目标
- 能够使用常用的运算符
- 能够说出前置递增和后置递增的区别
- 能够说出运算符的优先级
运算符
运算符(operator)也被称为操作符,是用于实现赋值、比较和执行算数运算等功能的符号。
JavaScript中常用的运算符有:
- 算数运算符
- 递增和递减运算符
- 比较运算符
- 逻辑运算符
- 赋值运算符
算数运算符
算术运算符概述
浮点数的精度问题
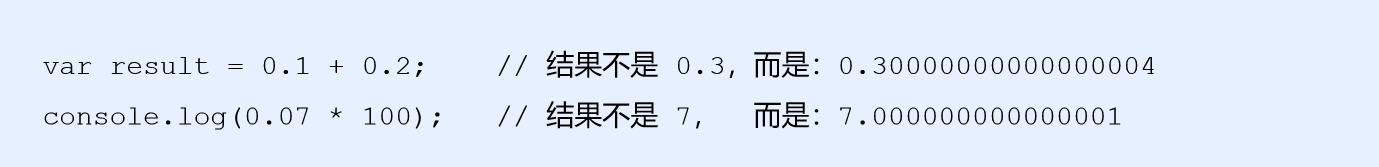
浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数。
所以:不要直接判断两个浮点数是否相等 !
表达式和返回值
表达式:是由数字、运算符、变量等以能求得数值的有意义排列方法所得的组合简单理解:是由数字、运算符、变量等组成的式子
表达式最终都会有一个结果,返回给我们,我们成为返回值
递增和递减运算符
递增和递减运算符概述
如果需要反复给数字变量添加或减去1,可以使用递增(++)和递减( — )运算符来完成。在 JavaScript 中,递增(++)和递减( — )既可以放在变量前面,也可以放在变量后面。放在变量前叫前置递增(递减)运算符,放在变量后叫后置递增(递减)运算符。
注意:递增和递减运算符必须和变量配合使用
递增运算符
1.前置递增运算符
++num 前置递增,就是num=num+1, 但是++num写起来更简单
使用口诀:先自加,后返回值
var a = 20;++a;var b = a+2;console.log(b);//结果为23
2.后置递增运算符
num++ 后置递增,就是num=num+1, 但是++num写起来更简单
使用口诀:先返回原值,后自增
var num = 10;var b = (10 + num--);var c = num;alert(b);alert(c);//结果为b等于20,c等于9
3.前置递增和后置递增小结
- 前置递增和后置递增运算符可以简化代码的编写,让变量的值 + 1 比以前写法更简单
- 单独使用时,运行结果相同
- 与其他代码联用时,执行结果会不同
- 后置:先原值运算,后自加(先人后己)
- 前置:先自加,后运算(先已后人)
- 开发时,大多使用后置递增/减,并且代码独占一行,例如:num++; 或者 num—;
比较运算符
比较运算符概述
概念:比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值(true / false)作为比较运算的结果。
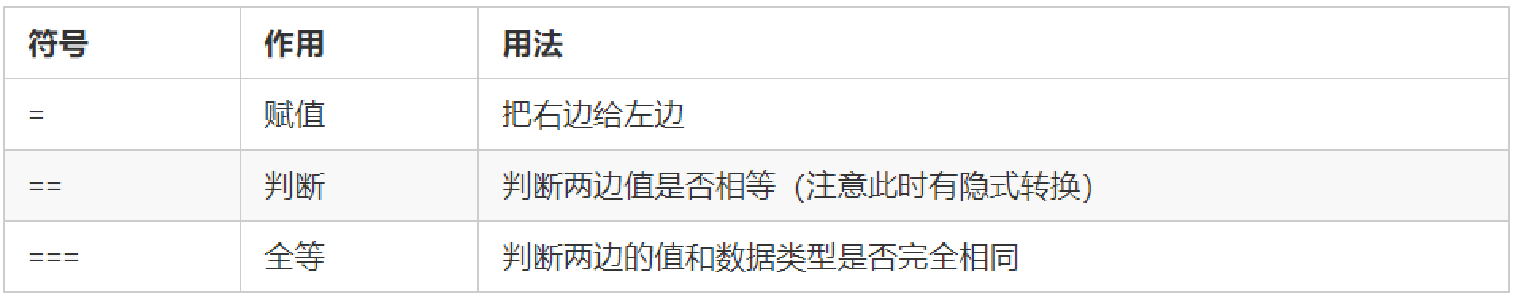
=小结
逻辑运算符
逻辑运算符概述
概念:逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值。后面开发中经常用于多个条件的判断
| 逻辑运算符 | 说明 | 案例 |
|---|---|---|
| && | “逻辑与” and | true && false |
| || | “逻辑或” or | true || false |
| ! | “逻辑非” not | !true |
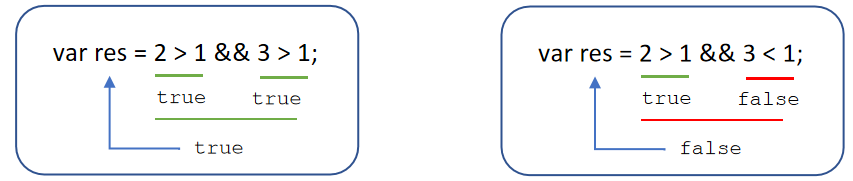
逻辑与 &&
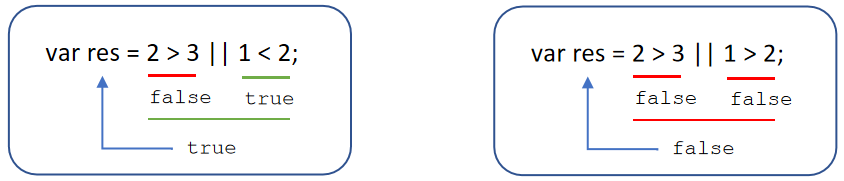
逻辑或 ||
逻辑非 !
逻辑非 ,也叫做去反符,用来去一个布尔值相反的值,如true的相反值是false
var one = !true;console.log(one);//结果为false
短路运算 (逻辑中断)
短路运算的原理:当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值;
1.逻辑与
- 语法: 表达式1 && 表达式2
- 如果第一个表达式的值为真,则返回表达式2
如果第一个表达式的值为假,则返回表达式1
console.log( 123 && 456 ); // 456console.log( 0 && 456 ); // 0console.log( 123 && 456&& 789 ); // 789
2.逻辑或
语法: 表达式1 || 表达式2
- 如果第一个表达式的值为真,则返回表达式1
- 如果第一个表达式的值为假,则返回表达式2
console.log( 123 || 456 ); // 123console.log( 0 || 456 ); // 456console.log( 123 || 456 || 789 ); // 123
赋值运算符
概念:用来把数据赋值给变量的运算符。
| 赋值运算符 | 说明 | 案例 |
|---|---|---|
| = | 直接赋值 | var usrName = ‘我是值’ |
| +=、-= | 加、减、乘、除 | var age = 10; age +=5; |
| *=、/=、%= | 乘除后取模后赋值 | var age = 2; age *=5; |
var age = 10;age += 5; // 相当于 age = age + 5;age -= 5; // 相当于 age = age - 5;age *= 10; // 相当于 age = age * 10;
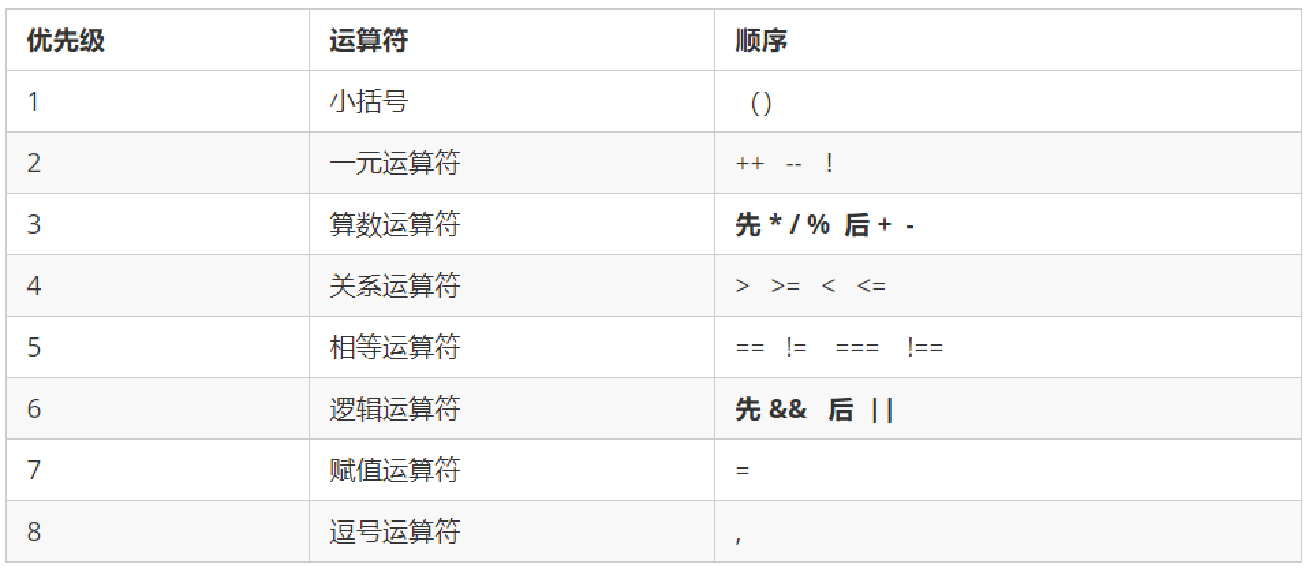
运算符优先级

- 一元运算符里面的逻辑非优先级很高
- 逻辑与比逻辑或优先级高