想要制作互动视差效果?想要在拖动图层时旋转图层?“联动”正是你想要的。联动使用关键帧将属性相互连接。与动画过渡不同,动画过渡发生在画板之间,联动在画板中工作。单击“联动”按钮显示或隐藏当前画板的联动。如果鼠标不支持水平滚动,请保留空间并拖动“联动”面板进行滚动。
联动的工作方式与动画时间轴类似,但联动根据更改的属性而非时间进行动画处理。
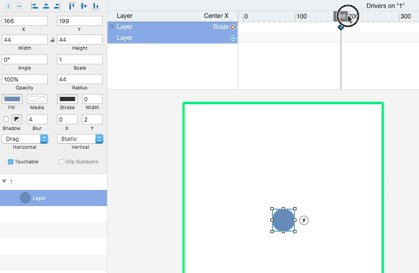
联动源(Driver Sources)
- 为了创建一个联动,一个可以改变画架上需要存在的属性,这称为联动源。可拖动图层,可滚动图层和可选属性将自动在“联动”视图中列为联动源。
联动属性(Driven Properties)
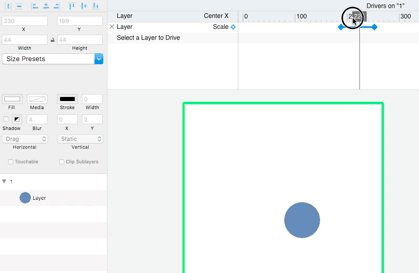
- 拥有联动源后,您可以使用它来控制其他属性。选择您要控制的图层,单击“联动”视图中的蓝色“+”按钮,然后选择您需要的联动属性。这将创建一个具有当前值的关键帧的联动。这个单一的关键帧本身不会做任何事情,这导致我们要添加下面的联动关键帧:
联动关键帧(Driver Keyframes)
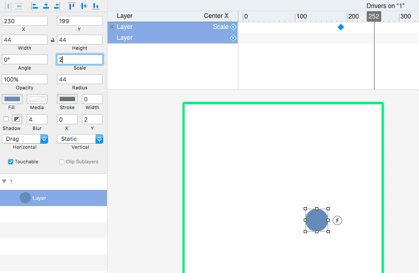
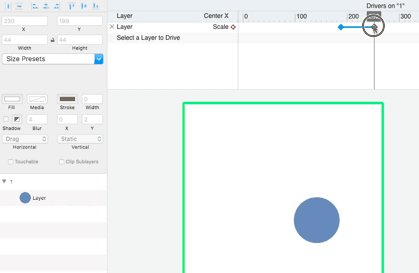
要添加关键帧,请将灰色驱动器光标拖动到您要添加关键帧的位置,然后更改该属性的值。原则将自动为您插入新的关键帧。可以通过单击关键帧,然后单击关键帧行左侧的红色按钮来删除关键帧。
<br /> 关键帧属性设置
子集(Components)
【备注:Components这个词,实在不知道怎么翻才好,叫子页面和组件都不贴切,从功能上,更像原件或者组件的集,又与其他页面存在父子关系】
Components出现在Principle2.0,适用于复杂界面元素的再设计和为已有画板嵌套交互事件。本质上,Components的作用更像标准的Principle文件,它有自己的画板,事件和动画,而不是依赖于父页面。如果你编辑一个Component的例子,其他Component的例子都会更新,Components可以包含其他Components,有各种精妙地组合的可能性。
事件在Components中工作原理和在层、组中一样。如果组合或者Components中的一个图层有一个点击事件,那么事件通过点击触发,而不是在组合或者父页面上发生事件。
如果你需要修改Component的尺寸,比如像弹出菜单,最好的办法是做成折叠/展开菜单,展开之后画板太大了,相应的就要阻止触发。
创建和编辑(Creating and Editing)
在画板上选中一个或者多个图层,点击工具栏“create component”按钮,即可创建。在一个单独的component中,图层会被全部组合在一起并且可以开始编辑了。点击画布左上方的”Back to Parent”按钮可以回到上一级页面。如果接下来需要再次编辑,你可以在检查器中选择并点击”Edit Component”按钮,你也可以双击components直接编辑,或者选中components后在键盘上按“enter”。将已有的Principle文件直接拖拽到画布也相当于导入component。
触发路由(Touch Routing)
Principle触发路由可以是最深层最顶层的图层,如果你有一个子集或者一个在任何元件以上的透明图层,都会接收触发。子集画板可以调整变小或关闭,当内容是不可见时,子集的画板图层就不可以接收触发。
如果你有一个component触发事件,并且有一个component父页面触发事件,该触发会触达最深层的图层。当触发事件发生在组合和组合底层也是同样的方式。

