乍一看,Principle就像一个图形设计工具,就像你使用过的其他工具一样。你可以在Principle内部创建基本元素,并可以导入所有形式的图像。
画板(Artboards)
- Principle的画板与其他绘图程序的工作方式类似:每个都代表了您设计的独特状态。可以更改画板的大小以适应不同的设备或窗口大小。所有画板都具有相同的尺寸。如果您需要更改尺寸,模拟旋转或更改窗口大小,请使画板成为您需要的最大尺寸,并使内容在该区域内更改。某些画板在概念上可能是相同的屏幕,但略有不同。例如:除了播放/暂停按钮之外,音乐播放器设计的两个画板可以是相同的。
- 预览窗口显示的画板在编辑器中将有一个绿色边框; 新图层将添加到此画板中。
矩形(Rectangles)
- 单击工具栏的“矩形”按钮或按“R”将新矩形添加到当前画板。可以通过将矩形的半径设置为较大的值来创建圆。通过将图像(PNG,JPEG,TIFF)拖动到检查器中的图像上,可以将图像背景添加到矩形中。创建的矩形大小为44x44点 - iOS的推荐点击区域大小。
文本(Text)
- 文本图层具有与“矩形”图层类似的属性,并添加了字体外观,对齐方式和大小。无法设置字体外观和对齐属性的动画。
自定义字体
- 并非您的计算机上的所有字体都可在iOS上使用,并且不会出现在“预览”中。使用AnyFont等应用在您的设备上安装非iOS字体。
图像,视频,音频(Images, Videos, Audio)
- 通过从Finder拖动或使用复制/粘贴,可以将图片,影片和声音导入到Principle中。如果您是Sketch用户,则从Sketch复制会将所选内容展平为单个图像。默认情况下,图像和视频图层的宽高比处于锁定状态,可以通过单击检查器中的锁定图标来关闭它。
- 多媒体资源将复制到Principle文件中,以便可以移动,通过电子邮件发送和查看设计,而不会丢失其资源。因此,尽量使用最短的视频和音频多媒体资源来保持文件大小。保持较小体积的资源还可以提高连接到运行Principle Mirror的iOS设备的速度。
- 设计中不支持动画GIF,因为它们可能同时非常大(压缩性差)和低质量(仅支持256种颜色)。它们的表现也很差,因为与视频不同,它没有硬件解码器。我们建议将视频用于小动画,而不是尝试使用GIF。
更改图层的资源
- 要更改图层的图像,请将新图像拖到检查器中的“媒体”按钮上,或单击检查器中的“媒体”按钮,然后单击菜单中的“选择…”。如果还有其他图层也使用旧媒体,则Principle会为您提供使用新媒体更新所有这些图层的选项。
- 通过单击检查器中的media属性并单击菜单中的“cut”,可以从图层中删除资源。
高分辨率图像
- 在文件名末尾带有“@ 2x”或“@ 3x”的图像将以1x点大小导入,在视网膜屏幕上查看时资源看起来正确。如果您已经导入了没有后缀的高分辨率图像,则手动将图层的宽度和高度减半会导致相同的结果。(专业提示:检查员文本字段理解基本方程式,如“320/2”)
- 从Sketch或其他工具复制和粘贴通常会产生1x资源,因此在导入原则之前以视网膜分辨率导出可确保资产的大小正确。
视频和音频播放
- 当鼠标悬停在预览窗口上时,将播放视频和音频资源。默认情况下,资源将永远循环播放,但可以通过单击检查器中的媒体按钮并选择“播放一次”来更改。
- 要在画板之间无缝播放视频或音频,只需将视频或音频层复制到两个画板,并确保图层具有相同的名称。媒体时间属性默认冻结,允许无缝播放,但可以手动解冻以重新开始播放。详细了解冻结属性
组(Groups)
- 可以通过选择图层并单击工具栏中的“组”按钮或按Command + G将图层归为一组。您还可以通过将图层列表中的一行拖到另一行上来对图层进行分组。
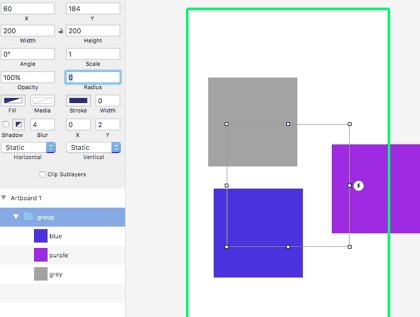
- Principle中的组实际上只是具有一些子图层的矩形图层。无论子层的位置如何,组都有自己的位置和大小。这就是UIKit,Android和DOM绘制和动画元素的方式,如果你已经习惯了在Sketch和Figma等程序中工作的方式,那么可能会出乎意料。此行为有助于使图层的交互区域更大,围绕不同的原点旋转图层,或将多个动画叠加在彼此之上。
裁剪/蒙版/修剪(Cropping / Masking / Clipping)
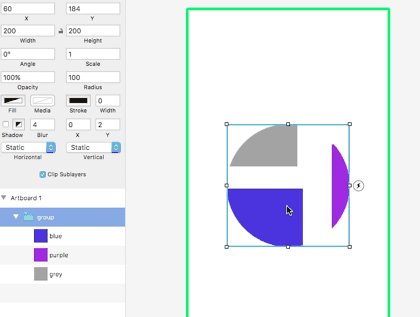
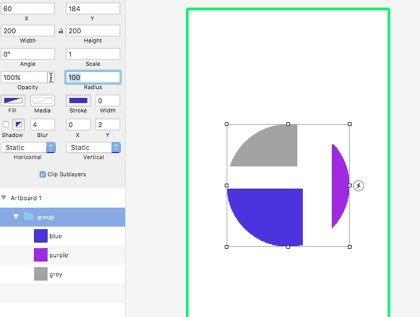
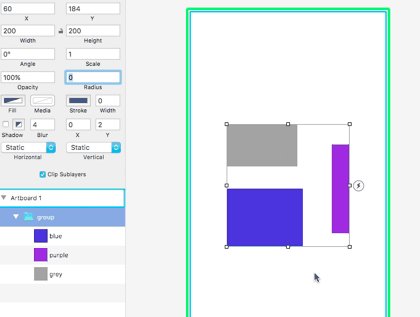
您可以通过分组(Command + G)并在组上启用“剪辑子图层”来裁剪图层。要获得圆形蒙版,请调高组的半径属性。
<br /> 勾选Clip sublayers
改变锚点(Changing Anchor Point)
- 默认情况下,图层将围绕其中心旋转和缩放。如果您想围绕其他点旋转或缩放图层,可以使用组来执行此操作。通过对图层进行分组,将其放置在组内并旋转组,您将围绕新的锚点旋转图层。使组的宽度和高度为0有助于更容易地知道旋转点的位置。

