 帮助文档
帮助文档
Electron Fiddle
Electron Fiddle allows you to build little experiments and mini-apps with Electron. Each Fiddle has at least three of these files: A main script, a renderer script, a preload script, and an HTML file. If you require() a module, Fiddle will install it automatically. It will also automatically provide you with autocomplete information for the electron module.
Electron Fiddle允许您使用Electron构建迷你桌面应用程序,也可以使用Electron进行小实验。每个Fiddle需要含有以下这些文件中的至少三个文件:main scrict、renderer script、preload script和一个HTML文件。
如果您引入一个模块,Fiddle将会自动install这个模块,并且为您提供这个electron module的自动完成信息。
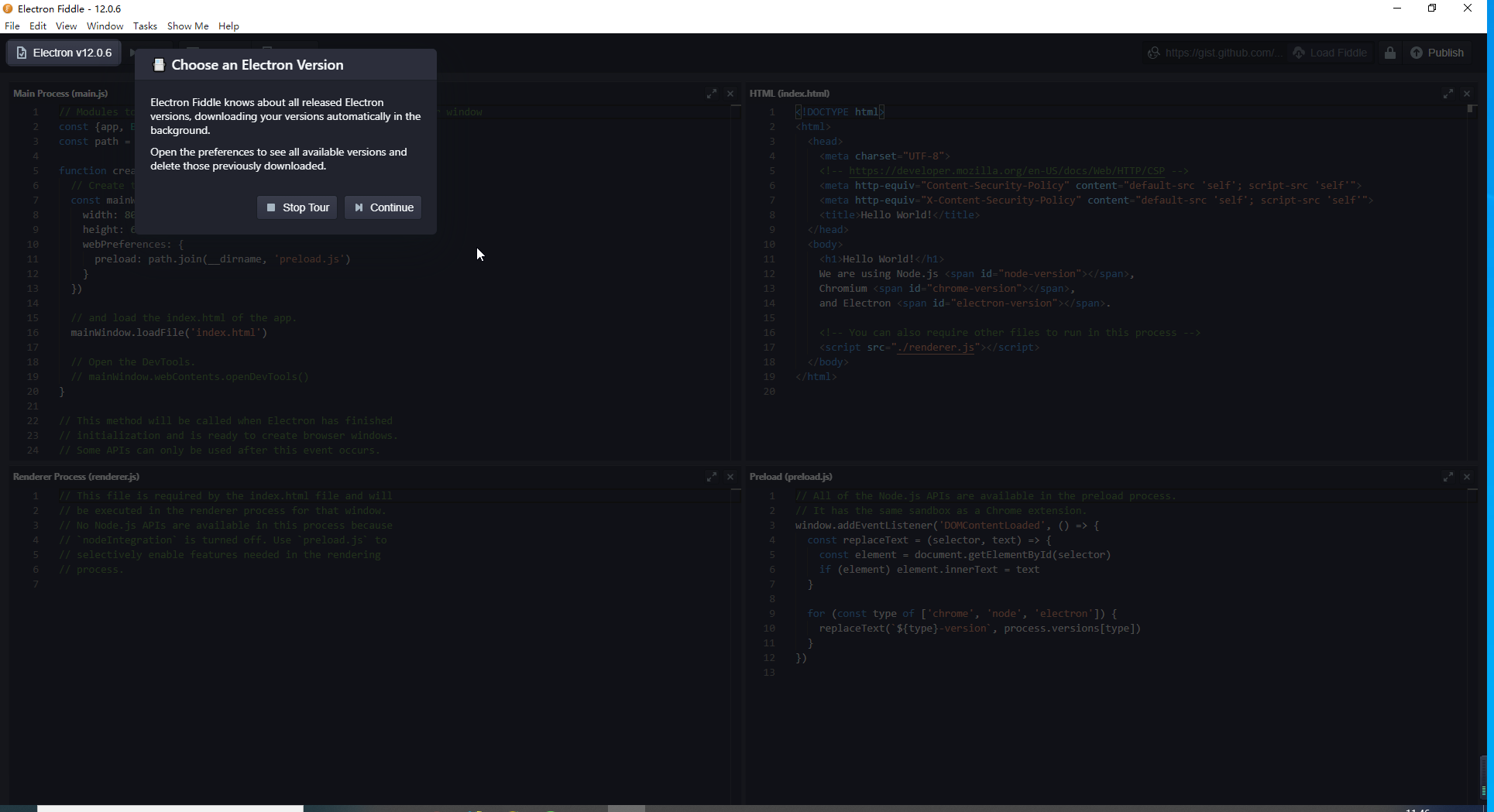
Choose an Electron Version
Electron Fiddle knows about all released Electron versions, downloading your versions automatically in the background. Open the preferences to see all available versions and delete those previously downloaded.
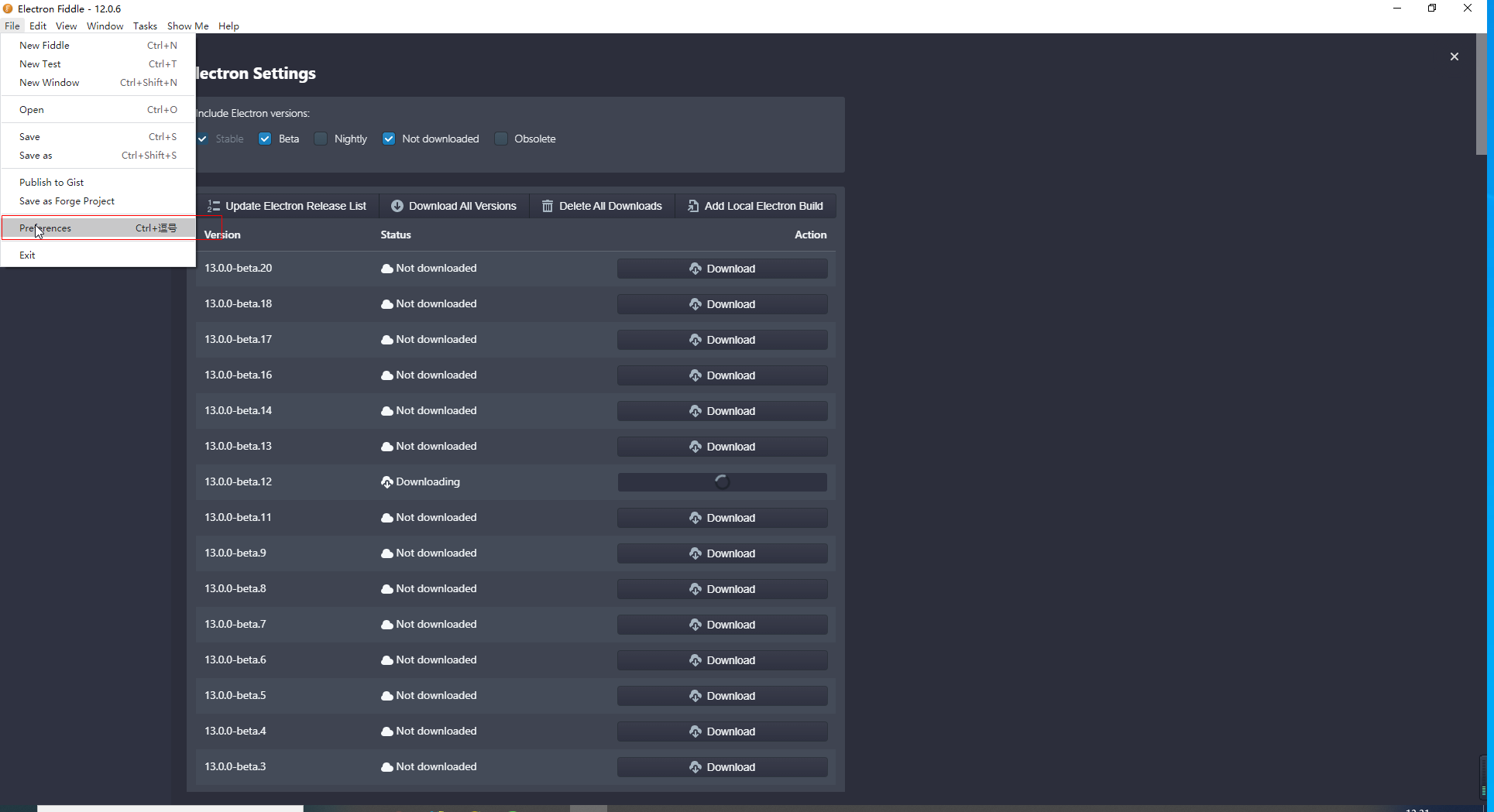
Electron Fiddle内置所有发布的Electron版本,点击图中所示按钮,选择想要的版本,后台会自动下载。 打开偏好设置,查看Electron所有的版本,可下载需要的版本,也可以将之前下载的版本删除。
打开偏好设置,查看Electron所有的版本,可下载需要的版本,也可以将之前下载的版本删除。
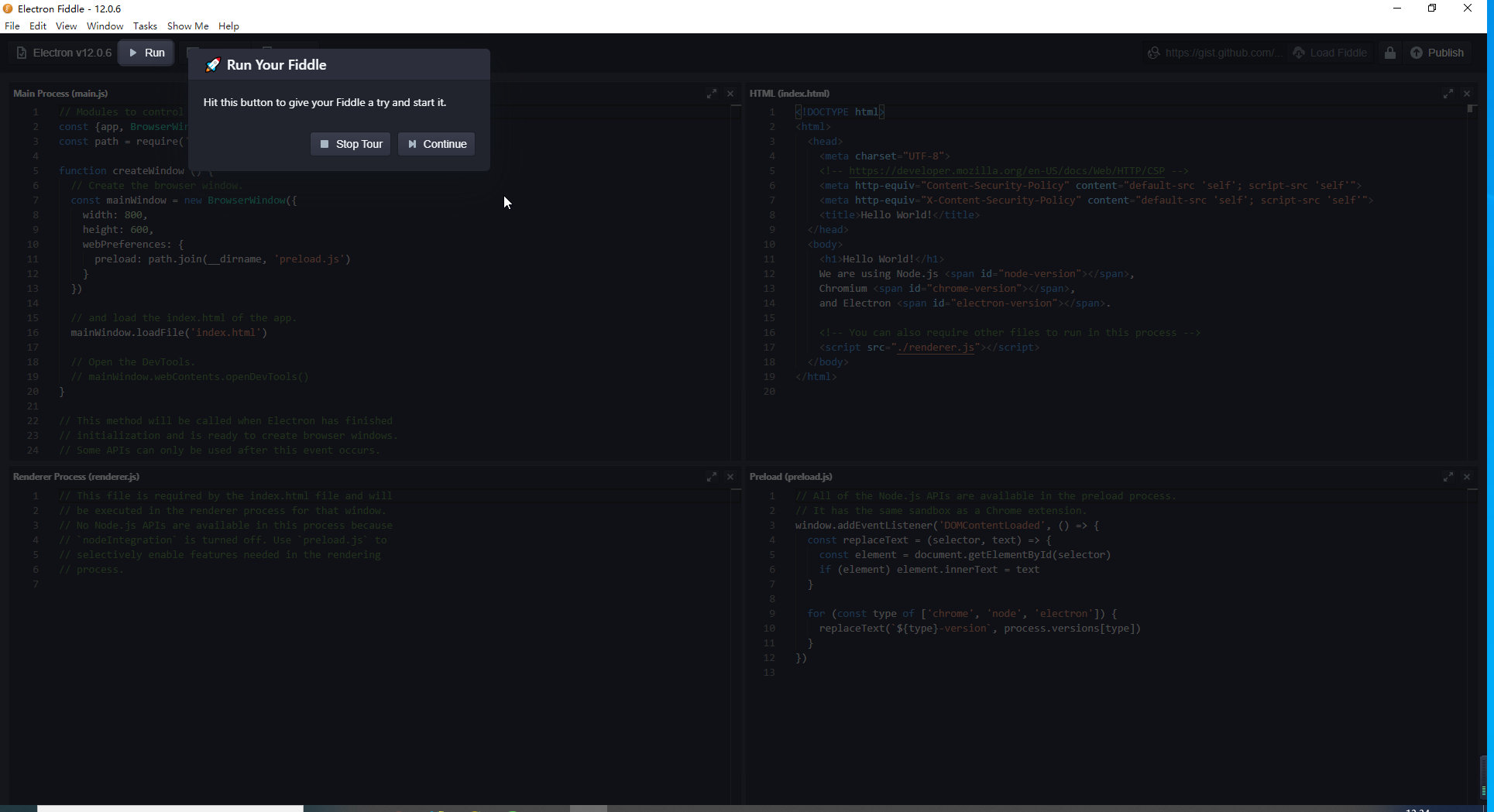
Run Your Fiddle
Hit this button to give your Fiddle a try and start it.
 Share Your Fiddle
Share Your Fiddle
Like what you’ve built? You can save your Fiddle as a public GitHub Gist, allowing other users to load it by pasting the URL into the address bar. If they don’t have Electron Fiddle, they can see and download your code directly from GitHub. You can also package your Fiddle as a standalone binary or as an installer from the “Tasks” menu.
比如您构建了什么?您可以将Fiddle保存为公共GitHub Gist,允许其他用户通过将URL粘贴到地址栏来加载它。如果他们没有Fiddle,他们可以直接从GitHub查看和下载您的代码。
您也可以从 “任务” 菜单中将Fiddle打包为独立二进制文件或安装程序。
Main Script
Every Electron app starts with a main script, very similar to how a Node.js application is started. The main script runs in the “main process”. To display a user interface, the main process creates renderer processes – usually in the form of windows, which Electron calls BrowserWindow. To get started, pretend that the main process is just like a Node.js process. All APIs and features found in Electron are accessible through the electron module, which can be required like any other Node.js module. The default fiddle creates a new BrowserWindow and loads an HTML file.
每个Electron应用程序都以主脚本启动,这与Node.js应用程序的启动方式非常相似。主脚本指定了运行主进程的 Electron 应用程序的入口(对我们而言,是main.js文件)。 Electron 应用程序只能有一个主进程。
主脚本在 “主进程” 中运行。通常,在主进程中运行的脚本控制应用程序的生命周期、显示图形用户界面及其元素、执行本机操作系统交互。为显示图形用户界面,主进程会在网页中创建渲染进程——通常以windows的形式,Electron将其称为BrowserWindow。
首先,假装主进程就像一个Node.js进程。所有在Electron中的api和features都可以通过electron模块访问,它们可以像任何其他Node.js模块一样被引入。
Fiddle默认创建一个新的浏览器窗口并加载一个HTML文件。
HTML
In the default fiddle, this HTML file is loaded in the BrowserWindow. Any HTML, CSS, or JavaScript that works in a browser will work here, too. In addition, Electron allows you to execute Node.js code. Take a close look at the tag and notice how we can call require() like we would in Node.js.
Fiddle默认将HTML文件加载到BrowserWindow中。在浏览器中工作的任何HTML、CSS或JavaScript也可以在BrowserWindow工作。此外,Electron允许您执行Node.js代码。仔细查看 标记,并注意如何像在Node.js中一样调用require()。
Renderer Script
This is the script we just required from the HTML file. In here, you can do anything that works in Node.js _and _anything that works in a browser. By the way: If you want to use an npm module here, just require it. Electron Fiddle will automatically detect that you requested a module and install it as soon as you run your fiddle.
在Renderer脚本里,您可以执行在Node.js中有效的任何操作和任何在浏览器中工作的东西。
顺便说一句: 如果你想在这里使用npm模块, 只需要使用require()引入即可。
Fiddle会自动检测到您引入了一个模块,并在您运行Fiddle后立即安装它。

