最近接手了个react项目,开发完成后网速正常的情况下,页面访问问正常,网速不太好的话,访问页面很慢,业务方要求提速。
存在的问题
首页图片资源很大,多达16.9m
- 包含前台的静态图片
- 后台上传的网络图片
首页首次加载时webpack生成的js和css包过大
font-face引入的ttf字体文件过大加载缓慢
首页发送的网络请求过多
解决方案
图片
前台静态图片
- 使用切图的时候劲量使用质量适中的图片
- 使用webpack插件压缩图片image-webpack-loader
- 页面使用懒加载图片方式
- 无损压缩打包生成的图片
后台上传的网络图片
- 在上传的时候进行压缩然后放到服务器
- 在做图片时最后做统一的图片(不要做出几m的图)
生成的代码文件过大
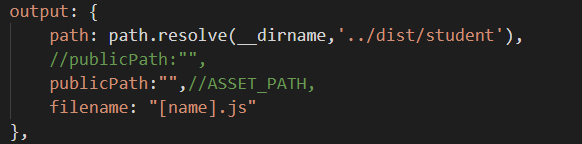
区分开发环境和生成环境,打包不打包开发工具
css分离打包
MiniCssExtractPlugin
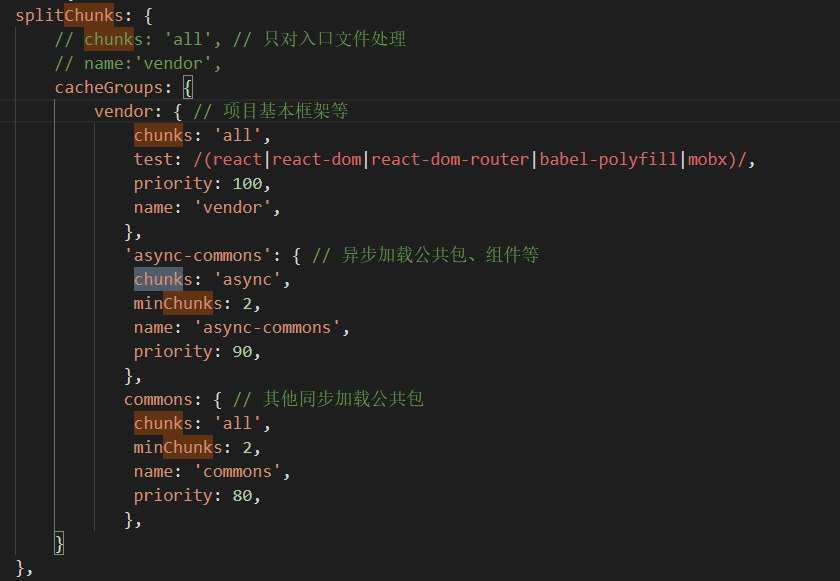
js包按需加载

主依赖包分包

引入字体解决
用百度开发的插件 fontmin 字蛛(按需加载需要的字体)
网络请求过多
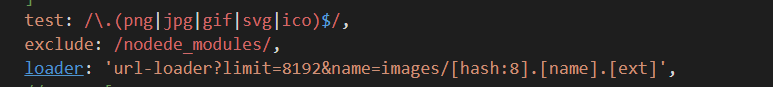
主要的小的图片问题,把小图片转为base64存在代码中