BrowserWindow白屏闪烁问题
直接在窗口加载一个页面时,用户可能会看到页面一点点的加载,实际测试了下,从app启动到页面渲染完成中间会有接近1s的白屏,这对用户体验来说不是很好。要使窗口显示时没有或者接近没有视觉闪烁,有两种解决方式:
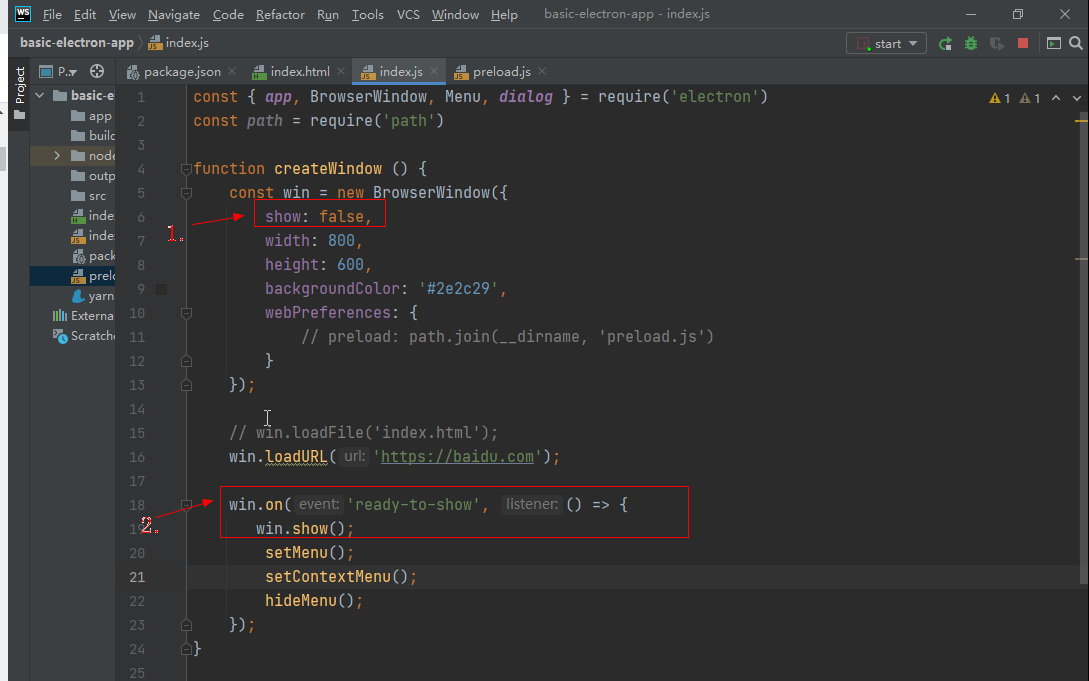
使用ready-to-show事件
在加载页面时,渲染进程第一次完成绘制时,如果窗口还没有被显示,渲染进程会发出ready-to-show事件。在此事件后显示窗口将没有视觉闪烁。
第一步和第二步缺一不可。
注意:ready-to-show事件通常在did-finish-load事件之后发出,但是当页面中有许多远程资源时,ready-to-show事件可能会在did-finish-load事件之前发出。使用ready-to-show事件意味着渲染器会被认为是”可见的”并绘制,即使show是false。 如果您使用了paintWhenInitiallyHidden: false,此事件将永远不会被触发。
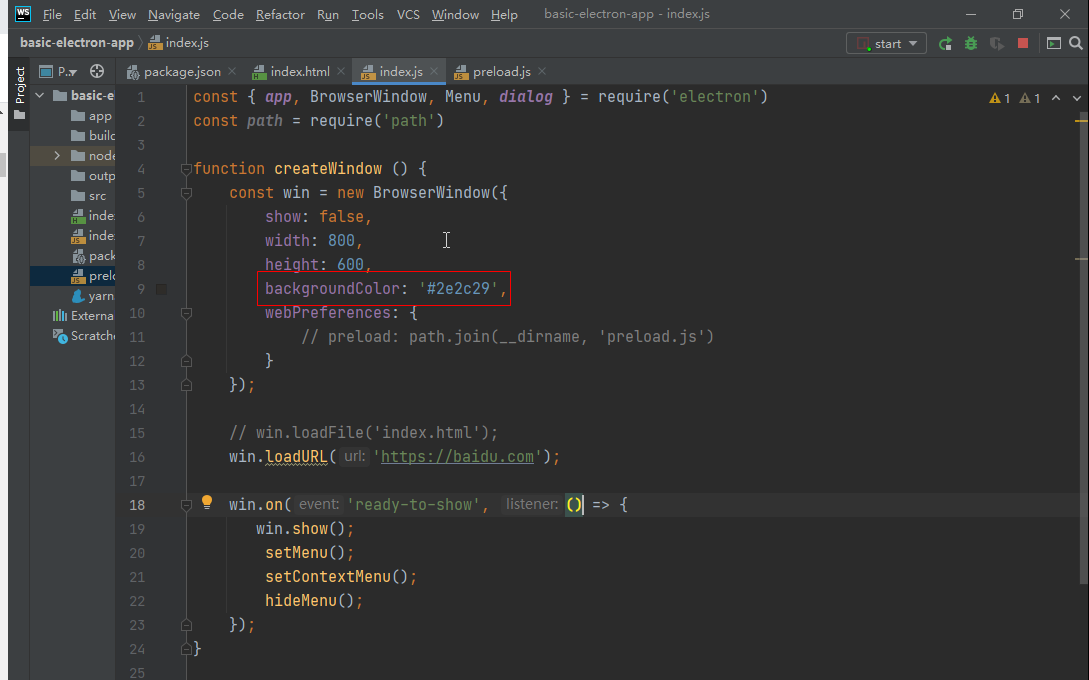
设置backgroundColor
对于一个复杂的应用,ready-to-show可能发出的太晚,会让应用感觉缓慢。 在这种情况下,建议立刻显示窗口,并使用接近应用程序背景的backgroundColor。即使是使用ready-to-show事件的应用程序,仍建议使用设置backgroundColor使应用程序感觉更原生。
经实践验证,如果远程资源访问较慢,就算是设置了与应用程序背景相近的backgroundColor,也仍然避免不了在远程资源加载完成之前,应用窗口没有任何东西(只有背景色)的问题。所以还是需要加个loading或者其他的过渡动画什么的,让用户体验可以好一点。
electron-builder多平台交叉打包
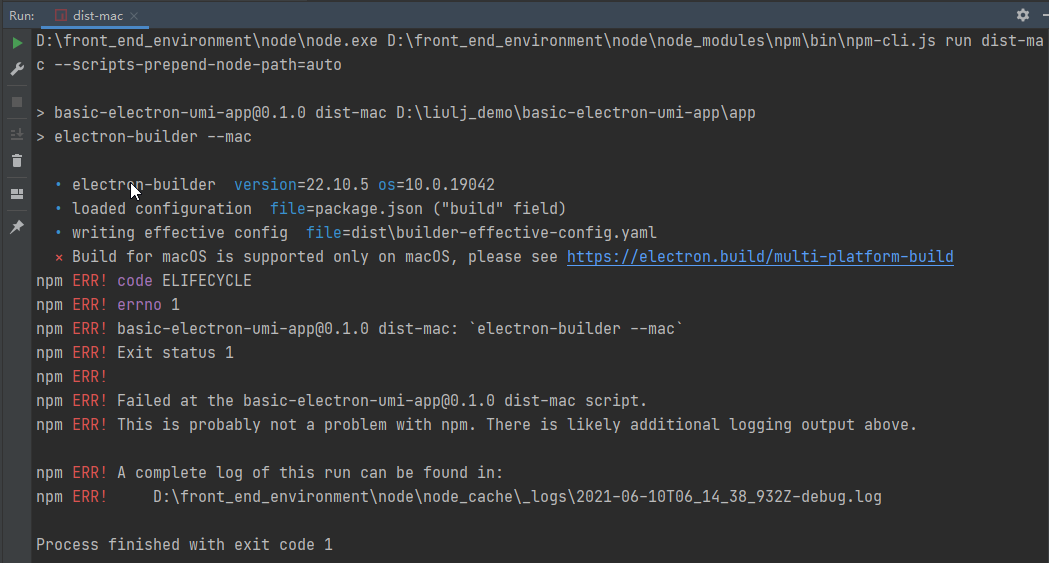
- 在windows中打mac包,报错信息如下图:

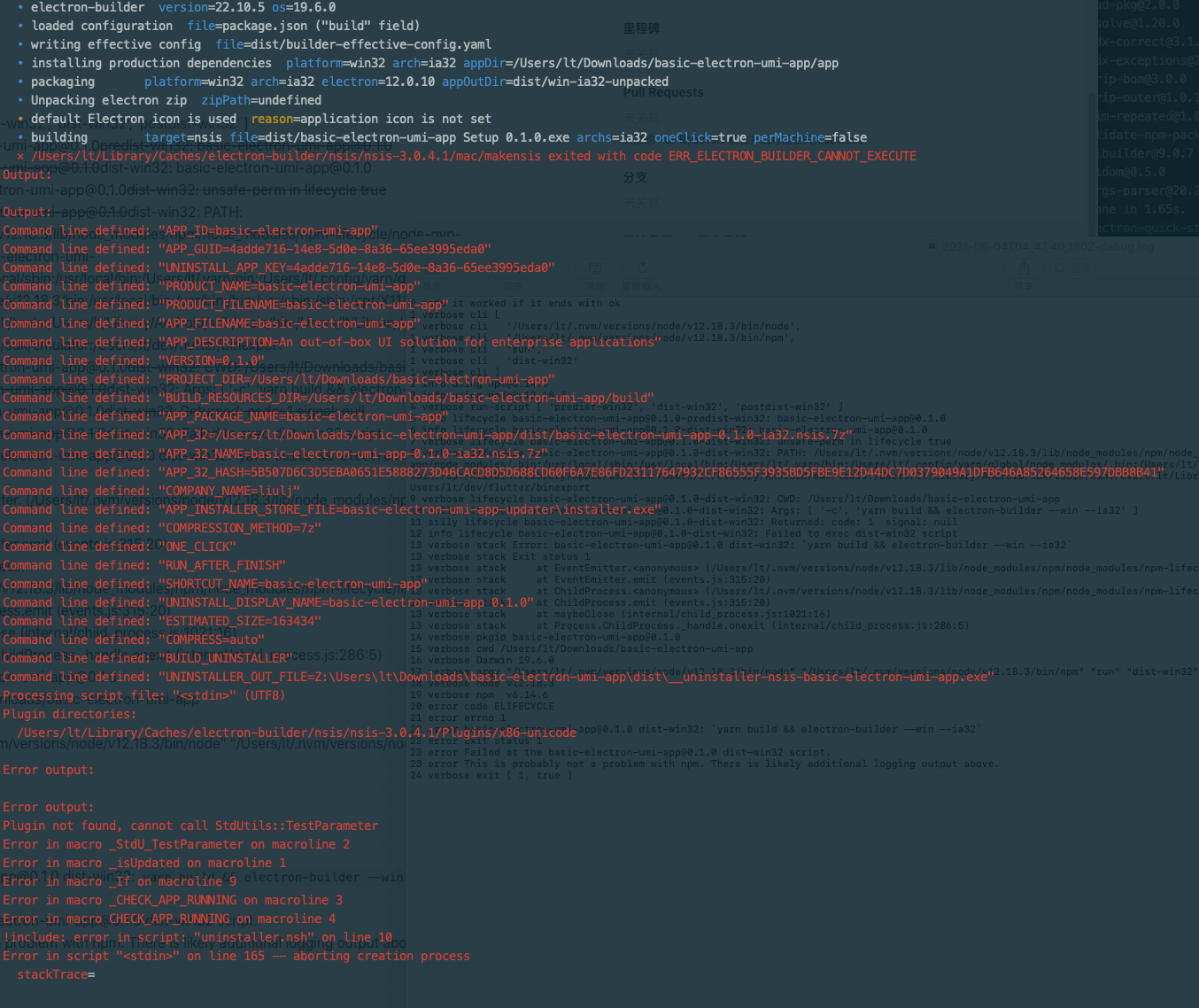
- 在mac中打win包,报错信息如下图(图片来自一位道友):

- linux中的打包还没试过

