1.安装axios
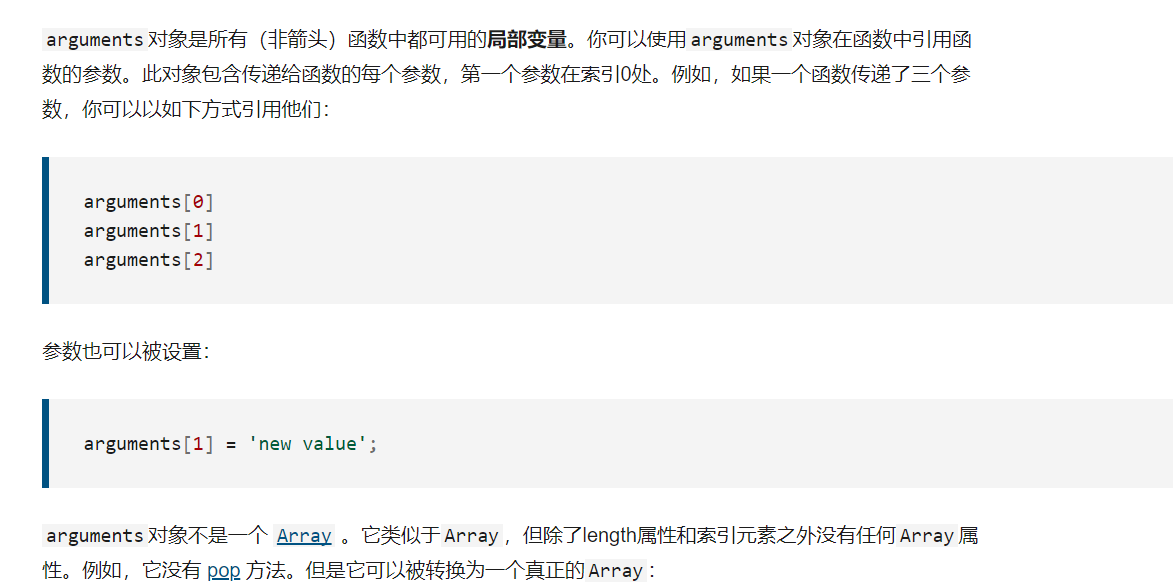
2.arguments对象(可以表示函数内的所有的参数)
(类似于数组的存在,但是除了index与length以外其余数组的方法不能用)
//实际上这两种写法(自我感觉:是语法的简化而已)
参考文档:https://segmentfault.com/a/1190000016571785
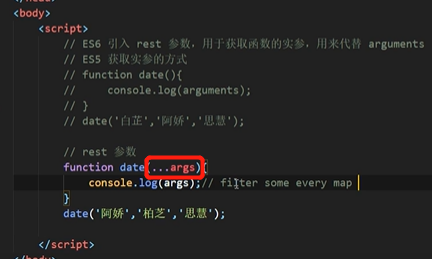
3.rest参数
用运算符的方式表示
(rest参数相当于可以替代arguments 的使用,获取到函数里的参数)
(而且比arguments的效率要高,arguments 实际上是个对象并不是真正的数组所以只能用index与length方法,但是rest参数则是个数组,可以使用数组的方法)
(用运算符表示)
(实际上是把多个参数表示成了一个数组)
eg:
注意:(rest参数必须放在最后)
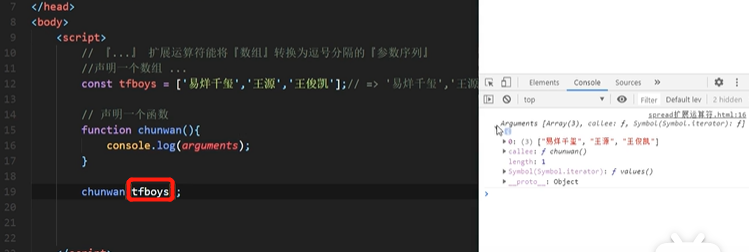
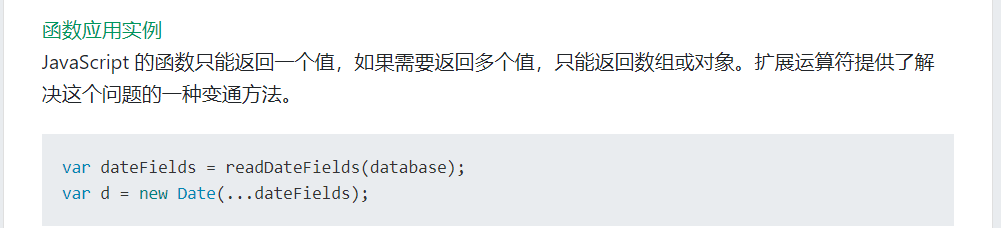
4.扩展运算符(spread运算)
spread运算则可以看作是rest参数的逆运算。
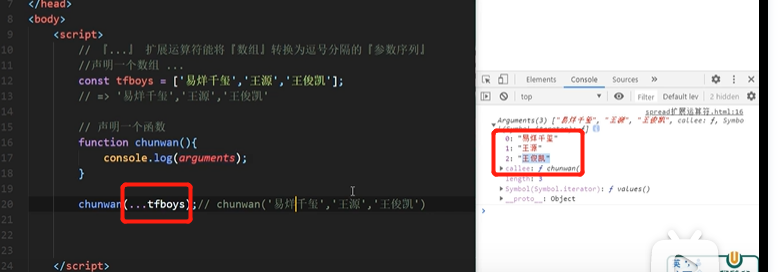
例如传进去的参数是一个数组元素,用扩展运算符则可以把数组分开成数组内的元素
直接传参数:
用扩展运算符传参数:
应用:
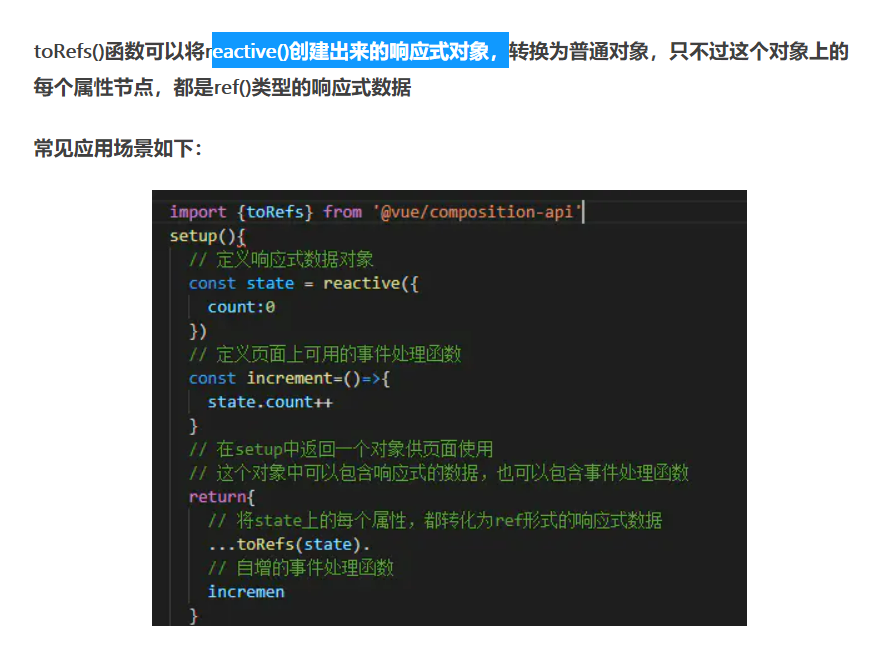
5.toRefs()函数的作用 (vue3)
(真想在线吐槽官方的文档,这非得把话说成看不明白的样子)
(实际理解就是这个函数把响应式对象转为了普通对象,但是对象内的每一个属性都是响应式元素)
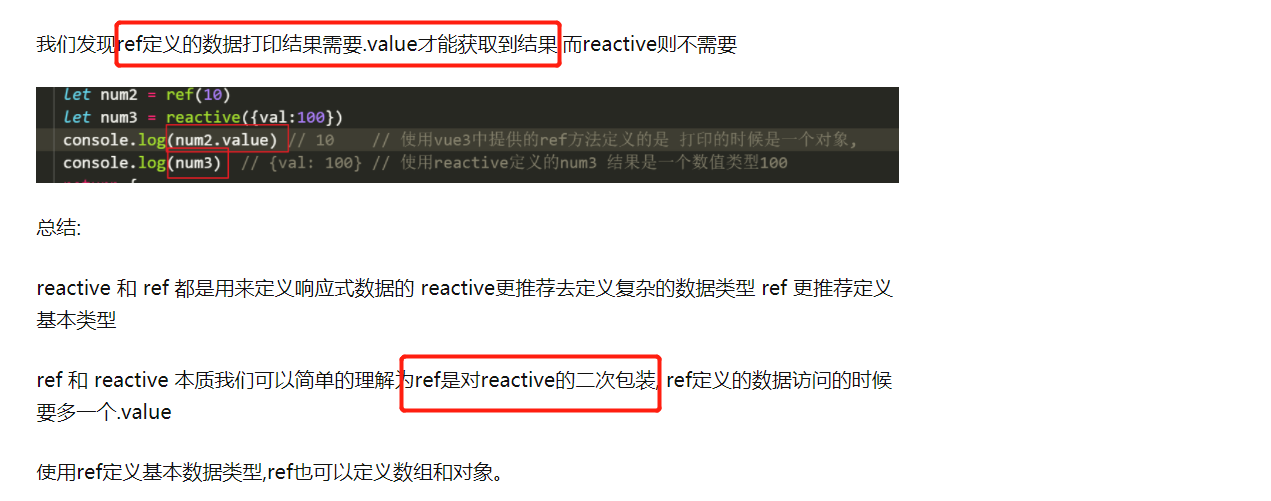
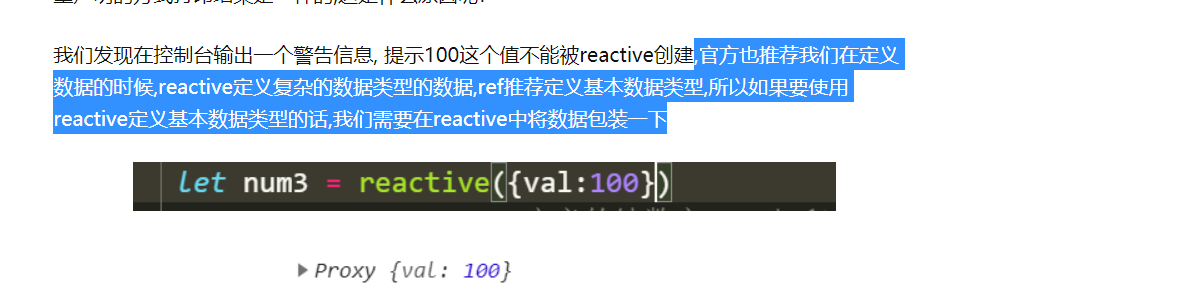
6.vue3中ref数据和reactive数据的区别
(我的理解是:都是定义响应式数据)
7.vue开发者工具(chorm插件)
地址:https://v3.cn.vuejs.org/guide/installation.html#vue-devtools
教程:https://blog.csdn.net/sinat_33255495/article/details/104689013?utm_medium=distribute.pc_relevant.none-task-blog-2~default~baidujs_title~default-0.pc_relevant_baidujshouduan&spm=1001.2101.3001.4242
点击这里