- 一、风格类
- Material Icon Theme">
 Material Icon Theme
Material Icon Theme - vscode-icons">
 vscode-icons
vscode-icons - One Monokai Theme">
 One Monokai Theme
One Monokai Theme - Atom One Dark Theme">
 Atom One Dark Theme
Atom One Dark Theme - ">

- Eva Theme">
 Eva Theme
Eva Theme - Material Palenight Theme">
 Material Palenight Theme
Material Palenight Theme - One Dark Pro">
 One Dark Pro
One Dark Pro - Beautify">
 Beautify
Beautify - Markdown Table Formatter">
 Markdown Table Formatter
Markdown Table Formatter
- Material Icon Theme">
- 二、 功能类
- ESLint">
 ESLint
ESLint - Debugger for Chrome">
 Debugger for Chrome
Debugger for Chrome - Code Runner">
 Code Runner
Code Runner - Live Server">
 Live Server
Live Server - Document This">
 Document This
Document This - translate to chinese">
 translate to chinese
translate to chinese - CSS class names in HTML">
 CSS class names in HTML
CSS class names in HTML - Code Spell Checker">
 Code Spell Checker
Code Spell Checker - TODO Highlight">
 TODO Highlight
TODO Highlight - open in browser">
 open in browser
open in browser - Chinese (Simplified) Language Pack">
 Chinese (Simplified) Language Pack
Chinese (Simplified) Language Pack - Git History">
 Git History
Git History - GitLens">
 GitLens
GitLens - SVN">
 SVN
SVN
- ESLint">
🌑🌒🌓🌔 🌕🌖🌗🌘
一、风格类
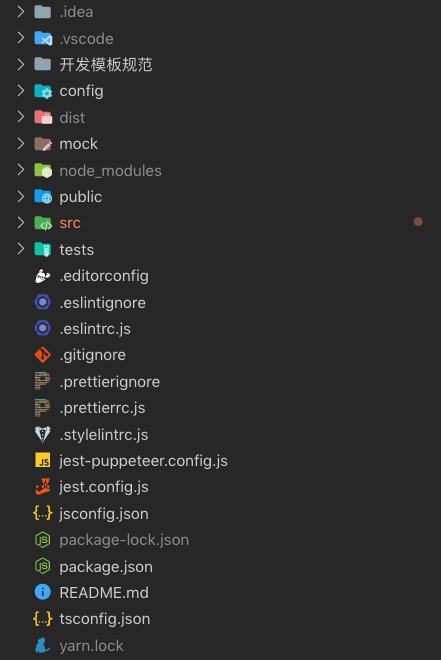
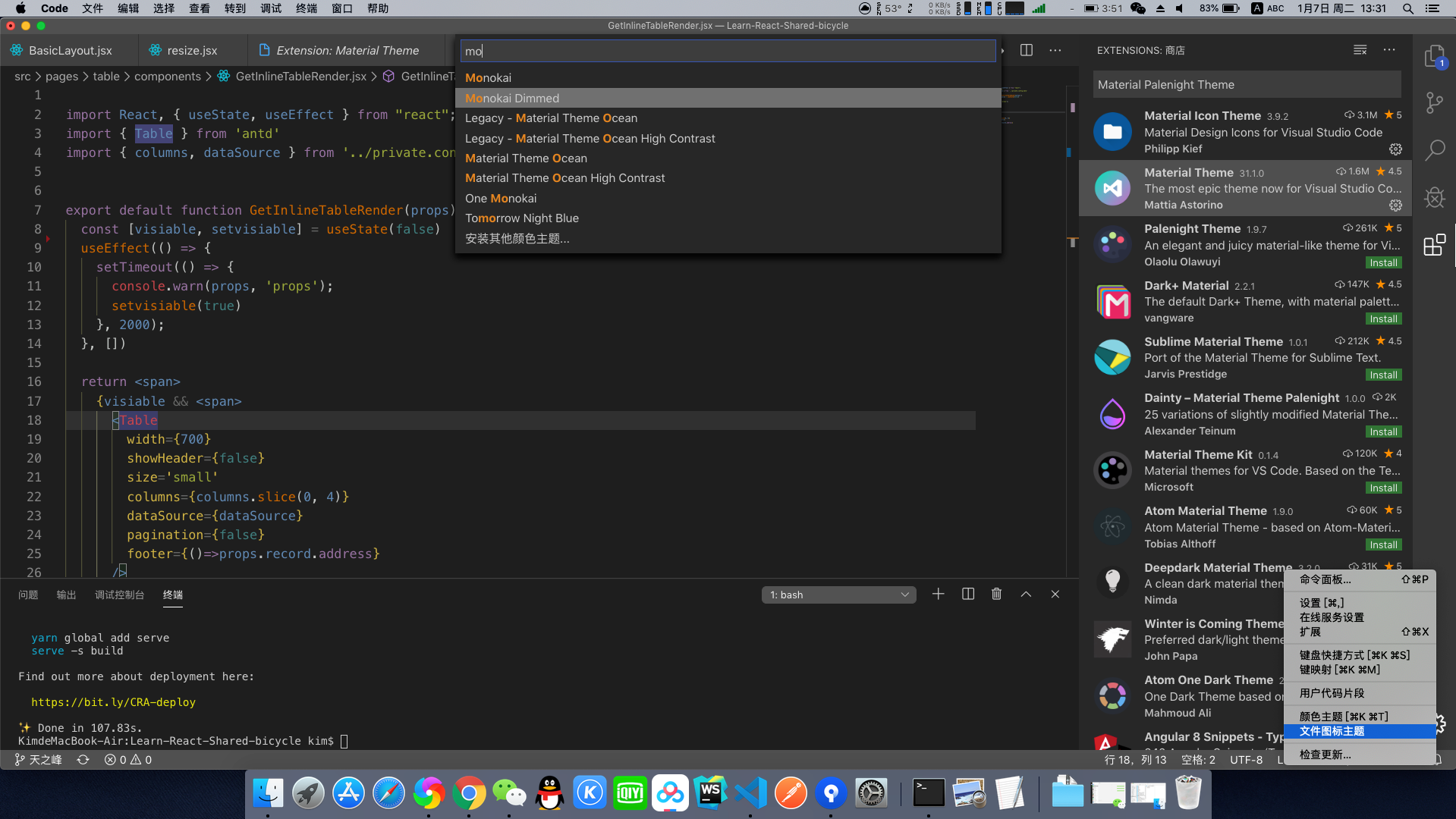
 Material Icon Theme
Material Icon Theme
- 图标主题 🌕🌕🌕🌕🌕
- 插件地址: marketplace.visualstudio.com
[x] 您可以使用命令调色板更改默认文件夹图标的颜色或通过用户设置:
"material-icon-theme.folders.color": "#ef5350",
[x] 文件夹主题通过用户设置:
"material-icon-theme.folders.theme": "specific"

 vscode-icons
vscode-icons
- 文件图标 🌕🌕🌕🌗🌑
- 插件地址:marketplace.visualstudio.com
- 编码时有一个高效、易用的界面,我们需要对一些不明了的组件做一些美化
- vscode-icons 插件可以实现对各种文件类型的文件前的图标进行优化显示,这样我们在查看长长的文件列表的时候,可以直接通过文件的图标就可以快速知道文件的类型,而不是去看文件的后缀
 One Monokai Theme
One Monokai Theme
- 主题类 🌕🌕🌕🌕🌕
- 插件地址:marketplace.visualstudio.com
- 很骚气的主题颜色

 Atom One Dark Theme
Atom One Dark Theme
- 主题类 🌕🌕🌕🌕🌕
- 插件地址:marketplace.visualstudio.com
- 很骚气的主题颜色

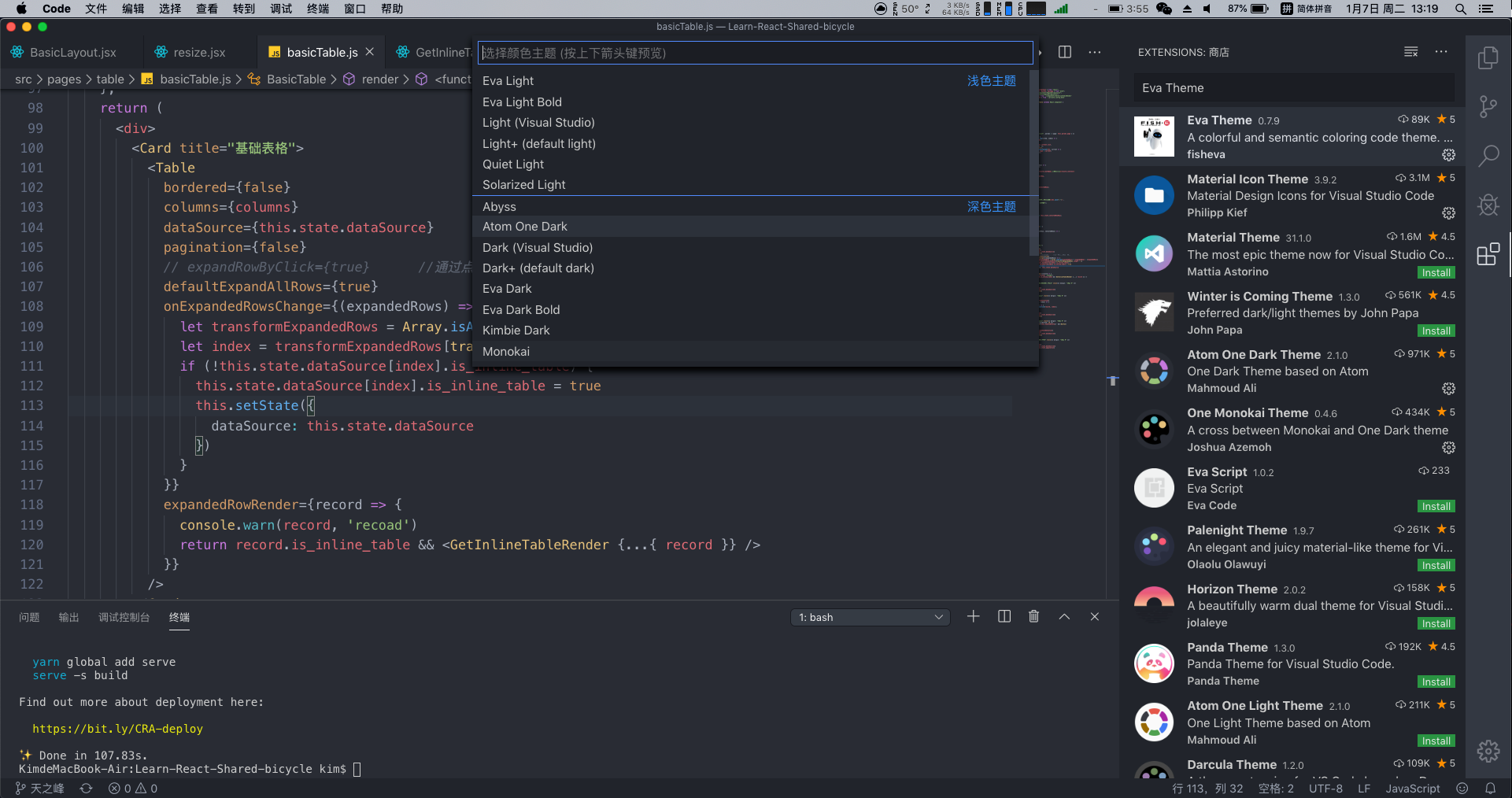
 Eva Theme
Eva Theme
- 主题类 🌕🌕🌕🌕🌕
- 插件地址:marketplace.visualstudio.com
- 很骚气的主题颜色

 Material Palenight Theme
Material Palenight Theme
- 主题类 🌕🌕🌕🌕🌕
- 插件地址:marketplace.visualstudio.com

 One Dark Pro
One Dark Pro
- 暗色主题 🌕🌕🌕🌕🌗
- 插件地址:marketplace.visualstudio.com
- 长时间的编码,暗色调的编码环境更不容易让视力疲劳,而且也可以让自己更加专注。
- 安装了 One Dark Pro 插件后,可以一键将 VSCode 编辑器的颜色调整成暗色系,编码起来更加舒适

 Beautify
Beautify
- 代码美化 🌕🌕🌕🌗🌑
- 插件地址:marketplace.visualstudio.com
- Beautify 插件可以快速格式化你的代码格式,让你在编写代码时杂乱的代码结构瞬间变得非常规整,代码强迫症必备,较好的代码格式在后期维护以及他人阅读时都会有很多的便利
- 插件支持的语言非常多,基本堵盖了目前所有的语言,而且你还可以自定义代码格式化的结构
 Markdown Table Formatter
Markdown Table Formatter
- 格式化 🌕🌕🌕🌕🌖
- 插件地址:marketplace.visualstudio.com
- 一个简单的markdown插件来格式化表格
二、 功能类
 ESLint
ESLint
- 代码检查工具 🌕🌕🌕🌕🌖
- 插件地址:marketplace.visualstudio.com
- ESLint 是一个语法规则和代码风格的检查工具,可以用来保证写出语法正确、风格统一的代码。
- 而 VSCode 中的 ESLint 插件就直接将 ESLint 的功能集成好,安装后即可使用,对于代码格式与规范的细节还可以自定义,并且一个团队可以共享同一个配置文件,这样一个团队所有人写出的代码就可以使用同一个代码规范,在代码签入前每个人可以完成自己的代码规范检查
 Debugger for Chrome
Debugger for Chrome
- 调试工具 🌕🌕🌕🌕🌖
- 插件地址:marketplace.visualstudio.com
- 此工具简直就是前端开发必备,将大大地改变你的开发与调试模式
- 以往的前端调试,主要是 JavaScript 调试,你需要在 Chrome 的控制台中找到对应代码的部分,添加上断点,然后在 Chrome 的控制台中单步调试并在其中查看值的变化
- 而在使用了 Debugger for Chrome 后,当代码在 Chrome 中运行后,你可以直接在 VSCode 中加上断点,点击运行后,Chrome 中的页面继续运行,执行到你在 VSCode 中添加的断点后,你可以直接在 VSCode 中进行单步调试
- 关于 Chrome 调试工具的使用,你可以参考我在我们的知识星球中分享的原创视频教程「50 个 Chrome Developer Tools 必备技巧」,课程分享了前端开发中必备的浏览器调试工具 Chrome Developer Tools 使用过程中必备的 50 个使用与调试技巧,这些知识是你成为合格的前端开发人员必备技能
 Code Runner
Code Runner
- 万能语言运行环境 🌕🌕🌕🌕🌕
- 插件地址:marketplace.visualstudio.com
- 如果你需要学习或者接触各种各样的开发语言,那么 Code Runner 插件可以让你不用搭建各种语言的开发环境,直接通过此插件就可以直接运行对应语言的代码,非常适合学习或测试各种开发语言。
- 支持的语言有:C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D, 以及一些自定义的命令
修改执行环境映射命令
打开设置输入code-runner.executorMap,根据提示回车后,自动弹出一下内容,然后找到前面输入过的命令,添加要执行语言命令相应对的代码:
"code-runner.executorMap": {"python": "python3"}
 Live Server
Live Server
- 实时本地服务器 🌕🌕🌕🌕🌑
- 插件地址:marketplace.visualstudio.com
- 带实时浏览器的快速开发实时服务器重新加载。
- 从状态栏单击一下即可启动或停止服务器。
- 从资源管理器菜单中打开浏览器中的HTML文件。[快速吉夫演示]。
- 支持排除用于更改检测的文件。
- 热键控制。
- 可自定义端口编号、服务器根、默认浏览器。
- 使用预先命令行支持任何浏览器(例如:火狐每晚)。
- 支持铬调试附件(更多信息)。[快速吉夫演示]。
- 通过 WLAN 远程连接(例如:通过移动连接) [需要帮助?请参阅常见问题部分|
- 使用可取的主机名称(本地主机或 127.0.0.1)。
- 可自定义的实时重新加载功能支持标签。(默认值是或Bodyhead)
- SVG 支持
- https支持。
- 支持代理。
- 启用了腐蚀性
- 支持多根工作区。
- 支持任何文件,甚至动态页面通过实时服务器网络扩展。
 Document This
Document This
- 快速注释 🌕🌕🌕🌕🌑
- 插件地址:marketplace.visualstudio.com
- 优秀的代码除了优秀的性能、规范的格式,注释也是不可或缺的,而且注释也应该有一套标准的注释方法,特别对于 JavaScript 这种语言。
- Document This 可以快速地帮你生成注释,如一些函数的注释还能帮你抽取出参数的定义等,是你编写规范代码必备的工具
 translate to chinese
translate to chinese
- 翻译 🌕🌕🌕🌕🌑
- 插件地址:marketplace.visualstudio.com
- 翻译插件,使用百度翻译API把其他语言翻译成中文,快捷键是 ctrl+shift.torcmd+shift+t
- 快速高效
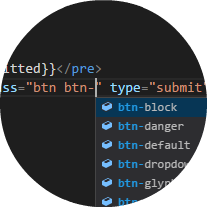
 CSS class names in HTML
CSS class names in HTML
- CSS 类名智能提示
- 插件地址:marketplace.visualstudio.com
- 在 HTML 中调用定义好的样式名时,有时需要经常在 HTML 与 CSS 文件之间切换,来回地查看你已定义好的 CSS 类名
- 而有了 IntelliSense for CSS class names in HTML 插件后,你可以在 HTML 中需要调用 CSS 类名的地方,此插件会智能地给你已定义 CSS 类名的提示
 Code Spell Checker
Code Spell Checker
- 代码拼写检查
- 插件地址:marketplace.visualstudio.com
- 此插件安装后就不用管就好了,在你代码中有单词拼写错误时,你就会发现它的好处,因为我们写代码毕竟都是大量的英文单词变量定义,插件还可以给出错误拼写单词的建议
 TODO Highlight
TODO Highlight
- 备忘插件
- 插件地址:marketplace.visualstudio.com
- 在很多的其他代码编辑器中都有 TODO 标注功能的,如你写到某一部分的代码时,其中部分的功能需要稍后再来实现,这是就可以在对应的代码处添加一个 TODO 类型的注释,那么后期就可以快速地跳转到这部分继续写,而且当项目很大的时候,TODO 就变得更加有用,因为有时候 TODO 可能有几十个,帮助你标注那些功能需要继续实现或优化
 open in browser
open in browser
- 打开浏览器 🌕🌕🌕🌕🌕
- 插件地址: marketplace.visualstudio.com
- 当你编辑好HTML文件需要浏览网页的时候,就可以通过这个快速在浏览器运行html文件
 Chinese (Simplified) Language Pack
Chinese (Simplified) Language Pack
- 汉化包 🌕🌕🌕🌕🌕
- 插件地址: marketplace.visualstudio.com
- 在 locale.json 中添加 "locale": "zh-cn",即可载入中文(简体)语言包
- 要修改locale.json,你可以同时按下 Ctrl+Shift+P打开命令面板,之后输入"config" 筛选可用命令列表,最后选择配置语言命令
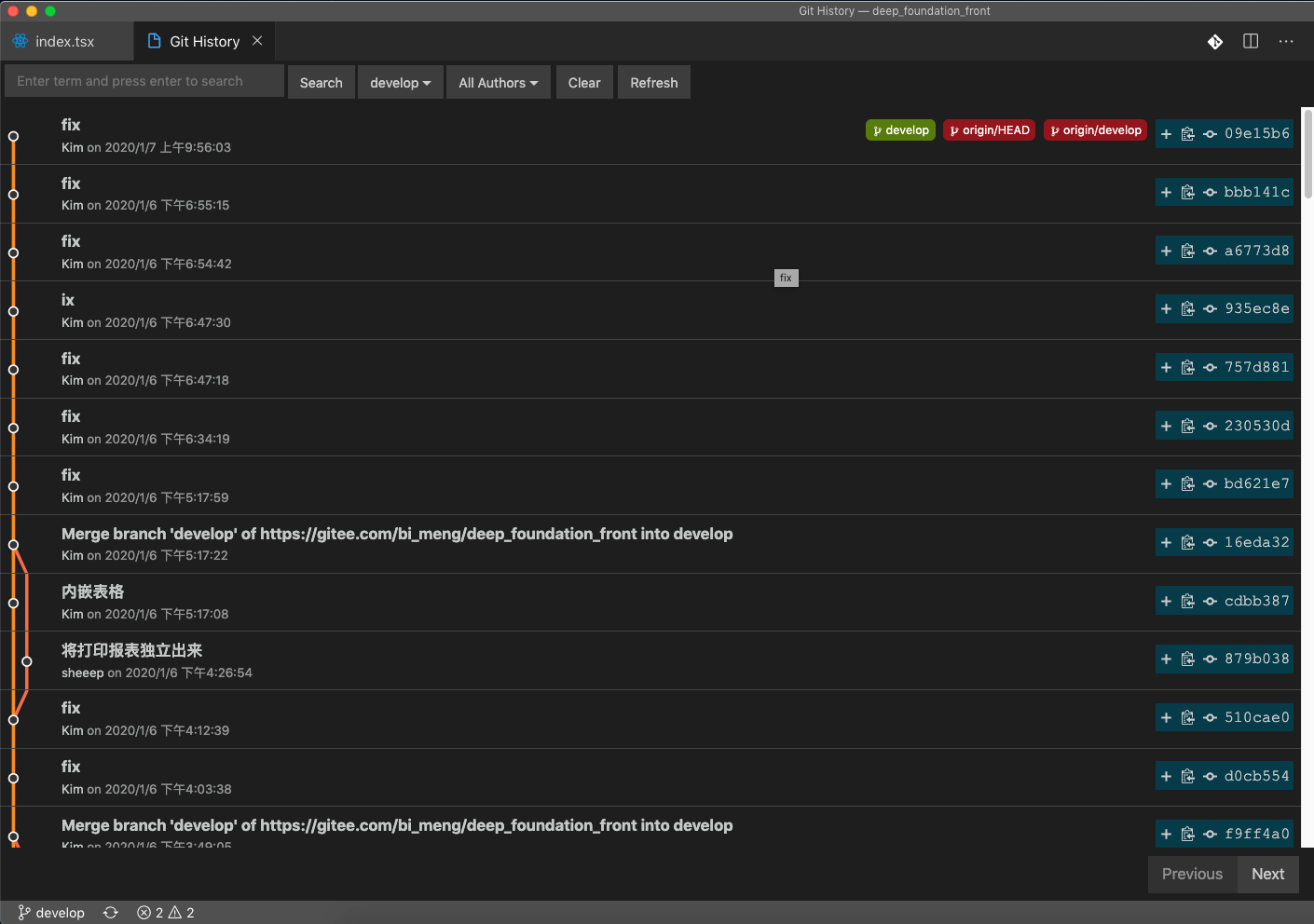
 Git History
Git History
- Git History 🌕🌕🌕🌕🌕
- 插件地址:marketplace.visualstudio.com
- 查看和搜索git日志以及图形和详细信息。
- 查看文件的先前副本。
- 查看和搜索历史
- 查看一个或所有分支的历史记录(git日志)
- 查看文件的历史记录
- 查看文件中的行历史(Git Blame)。
- 查看作者的历史
- 比较分支
- 比较提交
- 跨提交比较文件
- Github头像
- 采摘承诺
- 还原提交
- 从提交创建分支
- 在树视图中查看提交信息(所有更改的快照)
- 合并并变基

 GitLens
GitLens
增强构建到视觉工作室代码中的 Git 功能 — — 通过 Git 指责注释和代码镜头一目了然地可视化代码授权,无缝导航和探索 Git 存储库,通过强大的比较命令获得有价值的见解,等等
- Git Supercharged 🌕🌕🌕🌕🌕
- 插件地址:marketplace.visualstudio.com
- 通过文件的历史轻松修订导航(向后和向前)
- 行末尾显示提交人和上次修改行的作者的不显眼的当前行指责注释,悬停时可访问更详细的指责信息
- 作者代码镜头显示文件顶部和/或代码块顶部的最新提交和作者数量
- 状态栏指责注释显示提交和作者谁最后修改了当前行
- 编辑器槽中的按需文件注释,包括
- 许多丰富的侧边酒吧视图
- Git 命令调色板,可提供引导(分步)访问许多常见的 Git 命令,以及快速访问
- 用户友好的交互式重新基站编辑器,轻松配置交互式重新基站会话
- 终端链接——在集成终端中的自动链接上快速跳转到更多细节,了解提交、分支、标签等ctrl+click
- 丰富的远程提供商集成-GitHub,GitLab,吉塔,比特巴克特,蔚蓝开发程序
- 发出和拉取请求自动链接
- 为链接问题和拉取请求提供了丰富的悬停信息(仅限 GitHub)
- 关联用分支拉取请求并提交(仅限 GitHub)
- 许多强大的命令导航和比较修订和更多
- 可自定义菜单和工具栏,用于控制显示菜单和工具栏项的位置
- 用户定义的模式,用于在设置集之间快速拖拉
 SVN
SVN
- svn 🌕🌕🌕🌕🌕
- 插件地址:marketplace.visualstudio.com