vue
获取dom元素 ref
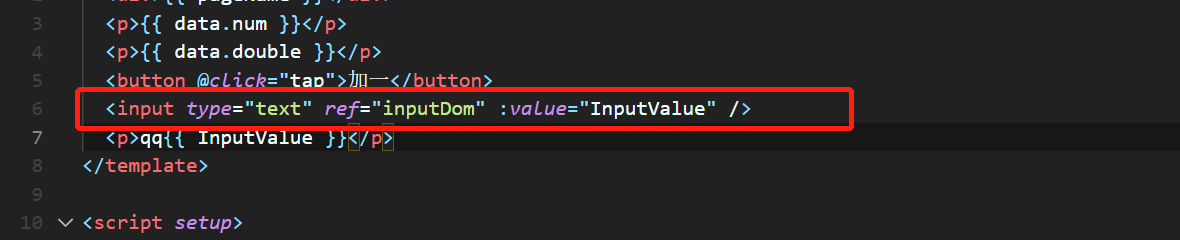
在vue3中直接在html元素中给元素绑定ref (我的理解这个类似于document.querselect)
如图所示:
// 通过ref获取了input的dom元素// 但是在setup中实际上是beforeCreate的状态,所以必须在生命周期钩子挂载完成后打印对应的efconst inputDom = ref(null);onMounted(() => {console.log("ref", inputDom.value);});
监听
bus总线-兄弟组件传值
页面跳转加传值
vuex-细节-mapgetter 等 模块
router细节 -query与parms区别
solt的使用与传值
vm与vc
过滤器
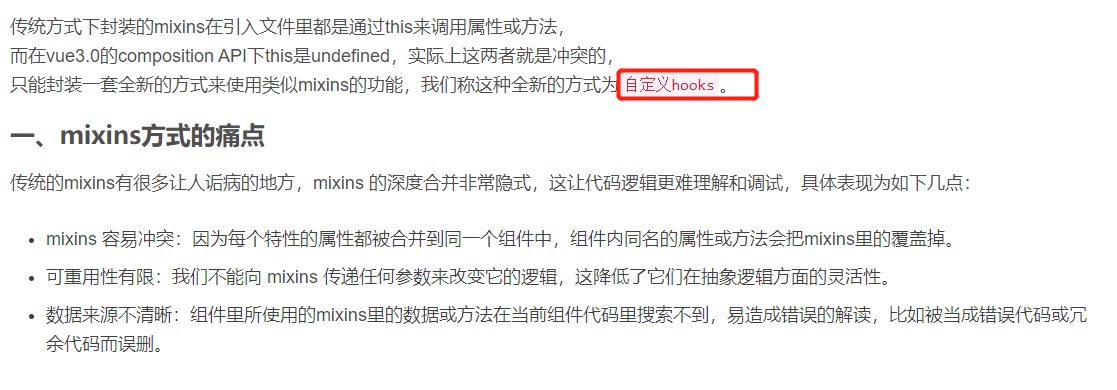
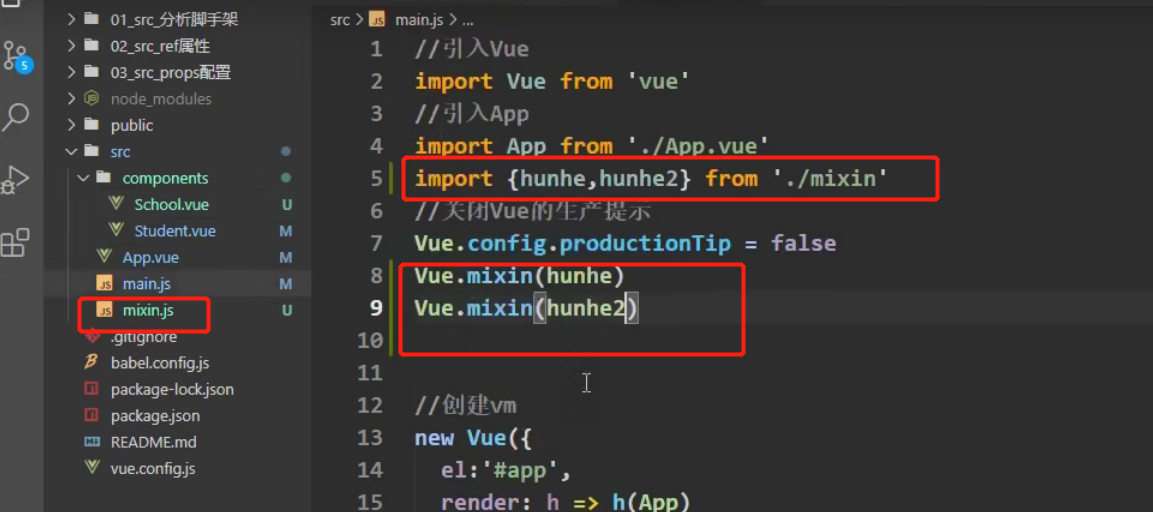
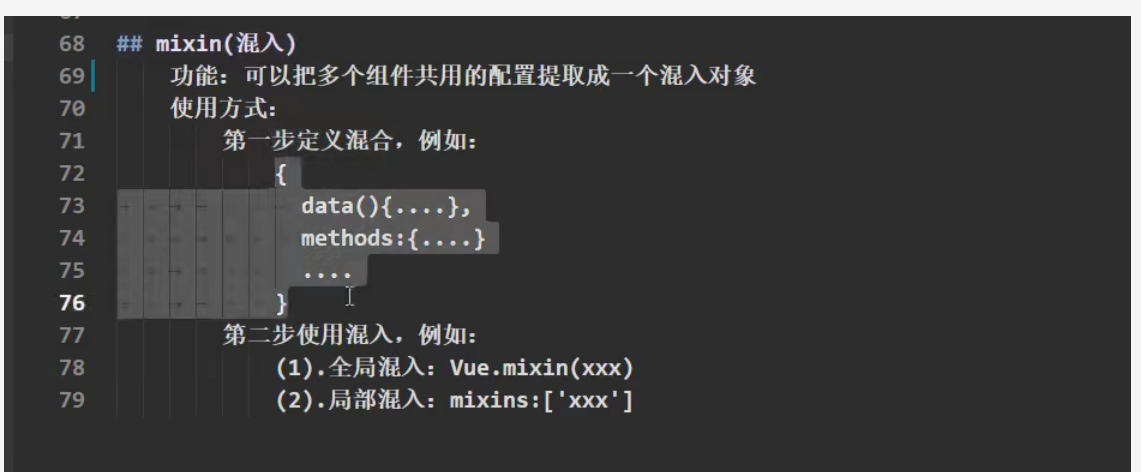
混入mixns
1.在vue2中,要是组件中与mixin中同时拥有一个同名变量的数据,那么mixin中的数据则不会显示
(data与方法中有冲突以组件使用方为主,但是倘若组件与mixin中生命周期有冲突则是都执行,不以任何为主)
2.在vue3中使用hook函数的方式来代替mixin
3.—有点类似于组合式的hook,类似于方法中封装的组件
4.挂载在main.js中则全局每个挂载的vc与vm都会调用该mixin(每个页面与组件)

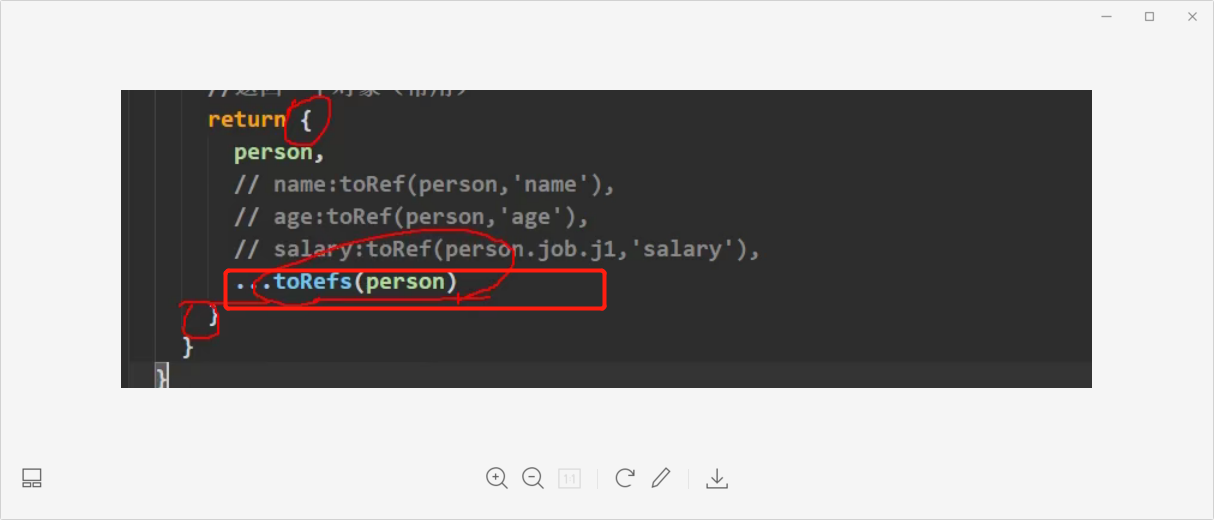
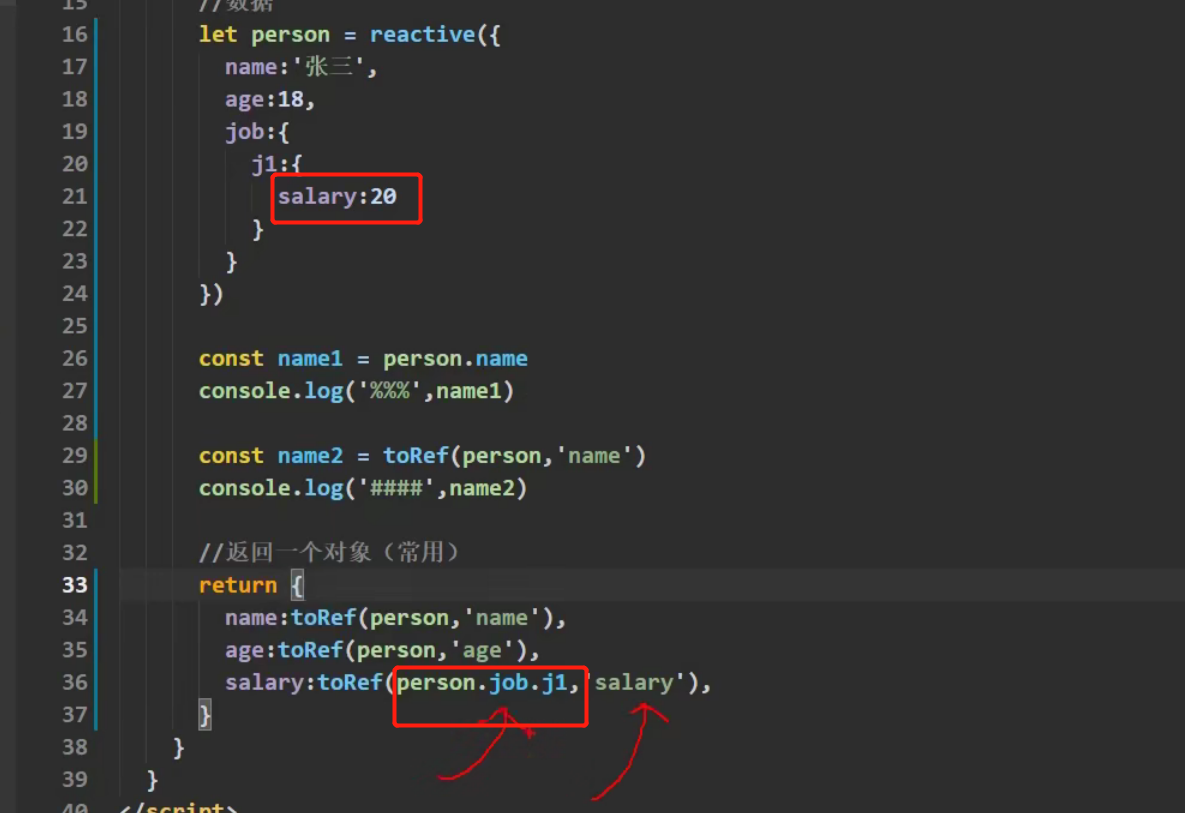
toRef(单个取数据)与toRefs(整体取数据,有点类似于扩展运算符的解构)
(我的理解是相当于传递)
(响应式数据的传递-且源数据相同)
(引用关系)
//例如 person是一个响应式的对象或者数据//但是直接赋值-只是传递了字符串//1.toRefconst person=reactive({name:"张三",age:"18"})const name2=person.name//这里的name2只是被person.name给赋值了(实际上只是一个字符串,并不是响应式数据)//实际上--如下const name3=toRef(person,"name") //前面写变量名,后面写具体数据名//2.toRefsconst obj=toRefs(person)
toRefs的解构

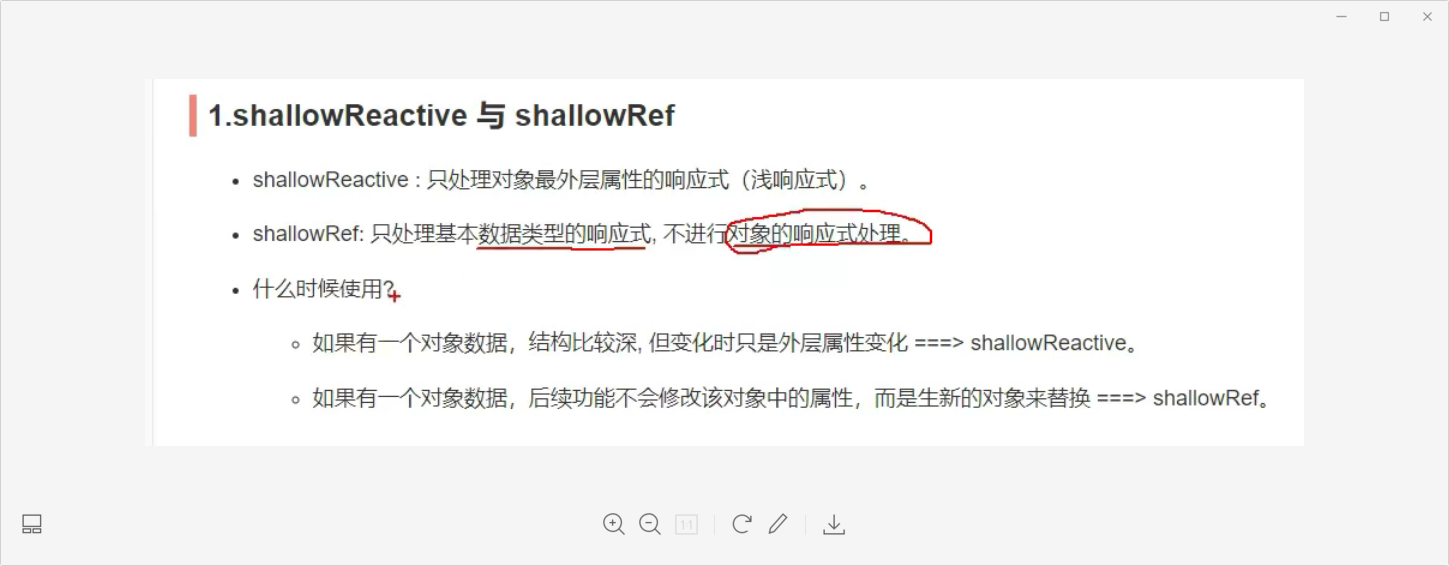
shallowReactive与shallowRef
readonly(让一个响应式数据变成只读的)
引入一下可以直接用了,把只读数据放在readonly函数之中
其实可以这样理解,把别人的可能会改的数据接过来后变成本地不可改写的私有数据,在内部就不影响外边了
(而且数据台会有警告)
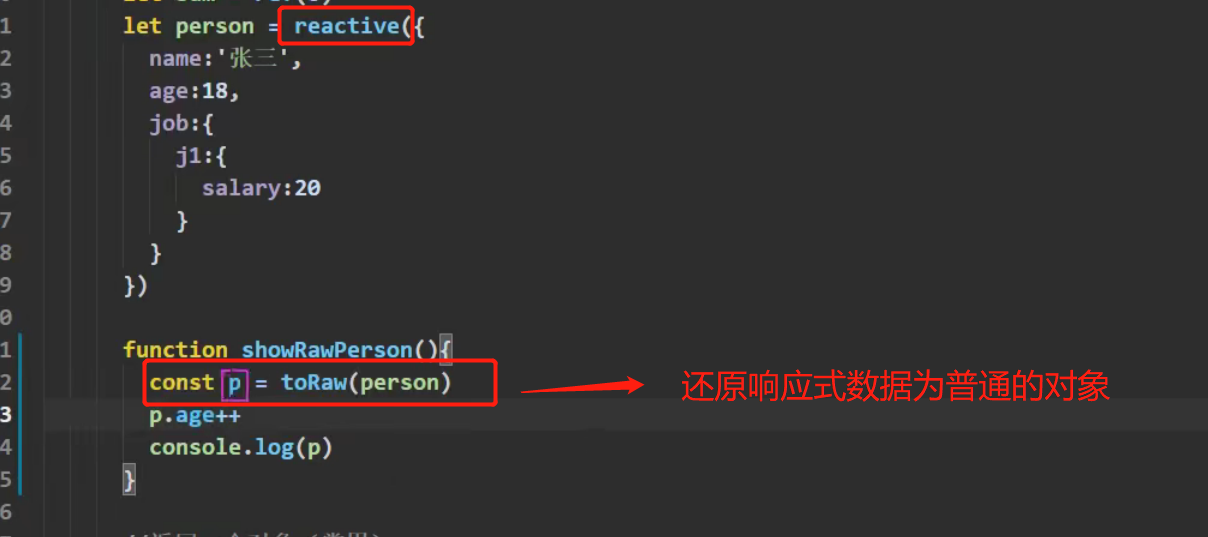
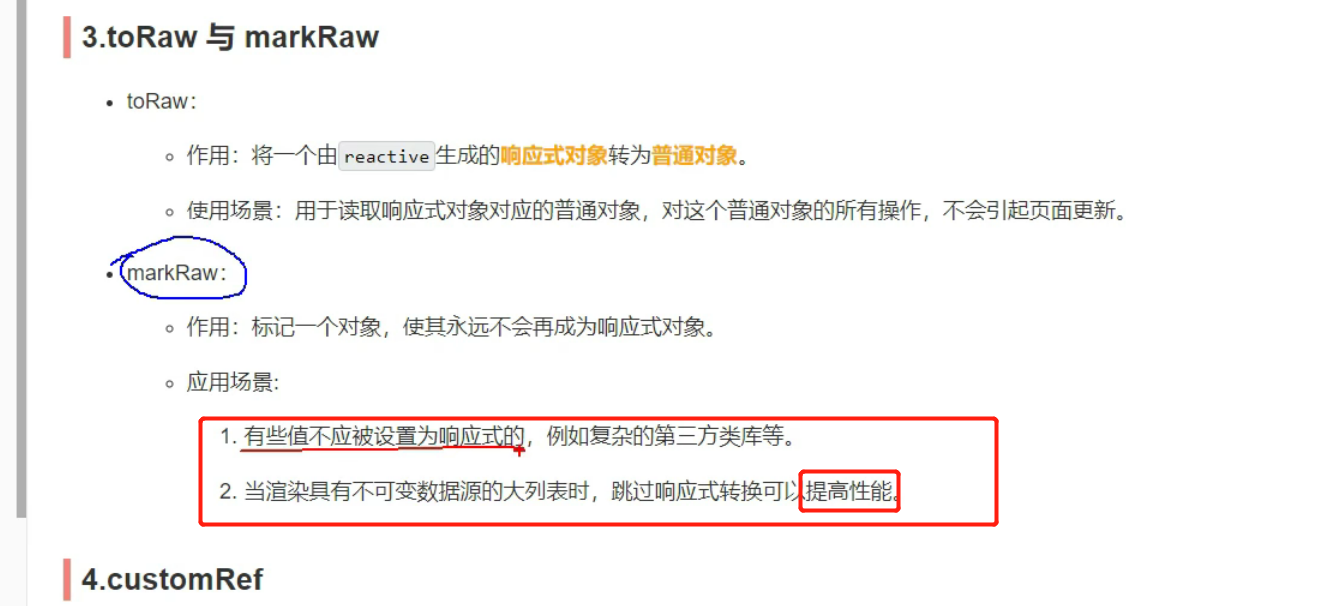
toRaw与markRaw
(有点像是reactive的反义词-可以把响应式数据转成普通对象)
ref不行
操作的话,数据是变化的但是,页面不会变化
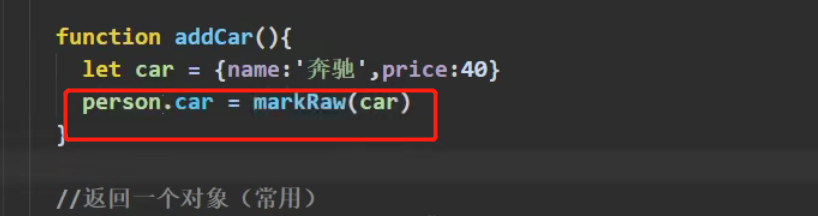
有个要注意的点,就是在一个响应式的数据里添加数据,数据也会变成响应式的
const person=reactive({name:"pipi",age:21})person.job="coder" //此处为person对象添加了一个code属性与值嘛//但是这里数据添加进响应式数据后也变是响应式数据
markRaw是标记数据为普通数据,使它永远失去响应式

单向数据流
inject 与provide (祖组件与后代组件间的通信)
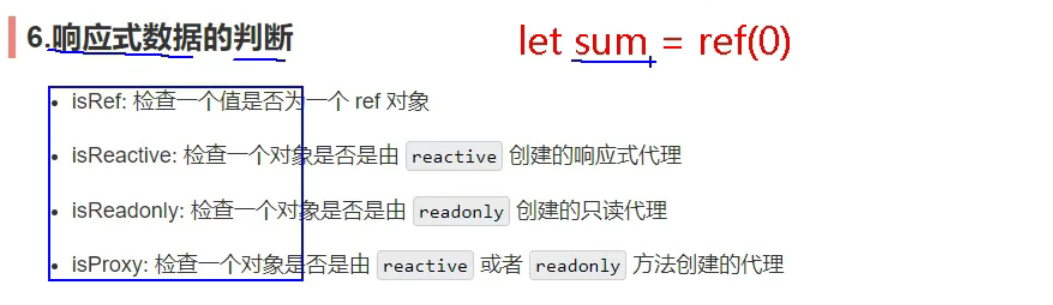
判断一个数据是不是响应式数据的api
ts
class
接口
封装请求接口-
封装组件
http-浏览器
es6语法
js语法
原型链
继承
函数