触发事件时,Principle会在当前画板和事件的目标画板之间进行动画补全。
动画映射(Animation Mappings)
- 如果不同画板上的两个图层具有相同的名称,则原则将在过渡期间自动为它们设置动画。如果源和目标画板上没有具有相同名称的图层,则图层将消失或显示为没有动画。
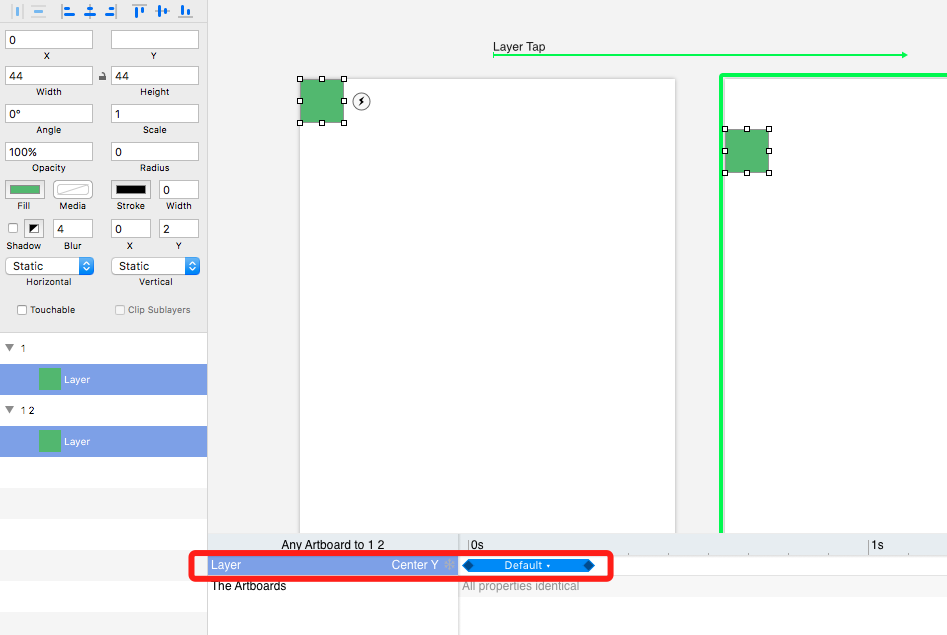
- 动画面板将在源和目标画板上同时存在名称的图层上显示动画属性。如果我们在画板1上有一个同名的图层,位于(x:0,y:0),画板2位于(x:0,y:50)。动画面板将显示y属性的动画信息,但不显示x属性。

动画面板中名字相同图层的Y属性
自定义动画(Custom Animations)
- 默认情况下,所有动画的持续时间均为0.3秒,并使用iOS和OSX中使用的默认缓动曲线。您可以在动画视图中自定义此视图。单击画板上方的过渡箭头将显示动画视图,其中列出了将要设置动画的所有属性以及更改时间和缓动的时间轴。
关键帧(Keyframes)
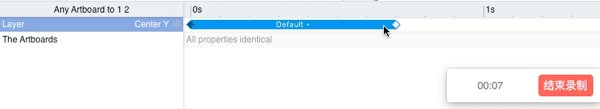
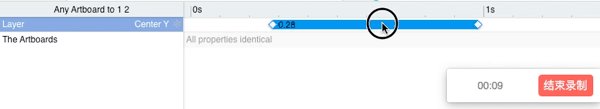
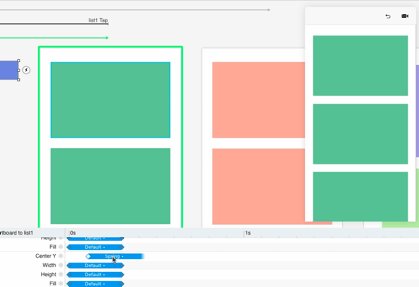
- 动画视图中的每一行都显示两个关键帧,一个表示动画的开始时间,另一个表示结束。拖动这些关键帧会更改动画的延迟和持续时间。

拖动关键帧修改动画持续时间、发生时间
缓动曲线(Easing Curves)
- 缓动曲线决定了属性动画的速率:它是否缓慢移动然后加速?它快速匆匆到最后,然后逐渐缓慢停止?这样的行为用缓动曲线控制。
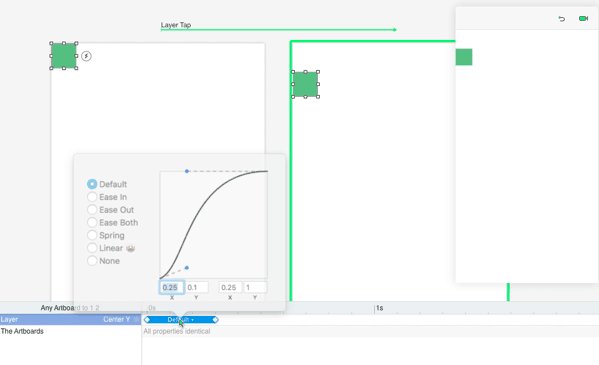
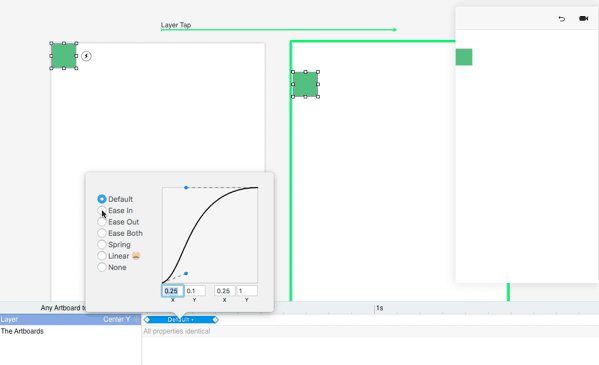
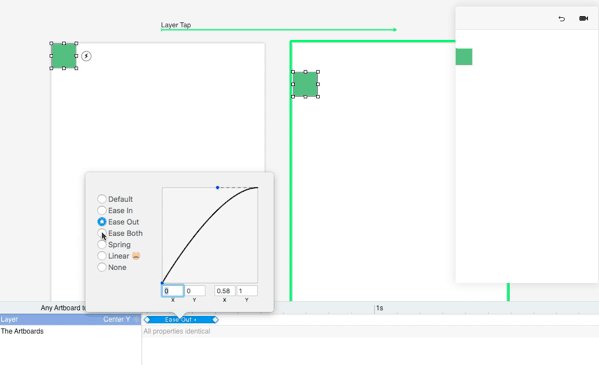
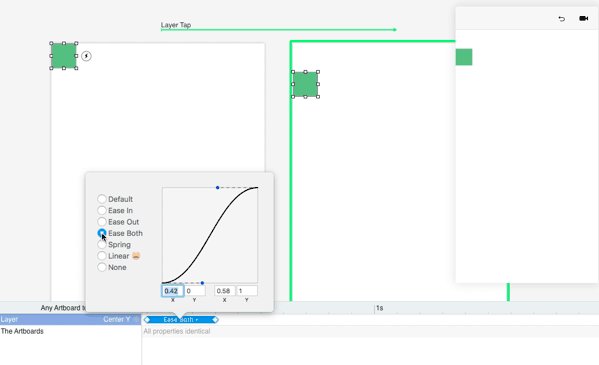
- 单击两个关键帧之间的蓝色区域将显示“曲线选择器”。曲线选择器有几条内置曲线,以及所选曲线的图形。
内置曲线与iOS和OSX中使用的曲线相同。在任何时候都可以通过拖动预览中的手柄或在弹出窗口底部为手柄键入新坐标来调整曲线。
<br /> 调整缓动曲线
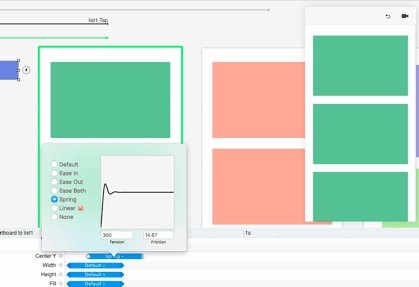
弹簧(Springs)
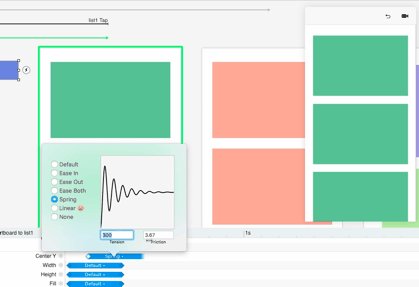
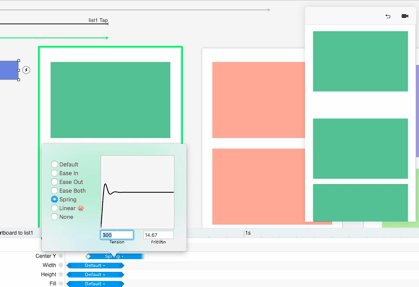
通过在曲线选择器中选择“弹簧”,可以使用弹簧动画。这对于为图层添加物理性和趣味性非常有用,但不应过度使用。曲线选择器具有弹簧张力和摩擦力的选项。弹簧动画没有结束关键帧,因为弹簧动画的结束时间将由物理模拟确定。您可以通过更改张力和摩擦值间接更改弹簧动画的持续时间。
<br /> 调整弹性曲线
冻结属性(Frozen Properties)
- 有时,在转换期间保持前一个画板的属性值是有用的。原则将这些类型的属性称为“冻结”。您可以通过单击动画面板中的雪花图标来冻结属性。冻结属性可防止其在转换期间发生变化,从而实现动画制作。冻结属性可用于记住来自其他画板的内容,例如滚动偏移,可拖动图层的位置或组件所在的画板。原理默认情况下冻结Scroll X和Scroll Y属性,以便在画板之间保持滚动位置。如果您需要一个事件来滚动到特定位置,您可以解冻Scroll X和Y.
动画是共享的(Animations are Shared)
- 每个转换的动画信息都存储在转换的目标画板中。这意味着进入特定画板的所有过渡都将具有相同的动画设置。例如,如果您在从画板A到画板B的过渡中使用弹簧动画,那么弹簧动画也将用于从画板C到画板B的过渡。

