){console.log(arguments[0]+arguments[1])}}go(1)go(10,20)
return
/* 函数return之后,return后面的语句就不会再执行了作用:将函数内部的值返回到外部*/function go(){// return "hello world";console.log("good")}console.log(go())
函数可以作为对象的方法
// 函数可以作为对象的方法var obj = {name:"zhang",sayName:function(){console.log(this.name);}}// 在方法中,谁执行方法,this就指向谁obj.sayName();
函数在对象中作为方法的三种语法
/*函数在对象中作为方法的语法(三种)*/var obj = {name:"shang",sayName(){console.log(this.name)},sayAge:()=>{console.log(18)},saySkill:function(){console.log("javascript")}}
todolist
通过下标值indexOf实现 indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。 如果要检索的字符串值没有出现,则该方法返回 -1。
<!-- todoList --><input type="text" id="input"><ul id="app"></ul><script>var arr = [];var input = document.getElementById("input");var app = document.getElementById("app");input.onkeydown = function (event) {if (event.keyCode == 13) {if (arr.indexOf(this.value) == -1 && this.value!= "") {arr.push(this.value);var li = document.createElement("li");li.innerHTML = this.value;app.append(li);}}}</script>
arr.indexOf(value) 获取数组元素的下标
var arr= ["html","css"];/* indexOf arr.indexOf(value) 获取数组的下标 */console.log(arr.indexOf("js"))
数组
数据处理
var obj =[{name:"cheng",age:18,skill:"vue"},{name:"li",age:17,skill:"js"},{name:"zhang",age:16,skill:"html"},]console.log(obj);/* arr=[{name:"xx",skill:"xx"},{name:"xx",skill:"xx"}] */var arr = [];for(var i=0;i<obj.length;i++){var name = obj[i].name;var skill = obj[i].skill;arr.push({name:name,skill:skill})}console.log(arr);
键和值(key:value)相同的时候只用写一个
var name="zhang";var age =19;/* es6 键和值(key:value)相同的时候只用写一个*/var obj ={name,age}console.log(obj)
例(简写)
for(var i=0;i<obj.length;i++){var {name,skill} = obj[i];arr.push({name,skill})}
解构
/* 解构1.左边读取的字段,右手边必须有2.读取的是右边的一个层级*/var obj = {name: "lisi", age: 18, skill: "vue", s: {sex: "male"}};// var name = obj.name;// var age = obj.age;// var skill = obj.skill;var { name,s} = obj;console.log(name)console.log(s.sex)
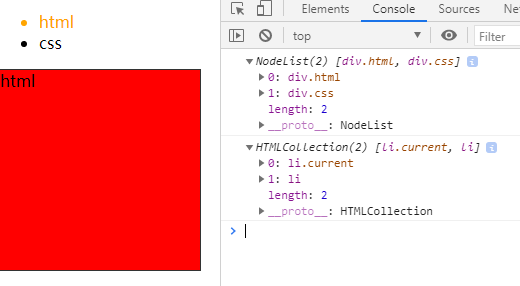
点击切换区域
<ul><li class="current">html</li><li>css</li></ul><div class="parent"><div class="html">html</div><div class="css">css</div></div>
.parent{width:200px;height: 200px;border:1px solid #333;position: relative;}.parent>div{width:100%;height: 100%;position: absolute;}.html{background-color: red;z-index: 100;}.css{background-color: yellow;}.current{color:orange;}li{cursor: pointer;}
var lis = document.getElementsByTagName("li");var divs = document.querySelectorAll(".parent div");for(let i=0;i<lis.length;i++){lis[i].index = i;lis[i].onclick = function(){/* 1.遍历让所有的li移除class="current" */for(let i=0;i<lis.length;i++){lis[i].classList.remove("current");}/* 2.让当前元素添加class="current" */this.classList.add("current")console.log(this.index)/* 3.让所有的div隐藏 */for(let i=0;i<divs.length;i++){divs[i].style.display = "none"}/* 4.让对应的下标的div去显示 */divs[this.index].style.display = "block";}}

querySelectorAll() 方法返回文档中匹配指定 CSS 选择器的所有元素,返回 NodeList 对象。 getElementsByTagName() 方法可返回带有指定标签名的对象的集合 HTMLCollection。