Electron应用打包方式
Electron打包工具有三种:[electron-builder](https://www.electron.build/),[electron-packager](https://github.com/electron/electron-packager),[electron-forge](https://github.com/electron-userland/electron-forge)。它们多有各自的特点:
electron-forge
Electron Forge is a complete tool for creating, publishing, and installing modern Electron applications.
Electron Forge是一个创建、发布、安装 Electron 应用的完整的工具。Electron Forge类似cli,是一个工具集,功能比较全面,使用它可以简化开发到打包的一整套流程。它内部的打包工具是:[electron-packager](https://github.com/electron/electron-packager)。
electron-packager
Electron Packager是一个命令行工具和Node.js库,它将基于Electron的应用程序源代码与重命名的Electron可执行文件和支持文件捆绑在一起,准备分发。<br /> 要创建诸如安装程序和Linux软件包之类的可发行内容,请考虑使用Electron Forge(内部使用Electron Packager)或相关的Electron工具之一,该工具以Electron Packager创建的文件夹为基础。<br /> 请注意,打包的Electron应用程序可能会比较大。 压缩的最小化Electron应用程序的大小与给定目标平台,目标arch和Electron版本的压缩预构建二进制文件大小大致相同(文件名为electron-v $ {version}-$ {platform}-$ {arch} .zip )。
electron-builder
一种适用于macOS,Windows和Linux平台的打包、构建可分发Electron应用程序的完整解决方案,开箱即用。
- NPM软件包管理:
- 编译本机应用程序依赖项(包括Yarn支持)。
- 永远不会包括开发依赖项。您无需明确地忽略它们。
- 支持两个package.json结构,但是即使您具有Native依赖,也不必强制使用它。
- CI服务器或开发计算机上的代码签名。
- 自动更新就绪的应用程序打包。
- 多种目标格式:
- 所有平台:7z,zip,tar.xz,tar.lz,tar.gz,tar.bz2,dir(解压目录)。
- macOS:dmg,pkg,mas,mas-dev。
- Linux:AppImage,snap,debian软件包(deb),rpm,freebsd,pacman,p5p,apk。
- Windows:nsis(安装程序),nsis-web(Web安装程序),可移植(便携式但未安装的应用程序),AppX(Windows应用商店),Squirrel.Windows。
- 将artifacts发布到GitHub Releases,Amazon S3,DigitalOcean Spaces和Bintray。
- 高级构建:
- 以已经打包的可分发格式打包应用程序。
- 单独的构建步骤。
- 使用CI服务器上的硬链接并行构建和发布,以减少IO和磁盘空间的使用。
- 支持electron-compile(在构建时即时编译释放时间)。
- Docker映像可在任何平台上构建适用于Linux或Windows的Electron应用程序。
- 支持Proton Native。
无需设置即可自动下载所有必需的工具文件(例如,以代码签名Windows应用程序,制作AppX)。
打包方式对比
Electron-builder比Electron-packager功能更丰富,支持的平台更多,同时支持自动更新、非自动更新(自动更新需上传至git等支持平台),具有双package.json结构,通过两个package.json管理依赖项。一个用来管理开发依赖项,一个管理应用程序依赖项,最终打包时只打包应用程序依赖项。最重要的是:Electron-builder的打包体积相对Electron-packager较小。
Electron应用版本更新
Electron官方提供应用版本更新方式:update.electronjs.org、部署更新服务器、手动更新。
update.electronjs.org
update.electronjs.org是一个免费的开源网络服务,可以用来自动更新Electron应用。使用这个服务的Electron应用必须满足以下条件:
运行在macOS或Windows
- 源码托管在公开的github仓库
- 编译的版本发布在github releases
- 编译的版本已代码签名
使用这个服务最简单的方法是安装update-electron-app,一个预配置好的 Node.js 模块来使用 update.electronjs.org。在主进程中调用该模块,默认情况下这个模块会在应用启动的时候检查更新,然后每隔十分钟检查一次。当发现了一个更新,它会自动在后台下载。当下载完成后,会显示一个对话框以允许用户重启应用。如果需要定制化更新配置,可以将配置设置传递给update-electron-app或者直接使用更新服务。
update.electronjs.org这种版本更新方式不适合私有项目,而且不兼容Linux
部署更新服务器
如果开发的Electron应用是个私有的项目,则需要搭建自己的更新服务器。
有两种开源的服务器可供选择:
- electron-release-server– 提供一个用于处理发布的仪表板,并且不需要在GitHub Releases发布。
Nucleus– 一个由Atlassian维护的 Electron 应用程序的完整更新服务器。 支持多种应用程序和渠道; 使用静态文件存储来降低服务器成本.
应用更新
有了私有的服务器之后,接下来就需要在Electron应用中写一下应用更新逻辑了。
官方推荐使用autoUpdater进行应用版本检测以及应用更新。autoUpdater只支持macOS和Windows平台,在Linux上没有内置的自动更新程序。手动处理应用版本更新(待实践验证)
这是一个如何进行手动处理应用版本更新的示例
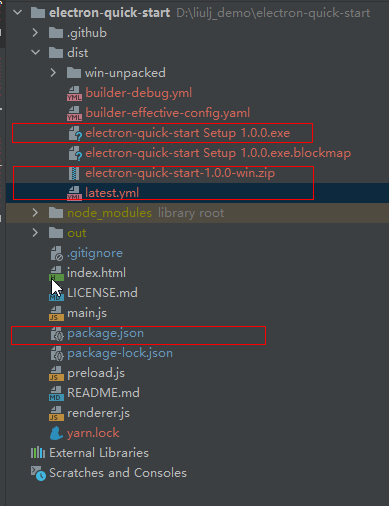
结合有关Electron应用手动更新的博客文章,梳理一下手动更新的大致思路(以Windows为例):将Electron应用使用electron-builder打包之后,将图片中圈出来的文件放到静态资源服务器。

- 客户端通过启动时检测及定时检测的方式检测是否有更新,主要是通过比较本地的package.json与远程服务器的package.json中的version信息判断是否需要更新,以及是需要全量更新还是增量更新(需要设计一下package.json中的版本号:比较版本号的第一位决定是否进行全量更新;比较版本号的第二位或第三位决定是否进行增量更新)
- 检测到需要进行版本更新,如果需要增量更新:备份本地app目录,下载远程文件,将远程文件覆盖本地文件,全部覆盖完成后,刷新页面,完成升级;如果需要全量更新:使用第三方库electron-updater监听下载进度,下载服务器最新包覆盖安装更新

