介绍
演示文稿:Vuex.pptx
组件化开发
在现代 Web 开发复杂多变的需求驱动之下,组件化开发已然成为了事实上的标准。
组件化开发为我们带来了:
- 更快的开发效率
- 更好的可维护性
组件内的状态管理流程
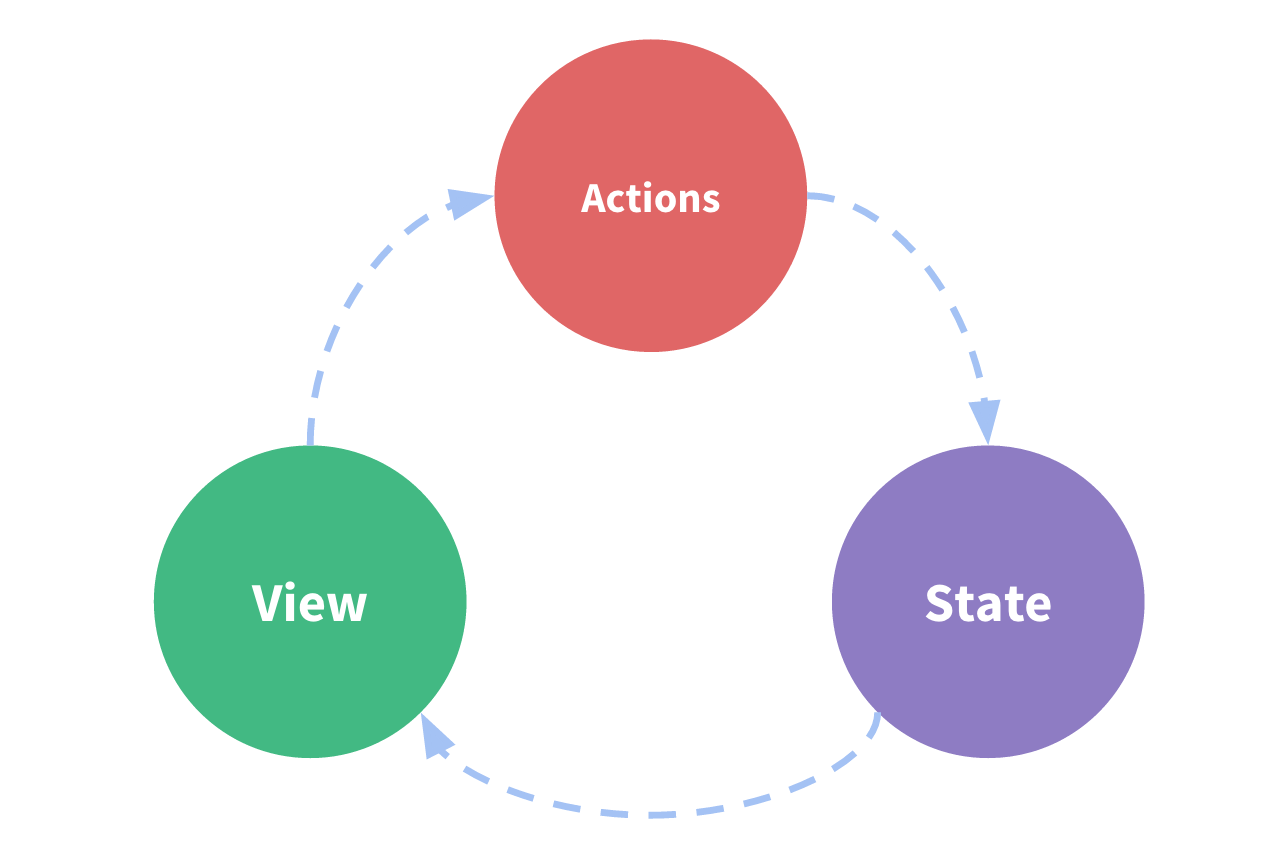
每个组件都有自己的状态、视图和行为等组成部分。
new Vue({// statedata() {return {count: 0};},// viewtemplate: `<div>{{ count }}</div>`,// actionsmethods: {increment() {this.count++;}}});
- state,驱动应用的数据源;
- view,以声明方式将 state 映射到视图;
- actions,响应在 view 上的用户输入导致的状态变化。
组件通信
然而大多数场景下的组件都并不是独立存在的,而是相互协作共同构成了一个复杂的业务功能。在 Vue 中为不同的组件关系提供了不同的通信规则。
- 父子关系
- 非父子
- 。。。
(1)父传子:Props Down
<blog-post title="My journey with Vue"></blog-post>
Vue.component("blog-post", {
props: ["title"],
template: "<h3>{{ title }}</h3>"
});
(2)子传父:Events Up
在子组件中使用 $emit 发布一个自定义事件:
<button v-on:click="$emit('enlarge-text')">
Enlarge text
</button>
在使用这个组件的时候,使用 v-on 监听这个自定义事件
<blog-post ... v-on:enlarge-text="postFontSize += 0.1"></blog-post>
(3)父亲直接访问孩子:通过 ref 获取子组件
ref 有两个作用:
- 如果你把它作用到普通 HTML 标签上,则获取到的是 DOM
- 如果你把它作用到组件标签上,则获取到的是组件实例
在使用组件的时候,添加 ref 属性:
<blog-post title="My journey with Vue" ref="post"></blog-post>
然后使用 $refs 访问:
this.$refs.post;
使用建议:不在玩不得以的情况下,不要通过这种方式修改数据,如果滥用这种方式会导致数据管理的混乱。
(4)非父子组件通信:Event Bus
我们可以使用一个非常简单的 Event Bus 来解决这个问题:
event-bus.js:
export default new Vue();
然后在需要通信的两端:
使用 $on 订阅:
// 没有参数
bus.$on("自定义事件名称", () => {
// 执行操作
});
// 有参数
bus.$on("自定义事件名称", data => {
// 执行操作
});
使用 $emit 发布:
// 没有自定义传参
bus.$emit("自定义事件名称");
// 有自定义传参
bus.$emit("自定义事件名称", 数据);
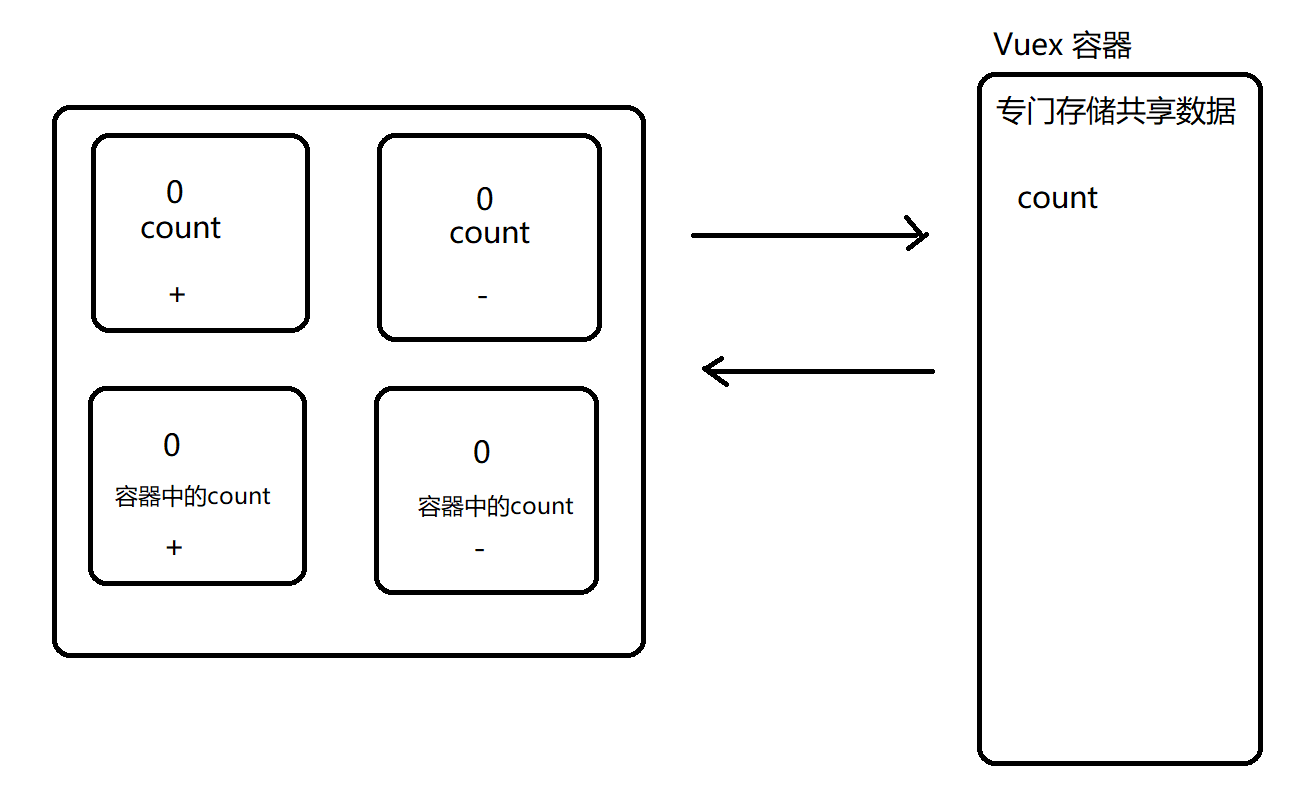
多个组件状态共享
但是,当我们的应用遇到多个组件共享状态时:
- 多个视图依赖于同一状态
- 来自不同视图的行为需要变更同一状态
最典型的场景就是购物车
对于问题一,传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的状态传递无能为力。
对于问题二,我们经常会采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝。以上的这些模式非常脆弱,通常会导致无法维护的代码。
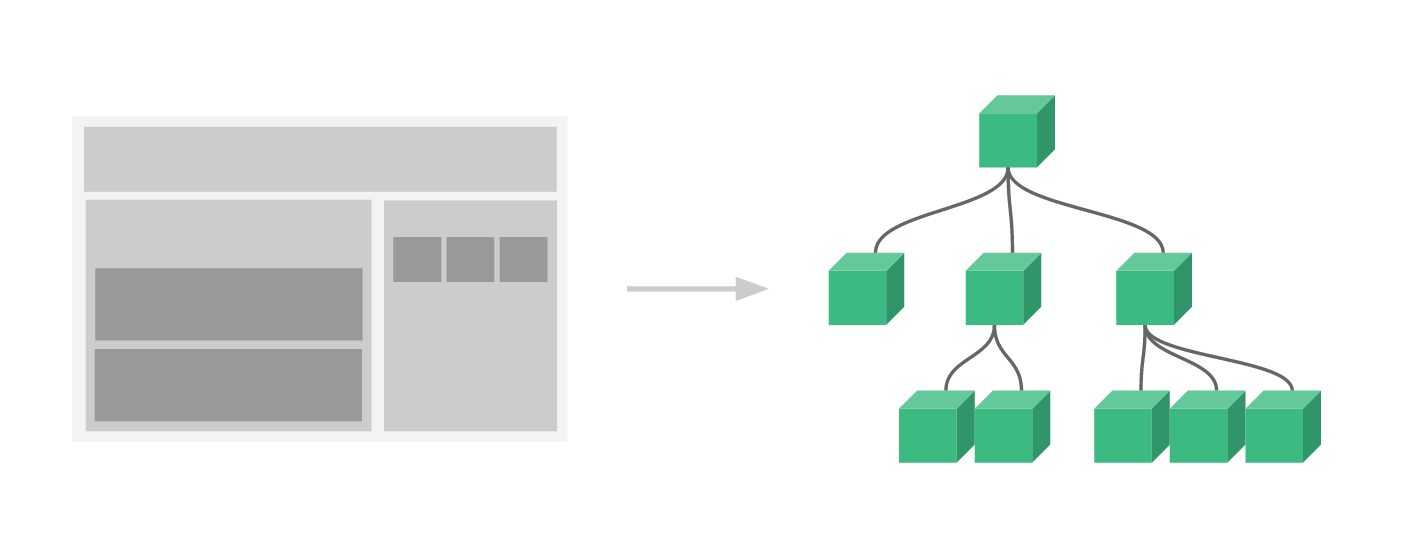
因此,我们为什么不把组件的共享状态抽取出来,以一个全局单例模式管理呢?在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!
通过定义和隔离状态管理中的各种概念并通过强制规则维持视图和状态间的独立性,我们的代码将会变得更结构化且易维护。
什么是 Vuex
官方文档:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
- Vuex 是专门为 Vue.js 设计的状态管理库
- 它采用集中式的方式存储需要共享的数据
- 从使用角度,它就是一个 JavaScript 库
- 它的作用是进行状态管理,解决复杂组件通信,数据共享
什么情况下使用 Vuex
官方文档: Vuex 可以帮助我们管理共享状态,并附带了更多的概念和框架。这需要对短期和长期效益进行权衡。 如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您最好不要使用 Vuex。一个简单的 store 模式就足够您所需了。但是,如果您需要构建一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。引用 Redux 的作者 Dan Abramov 的话说就是:Flux 架构就像眼镜:您自会知道什么时候需要它。
当你的应用中具有以下需求场景的时候:
- 多个视图依赖于同一状态
- 来自不同视图的行为需要变更同一状态
建议符合这种场景的业务使用 Vuex 来进行数据管理,例如非常典型的场景:购物车。
注意:Vuex 不要滥用,不符合以上需求的业务不要使用,反而会让你的应用变得更麻烦。
准备示例

以前的思路:
- 在每个组件中都生成一份儿数据
- num: 0
- 点击 Foo 组件 + 的时候
- 让自己内部的 num++
- 利用 eventBus 发布一个自定义事件:数字+
- 在 Bar 组价中
- 订阅 数字+ 事件,当事件发生,让自己内部的数字 +1
太麻烦了!
1、使用 VueCLI 创建一个练习项目:
vue create vuex-demo
cd vuex-demo
npm run serve
2、准备两个组件
Foo.vue
<template>
<div class="com">
<h2>Foo 组件</h2>
<p>5</p>
<button>+</button>
</div>
</template>
<script>
export default {};
</script>
<style></style>
Bar.vue
<template>
<div class="com">
<h2>Bar 组件</h2>
<p>5</p>
<button>+</button>
</div>
</template>
<script>
export default {};
</script>
<style></style>
3、最后在 App.vue 中加载使用 Foo 和 Bar
<template>
<div id="app">
<foo />
<bar />
</div>
</template>
<script>
import Foo from "./components/Foo";
import Bar from "./components/Bar";
export default {
name: "App",
components: {
Foo,
Bar
}
};
</script>
<style>
.com {
border: 1px solid #000;
padding: 10px;
margin-bottom: 20px;
}
</style>
基本使用
安装 Vuex
官方文档:https://vuex.vuejs.org/zh/installation.html
最方便的方式就是使用 npm:
# 或者 yarn add vuex
npm install vuex
配置 Vuex
1、在项目中新建 store/index.js:
import Vue from "vue";
import Vuex from "vuex";
Vue.use(Vuex);
/**
* 创建一个 Vuex 容器实例,用来在组件的外部管理共享的数据状态
*/
const store = new Vuex.Store({
/**
* 类似于组件中的 data
*/
state: {
count: 0
}
});
export default store;
2、在 main.js 将 store 注册到 Vue 根实例
import Vue from "vue";
import App from "./App.vue";
import store from "./store/";
Vue.config.productionTip = false;
new Vue({
render: h => h(App),
store
}).$mount("#app");
State
Mutation
State
容器中的 state 就好比组件的 data,用来存储共享数据:
- 容器中的数据是共享的,任何组件都可以访问
- 容器中的数据也是响应式的,数据改变也会驱动视图更新
使用 Vuex 并不意味着你需要将所有的状态放入 Vuex。虽然将所有的状态放到 Vuex 会使状态变化更显式和易调试,但也会使代码变得冗长和不直观。如果有些状态严格属于单个组件,最好还是作为组件的局部状态。你应该根据你的应用开发需要进行权衡和确定。
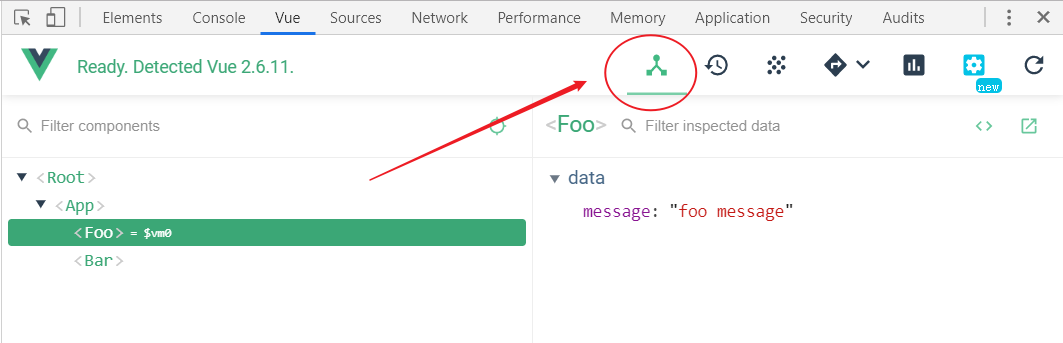
在调试工具中调试 Vuex 容器数据

查看调试组件内部的数据

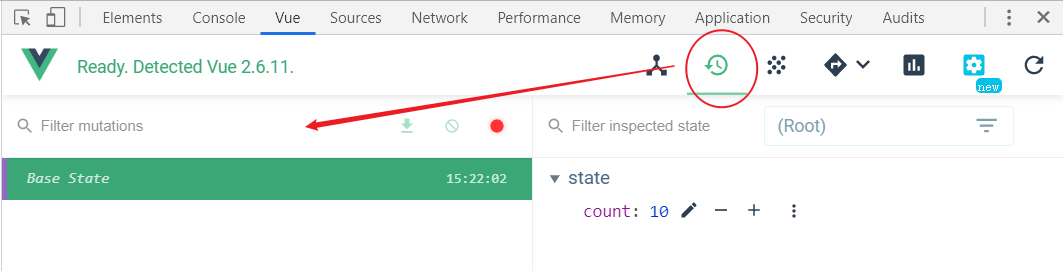
查看调试容器中的数据

调试工具为 Vuex 提供了更高级的调试方式:Time travel
获取 State 数据的方式
(1)store.state(了解即可,不推荐使用)
在组件的 JavaScript 中:
this.$store.state.count
在组件的模板中不用加 this:
<p>{{ $store.state.count }}</p>
优点:简单
缺点:多次使用比较麻烦,还有就是无法在调试工具中看出这个数据来自容器。
(2)使用计算属性(了解即可,不推荐使用)
首先在 mounted 中定义一个计算属性:
mounted: {
// 首先在 mounted 中定义一个计算属性
count () {
return this.$store.state.count
}
}
然后在模板中直接使用:
<p>{{ count }}</p>
优点:相比方式一便于多次使用
缺点:使用的数据比较多的话定义一堆的计算属性也麻烦,而且也无法通过调试工具看出来这个数据是来自容器
(3)使用 mapState 函数(推荐)
import { mapState } from 'vuex'
export default {
computed: {
// 将容器中的数据映射到本地计算属性中
...mapState(['count', 'msg']),
// 自己写的本地计算属性
hello () {
return 'world'
}
}
}
如果容器数据名称和本地数据名称有冲突,或者想要使用容器数据和本地数据混合处理使用,则必须使用下面这种方式:
computed: {
...mapState({
count: state => state.count,
abc: state => state.count, // 改名
haha: 'count', // 或者直接写个字符串,等价于 state => state.count
total (state) { // 或者需要将容器数据和本地数据混合处理使用
return state.count + this.num
}
}),
// 自己写的本地计算属性
hello () {
return 'world'
}
}
Mutation
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数:
const store = new Vuex.Store({
state: {
count: 1
},
mutations: {
increment (state) {
// 变更状态
state.count++
}
}
})
你不能直接调用一个 mutation handler。这个选项更像是事件注册:“当触发一个类型为 increment 的 mutation 时,调用此函数。”要唤醒一个 mutation handler,你需要以相应的 type 调用 store.commit 方法:
store.commit('increment')
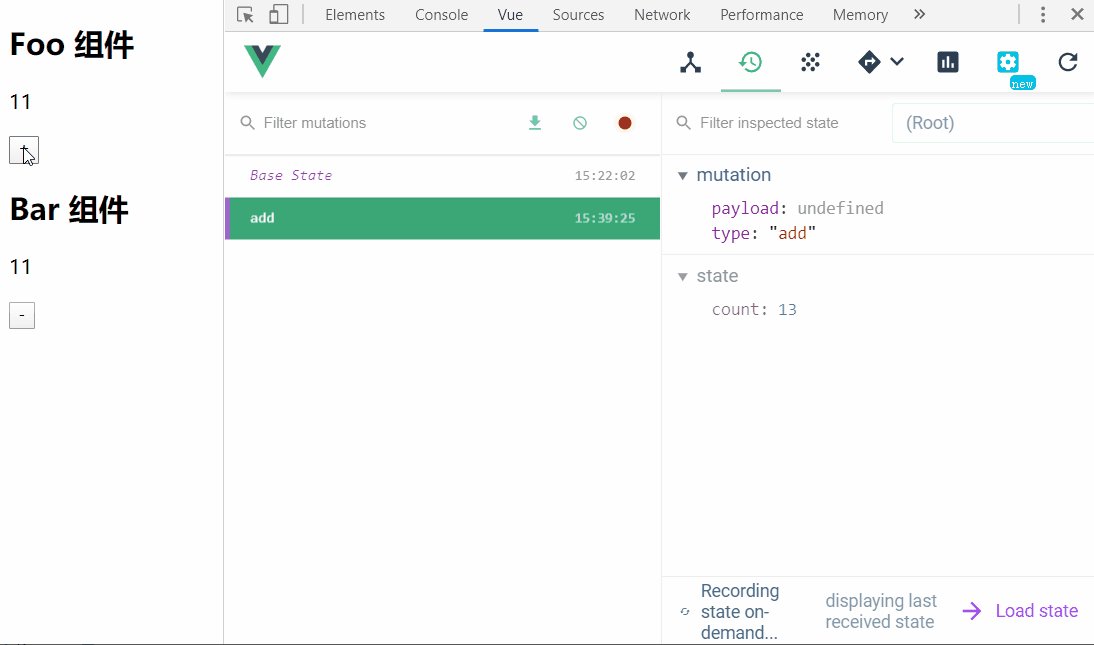
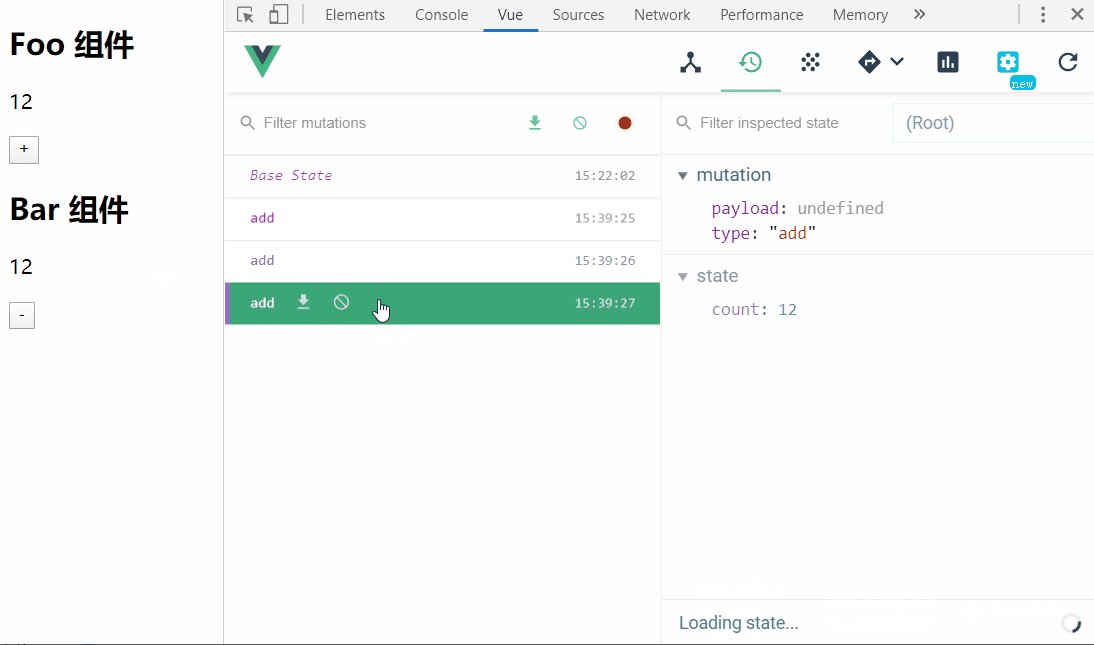
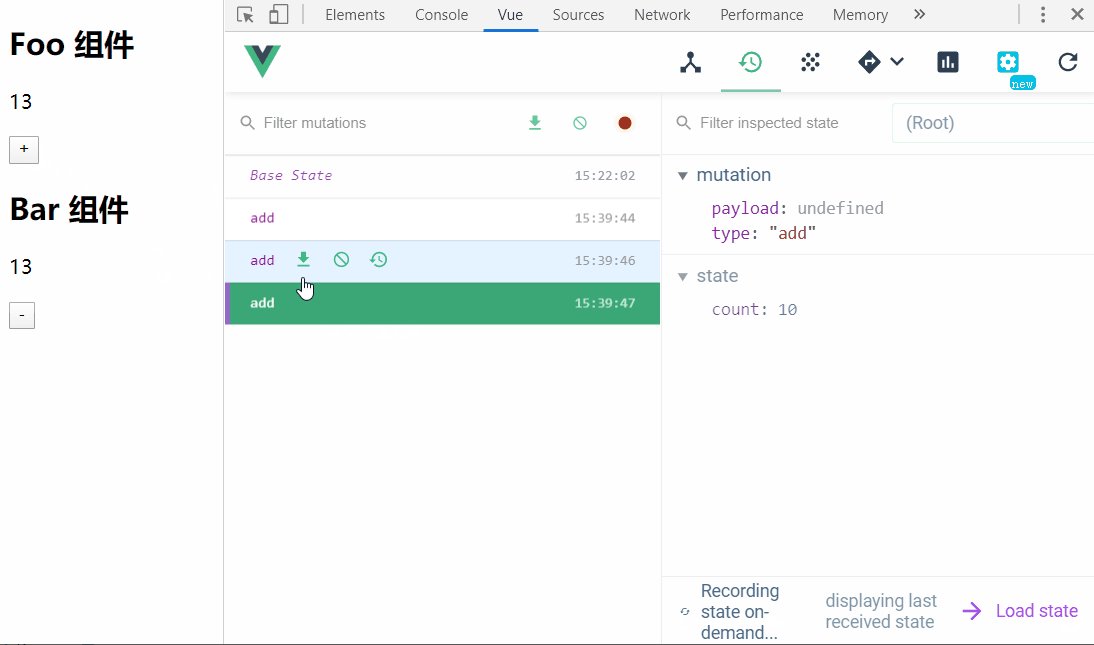
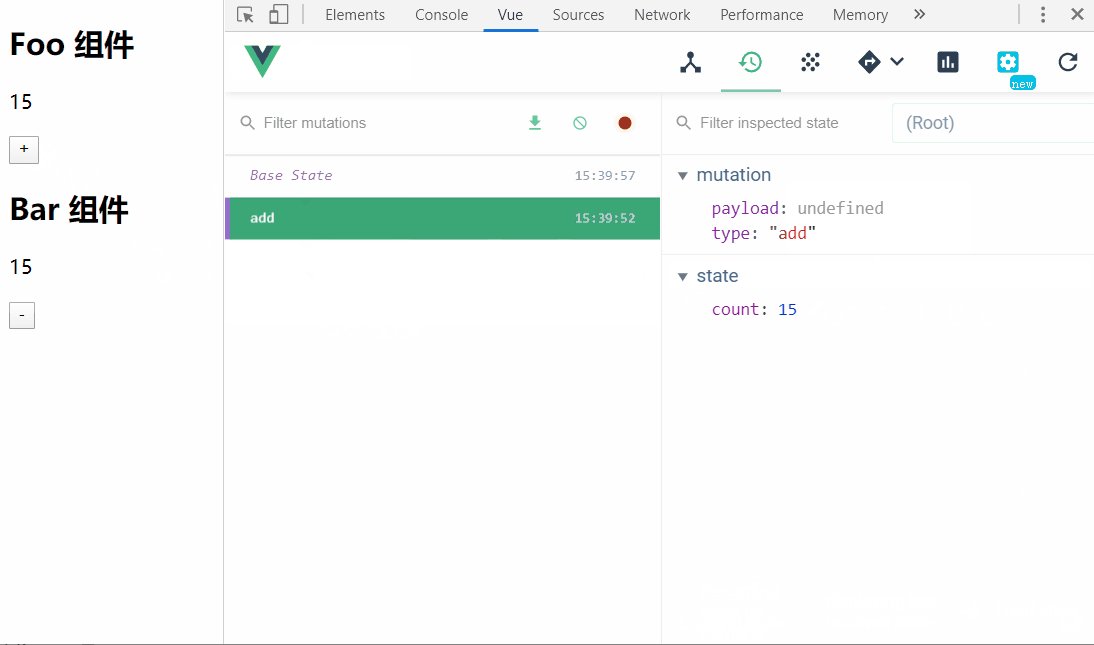
time travel 调试
mutation 传参
(1)你可以向 store.commit 传入额外的参数,即 mutation 的 载荷(payload):
// ...
mutations: {
increment (state, n) {
state.count += n
}
}
store.commit("increment", 10)
需要注意的时候:mutation 只能传递 1 个自定义参数:
// ...
mutations: {
increment (state, n, m) {
console.log(n, m) // 10 undefined
state.count += n
}
}
store.commit("increment", 10, 20);
(2)如果需要传递多个参数,就放到一个对象中,这样可以包含多个字段并且记录的 mutation 会更易读:
// ...
mutations: {
increment (state, payload) {
state.count += payload.amount
}
}
store.commit('increment', {
amount: 10
})
(3)提交 mutation 的另一种方式是直接使用包含 type 属性的对象:
store.commit({
type: "increment",
amount: 10
});
当使用对象风格的提交方式,整个对象都作为载荷传给 mutation 函数,因此处理函数保持不变:
mutations: {
increment (state, payload) {
state.count += payload.amount
}
}
mutation 的调用方式
(1)使用 store.commit(‘mutation’)
在组件 JavaScript 中:
this.$store.commit('xxx')
在组件的模板中不需要 this:
<button @click="$store.commit('xxx')">测试</button>
(2)使用 mapMutations 辅助函数
import { mapMutations } from 'vuex'
export default {
// ...
methods: {
...mapMutations([
'increment', // 将 `this.increment()` 映射为 `this.$store.commit('increment')`
// `mapMutations` 也支持载荷:
'incrementBy' // 将 `this.incrementBy(amount)` 映射为 `this.$store.commit('incrementBy', amount)`
]),
...mapMutations({
add: 'increment' // 将 `this.add()` 映射为 `this.$store.commit('increment')`
})
}
}
mutation 必须是同步函数
不要在 Mutation 中执行异步操作修改 state,调试工具无法正常的观测到数据状态的变化。
如果想要执行异步操作修改 state 怎么办?使用 Action。
Action
如果需要执行异步操作修改 state 状态,正确的做法是使用 Action。
具体做法就是:
- 在 action 中执行异步操作
- 异步操作结束,提交 mutation 修改 state
- 注意:也不要在 action 中修改 state
- 也就是说:修改 state 永远、务必、必须、一定要使用 mutation 函数
下面是一个简单示例。
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
},
actions: {
increment (context) {
// 执行异步操作
setTimeout(() => {
// 提交 mutation 修改 state
context.commit('increment')
}, 1000)
}
}
})
Action 函数接受一个与 store 实例具有相同方法和属性的 context 对象,因此你可以调用 context.commit 提交一个 mutation。
action 的调用方式
(1)使用 store.dispatch() 方法
在组件的 JavaScript 中:
this.$store.dispatch('xxx')
在组件的模板中不用加 this:
<button @click="$store.dispatch(xxx)">测试</button>
(2)使用 mapActions 辅助函数将组件的 methods 映射为 store.dispatch 调用
import { mapActions } from 'vuex'
export default {
// ...
methods: {
...mapActions([
'increment', // 将 `this.increment()` 映射为 `this.$store.dispatch('increment')`
// `mapActions` 也支持载荷:
'incrementBy' // 将 `this.incrementBy(amount)` 映射为 `this.$store.dispatch('incrementBy', amount)`
]),
...mapActions({
add: 'increment' // 将 `this.add()` 映射为 `this.$store.dispatch('increment')`
})
}
}
action 传参
同 mutation 传参。
// 以载荷形式分发
store.dispatch('incrementAsync', {
amount: 10
})
// 以对象形式分发
store.dispatch({
type: 'incrementAsync',
amount: 10
})
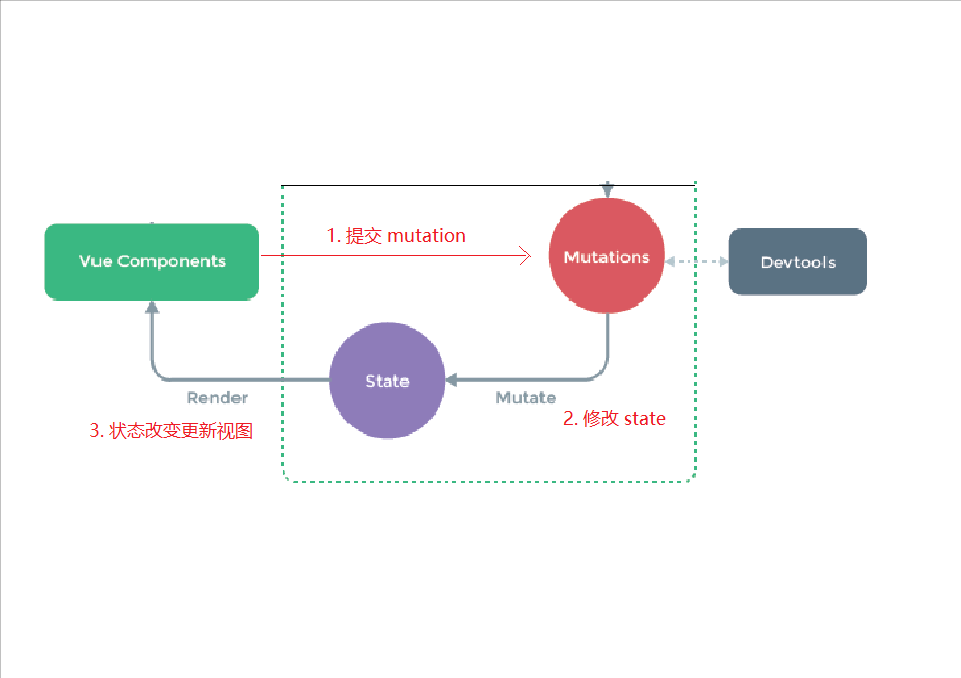
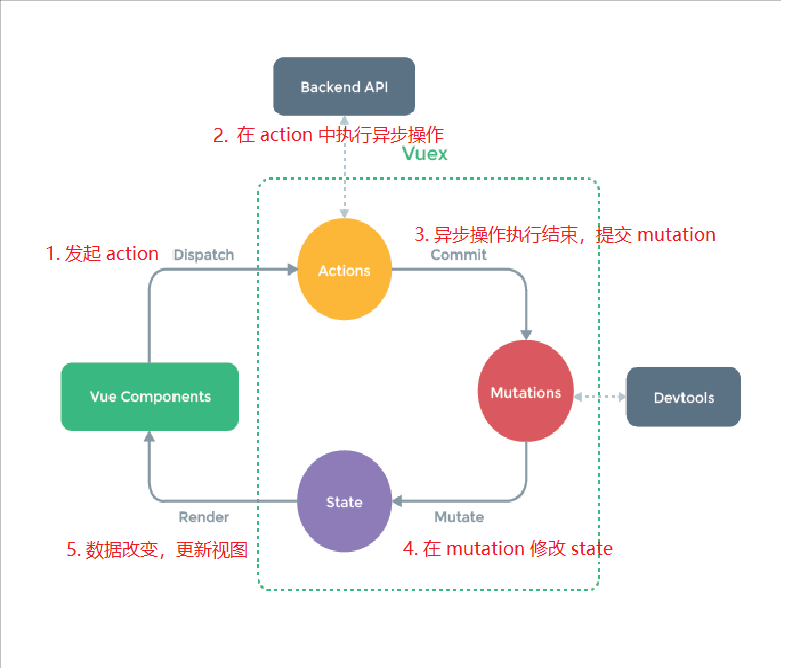
Vuex 状态管理流程
无论是面试还是实际操作都是非常重要的。
同步操作修改 state

1、在组件中 commit 调用 mutation
2、在 mutation 中修改 state 状态
- 只有 mutation 中修改 state 才会反应到调试工具中
- 注意:不要在 mutation 中执行异步操作修改 state
3、state 状态发生改变,视图更新
异步操作

- 在组件中使用 dispatch 调用 action 函数
- 在 action 函数中执行异步操作
- action 函数中异步操作执行结束,提交 mutation
- 注意:也不要在 action 中直接修改 state,调试工具工作有问题
- 在 mutation 中修改 state
- 注意:也不要在 mutation 中执行异步操作修改 state,调试工具工作有问题
- 只有 mutation 中修改 state 才能反应到调试工具中
- state 数据发生改变,视图更新