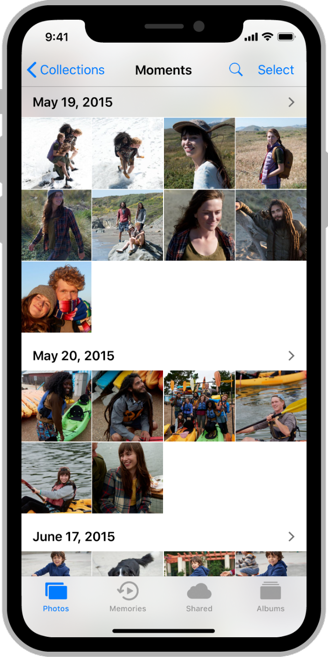
集合管理了一组有序的内容(如一组照片),并将其呈现为可自定义且高度可视化的布局。因为集合不强制执行严格的线性格式,因此特别适合显示大小不同的项。一般来说,集合是展示基于图像内容的理想选择。可以选择使用背景视图和其他装饰视图,以直观地区分项目子集。

集合同时支持交互和动画。默认情况下,你可以点击选择、触摸和按住以进行编辑,然后轻扫以滚动。如果应用需要它,可以添加更多手势以执行自定义操作。在集合中,当项目插入、删除或重新排序时都会应用动画,并且支持自定义动画。
当标准行或网格布局足够时,不要创建新设计。集合应增强用户体验,而不是成为关注的中心。让选择操作保持简单。如果在集合中很难点击,人们会在得到想要的内容之前感到沮丧并失去兴趣。在内容周围使用足够的边距,以保持布局整洁,并防止内容重叠。
请考虑使用表而不是文本集合。使用滚动列表的形式,可以使查看和消理解本信息变得更简单、更高效。
进行动态布局调整时要小心。集合的布局可以随时更改。如果在人们查看或交互时,动态地调整布局,请确保调整有意义且易于跟踪。没有动机的布局调整会使你的应用看起来不可预测且难以使用。如果因为布局调整而迷失了场景,人们会觉得自己失去了控制能力。
有关开发人员指南,请参阅 UICollectionView。

