- 维基">维基
- GitHub Flavored Markdown Spec">【全英】GitHub Flavored Markdown Spec
- Demi">Demi
- 6. 引用
- 6.1. 引用的多层嵌套
- 6.2. 引用其它要素
- 7. 插入图像
- 8. 内容目录
- 9. 注脚
- 10. LaTeX 公式
- 11. 流程图
- 12 .表格
- 13. 分隔线
- 14. 代码
- Markdown 指南中文版">Markdown 指南中文版
- Heading level 1
- Heading level 1
维基
Markdown已经成为典型的转换为HTML的非正式规范[9]和参考实现。随着时间的推移,出现了许多Markdown实现。人们开发这些主要是由于在基本语法之上需要额外的功能 - 例如表格,脚注,定义列表(技术上的HTML描述列表)和HTML块内的Markdown。其中一些行为偏离了最开始的参考实现。与此同时,非正式规范中的一些含糊不清引起了人们的注意[10]。这些问题促使Markdown解析器的一些开发人员努力实现标准化。
Babelmark[11][12]是一个可用于比较各种实现的输出的工具,以促进关于如何以及是否应该阐明Markdown规范的某些模糊方面的讨论。[13]格鲁伯认为不应完全标准化:“不同的网站(和人们)有不同的需求。没有一种语法可以让所有人满意。”[14]
GFM
2017年,GitHub发布了基于CommonMark的GitHub Flavored Markdown(GFM)的正式规范。[21]除了表格、删除线、自动链接和任务列表被GitHub规范作为扩展添加之外,它遵循CommonMark规范。 [22]GitHub还相应地更改了其站点上使用的解析器,这要求更改某些文档 - 例如,GFM现在要求创建标题的哈希符号由空格字符分隔。
Markdown Extra
Markdown Extra是一种轻量级标记语言,基于在PHP(最初)、Python和Ruby[23]中实现的Markdown。它添加了普通Markdown语法不具备的功能。内容管理系统支持Markdown Extra,例如Drupal[24],TYPO3[25]和MediaWiki[26]。
它为Markdown添加了以下功能:
- HTML块内的Markdown标记
- 具有id / class属性的元素
- 围栏代码块
- 表格[27]
- 定义清单
- 脚注
- 缩写
【全英】GitHub Flavored Markdown Spec
Version 0.29-gfm (2019-04-06)
This formal specification is based on the CommonMark Spec by John MacFarlane
Demi
1. 斜体和粗体
*斜体*或_斜体_**粗体*****加粗斜体***~~删除线~~
view
2. 分级标题
# 一级标题## 二级标题### 三级标题#### 四级标题##### 五级标题###### 六级标题
由于用了[TOC]标记编辑器会把所有标题写到目录大纲中,在这里写的演示标题也会列进去,所以就不演示了。同学们自己在编辑器中观察,很简单,一级标题字号最大,依级递减。
3. 超链接
Markdown 支持两种形式的链接语法: 行内式和参考式两种形式,行内式一般使用较多。
3.1. 行内式
语法说明:
[]里写链接文字,()里写链接地址, ()中的”“中可以为链接指定title属性,title属性可加可不加。title属性的效果是鼠标悬停在链接上会出现指定的 title文字。链接地址与链接标题前有一个空格。
欢迎来到[Demi的随笔和技术空间](https://yuhongjun.github.io/)欢迎来到[Demi的随笔和技术空间](https://yuhongjun.github.io/ "Demi的随笔和技术空间")
view
欢迎来到Demi的随笔和技术空间
欢迎来到Demi的随笔和技术空间
3.2. 参考式
参考式超链接一般用在学术论文上面,或者另一种情况,如果某一个链接在文章中多处使用,那么使用引用 的方式创建链接将非常好,它可以让你对链接进行统一的管理。
语法说明: 参考式链接分为两部分,文中的写法 [链接文字][链接标记],在文本的任意位置添加[链接标记]:链接地址 “链接标题”,链接地址与链接标题前有一个空格。
如果链接文字本身可以做为链接标记,你也可以写成[链接文字][] [链接文字]:链接地址的形式,见代码的最后一行。
我经常去的几个网站[Google][1],[Demi的随笔和技术空间][2],[Demi的随笔和技术空间][]。[1]:http://www.google.com[2]:https://yuhongjun.github.io/ "Demi的随笔和技术空间"[Demi的随笔和技术空间]:https://yuhongjun.github.io/
view
我经常去的几个网站Google,Demi的随笔和技术空间,Demi的随笔和技术空间。
3.3. 自动链接
语法说明: Markdown 支持以比较简短的自动链接形式来处理网址和电子邮件信箱,只要是用<>包起来, Markdown 就会自动把它转成链接。一般网址的链接文字就和链接地址一样,例如:
<http://example.com/><address@example.com>
view
http://example.com/
address@example.com
4. 锚点
网页中,锚点其实就是页内超链接,也就是链接本文档内部的某些元素,实现当前页面中的跳转。比如我这里写下一个锚点,点击回到目录,就能跳转到目录。 在目录中点击这一节,就能跳过来。还有下一节的注脚。这些根本上都是用锚点来实现的。
注意:
- Markdown Extra 只支持在标题后插入锚点,其它地方无效。
- Leanote 编辑器右侧显示效果区域暂时不支持锚点跳转,所以点来点去发现没有跳转不必惊慌,但是你发布成笔记或博文后是支持跳转的。
```markdown
0. 跳转测试{#index}
跳转到跳转测试
<a name="fIoP1"></a>## 5. 列表<a name="Y0JxX"></a>### 5.1. 无序列表使用 *,+,- 表示无序列表。```markdown- 无序列表项 一- 无序列表项 二- 无序列表项 三
view
- 有序列表项 一
- 有序列表项 二
-
view
有序列表项 一
- 有序列表项 二
- 有序列表项 三
5.3. 定义型列表
语法说明:
定义型列表由名词和解释组成。一行写上定义,紧跟一行写上解释。解释的写法:紧跟一个缩进(Tab): ```markdown 代码块 1 Markdown : 轻量级文本标记语言,可以转换成html,pdf等格式(左侧有一个可见的冒号和四个不可见的空格)
代码块 2 : 这是代码块的定义(左侧有一个可见的冒号和四个不可见的空格)
代码块(左侧有八个不可见的空格)
<a name="CxUOa"></a>#### view**代码块 1 Markdown**<br />轻量级文本标记语言,可以转换成html,pdf等格式(左侧有一个可见的冒号和四个不可见的空格)<br />**代码块 2**<br />这是代码块的定义(左侧有一个可见的冒号和四个不可见的空格)```markdown代码块(左侧有八个不可见的空格) ##### 5.3. 列表缩进
语法说明:
列表项目标记通常是放在最左边,但是其实也可以缩进,最多 3 个空格,项目标记后面则一定要接着至少一个空格或制表符。
* 轻轻的我走了, 正如我轻轻的来; 我轻轻的招手, 作别西天的云彩。那河畔的金柳, 是夕阳中的新娘; 波光里的艳影, 在我的心头荡漾。软泥上的青荇, 油油的在水底招摇; 在康河的柔波里, 我甘心做一条水草!* 那榆荫下的一潭, 不是清泉, 是天上虹; 揉碎在浮藻间, 沉淀着彩虹似的梦。寻梦?撑一支长篙, 向青草更青处漫溯; 满载一船星辉, 在星辉斑斓里放歌。但我不能放歌, 悄悄是别离的笙箫; 夏虫也为我沉默, 沉默是今晚的康桥!悄悄的我走了, 正如我悄悄的来; 我挥一挥衣袖, 不带走一片云彩。
view
- 轻轻的我走了, 正如我轻轻的来; 我轻轻的招手, 作别西天的云彩。 那河畔的金柳, 是夕阳中的新娘; 波光里的艳影, 在我的心头荡漾。 软泥上的青荇, 油油的在水底招摇; 在康河的柔波里, 我甘心做一条水草!
- 那榆荫下的一潭, 不是清泉, 是天上虹; 揉碎在浮藻间, 沉淀着彩虹似的梦。 寻梦?撑一支长篙, 向青草更青处漫溯; 满载一船星辉, 在星辉斑斓里放歌。 但我不能放歌, 悄悄是别离的笙箫; 夏虫也为我沉默, 沉默是今晚的康桥! 悄悄的我走了, 正如我悄悄的来; 我挥一挥衣袖, 不带走一片云彩。
5.4. 包含段落的列表
语法说明:
列表项目可以包含多个段落,每个项目下的段落都必须缩进 4 个空格或是 1 个制表符(显示效果与代码一致): ```markdown
轻轻的我走了, 正如我轻轻的来; 我轻轻的招手, 作别西天的云彩。 那河畔的金柳, 是夕阳中的新娘; 波光里的艳影, 在我的心头荡漾。 软泥上的青荇, 油油的在水底招摇; 在康河的柔波里, 我甘心做一条水草!
那榆荫下的一潭, 不是清泉, 是天上虹; 揉碎在浮藻间, 沉淀着彩虹似的梦。 寻梦?撑一支长篙, 向青草更青处漫溯; 满载一船星辉, 在星辉斑斓里放歌。 但我不能放歌, 悄悄是别离的笙箫; 夏虫也为我沉默, 沉默是今晚的康桥!
悄悄的我走了, 正如我悄悄的来; 我挥一挥衣袖, 不带走一片云彩。 ```
view
- 轻轻的我走了, 正如我轻轻的来; 我轻轻的招手, 作别西天的云彩。 那河畔的金柳, 是夕阳中的新娘; 波光里的艳影, 在我的心头荡漾。 软泥上的青荇, 油油的在水底招摇; 在康河的柔波里, 我甘心做一条水草!那榆荫下的一潭, 不是清泉, 是天上虹; 揉碎在浮藻间, 沉淀着彩虹似的梦。 寻梦?撑一支长篙, 向青草更青处漫溯; 满载一船星辉, 在星辉斑斓里放歌。 但我不能放歌, 悄悄是别离的笙箫; 夏虫也为我沉默, 沉默是今晚的康桥!
- 悄悄的我走了, 正如我悄悄的来; 我挥一挥衣袖, 不带走一片云彩。
5.5. 包含引用的列表
语法说明:
如果要在列表项目内放进引用,那 > 就需要缩进: ```markdown
- 阅读的方法:
打开书本。
打开电灯。
5.6. 包含代码区块的引用
语法说明: 如果要放代码区块的话,该区块就需要缩进两次,也就是 8 个空格或是 2 个制表符。
5.7. 一个特殊情况
在特殊情况下,项目列表很可能会不小心产生,像是下面这样的写法:
1986. What a great season.
会显示成:
- What a great season.
换句话说,也就是在行首出现数字-句点-空白,要避免这样的状况,你可以在句点前面加上反斜杠:
1986\. What a great season.
才会正常显示成:
1986. What a great season.
6. 引用
语法说明:
引用需要在被引用的文本前加上>符号。
> 这是一个有两段文字的引用,无意义的占行文字1.无意义的占行文字2.> 无意义的占行文字3.无意义的占行文字4.
view
这是一个有两段文字的引用,
无意义的占行文字1.
无意义的占行文字2.无意义的占行文字3.
无意义的占行文字4.
6.1. 引用的多层嵌套
区块引用可以嵌套(例如:引用内的引用),只要根据层次加上不同数量的 > :
>>> 请问 Markdwon 怎么用? - 小白>> 自己看教程! - 愤青> 教程在哪? - 小白
view
原文
语雀(不支持)
请问 Markdwon 怎么用? - 小白
自己看教程! - 愤青
教程在哪? - 小白
6.2. 引用其它要素
引用的区块内也可以使用其他的 Markdown 语法,包括标题、列表、代码区块等:
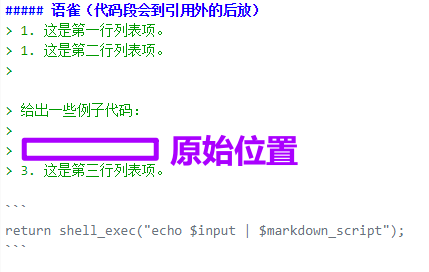
> 1. 这是第一行列表项。> 2. 这是第二行列表项。>> 给出一些例子代码:>> return shell_exec("echo $input | $markdown_script");> 3. 这是第三行列表项。
view
原文
语雀(代码段会到引用外的后放)
- 这是第一行列表项。
- 这是第二行列表项。
给出一些例子代码:
- 这是第三行列表项。
return shell_exec("echo $input | $markdown_script");
7. 插入图像
图片的创建方式与超链接相似,而且和超链接一样也有两种写法,行内式和参考式写法。
语法中图片Alt的意思是如果图片因为某些原因不能显示,就用定义的图片Alt文字来代替图片。 图片Title则和链接中的Title一样,表示鼠标悬停与图片上时出现的文字。 Alt 和 Title 都不是必须的,可以省略,但建议写上。
7.1. 行内式
语法说明:
美丽风景:
view
7.2. 参考式
语法说明:
在文档要插入图片的地方写![图片Alt][标记]
在文档的最后写上[标记]:图片地址 “Title”
[scenery]:https://yuhongjun.github.io/assets/media/scenery.jpeg "美丽风景"
view
8. 内容目录
在段落中填写 [TOC] 以显示全文内容的目录结构。 :::info 语雀不支持 :::
9. 注脚
语法说明:
在需要添加注脚的文字后加上脚注名字[^注脚名字],称为加注。 然后在文本的任意位置(一般在最后)添加脚注,脚注前必须有对应的脚注名字。
:::info
注意:经测试注脚与注脚之间必须空一行,不然会失效。成功后会发现,即使你没有把注脚写在文末,经Markdown转换后,也会自动归类到文章的最后。
:::
使用 Markdown[^1]可以效率的书写文档, 直接转换成 HTML[^2], 你可以使用 Leanote[^Le] 编辑器进行书写。[^1]:Markdown是一种纯文本标记语言[^2]:HyperText Markup Language 超文本标记语言[^Le]:开源笔记平台,支持Markdown和笔记直接发为博文
view
:::info 注:脚注自动被搬运到最后面,请到文章末尾查看,并且脚注后方的链接可以直接跳转回到加注的地方。 :::
语雀好像不支持↓
使用 Markdown^1可以效率的书写文档, 直接转换成 HTML[^2], 你可以使用 Leanote^Le 编辑器进行书写。
[^2]:HyperText Markup Language 超文本标记语言
10. LaTeX 公式
10.1. $ 表示行内公式:
质能守恒方程可以用一个很简洁的方程式 $E=mc^2$ 来表达。
view
质能守恒方程可以用一个很简洁的方程式 $E=mc^2$ 来表达。
10.2 $$ 表示整行公式:
$$\sum_{i=1}^n a_i=0$$$$f(x_1,x_x,\ldots,x_n) = x_1^2 + x_2^2 + \cdots + x_n^2 $$$$\sum^{j-1}_{k=0}{\widehat{\gamma}_{kj} z_k}$$
访问 MathJax 参考更多使用方法。
11. 流程图
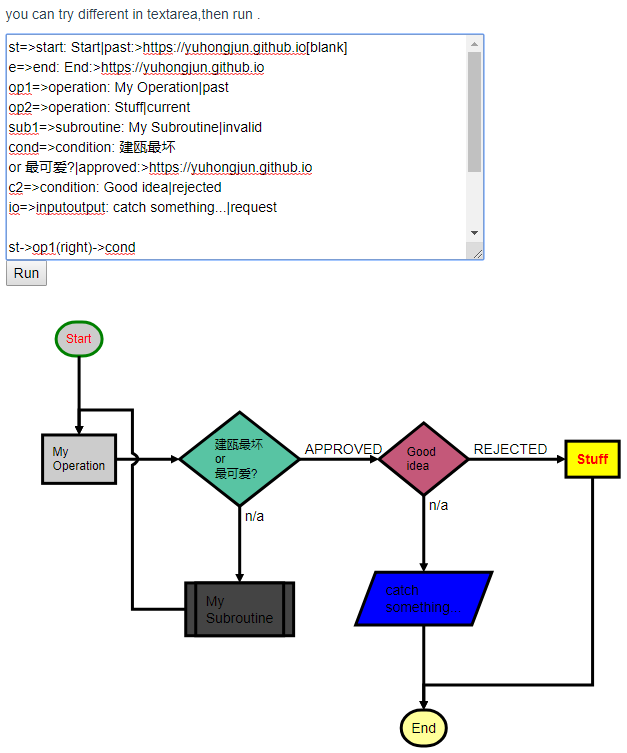
<div><textarea id="code" style="width: 100%;" rows="11">st=>start: Start|past:>http://www.google.com[blank]e=>end: End:>http://www.google.comop1=>operation: My Operation|pastop2=>operation: Stuff|currentsub1=>subroutine: My Subroutine|invalidcond=>condition: Yesor No?|approved:>http://www.google.comc2=>condition: Good idea|rejectedio=>inputoutput: catch something...|requestst->op1(right)->condcond(yes, right)->c2cond(no)->sub1(left)->op1c2(yes)->io->ec2(no)->op2->e</textarea></div><div><button id="run" type="button">Run</button></div><div id="canvas"></div>
you can try different in textarea,then run:
更多语法参考:流程图语法参考
12 .表格
语法说明:
不管是哪种方式,第一行为表头,第二行分隔表头和主体部分,第三行开始每一行为一个表格行。 列于列之间用管道符|隔开。原生方式的表格每一行的两边也要有管道符。 第二行还可以为不同的列指定对齐方向。默认为左对齐,在-右边加上:就右对齐。
简单方式写表格:
学号|姓名|分数-|-|-小明|男|75小红|女|79小陆|男|92
原生方式写表格:
|学号|姓名|分数||-|-|-||小明|男|75||小红|女|79||小陆|男|92|
为表格第二列指定方向: | 产品 | 价格 | | —- | —- | | Leanote 高级账号 | 60元/年 | | Leanote 超级账号 | 120元/年 |
view
简单方式写表格+原生方式写表格: | 学号 | 姓名 | 分数 | | —- | —- | —- | | 小明 | 男 | 75 | | 小红 | 女 | 79 | | 小陆 | 男 | 92 |
为表格第二列指定方向: | 产品 | 价格 | | —- | —- | | Leanote 高级账号 | 60元/年 | | Leanote 超级账号 | 120元/年 |
13. 分隔线
你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线,显示效果都一样:
* * *********- - ----------------------------------------
14. 代码
对于程序员来说这个功能是必不可少的,插入程序代码的方式有两种,一种是利用缩进(Tab), 另一种是利用”`”符号(一般在ESC键下方)包裹代码。
语法说明:
- 插入行内代码,即插入一个单词或者一句代码的情况,使用
code这样的形式插入。 - 插入多行代码,可以使用缩进或者“ code “,具体看示例。
14.1. 行内式
C语言里的函数 `scanf()` 怎么使用?
view
14.2. 缩进式多行代码
缩进 4 个空格或是 1 个制表符
一个代码区块会一直持续到没有缩进的那一行(或是文件结尾)。
#include <stdio.h>int main(void){printf("Hello world\n");}
view
#include <stdio.h>int main(void){printf("Hello world\n");}
14.3. 用六个`包裹多行代码
```#include <stdio.h>int main(void){printf("Hello world\n");}
<a name="nElP7"></a>### 14.4. HTML 原始码在代码区块里面, & 、 < 和 > 会自动转成 HTML 实体,这样的方式让你非常容易使用 Markdown 插入范例用的 HTML 原始码,只需要复制贴上,剩下的 Markdown 都会帮你处理,例如:<br />第一个例子:```markdown<div class="footer">© 2016 ***</div>
Markdown 指南中文版
总览
几乎所有 Markdown 应用程序都支持 John Gruber 原始设计文档中列出的 Markdown 基本语法。但是,Markdown 处理程序之间存在着细微的变化和差异,我们都会尽可能标记出来。
标题(Headings)
要创建标题,请在单词或短语前面添加井号 (#) 。井号的数量代表了标题的级别。例如,添加三个井号即创建一个三级标题 (
) (例如:### My Header)。
| Markdown | HTML | 渲染效果 |
|---|---|---|
| # Heading level 1 | Heading level 1 |
Heading level 1
| | ## Heading level 2 |
Heading level 2
|Heading level 2
| | ### Heading level 3 |
Heading level 3
|Heading level 3
| | #### Heading level 4 |
Heading level 4
|Heading level 4
| | ##### Heading level 5 |
Heading level 5
|Heading level 5
| | ###### Heading level 6 |
Heading level 6
|Heading level 6
|
可选语法
还可以在文本下方添加任意数量的 == 号来标识一级标题,或者 — 号来标识二级标题。
| Markdown | HTML | 渲染效果 |
|---|---|---|
| Heading level 1 =============== |
Heading level 1 |
Heading level 1
|
| Heading level 2
———————- |
Heading level 2
|Heading level 2
|
标题(Heading)用法的最佳实践
当井号(#)和标题文本之间没有空格时,各 Markdown 应用程序的处理方式是不一样的。为了兼容考虑,请在井号和标题文本之间添加一个空格。
| ✅ 这样做 | ❌ 不要这样做 |
|---|---|
| # Here’s a Heading | #Here’s a Heading |
段落(Paragraphs)
要创建段落,请使用空白行将一行或多行文本进行分隔。
| Markdown | HTML | 渲染效果 |
|---|---|---|
| I really like using Markdown. |
I think I’ll use it to format all of my documents from now on. |
I really like using Markdown.
I think I’ll use it to format all of my documents from now on.
| I really like using Markdown.I think I’ll use it to format all of my documents from now on. |
段落(Paragraph)用法的最佳实践
除非 段落在列表中,否则不要用空格(spaces)或制表符( tabs)缩进段落。
| ✅ 这样做 | ❌ 不要这样做 |
|---|---|
| Don’t put tabs or spaces in front of your paragraphs. |
Keep lines left-aligned like this. | This can result in unexpected formatting problems.
Don’t add tabs or spaces in front of paragraphs. |
换行(Line Breaks)
在一行的末尾添加两个或多个空格,然后按回车键(return),即可创建一个换行(line break)或新行 (
)。
| Markdown | HTML | 渲染效果 |
|---|---|---|
| This is the first line. And this is the second line. |
This is the first line. |
This is the first line. And this is the second line. |
换行(Line Break)用法的最佳实践
几乎每个 Markdown 应用程序都支持两个或多个空格进行换行 (称为 “结尾空格(trailing whitespace)”) 的方式,但这是有争议的,因为很难在编辑器中直接看到空格,并且很多人在每个句子后面都会有意或无意地添加两个空格。由于这个原因,你可能需要使用除结尾空格以外的其它方式来进行换行。如果你所使用的 Markdown 应用程序 支持 HTML 的话,你可以使用 HTML 的
标签来实现换行。
为了兼容性,请在行尾添加“结尾空格”或 HTML 的
标签来实现换行。
还有两种其他方式我并不推荐使用。CommonMark 和其它几种轻量级标记语言支持在行尾添加反斜杠 () 的方式实现换行,但是并非所有 Markdown 应用程序都支持此种方式,因此从兼容性的角度来看,不推荐使用。并且至少有两种轻量级标记语言支持无须在行尾添加任何内容,只须键入回车键( return)即可实现换行。
| ✅ 这样做 | ❌ 不要这样做 |
|---|---|
| First line with two spaces after. And the next line. |
First line with the HTML tag after.
And the next line. | First line with a backslash after.\
And the next line.
First line with nothing after.
And the next line. |
强调(Emphasis)
粗体(Bold)
要加粗文本,请在单词或短语的前后各添加两个星号(asterisks)或下划线(underscores)。如需加粗一个单词或短语的中间部分用以表示强调的话,请在要加粗部分的两侧各添加两个星号(asterisks)。
| Markdown | HTML | 渲染效果 |
|---|---|---|
| I just love bold text. | I just love bold text. | I just love bold text. |
| I just love bold text. | I just love bold text. | I just love bold text. |
| Loveisbold | Loveisbold | Loveisbold |
粗体(Bold)用法最佳实践
Markdown 应用程序在如何处理单词或短语中间的下划线上并不一致。为兼容考虑,在单词或短语中间部分加粗的话,请使用星号(asterisks)。
| ✅ 这样做 | ❌ 不要这样做 |
|---|---|
| Loveisbold | Loveisbold |
斜体(Italic)
要用斜体显示文本,请在单词或短语前后添加一个星号(asterisk)或下划线(underscore)。要斜体突出单词的中间部分,请在字母前后各添加一个星号,中间不要带空格。
| Markdown | HTML | 渲染效果 |
|---|---|---|
| Italicized text is the cat’s meow. | Italicized text is the cat’s meow. | Italicized text is the cat’s meow. |
| Italicized text is the cat’s meow. | Italicized text is the cat’s meow. | Italicized text is the cat’s meow. |
| Acatmeow | Acatmeow | A_cat_meow |
斜体(Italic)用法的最佳实践
Markdown 的众多应用程序在如何处理单词中间的下划线上意见不一致。为了兼容起见,请用星号标注单词中间的斜体来表示着重。
| ✅ 这样做 | ❌ 不要这样做 |
|---|---|
| Acatmeow | A_cat_meow |
粗体(Bold)和斜体(Italic)
要同时用粗体和斜体突出显示文本,请在单词或短语的前后各添加三个星号或下划线。要加粗并用斜体显示单词或短语的中间部分,请在要突出显示的部分前后各添加三个星号,中间不要带空格。
| Markdown | HTML | 渲染效果 |
|---|---|---|
| This text is really important. | This text is really important. | This text is really important. |
| This text is really important. | This text is really important. | This text is really important. |
| This text is really important. | This text is really important. | This text is really important. |
| This text is really important. | This text is really important. | This text is really important. |
| This is reallyveryimportant text. | This is reallyveryimportant text. | This is reallyveryimportant text. |
粗体(Bold)和斜体(Italic)用法的最佳实践
Markdown 应用程序在处理单词或短语中间添加的下划线上并不一致。为了实现兼容性,请使用星号将单词或短语的中间部分加粗并以斜体显示,以示重要。
| ✅ 这样做 | ❌ 不要这样做 |
|---|---|
| This is reallyveryimportant text. | This is reallyveryimportant text. |
块引用(Blockquotes)
要创建块引用,请在段落前添加一个 > 符号。
> Dorothy followed her through many of the beautiful rooms in her castle.
渲染效果如下所示:
Dorothy followed her through many of the beautiful rooms in her castle.
多个段落的块引用(Blockquotes)
块引用可以包含多个段落。为段落之间的空白行各添加一个 > 符号。
> Dorothy followed her through many of the beautiful rooms in her castle.>> The Witch bade her clean the pots and kettles and sweep the floor and keep the fire fed with wood.
渲染效果如下:
Dorothy followed her through many of the beautiful rooms in her castle.
The Witch bade her clean the pots and kettles and sweep the floor and keep the fire fed with wood.
嵌套块引用(Nested Blockquotes)
块引用可以嵌套。在要嵌套的段落前添加一个 >> 符号。
> Dorothy followed her through many of the beautiful rooms in her castle.>>> The Witch bade her clean the pots and kettles and sweep the floor and keep the fire fed with wood.
渲染效果如下:
(语雀不支持引用嵌套,语雀效果如下↓)
Dorothy followed her through many of the beautiful rooms in her castle.
The Witch bade her clean the pots and kettles and sweep the floor and keep the fire fed with wood.
带有其它元素的块引用(Blockquotes with Other Elements)
块引用可以包含其他 Markdown 格式的元素。并非所有元素都可以使用,你需要进行实验以查看哪些元素有效。
> #### The quarterly results look great!>> - Revenue was off the chart.> - Profits were higher than ever.>> *Everything* is going according to **plan**.
渲染效果如下:
The quarterly results look great!
- Revenue was off the chart.
- Profits were higher than ever.
Everything is going according to plan.
Blockquotes 最佳实践
为了兼容性,在块引用之前和之后放置空行。
| ✅ Do this | ❌ Don’t do this |
|---|---|
| Try to put a blank line before… |
This is a blockquote
…and after a blockquote. | Without blank lines, this might not look right.
> This is a blockquote
Don’t do this! |
列表(Lists)
有序列表(Ordered Lists)
要创建有序列表,请在每个列表项前添加数字并紧跟一个英文句点。数字不必按数学顺序排列,但是列表应当以数字 1 起始。
| Markdown | HTML | Rendered Output |
|---|---|---|
| 1. First item 2. Second item 3. Third item 4. Fourth item |
|
1. First item 2. Second item 3. Third item 4. Fourth item |
| 1. First item 1. Second item 1. Third item 1. Fourth item |
|
1. First item 2. Second item 3. Third item 4. Fourth item |
| 1. First item 8. Second item 3. Third item 5. Fourth item |
|
1. First item 2. Second item 3. Third item 4. Fourth item |
| 1. First item 2. Second item 3. Third item 1. Indented item 2. Indented item 4. Fourth item |
|
1. First item 2. Second item 3. Third item 1. Indented item 2. Indented item 4. Fourth item |
有序列表(Ordered List)用法的最佳实践
CommonMark 和其它几种轻量级标记语言可以让你使用括号())作为分隔符(例如 1) First item),但并非所有的 Markdown 应用程序都支持此种用法,因此,从兼容的角度来看,此用法不推荐。为了兼容起见,请只使用英文句点作为分隔符。
| ✅ 这样做 | ❌ 不要这样做 |
|---|---|
| 1. First item 2. Second item |
1) First item 2) Second item |
无序列表(Unordered Lists)
要创建无序列表,请在每个列表项前面添加破折号 (-)、星号 (*) 或加号 (+) 。缩进一个或多个列表项可创建嵌套列表。
| Markdown | HTML | 渲染效果 |
|---|---|---|
| - First item - Second item - Third item - Fourth item |
|
- First item - Second item - Third item - Fourth item |
| First item Second item Third item Fourth item |
|
- First item - Second item - Third item - Fourth item |
| + First item + Second item + Third item + Fourth item |
|
- First item - Second item - Third item - Fourth item |
| - First item - Second item - Third item - Indented item - Indented item - Fourth item |
|
- First item - Second item - Third item - Indented item - Indented item - Fourth item |
以数字开头的无序列表项
如果你需要以数字开头并且紧跟一个英文句号(也就是 .)的无序列表项,则可以使使用反斜线(\)来 转义 这个英文句号。
| Markdown | HTML | Rendered Output |
|---|---|---|
| - 1968\. A great year! - I think 1969 was second best. |
|
- 1968. A great year! - I think 1969 was second best. |
无序列表(Unordered List)用法的最佳实践
Markdown 应用程序在如何处理同一列表中混用不同分隔符上并不一致。为了兼容起见,请不要在同一个列表中混用不同的分隔符,最好选定一种分隔符并一直用下去。
| ✅ 这样做 | ❌ 不要这样做 |
|---|---|
| - First item - Second item - Third item - Fourth item |
+ First item * Second item - Third item + Fourth item |
在列表中添加列表项
要在保留列表连续性的同时在列表中添加另一种元素,请将该元素缩进四个空格或一个制表符,如下例所示: :::info Tip: If things don’t appear the way you expect, double check that you’ve indented the elements in the list four spaces or one tab. :::
段落(Paragraphs)
* This is the first list item.* Here's the second list item.I need to add another paragraph below the second list item.* And here's the third list item.
原文
语雀
- This is the first list item.
- Here’s the second list item.
I need to add another paragraph below the second list item. - And here’s the third list item.
引用块(Blockquotes)
```markdown
- This is the first list item.
Here’s the second list item.
A blockquote would look great below the second list item.
And here’s the third list item. ``` 渲染效果如下:
- This is the first list item.
Here’s the second list item.
A blockquote would look great below the second list item.
And here’s the third list item.
代码块(Code Blocks)
代码块(Code blocks) 通常采用四个空格或一个制表符缩进。当它们被放在列表中时,请将它们缩进八个空格或两个制表符。 ```markdown
- Open the file.
Find the following code block on line 21:
<html><head><title>Test</title></head>
Update the title to match the name of your website ``` 渲染效果如下:
Open the file.
- Find the following code block on line 21:
<html><head><title>Test</title></head>
- Update the title to match the name of your website
图片(Images)
```markdown - Open the file containing the Linux mascot.
Marvel at its beauty.

Close the file. ``` 渲染效果如下:
Open the file containing the Linux mascot.
- Marvel at its beauty.

- Close the file.
列表(Lists)
你可以将无序列表嵌套在有序列表中,反之亦然。 ```markdown - First item
- Second item
- Third item
- Indented item
- Indented item
Fourth item ``` 渲染效果如下:
First item
- Second item
- Third item
- Indented item
- Indented item
- Fourth item
代码
要将单词或短语表示为代码,请将其包裹在反引号 (`) 中。
| Markdown | HTML | 渲染效果 |
|---|---|---|
At the command prompt, type nano. |
At the command prompt, type nano. |
At the command prompt, type nano. |
转义反引号
如果你要表示为代码的单词或短语中包含一个或多个反引号,则可以通过将单词或短语包裹在双反引号(``)中。
| Markdown | HTML | 渲染效果 |
|---|---|---|
Use `code` in your Markdown file. |
Use |
Use code in your Markdown file. |
代码块(Code Blocks)
要创建代码块,请将代码块的每一行缩进至少四个空格或一个制表符。
<html><head></head></html>
渲染效果如下:
<html><head></head></html>
:::info 注意: 要创建不用缩进的代码块,请使用 围栏式代码块(fenced code blocks). :::
分隔线(Horizontal Rules)
要创建分隔线,请在单独一行上使用三个或多个星号 (*)、破折号 (—-) 或下划线 (_) ,并且不能包含其他内容。
***---_________________
以上三个分隔线的渲染效果看起来都一样:
分隔线(Horizontal Rule)用法最佳实践
为了兼容性,请在分隔线的前后均添加空白行。
| ✅ 这样做 | ❌ 不要这样做 |
|---|---|
| Try to put a blank line before… |
…and after a horizontal rule. | Without blank lines, this would be a heading.
—-
Don’t do this! |
链接(Links)
要创建链接,请将链接文本括在方括号(例如 [Duck Duck Go])中,后面紧跟着括在圆括号中的 URL(例如 (https://duckduckgo.com) )。
My favorite search engine is [Duck Duck Go](https://duckduckgo.com).
渲染效果如下:
My favorite search engine is Duck Duck Go.
:::info
注意:要链接到同一页面上的元素,请参阅:linking to heading IDs.
:::
添加标题
你可以选择为链接添加标题(即 title 属性)。当用户将鼠标悬停在链接上时,将显示一个提示。要添加标题,请将其放在 URL 后面。
My favorite search engine is [Duck Duck Go](https://duckduckgo.com "The best search engine for privacy").
渲染效果如下:
My favorite search engine is Duck Duck Go.
网址和电子邮件地址
要将 URL 或电子邮件地址快速转换为链接,请将其括在尖括号中。
<https://www.markdownguide.org><fake@example.com>
渲染效果如下:
https://www.markdownguide.org
fake@example.com
格式化链接
如需 强调(emphasize) 某个链接, 请在方括号前及圆括号后添加星号。要将链接表示为 代码(code) ,请在方括号内添加反引号。
I love supporting the **[EFF](https://eff.org)**.This is the *[Markdown Guide](https://www.markdownguide.org)*.See the section on [`code`](#code).
渲染效果如下:
I love supporting the EFF.
This is the Markdown Guide.
See the section on [code](#code).
引用式链接
引用式(Reference-style)链接是一种特殊类型的链接,它使得 URL 在 Markdown 中更易于显示和阅读。引用式链接由两部分组成:一部分被放置在正文文本中;另一部分被放置在文档中的其它地方,以便于阅读。
引用式链接第一部分的格式
引用式链接的第一部分的格式由两组方括号组成。第一组方括号内放的是显示为链接的文本,第二组方括号内放的是一个标签,该标签用于指向您存放在文档中其它位置的链接。
尽管不是必须的,但你可以在第一组和第二组方括号之间添加一个空格。第二组方括号中的标签不区分大小写,并且可以包含字母、数字、空格或标点符号。
以下示例中,链接的第一部分是等效的:
- 放在方括号内的标签,以及紧跟在方括号后面的一个冒号和至少一个空格(例如 [label]: )。
- 链接的 URL,可以选择将其括在尖括号内。
- 链接的标题(可有可无),可以将其括在双引号、单引号或括号内。
以下示例中,链接的第二部分是等效的:
- [1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle
- [1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle “Hobbit lifestyles”
- [1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle ‘Hobbit lifestyles’
- [1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle (Hobbit lifestyles)
- [1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle “Hobbit lifestyles”
- [1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle ‘Hobbit lifestyles’
- [1]: https://en.wikipedia.org/wiki/Hobbit#Lifestyle (Hobbit lifestyles)
可以将链接的第二部分放在 Markdown 文档中的任何位置。有些人将它们放在被引用的段落的后面,有些人将它们放在文档的末尾(类似尾注或脚注)。
将两部分组合在一起使用的示例
假设你将一个 URL 作为一个 标准 URL 链接 添加到段落中,在 Markdown 中如下所示:
In a hole in the ground there lived a hobbit. Not a nasty, dirty, wet hole, filled with the endsof worms and an oozy smell, nor yet a dry, bare, sandy hole with nothing in it to sit down on or toeat: it was a [hobbit-hole](https://en.wikipedia.org/wiki/Hobbit#Lifestyle "Hobbit lifestyles"), and that means comfort.
尽管它可能指向有趣的附加信息,但显示的 URL 实际上并没有给现有的原始文本添加太多内容,只是使其更难阅读。要解决这个问题,您可以像这样格式化 URL:
In a hole in the ground there lived a hobbit. Not a nasty, dirty, wet hole, filled with the endsof worms and an oozy smell, nor yet a dry, bare, sandy hole with nothing in it to sit down on or toeat: it was a [hobbit-hole][1], and that means comfort.[1]: <https://en.wikipedia.org/wiki/Hobbit#Lifestyle> "Hobbit lifestyles"
在上述两个实例中,渲染后的输出是相同的:
In a hole in the ground there lived a hobbit. Not a nasty, dirty, wet hole, filled with the ends of worms and an oozy smell, nor yet a dry, bare, sandy hole with nothing in it to sit down on or to eat: it was a hobbit-hole, and that means comfort.
该链接的 HTML 为:
<a href="https://en.wikipedia.org/wiki/Hobbit#Lifestyle" title="Hobbit lifestyles">hobbit-hole</a>
链接(Link)的最佳使用实践
不同的 Markdown 应用程序在处理 URL 中间的空格方面是不一样的。为了兼容起见,请尽量使用 %20 (空格的编码形式)来代替空格。
| ✅ 这样做 | ❌ 不要这样做 |
|---|---|
| link | link |
图片(Images)
要添加图片,首先请添加感叹号(!),然后紧跟着是方括号,方括号中可添加替代文本(alt text,即图片显示失败后显示此文本),最后跟着圆括号,圆括号中添加图片资源的路径或 URL。你可以选择在圆括号中的 URL 之后添加标题(即 title 属性)。

带链接的图片
要为图片添加链接,请先为图片的 Markdown 标记添加一个方括号,然后紧跟着一个圆括号,并在圆括号中添加链接地址。
[](https://www.flickr.com/photos/beaurogers/31833779864/in/photolist-Qv3rFw-34mt9F-a9Cmfy-5Ha3Zi-9msKdv-o3hgjr-hWpUte-4WMsJ1-KUQ8N-deshUb-vssBD-6CQci6-8AFCiD-zsJWT-nNfsgB-dPDwZJ-bn9JGn-5HtSXY-6CUhAL-a4UTXB-ugPum-KUPSo-fBLNm-6CUmpy-4WMsc9-8a7D3T-83KJev-6CQ2bK-nNusHJ-a78rQH-nw3NvT-7aq2qf-8wwBso-3nNceh-ugSKP-4mh4kh-bbeeqH-a7biME-q3PtTf-brFpgb-cg38zw-bXMZc-nJPELD-f58Lmo-bXMYG-bz8AAi-bxNtNT-bXMYi-bXMY6-bXMYv)
转义字符(Escaping Characters)
要显示原本用于格式化 Markdown 文档的字符,请在字符前面添加反斜杠字符 () 。
\* 如果没有开头的反斜杠字符的话,这一行将显示为无序列表。
渲染效果如下:
* 如果没有开头的反斜杠字符的话,这一行将显示为无序列表。
可做转义的(英文)字符
以下列出的字符都可以通过使用反斜杠字符从而达到转义目的。
| 字符 | 名称 |
|---|---|
| \ | 反斜杠(backslash) |
| ` | backtick (另请参见 在代码中转义反引号) |
| * | 星号(asterisk) |
| _ | 下划线(underscore) |
| { } | 花括号(curly braces) |
| [ ] | 方括号(brackets) |
| < > | angle brackets |
| ( ) | 圆括号或括号(parentheses) |
| # | 井号(pound sign) |
| + | 加号(plus sign) |
| - | 减号(minus sign) (也叫连字符 hyphen) |
| . | 句点(dot) |
| ! | 感叹号(exclamation mark) |
| | | 管道符(pipe) (另请参见 在表格中转义管道符) |
HTML 标签
大多 Markdown 应用程序允许你在 Markdown 格式文本中添加 HTML 标签。如果你喜欢某些 HTML 标签胜于 Markdown 语法的话,这将何有帮助。例如,某些人发现通过 HTML 标签添加图像更加容易。当你需要更改元素的属性时(例如为文本指定颜色或更改图像的宽度),使用 HTML 标签更方便些。
如需使用 HTML,请将 HTML 标签添加到 Markdown 格式文本中即可。
This **word** is bold. This <em>word</em> is italic.
渲染效果如下:
This word is bold. This word is italic.
HTML 用法最佳实践
出于安全原因,并非所有 Markdown 应用程序都支持在 Markdown 文档中添加 HTML。如有疑问,请查看 Markdown 应用程序的文档。某些应用程序只支持 HTML 标签的子集。
对于 HTML 的块级元素
- 和
,请在其前后使用空行(blank lines)与其它内容进行分隔。尽量不要使用制表符(tabs)或空格(spaces)对 HTML 标签做缩进,否则将影响格式。
在 HTML 块级标签内不能使用 Markdown 语法。例如italic and bold
将不起作用。