目标:
- 能够说出什么是DOM
- 能够获取页面元素
- 能够给元素注册事件
- 能够操作DOM元素的属性
- 能够创建元素
- 能够操作DOM节点
1、DOM简介
1.1、什么是DOM
文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口
W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。
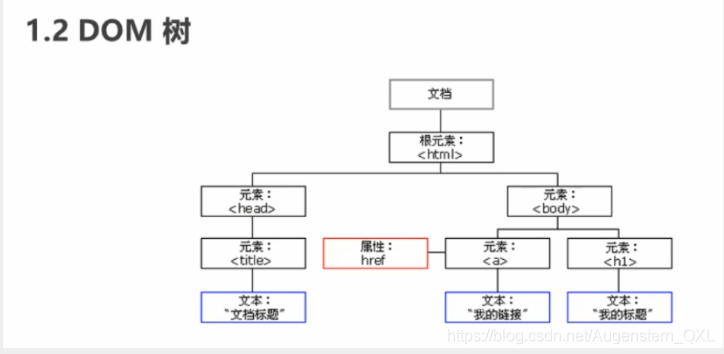
- 文档:一个页面就是一个文档,DOM中使用doucument来表示
- 元素:页面中的所有标签都是元素,DOM中使用 element 表示
- 节点:网页中的所有内容都是节点(标签,属性,文本,注释等),DOM中使用node表示
2、获取元素
2.1、如何获取页面元素
DOM在我们实际开发中主要用来操作元素。
我们如何来获取页面中的元素呢?
获取页面中的元素可以使用以下几种方式:
- 根据 ID 获取
- 根据标签名获取
- 通过 HTML5 新增的方法获取
-
2.2、根据ID获取
使用
getElementByld()方法可以获取带ID的元素对象doucument.getElementByld('id名')
使用console.dir()可以打印我们获取的元素对象,更好的查看对象里面的属性和方法<div id="time">2019-9-9</div><script>// 1.因为我们文档页面从上往下加载,所以得先有标签,所以script写在标签下面// 2.get 获得 element 元素 by 通过 驼峰命名法// 3.参数 id是大小写敏感的字符串// 4.返回的是一个元素对象var timer = document.getElementById('time');console.log(timer);// 5. console.dir 打印我们的元素对象,更好的查看里面的属性和方法console.dir(timer);</script>
2.3、根据标签名获取
根据标签名获取,使用
getElementByTagName()方法可以返回带有指定标签名的对象的集合doucument.getElementsByTagName('标签名'); 因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历
- 得到元素对象是动态的
- 返回的是获取过来元素对象的集合,以伪数组的形式存储
如果获取不到元素,则返回为空的伪数组(因为获取不到对象)
<ul><li>知否知否,应是等你好久</li><li>知否知否,应是等你好久</li><li>知否知否,应是等你好久</li><li>知否知否,应是等你好久</li><li>知否知否,应是等你好久</li></ul><script>// 1.返回的是获取过来元素对象的集合 以伪数组的形式存储var lis = document.getElementsByTagName('li');console.log(lis);console.log(lis[0]);// 2.依次打印,遍历for (var i = 0; i < lis.length; i++) {console.log(lis[i]);}// 3.如果页面中只有 1 个 li,返回的还是伪数组的形式// 4.如果页面中没有这个元素,返回的是空伪数组</script>
2.4、根据标签名获取
还可以根据标签名获取某个元素(父元素)内部所有指定标签名的子元素,获取的时候不包括父元素自己
element.getElementsByTagName('标签名')ol.getElementsByTagName('li');
注意:父元素必须是单个对象(必须指明是哪一个元素对象),获取的时候不包括父元素自己<script>//element.getElementsByTagName('标签名'); 父元素必须是指定的单个元素var ol = document.getElementById('ol');console.log(ol.getElementsByTagName('li'));</script>
2.5、通过H5新增方法获取
①getElementsByClassName
根据类名返回元素对象合集
document.getElementsByClassName('类名')②document.querySelector
根据指定选择器返回第一个元素对象
document.querySelector('选择器');// 切记里面的选择器需要加符号
// 类选择器.box
// id选择器 #navvar firstBox = document.querySelector('.box');③document.querySelectorAll
根据指定选择器返回所有元素对象
document.querySelectorAll('选择器');// 切记里面的选择器需要加符号
// 类选择器.box
// id选择器 #nav
比如:document.querySelector('#nav');④例子
<script>// 1. getElementsByClassName 根据类名获得某些元素集合var boxs = document.getElementsByClassName('box');console.log(boxs);// 2. querySelector 返回指定选择器的第一个元素对象 切记 里面的选择器需要加符号 .box #navvar firstBox = document.querySelector('.box');console.log(firstBox);var nav = document.querySelector('#nav');console.log(nav);var li = document.querySelector('li');console.log(li);// 3. querySelectorAll()返回指定选择器的所有元素对象集合var allBox = document.querySelectorAll('.box');console.log(allBox);var lis = document.querySelectorAll('li');console.log(lis);</script>
2.6、获取特殊元素
①获取body元素
②获取html元素
返回html元素对象
document.documentElement;3、事件基础
3.1、事件概述
JavaScript 使我们有能力创建动态页面,而事件是可以被 JavaScript 侦测到的行为。
简单理解: 触发— 响应机制。
网页中的每个元素都可以产生某些可以触发 JavaScript 的事件,例如,我们可以在用户点击某按钮时产生一个事件,然后去执行某些操作。3.2、事件三要素
- 事件源(谁)
- 事件类型(什么事件)
事件处理程序(做啥)
script>// 点击一个按钮,弹出对话框// 1. 事件是有三部分组成 事件源 事件类型 事件处理程序 我们也称为事件三要素//(1) 事件源 事件被触发的对象 谁 按钮var btn = document.getElementById('btn');//(2) 事件类型 如何触发 什么事件 比如鼠标点击(onclick) 还是鼠标经过 还是键盘按下//(3) 事件处理程序 通过一个函数赋值的方式 完成btn.onclick = function() {alert('点秋香');}</script>
3.3、执行事件的步骤
获取事件源
- 注册事件(绑定事件)
- 添加事件处理程序(采取函数赋值形式)
// 执行事件步骤// 点击div 控制台输出 我被选中了// 1. 获取事件源var div = document.querySelector('div');// 2.绑定事件 注册事件// div.onclick// 3.添加事件处理程序div.onclick = function() {console.log('我被选中了');}
3.4、鼠标事件
| 鼠标事件 | 触发条件 | | —- | —- | | onclick | 鼠标点击左键触发 | | onmouseover | 鼠标经过触发 | | onmouseout | 鼠标离开触发 | | onfocus | 获得鼠标焦点触发 | | onblur | 失去鼠标焦点触发 | | onmousemove | 鼠标移动触发 | | onmouseup | 鼠标弹起触发 | | onmousedown | 鼠标按下触发 |
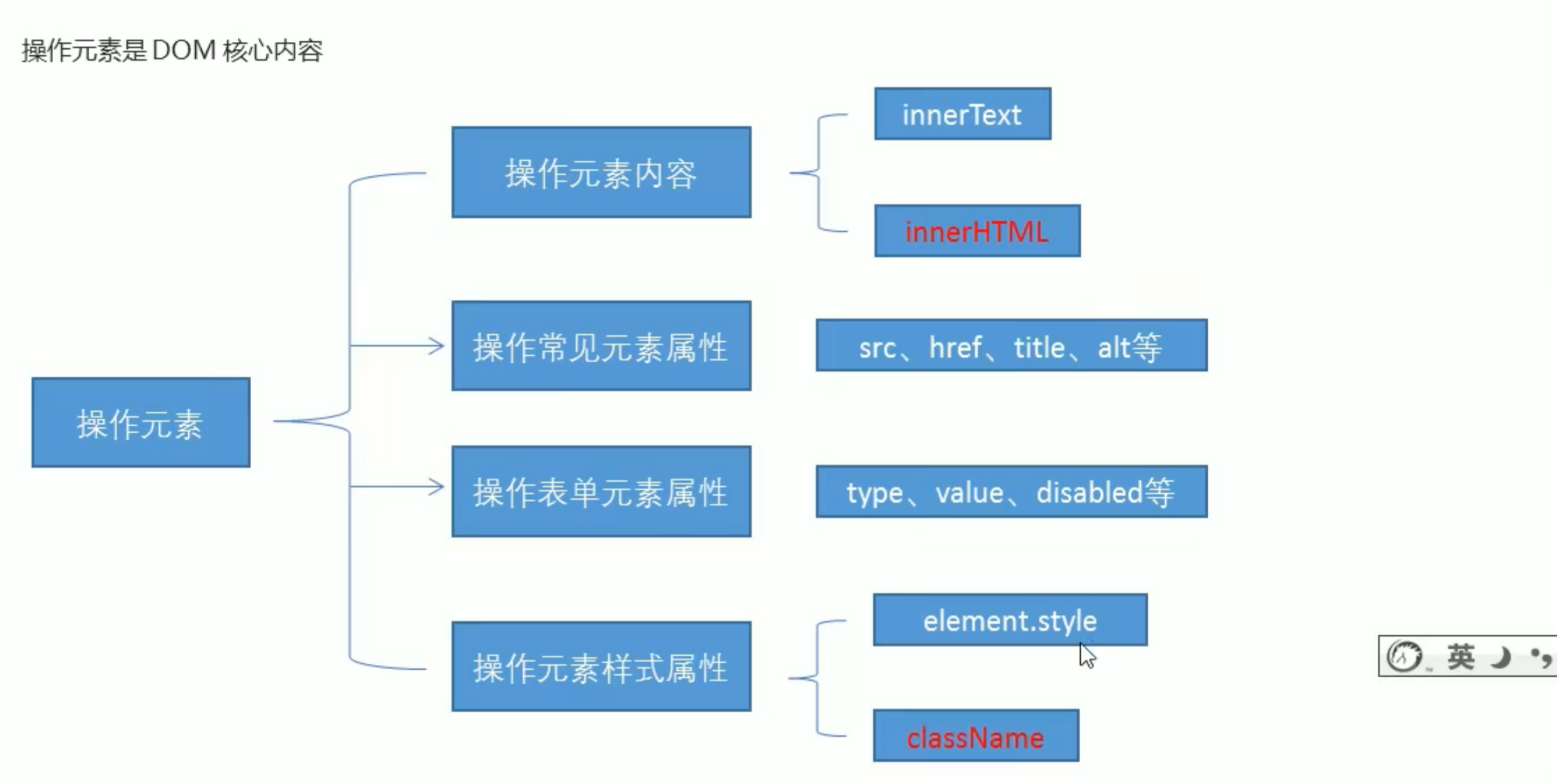
4、操作元素
JavaScript 的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内容 、属性等。注意以下都是属性
4.1、改变元素内容
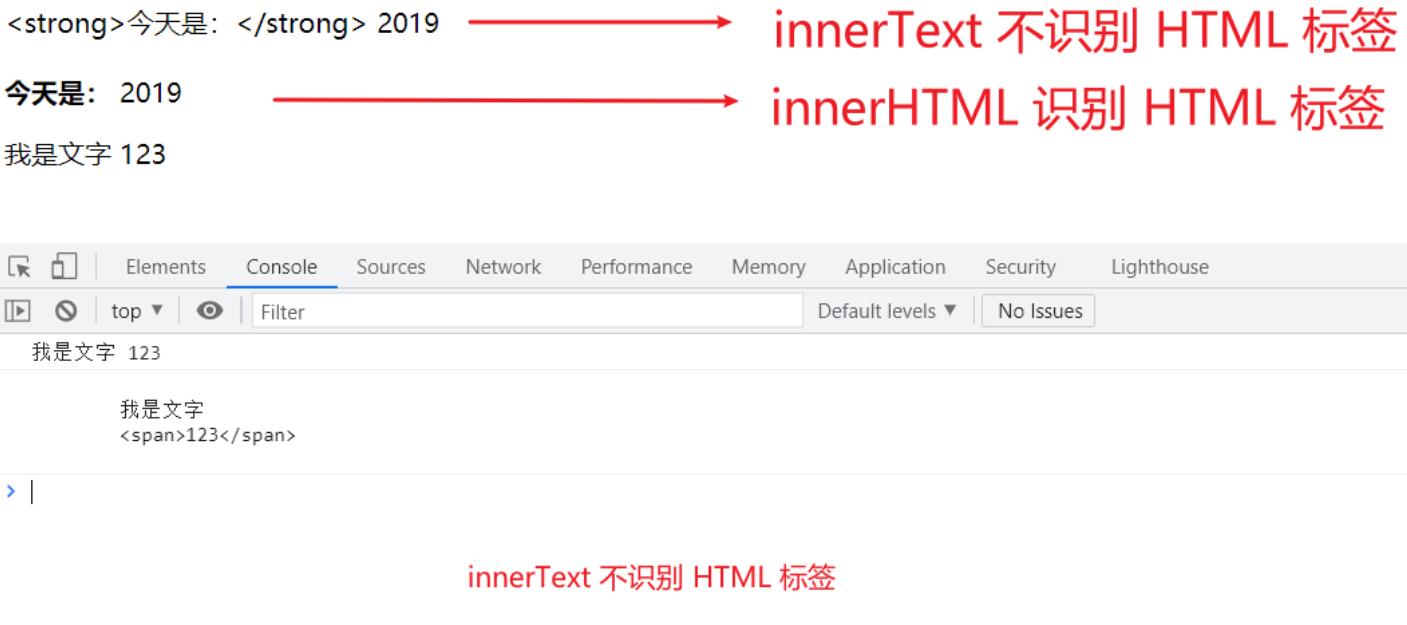
从起始位置到终止位置的内容,但它去除html标签,同时空格和换行也会去掉element.innerText
起始位置到终止位置的全部内容,包括HTML标签,同时保留空格和换行element.innerHTML
<body><div></div><p>我是文字<span>123</span></p><script>// innerText 和 innerHTML的区别// 1. innerText 不识别html标签,去除空格和换行var div = document.querySelector('div');div.innerText = '<strong>今天是:</strong> 2019';// 2. innerHTML 识别html标签 保留空格和换行的div.innerHTML = '<strong>今天是:</strong> 2019';// 这两个属性是可读写的 可以获取元素里面的内容var p = document.querySelector('p');console.log(p.innerText);console.log(p.innerHTML);</script></body>
4.2、改变元素属性
// img.属性img.src = "xxx";
输入框.值input.value = "xxx";
类型input.type = "xxx";input.checked = "xxx";input.selected = true / false;input.disabled = true / false;
<input type="text" value="请搜索"><button>搜索</button><script>// 需要用到的元素:value\值\ ,disabled\禁用\//1. 获取事件var inp = document.querySelector('input')var but = document.querySelector('button')//2. 注册事件but.onclick = function () {inp.value = '我被点击了'but.disabled = true}
4.3、改变样式属性
我们可以通过 JS 修改元素的大小、颜色、位置等样式。
- 行内样式操作
// element.stylediv.style.backgroundColor = 'pink';div.style.width = '250px';
- 类名样式操作
// element.className
注意:
- JS里面的样式采取驼峰命名法,比如 fontSize ,backgroundColor
- JS 修改 style 样式操作 ,产生的是行内样式,CSS权重比较高
- 如果样式修改较多,可以采取操作类名方式更改元素样式
- class 因为是个保留字,因此使用
className来操作元素类名属性 className 会直接更改元素的类名,会覆盖原先的类名 ```javascript
文本
<a name="mxl6K"></a>## 4.4 总结<a name="LvjpG"></a>## 4.5、排他思想如果有同一组元素,我们相要某一个元素实现某种样式,需要用到循环的排他思想算法:1. 所有元素全部清除样式(干掉其他人)1. 给当前元素设置样式 (留下我自己)1. 注意顺序不能颠倒,首先干掉其他人,再设置自己```javascript<body><button>按钮1</button><button>按钮2</button><button>按钮3</button><button>按钮4</button><button>按钮5</button><script>// 1. 获取所有按钮元素var btns = document.getElementsByTagName('button');// btns得到的是伪数组 里面的每一个元素 btns[i]for (var i = 0; i < btns.length; i++) {btns[i].onclick = function() {// (1) 我们先把所有的按钮背景颜色去掉 干掉所有人for (var i = 0; i < btns.length; i++) {btns[i].style.backgroundColor = '';}// (2) 然后才让当前的元素背景颜色为pink 留下我自己this.style.backgroundColor = 'pink';}}//2. 首先先排除其他人,然后才设置自己的样式 这种排除其他人的思想我们成为排他思想</script></body>