1. 创建并进入空文件夹,初始化package
npm init
2. 创建项目其他文件
以下是完整的项目目录:
- 根目录
- src
- core
- a.js
- b.js
- c.js
- d.js
- index.js
- core
- index.html
- webpack.config.js
- package.json
- src
index.js 项目入口文件
import * as a from './a'
a.js
import * as b from './b'import * as d from './d'console.log('file: a.js')
b.js
import * as c from './c'console.log('file: b.js')
c.js
console.log('file: c.js')
d.js
console.log('file: d.js')
index.html
<!DOCTYPE html><html><head><meta charset="utf-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge"><title>webapck</title><meta name="viewport" content="width=device-width, initial-scale=1"><script src="./dist/index.js"></script></head><body></body></html>
3. 安装webpack
修改package.json,如下。执行 npm i 安装webpack
package.json
{"name": "webpack","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1","dev": "webpack --config webpack.config.js"},"author": "","license": "ISC","devDependencies": {"webpack": "^4.39.3","webpack-cli": "^3.3.7"}}
4. 配置webpack.config.js
webpack.config.js
const path = require('path');module.exports = {entry: './src/index.js',output: {filename: 'index.js',path: path.resolve(__dirname, 'dist')}}
5. 编译打包
执行 npm run dev
执行完后,会在根目录创建一个 dist 的文件夹,里面含有一个最终打包好的js文件,在html里直接引用这个js即可。
6. 思考题
core文件夹下每个js都有个console,它们打印的顺序是?
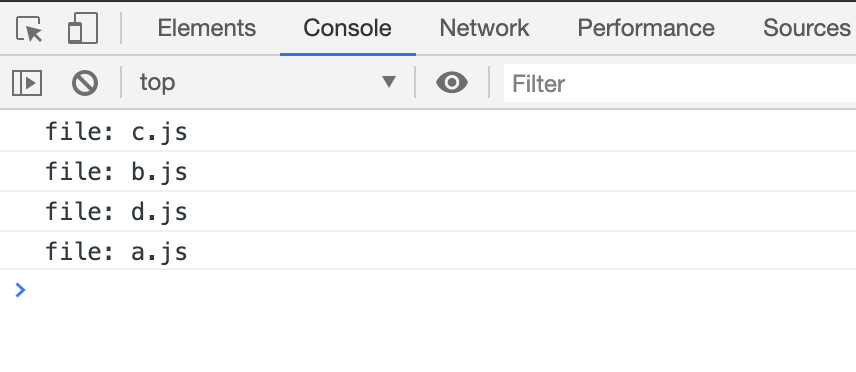
7. 打印结果
8. 结论
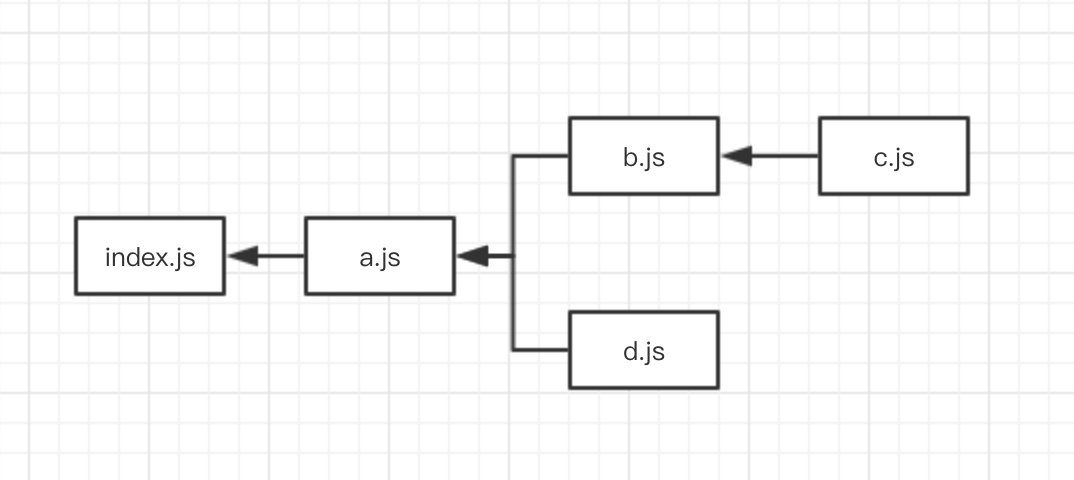
js引用关系图
webpack会从 webpack.config.js 配置entry的入口js文件开始读起,从上到下按顺序执行。webpack读取js会先看有没有import 。
如果有import,则按import的顺序依次读取导入的js。
如果没有import,则继续执行当前js代码。
执行完当前js代码,会回退到上个js继续执行,直到回退到入口文件index.js
如果已经import过的js,则不再重复导入
该项目具体执行顺序
- 首先读取index.js,发现有import a.js
- 进入a.js ,发现有import ,导入第一个文件 b.js
- 进入b.js,发现有import,进入 c.js
- 在c.js里没有import,则执行c.js里面的代码,此时打印 console.log(‘file: c.js’)
- 执行完c.js后,回退到上个js,即b.js
- 执行b.js代码,此时打印 console.log(‘file: b.js’)
- 执行完b.js,回退到上个js,即a.js
- 在a.js,导入第二个文件 d.js
- 进入d.js,没有导入的js,则执行当前js代码,此时打印 console.log(‘file: d.js’)
- 执行完d.js,回退到a.js,继续执行a.js代码,此时打印 console.log(‘file: a.js’)
- 执行完a.js,回退到index.js,结束!
9. 代码
10. 如果是ts,该怎么配置
安装 typescript 和 ts-loader
_
修改 package.json,并执行 npm i 重新安装
{"name": "webpack","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1","dev": "webpack --config webpack.config.js"},"author": "","license": "ISC","devDependencies": {"ts-loader": "^6.0.4","typescript": "^3.6.2","webpack": "^4.39.3","webpack-cli": "^3.3.7"}}
修改webpack.config.js
const path = require('path');module.exports = {entry: './src/index.ts',output: {filename: 'index.js',path: path.resolve(__dirname, 'dist')},module:{rules: [{test: /\.tsx?$/,use: 'ts-loader'}]},resolve: {extensions:['.ts','.js']}}
把js文件后缀都改为ts,然后执行 npm run dev 编译打包