Parsing error: x-invalid-end-tag
问题原因:iView将标签渲染为原生html标签时,由于这些标签是自闭合的,所以有end标签会报错。
解决方案:更改vscode的设置,在设置搜索vetur.validation.template,取消勾选。
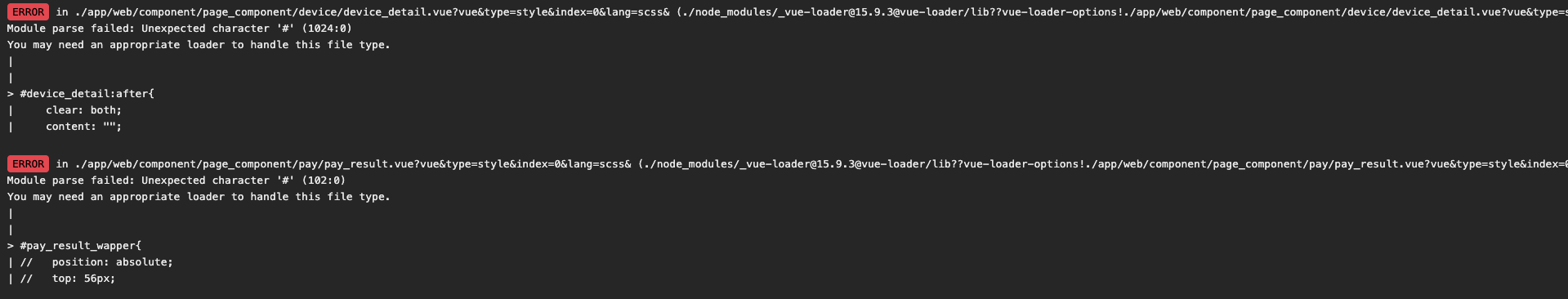
module parse failed: Unexpected character ‘#’

问题原因:安装源的问题,我之前是cnpm安装的依赖。
解决方案:rm -rf node_modules删除依赖,使用淘宝源安装依赖就能解决问题。
Strings must use singlequote.
问题原因:prettier默认设置问题。
解决方案:更改vscode的设置,在设置搜索prettier.singlequote,勾选上。
文么自动添加逗号
问题原因:是vetur的问题,引发了Eslint的检查机制。
解决方案:
// vscode的设置中{// 同时注释掉这个// "editor.formatOnSave": true,"vetur.format.defaultFormatterOptions": {"prettier": {// 不加分号"semi": false,// 用单引号"singleQuote": true,// 禁止随时添加逗号"trailingComma": "none"}}}

