1.教程:用vite创建一个vue3项目
https://blog.csdn.net/XH_jing/article/details/112232930
2.看文档
官网:(中文网)https://vue3js.cn/docs/zh/guide/installation.html#%E5%91%BD%E4%BB%A4%E8%A1%8C%E5%B7%A5%E5%85%B7-cli
1.先安装vue3
(直接按步骤安装就行了)
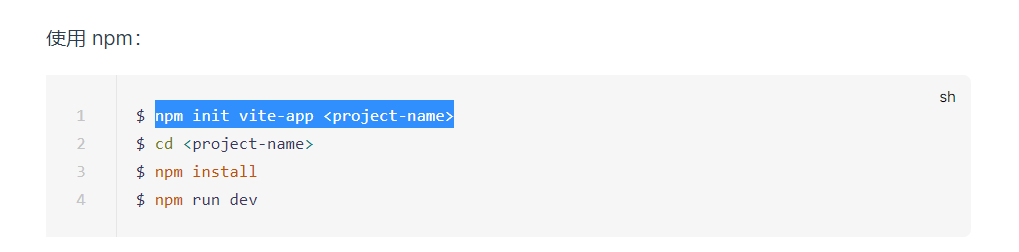
2.vite
(相当于cli,可以直接构建项目)
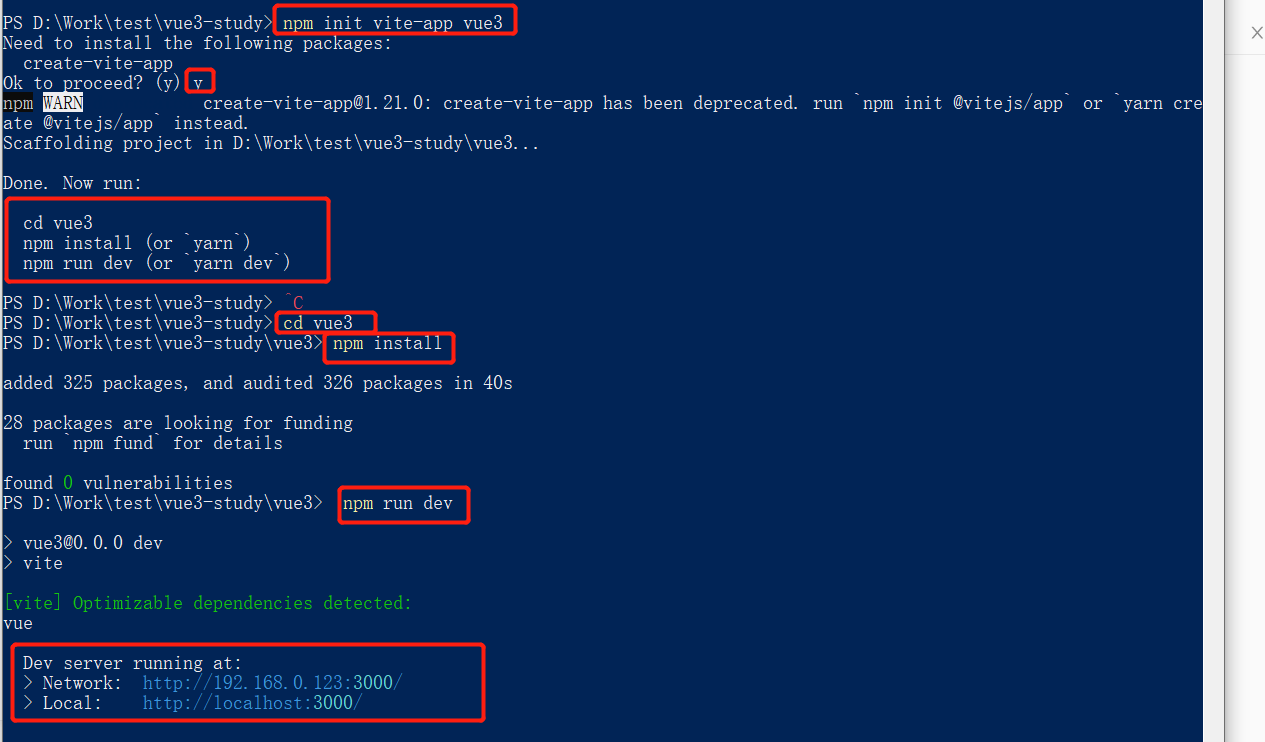
3.实操
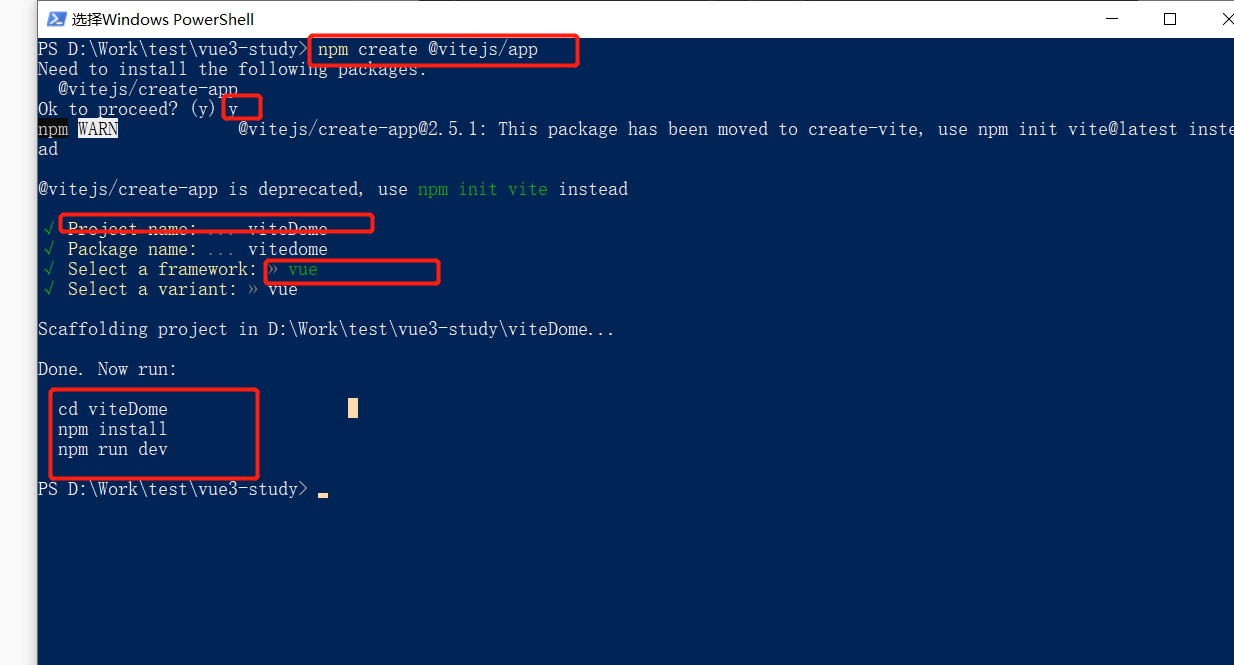
用vue创建
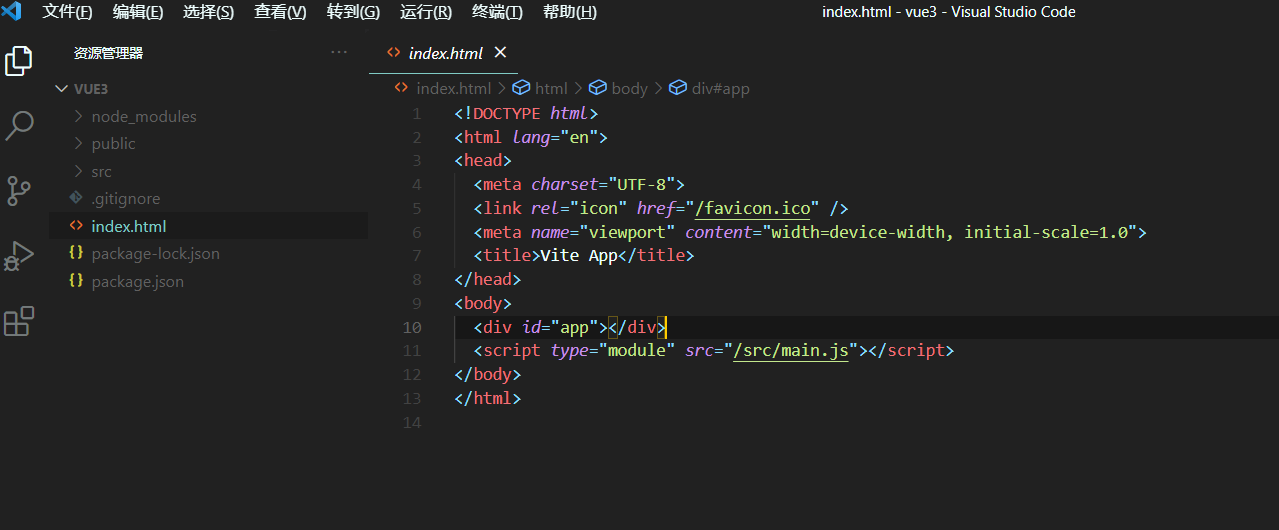
打开新建的vue3项目
查看目录
(好像没有路由之类的包,)
直接用vite创建
(两种方式结果是一样的)
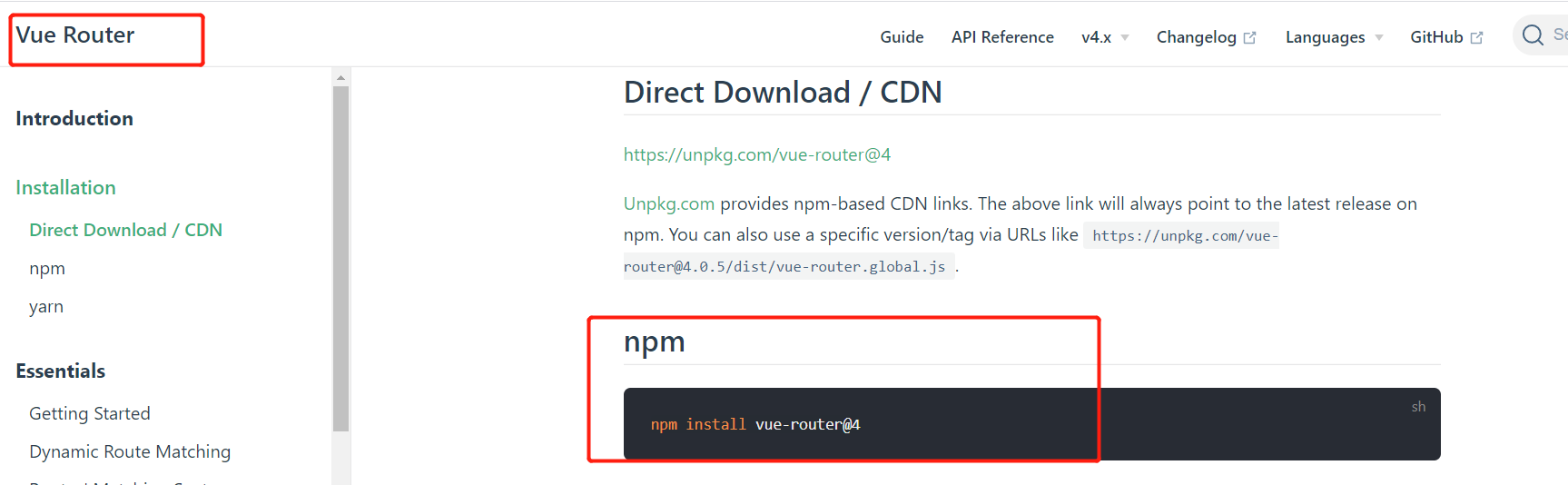
4.安装路由

[

