目标:
- 能够说出什么是内置对象
- 能够根据文档查询指定api的使用方法
- 能够使用math对象的常用方法
- 能够使用date对象的常用方法
- 能够使用array对象的常用方法
- 能够使用string对象的常用方法
1. 内置对象
JavaScript 中的对象分为3种:自定义对象 、内置对象、 浏览器对象
前面两种对象是JS 基础 内容,属于 ECMAScript; 第三个浏览器对象属于我们JS 独有的, 我们JS API 讲解
内置对象就是指 JS 语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能(属性和方法)
内置对象最大的优点就是帮助我们快速开发
JavaScript 提供了多个内置对象:Math、 Date 、Array、String
2. Math对象
Math 对象不是构造函数,它具有数学常数和函数的属性和方法。跟数学相关的运算(求绝对值,取整、最大值等)可以使用 Math 中的成员。
Math.PI // 圆周率Math.floor() // 向下取整Math.ceil() // 向上取整Math.round() // 四舍五入版 就近取整 注意 -3.5 结果是 -3 Math.abs() //绝对值Math.max()/Math.min() // 求最大和最小值
2.2 随机数方法 random()
random() 方法可以随机返回一个小数,其取值范围是 [0,1),左闭右开 0 <= x < 1
得到一个两数之间的随机整数,包括两个数在内
function getRandom(min, max) {return Math.floor(Math.random() * (max - min + 1)) + min; }
3. 日期对象
3.1 Date 概述
- l Date 对象和 Math 对象不一样,他是一个构造函数,所以我们需要实例化后才能使用
-
3.2 Date()方法的使用
1.获取当前时间必须实例化
var now = new Date();console.log(now);
2. Date() 构造函数的参数
如果括号里面有时间,就返回参数里面的时间。例如日期格式字符串为‘2019-5-1’,可以写成new Date(‘2019-5-1’) 或者 new Date(‘2019/5/1’)
l如果Date()不写参数,就返回当前时间
-
3.3 日期格式化
3.4 获取日期的总毫秒
Date 对象是基于1970年1月1日(世界标准时间)起的毫秒数
// 通过 valueof() 和 getTime()var date = new Date();console.log(date.valueOf())console.log(date.getTime())//最常用的写法 +new Date()var dateone = +new Date();console.log(dateone)//h5新增的获得现在毫秒数,直接输出 Date.now()console.log(Date.now())
倒计时效果:
function getTime(time) {var now = +new Date() //总毫秒var inp = +new Date(time)//用户输入转换称毫秒var times = (inp - now) / 1000//得到-毫秒var d = parseInt(times / 60 / 60 / 24)//得到天d = d < 10 ? '0' + d : dvar h = parseInt(times / 60 / 60 % 24)//得到时h = h < 10 ? '0' + h : hvar m = parseInt(times / 60 % 60)//得到分m = m < 10 ? '0' + m : mvar s = parseInt(times % 60)//得到秒s = s < 10 ? '0' + s : sreturn d + '天' + h + '时' + m + '分' + s + '秒'}// 输出:console.log(getTime('2022-5-9 18:00:00'))
①核心算法:输入的时间减去现在的时间就是剩余的时间,即倒计时 ,但是不能拿着时分秒相减,比如 05 分减去25分,结果会是负数的。
②用时间戳来做。用户输入时间总的毫秒数减去现在时间的总的毫秒数,得到的就是剩余时间的毫秒数。
③把剩余时间总的毫秒数转换为天、时、分、秒 (时间戳转换为时分秒)
转换公式如下:d = parseInt(总秒数/ 60/60 /24); // 计算天数h = parseInt(总秒数/ 60/60 %24) // 计算小时m = parseInt(总秒数 /60 %60 ); // 计算分数s = parseInt(总秒数%60); // 计算当前秒数4. 数组对象
4.1 创建数组对象的两种方式
字面量方式
var arr = [1,2,3]
- new Array()
var arr = new Array()//创建了一个空数组var arr = new Array(1)//创建了一个legnth为1的空数组var arr = new Array(1,2)//创建了数组值1,2
4.2 检测是否为数组
instanceof 运算符,可以判断一个对象是否属于某种类型
Array.isArray()用于判断一个对象是否为数组,isArray() 是 HTML5 中提供的方法
var arr = [1, 23];var obj = {};console.log(arr instanceof Array); // trueconsole.log(obj instanceof Array); // falseconsole.log(Array.isArray(arr)); // trueconsole.log(Array.isArray(obj)); // false
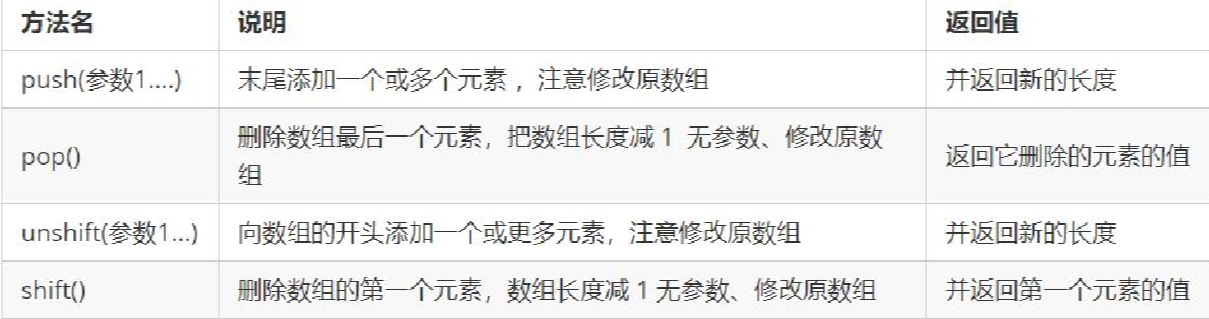
4.3 添加删除数组元素的方法

//push,尾部添加var arr = [1, 2, 3];console.log(arr.push(4, 'pink'))//添加数组之后会返回数组长度//unshift 前面添加var arr = [1, 2, 3];console.log(arr.unshift(4, 'pink'))//添加数组之后会返回数组长度console.log(arr.pop())//返回所删除的元素console.log(arr.shift())//返回第一个元素的长度
4.4 数组排序

// 数组排序 冒泡排序var arr1 = [4, 2, 65, 1, 7, 3, 5]arr1.sort(function (a, b) {return a - b;//a-b为升序return b - a;//降序})
4.5 数组索引方法

//题目:请将所有字符中的c全部替换为x;var fxxk = 'fackfackfackfackfack'console.log(fxxk.replace('c', 'x'))//结果只能替换一次while (fxxk.indexOf('c') !== -1) {//查询值c不为空时fxxk = fxxk.replace('c', 'x')//重复替换赋值}
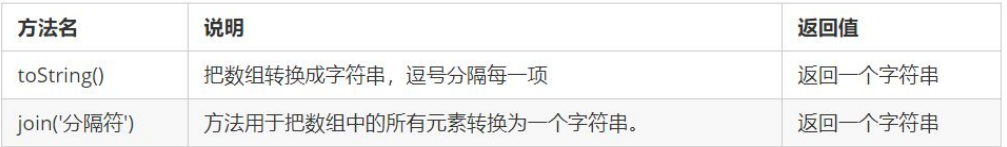
4.6 数组转换为字符串

// 有两种转换方式:第一种是 toString(),第二种是join(),join可以自定义分隔符;var arr = [1, 2, 3, 4, 5, 6]console.log(arr.toString());// join 并自定义分隔符';'console.log(arr.join(';'));//1;2;3;4;5;6
5. 字符串对象
5.1 基本包装类型
为了方便操作基本数据类型,JavaScript 还提供了三个特殊的引用类型:String、Number和 Boolean。
基本包装类型就是把简单数据类型包装成为复杂数据类型,这样基本数据类型就有了属性和方法。
// 下面代码有什么问题?var str = 'andy';console.log(str.length);/* 按道理基本数据类型是没有属性和方法的,而对象才有属性和方法,但上面代码却可以执行,这是因为 js 会把基本数据类型包装为复杂数据类型,其执行过程如下 :// 1. 生成临时变量,把简单类型包装为复杂数据类型*/var temp = new String('andy');// 2. 赋值给我们声明的字符变量str = temp;// 3. 销毁临时变量temp = null;
5.2 字符串的不可变
指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间。
var str = 'abc';str = 'hello';// 当重新给 str 赋值的时候,常量'abc'不会被修改,依然在内存中// 重新给字符串赋值,会重新在内存中开辟空间,这个特点就是字符串的不可变// 由于字符串的不可变,在大量拼接字符串的时候会有效率问题var str = '';for (var i = 0; i < 100000; i++) {str += i;}console.log(str); // 这个结果需要花费大量时间来显示,因为需要不断的开辟新的空间
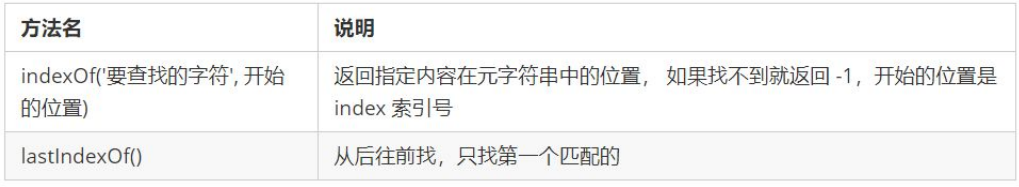
5.3 根据字符返回位置
字符串所有的方法,都不会修改字符串本身(字符串是不可变的),操作完成会返回一个新的字符串。
5.4 根据位置返回字符(重点)

// 6. 找出以上字符中出现次数最多的字符和出现的次数var str ='advffskfofhffhskaf';var o = {};//用于存入输出对象for (var i = 0; i < str.length; i++) {//输出字符长度的次数var chars = str.charAt(i)//将字符str索引号的属性给 charsif (o[chars]) {//如果数组o有chars值,那该属性的值自增1;没有就添加值为1o[chars]++} else {o[chars] = 1}}console.log(o);// for in 遍历属性var max = 0;//用于比较对象内的值var ch = '';//用于计数for (k in o) {//for in遍历o的所有属性if (o[k] > max) {//o[k]代表属性o的值max = o[k]ch = k}// console.log(k + ":" + o[k])} console.log(ch + "最多有" + max)
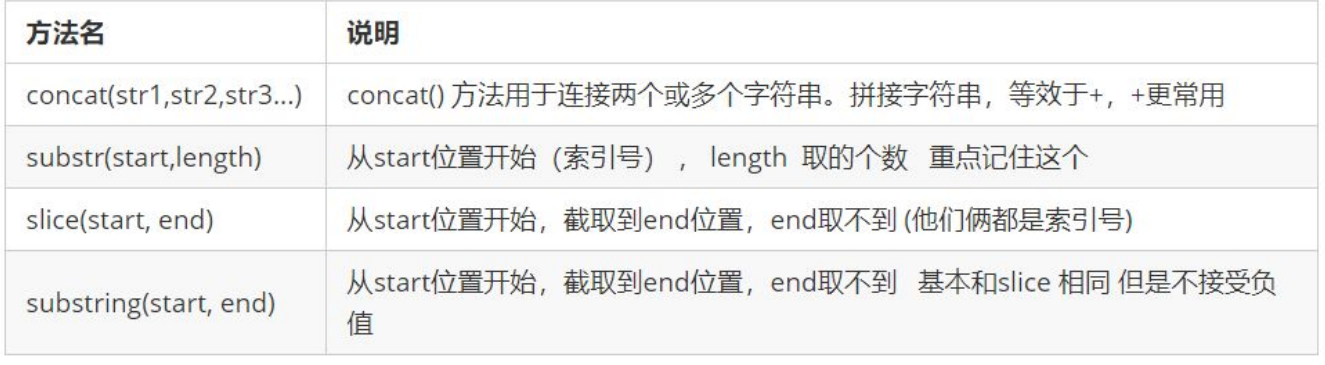
5.5 字符串操作方法(重点)

//substr 截取字符, 格式为: 变量.substr(索引号,取值范围)var one = '你说你爱过我爱你';console.log(one.substr(5, 3))//从第五个索引取值,取三个值'我爱你'//replace 替换字符,格式为: 变量.replace(替换的字符,替换为xx)var two = '我爱你爹'console.log(two.replace('爹', '妈'))
5.6 replace()方法
replace() 方法用于在字符串中用一些字符替换另一些字符。
其使用格式如下: replace(被替换的字符串, 要替换为的字符串);
5.7 split()方法
split()方法用于切分字符串,它可以将字符串切分为数组。在切分完毕之后,返回的是一个新数组。
例如下面代码:var str = 'a,b,c,d';console.log(str.split(',')); // 返回的是一个数组 [a, b, c, d]



