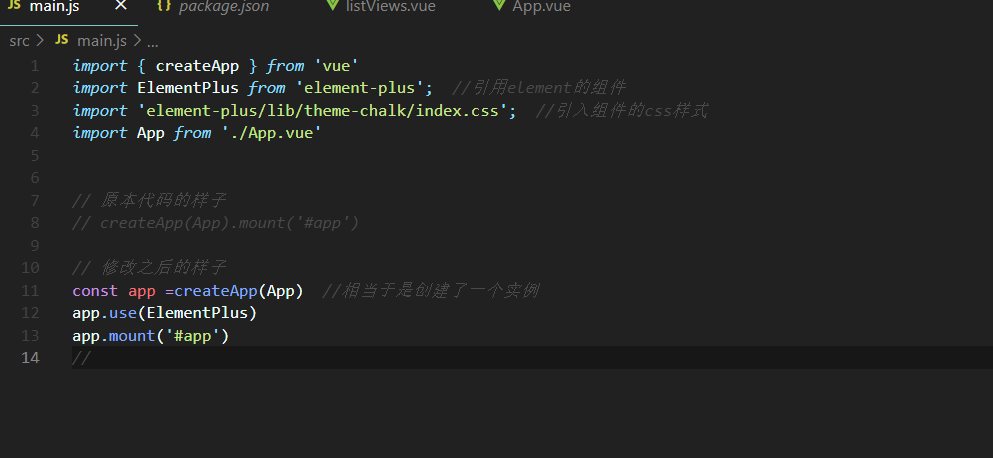
在main.js中 import组件
(详细参考element plus 的文档)
实际参考如下
import { createApp } from 'vue'import ElementPlus from 'element-plus'; //引用element的组件import 'element-plus/lib/theme-chalk/index.css'; //引入组件的css样式import App from './App.vue'// 原本代码的样子// createApp(App).mount('#app')// 修改之后的样子const app =createApp(App) //相当于是创建了一个实例app.use(ElementPlus)app.mount('#app')//

思路:
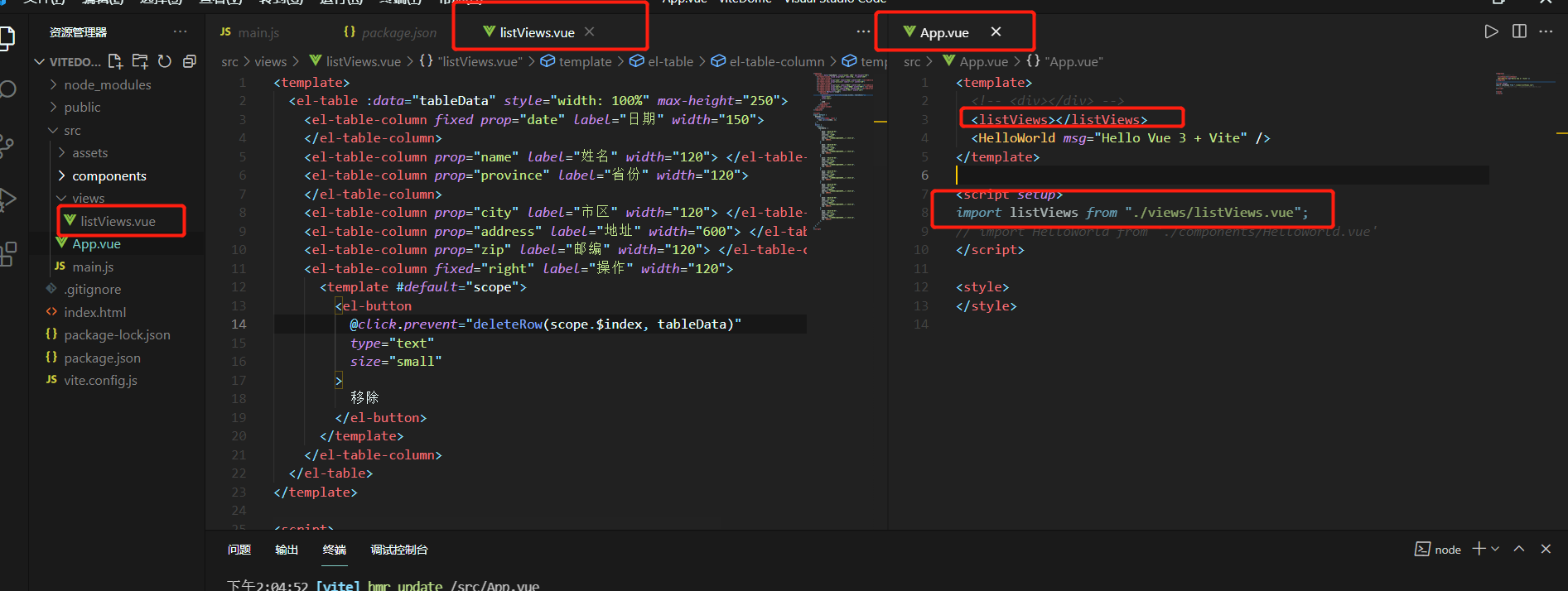
在src目录下创建一个组件目录views ,在views下创建vue文件,引用element plus的组件
之后再在app.vue中引用之前的vue页面
如下:
效果如下:
less记得安装!!
yarn add less less-loader —save-dev
或者
npm install less less-loader —save-dev

