创建一个应用实例
每个 Vue 应用都是通过用 createApp 函数创建一个新的应用实例开始的:
const app = Vue.createApp({ /* 选项 */ })
该应用实例是用来在应用中注册“全局”组件的。我们会在后面的指南中详细讨论,简单的例子:
const app = Vue.createApp({})app.component('SearchInput', SearchInputComponent)app.directive('focus', FocusDirective)app.use(LocalePlugin)
应用实例暴露的大多数方法都会返回该同一实例,允许链式:
Vue.createApp({}).component('SearchInput', SearchInputComponent).directive('focus', FocusDirective).use(LocalePlugin)
可以在 API 参考中浏览完整的应用 API。
根组件
一个应用需要被挂载到一个 DOM 元素中。例如,如果你想把一个 Vue 应用挂载到 <div id="app"></div>,应该传入 #app:
const RootComponent = { /* 选项 */ }const app = Vue.createApp(RootComponent)const vm = app.mount('#app')
注意:
mount不返回应用本身。相反,它返回的是根组件实例。
组件实例 property
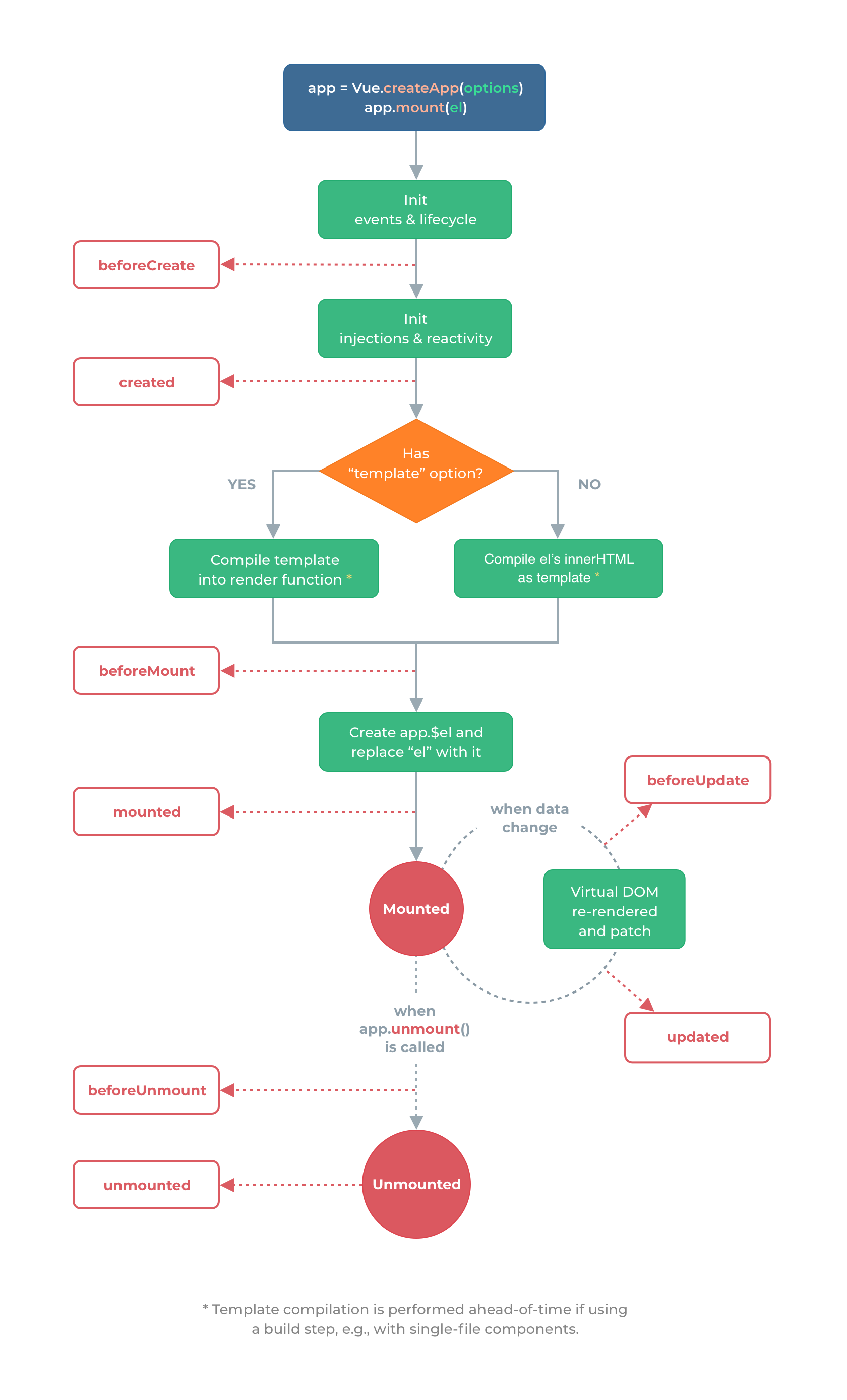
生命周期钩子