一、前言
既然你进来看这篇文章,我认为“微信小程序反编译”这个技术你多少应该会了解点。在学习微信小程序前端开发的过程中,我跟大部分人一样,试着仿写过一些线上的小程序案例,但在实际练手中,别人的小程序对你来说完全是黑盒的,看到人家上线的小程序的效果,纯靠推测,部分效果在绞尽脑汁后能做出大致的实现,但是有些细节,费劲全力都没能做出来。这个时候就有强烈的愿望想获取别人的源码看看“庐山真面目”。后来在网上知道小程序前端是可以反编译的,开始用qwerty472123大神的wxappUnpacker去还原小程序前端,但是遇到不少的问题,只能还原一些比较基础的小程序,复杂点的就还原不了。后来几经周折得到一套修改和完善的脚本,截止2020年3月17日可以还原市面上大部分的小程序。下面介绍下整个还原小程序的过程。
二、简单聊一下xxxxx.wxapkg
先来想想一个很简单的问题,小程序的源文件存放在哪?
- 当然是在微信的服务器上。
但是在微信服务器上,普通用户想要获取到,肯定是十分困难的,有没有别的办法呢?
- 简单思考一下我们使用小程序的场景就会明白,当我们点开一个微信小程序的时候,其实是微信已经将它的从服务器上下载到了手机,然后再来运行的。
- 所以,虽然我们没能力从服务器上获取到,但是我们应该可以从手机本地找到到已经下载过的小程序源文件
那么如何才能在手机里找到小程序的源文件包呢?
- 这里只以安卓手机为例,毕竟苹果手机问题有点多
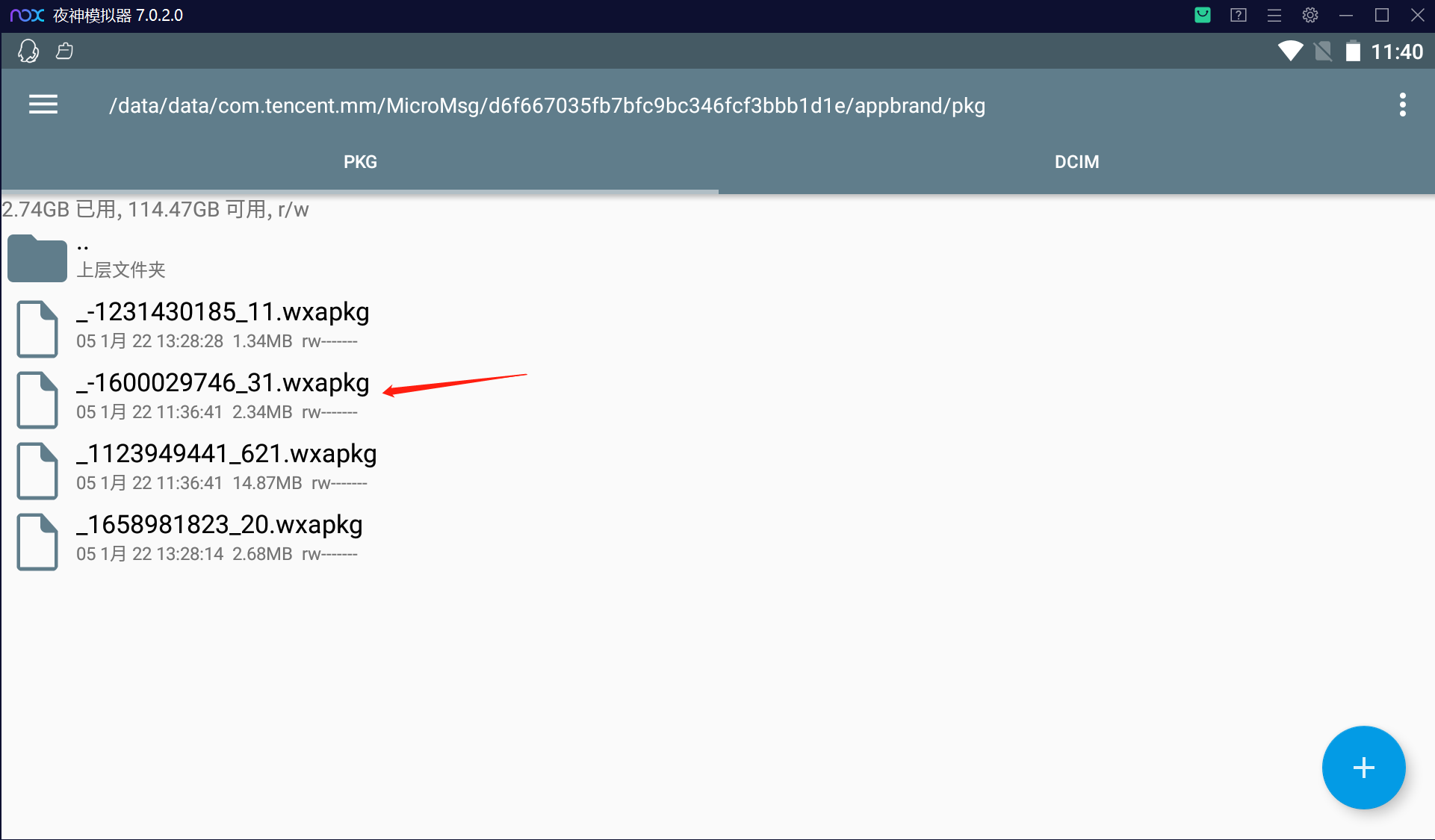
- 具体目录位置直接给出:/data/data/com.tencent.mm/MicroMsg/{一串16进制字符}/appbrand/pkg/
- 在这个目录下,会发现一些 xxxxxxx.wxapkg 类型的文件,这些就是微信小程序的包微信小程序的格式就是:.wxapkg
- .wxapkg是一个二进制文件,有其自己的一套结构。
- 关于.wxapkg的详细内容可以参考lrdcq大神的博文:微信小程序源码阅读笔记
- 但是这里有个坑,想要进入到上面这个目录的话,用手机自带的文件管理器肯定是不行的,安卓或者iPhone都要要用到第三方的文件管理器,比如:RE文件管理器,并且安卓需要取得root权限,而苹果手机肯定是要越狱的,且iphone的越狱难度>>安卓获取root,不管越狱还是root,这都太费劲,当然有能力的同学可以直接从手机上来操作,但是这里不推荐从真机上获取。
三、反编译环境搭建
1.node.js运行环境
- 如果没有安装nodejs,请先安装一下
- 下载地址:https://nodejs.org/en/
2.反编译的脚本
- 这里提供一个Github上的node.js版本的,当然也有其它版本的,这里我只是我使用node.js版本举例
- 地址:https://github.com/ezshine/wxapkg-convertor
3.安卓模拟器(要求自带root权限)
- 我使用的是夜神模拟器,用来获取小程序源文件
- 下载地址:https://www.yeshen.com/cn/download/fullPackage
四、开始反编译
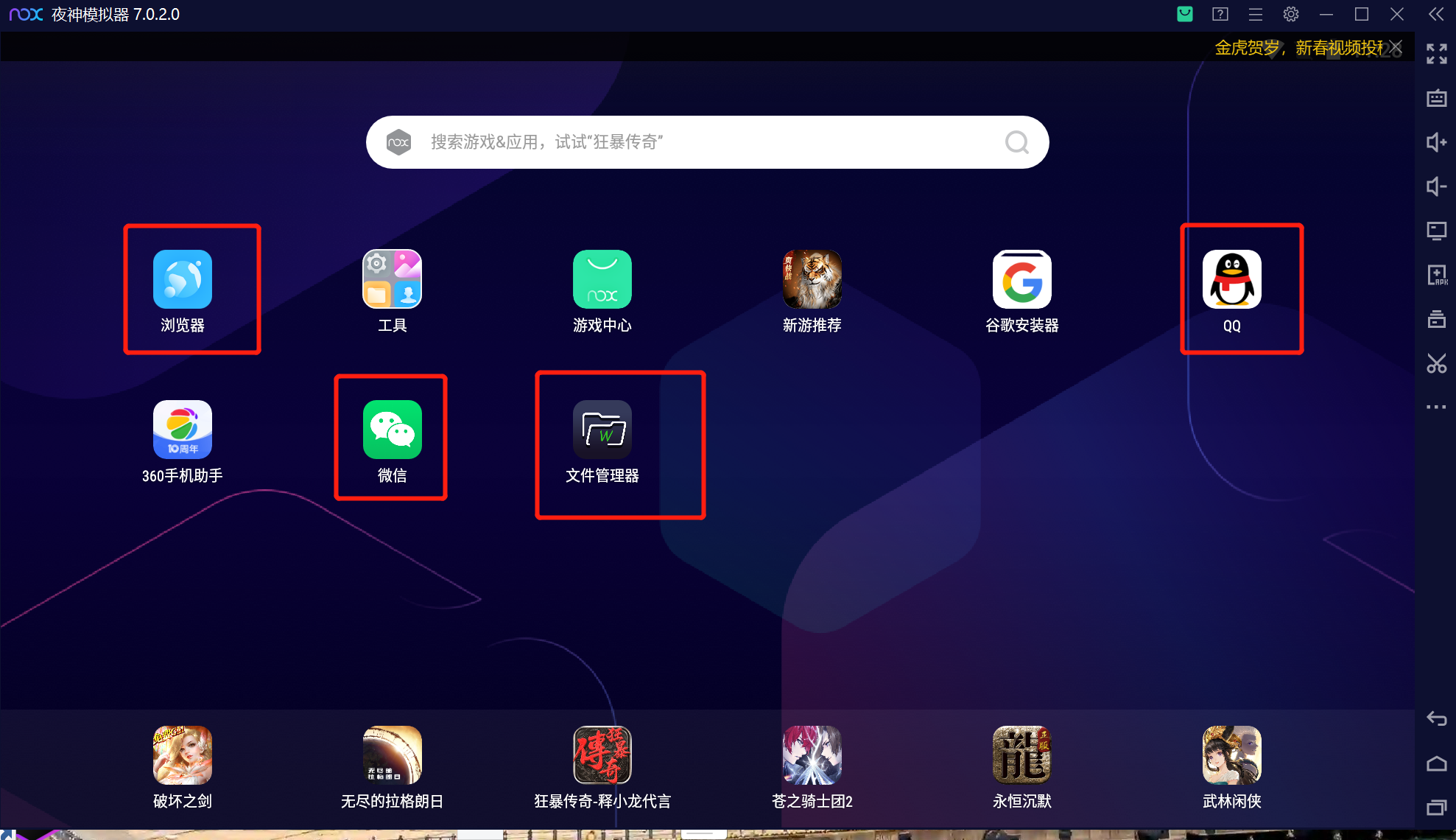
1.打开安装好的安卓模拟器,并在模拟器中安装QQ、微信、RE管理器
- QQ、微信在模拟器自带的应用商店里搜索下载安装即可
- RE管理器的下载地址:https://pan.baidu.com/s/1PPBx08rNutXxhlMMJbuTpQ
- 下载好后直接拖拽进打开的模拟器窗口就会自动安装
- 或者直接用模拟器内置的浏览器下载re管理器并安装

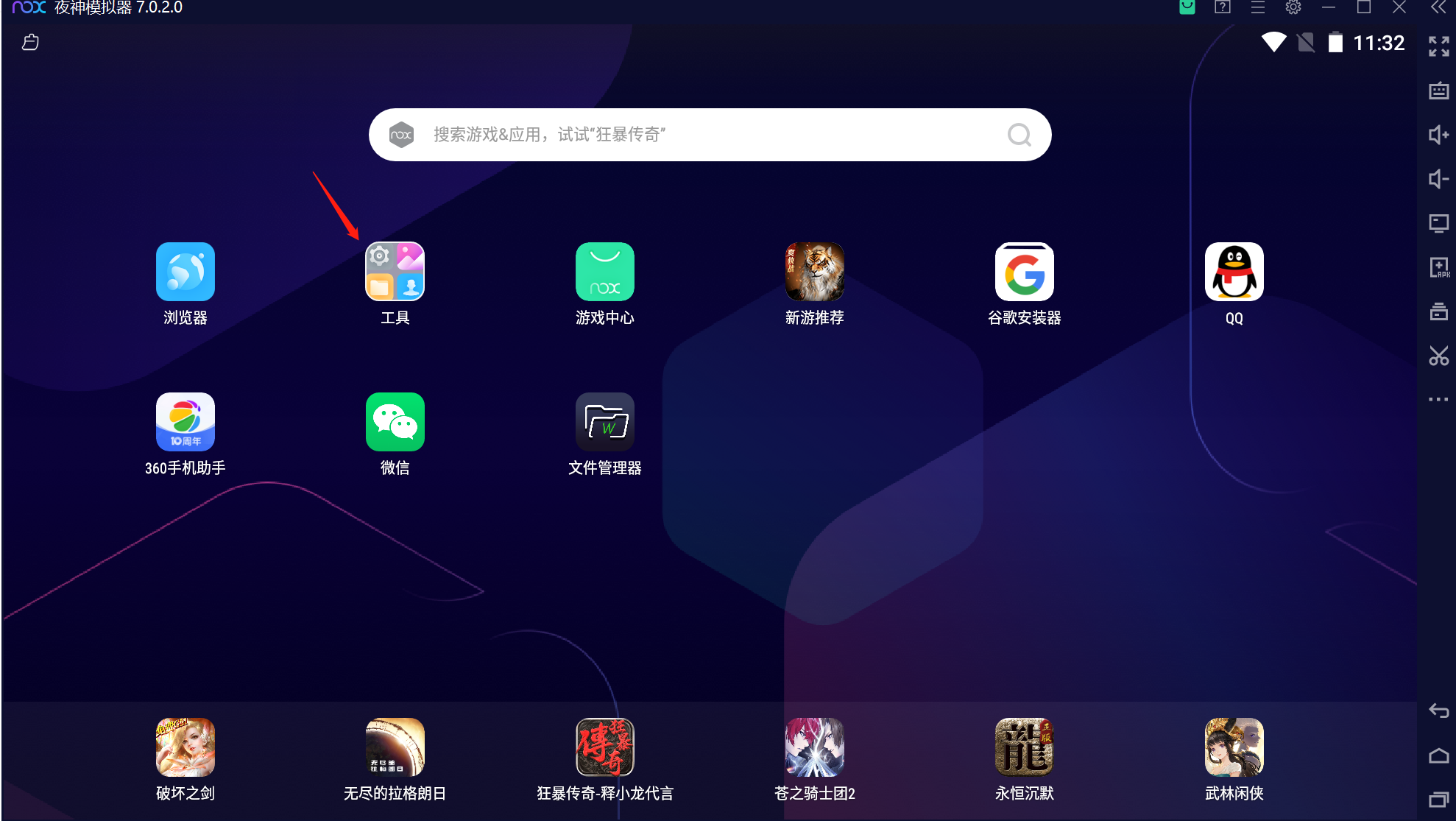
2.设置一下模拟器
- 首先到模拟器内部设置超级用户权限给文件管理器超级权限
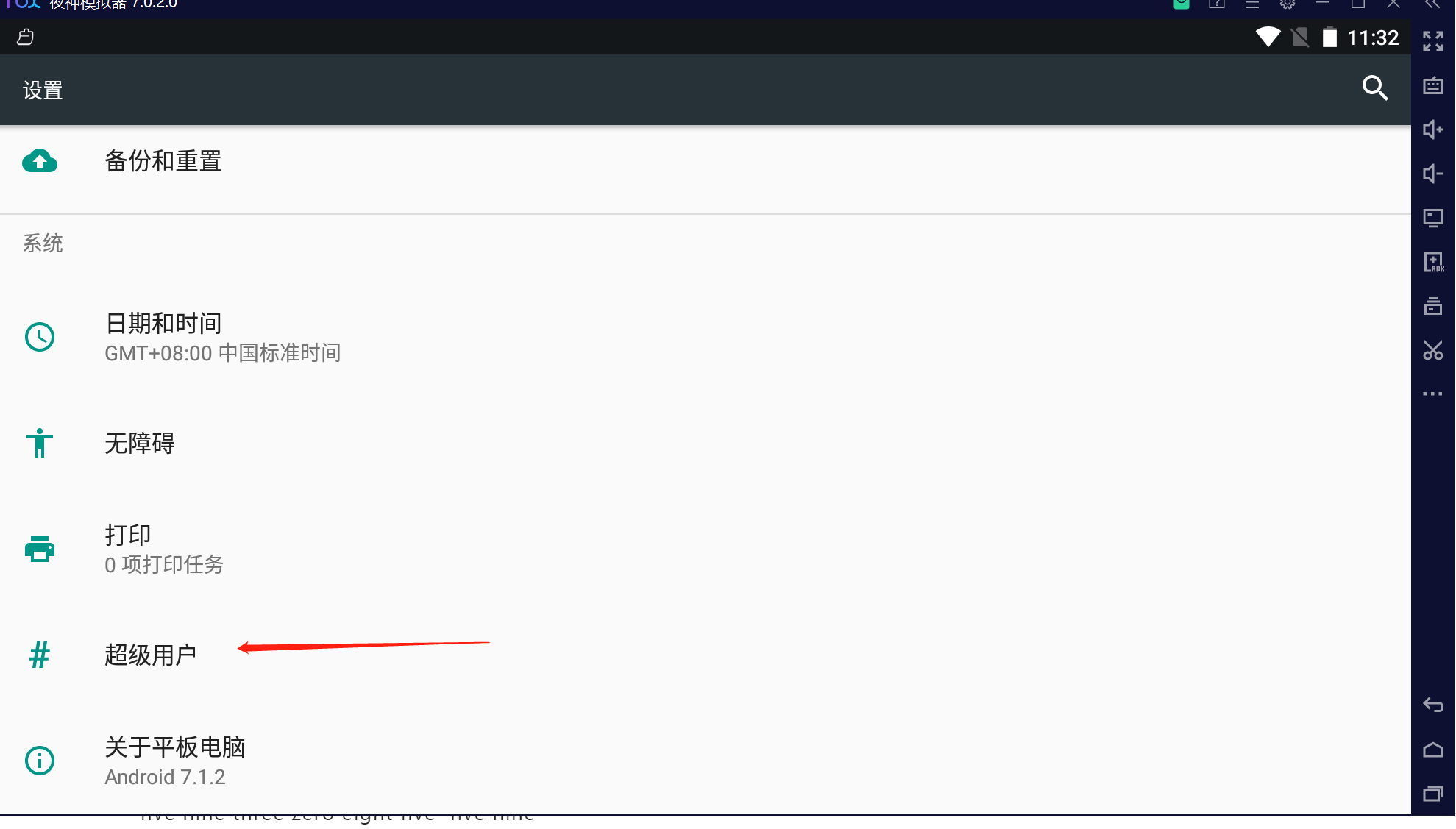
打开设置 拉到最后选择超级用户
拉到最后选择超级用户
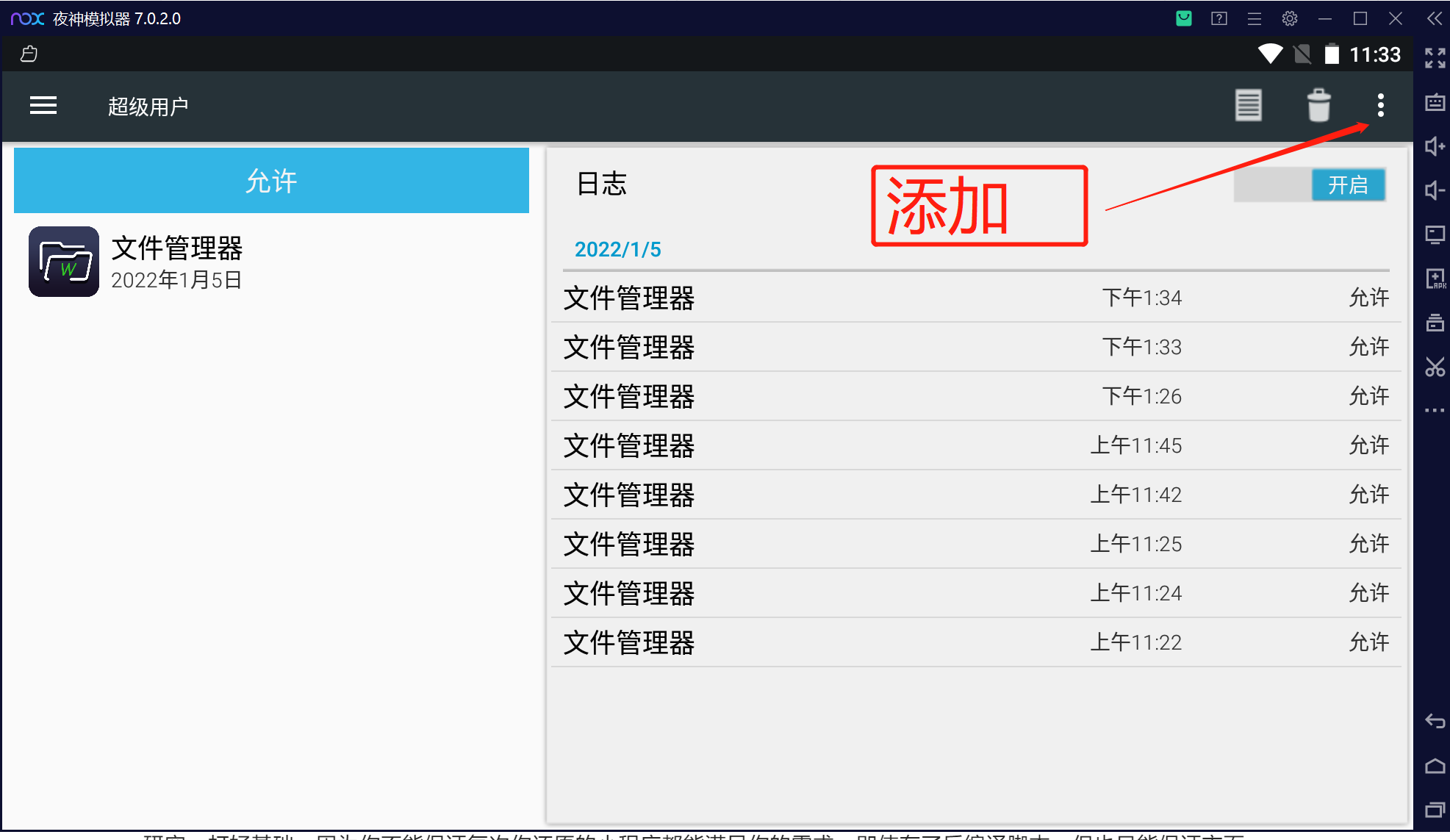
添加re管理器
- 这些操作的目的都是为了能让RE管理器顺利的获取到ROOT权限
3.操作小程序并查找源文件
接下来在模拟器里打开微信,然后在微信中运行你想要获取的下程序(这其实是让微信把小程序的源文件包从服务器下载到了本地了)
- 你会看到发现里面的一些.wxapkg后缀的文件,就是它们没错啦,可以根据使用的时间来判断那个是你刚才从服务器下载过来的
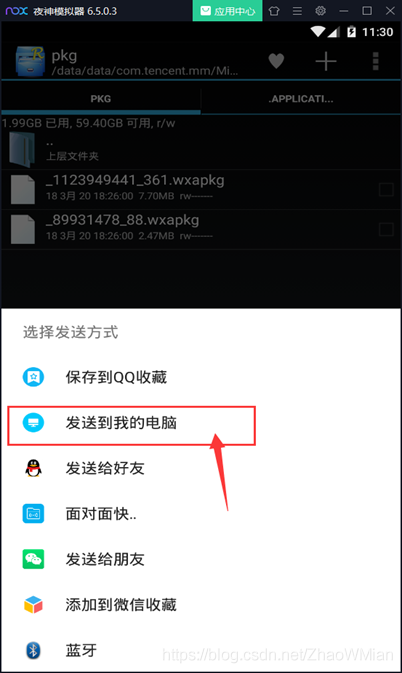
- 一般小程序的文件不会太大,可以结合时间来判断,长按压缩所选文件,然后再将压缩好的包通过QQ发送到我的电脑
- 如果不进行压缩的话,是无法将这个文件通过QQ来发送的

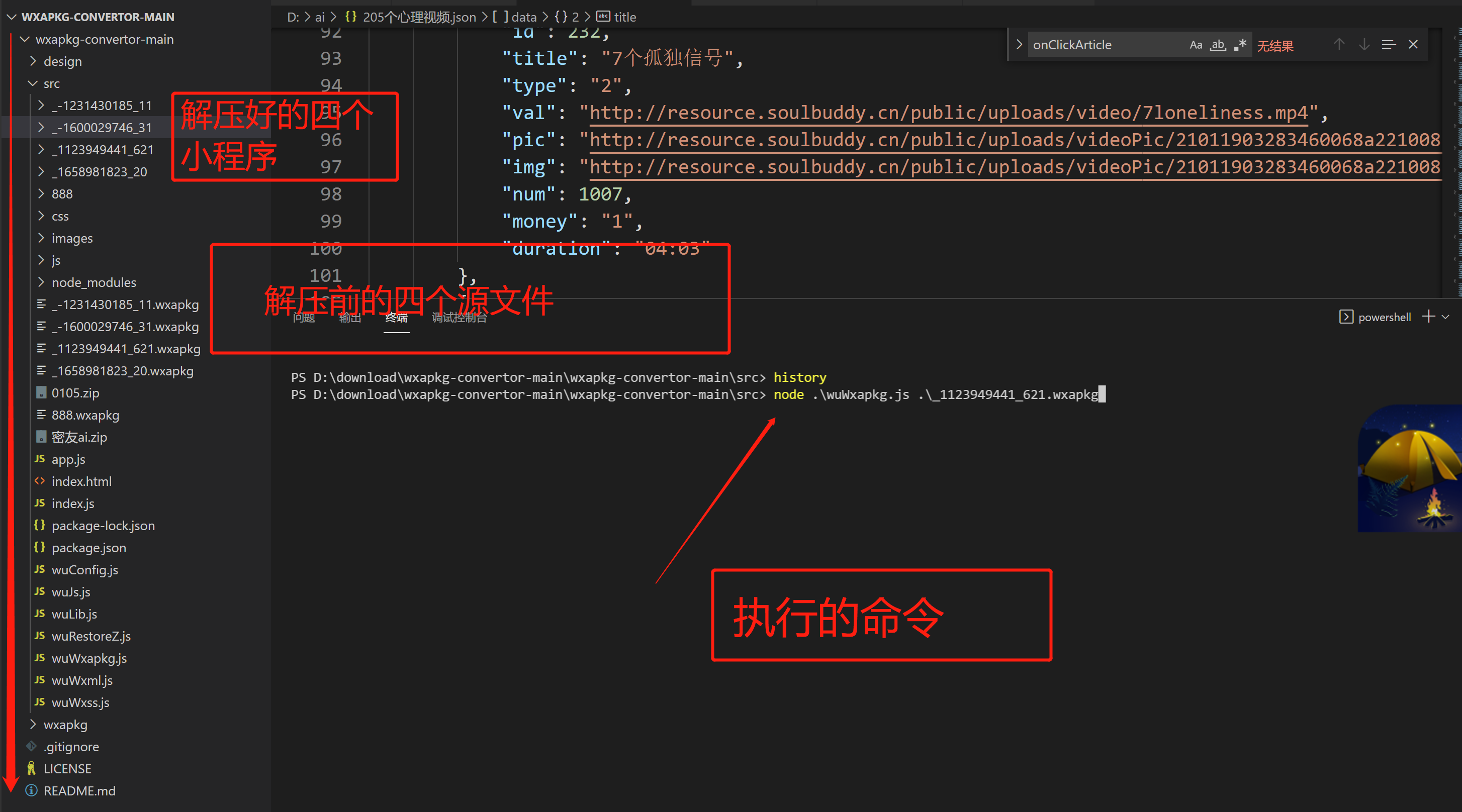
把.wxapkg文件复制到下载好的node代码src目录下
五、写在最后
支持的
原生框架的
umi-app的基本支持
不支持的
tsx语法的不支持反编译
分包的不支持
存在的问题
版本更新会存在兼容性问题
部分语法不支持()
app.js有些加密的会解析报错

