前端路由的概念与原理
什么是路由
-
SPA 与前端路由
SPA 指的是一个 web 网站只有唯一的一个 HTML 页面,所有组件的展示与切换都在这唯一的一个页面内完成,此时,不同组件之间的切换需要通过前端路由来实现
结论:在 SPA 项目中,不同功能之间的切换,要依赖于前端路由来完成
什么是前端路由
-
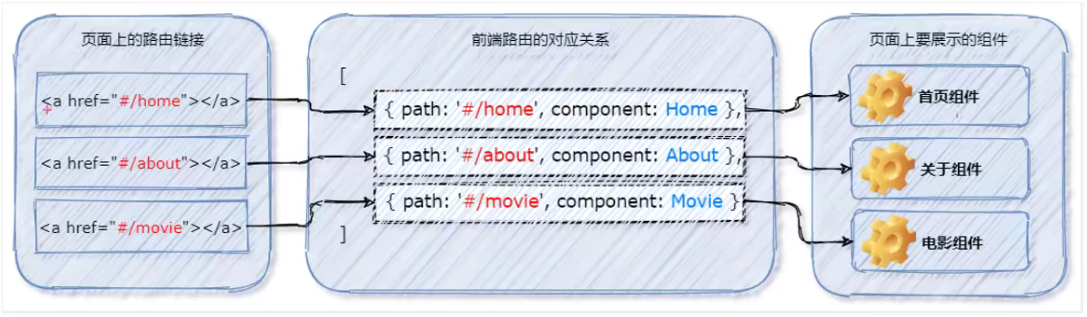
前端路由的工作方式
- 用户点击了页面上的路由链接
- 导致了 URL 地址栏中的 Hash 值发生变化
- 前端路由监听到了 Hash 地址的变化
- 前端路由把当前 Hash 地址对应的组件渲染到浏览器中

Vue-Router 基本使用
什么是 vue-router
- 安装 vue-router 包
- npm install vue-router@3.5.2 -S
- 创建路由模块
- 在 src 源代码目录下,新建 router/index.js 路由模块,并初始化如下代码 ```javascript // 1. 导入 Vue 和 Vue-Router 的包 import Vue from ‘vue’ import VueRouter from ‘vue-router’
// 2. 调用 Vue.use() 函数,把 VueRouter 安装为 Vue 插件 Vue.use(VueRouter)
// 3. 创建路由的实例对象 const router = new VueRouter()
// 4. 向外共享路由的实例对象 export default router
3. 导入并挂载路由模块```javascript// 导入路由模块 在 main.js 中// 默认情况下不输入文件地址会自动查找该目录下名称为 index.js 的文件import router from '@/router'// vue 项目中要用路由,就必须把路有实例对象通过下面的方式挂载new Vue({// 属性名和属性值相同,可以简写router})
- 声明路由链接和占位符
路由模块中声明路由
在 App2.vue 组件中添加需要跳转到的 hash 地址链接
<template><div class="app-container"><h1>App2 组件</h1><a href="#/home">首页</a><a href="#/movie">电影</a><a href="#/about">关于</a><hr /><!-- 只要在项目中安装和配置了 vue-router,就可以使用 router-view 组件 --><!-- 作用:占位符 --><router-view></router-view></div></template>
在 router/index.js 文件中写入以下代码即可: ```javascript // 导入需要的组件 import Home from ‘@/components/Home.vue’ import About from ‘@/components/About.vue’ import Movie from ‘@/components/Movie.vue’
const router = new VueRouter({ // routes 是一个数组 // 作用:定义 “hash 地址” 与 “组件” 之间的对应关系 routes: [ { path: ‘/home’, component: Home }, { path: ‘/about’, component: About }, { path: ‘/movie’, component: Movie } ] })
<a name="H06Tl"></a>## 路由模块中声明路由(改良版)- 将 **router-link **替换了 **a 标签**```html// 当安装和配置了 vue-router 之后就可以使用 router-link 来代替普通的 a 标签链接// 1. 将 a 标签 更换为了 router-link 标签// 2. 将 href 属性 更换为了 to 属性// 3. 省略了 hash 地址 中的 # 号<router-link to="/home">首页</router-link><router-link to="/movie">电影</router-link><router-link to="/about">关于</router-link>
路由重定向
- 用户在访问 地址A 的时候,强制用户跳转到 地址C,从而展示特定的组件页面
- 通过路由规则的 redirect 属性,指定一个新的路由地址,可以很方便地设置路由的重定向
const router = new VueRouter({// routes 是一个数组// 作用:定义 "hash 地址" 与 "组件" 之间的对应关系routes: [// 当用户访问 / 的时候,通过 redirect 属性跳转到 /home 对应的路由规则{ path: '/', redirect: '/home' },{ path: '/home', component: Home },{ path: '/about', component: About },{ path: '/movie', component: Movie }]})
嵌套路由
- 通过路由实现组件的嵌套展示
在 About.vue 组件中添加以下代码:
<!-- 子级路由嵌套 --> <router-link to="/about/tab1">tab1</router-link> <router-link to="/about/tab2">tab2</router-link> <hr> <!-- 子级路由占位符 --> <router-view></router-view>在 src/router/index.js 路由模块中,导入需要的组件,并使用 children 属性声明子路由规则: ```javascript // 导入需要的子级组件 import Tab1 from ‘@/components/tabs/Tab1.vue’ import Tab2 from ‘@/components/tabs/Tab2.vue’
const router = new VueRouter({ routes: [ { // about 页面的路由规则(父级路由规则) path: ‘/about’, component: About, children: [ // 1. 通过 children 属性,嵌套声明子级路由规则 { path: ‘tab1’, component: Tab1 }, // 2. 访问 /about/tab1 时,展示 Tab1 组件 { path: ‘tab2’, component: Tab2 }, // 2. 访问 /about/tab1 时,展示 Tab1 组件 ] } ] })
- **路由地址(to)**必须和**规则匹配地址(path)**保持一致
<a name="YpW5M"></a>
## 动态路由
- 动态路由指的是:把 Hash 地址中**可变的部分**定义为**参数项**,从而**提高路由规则的复用性**
- 在 **vue-router** 中使用**英文的冒号( : )** 来定义路由的参数项。代码如下:
1. 在 src/router/index.js 文件中添加动态路由参数
```javascript
// 路由中的动态参数以 : 进行声明,冒号后面的是动态参数的名称
// 方法1
{ path: '/movie/:id', component: Movie }
// 方法2
// 使用 props: true 来开启组件与路由之间的传参
{ path: '/movie/:id', component: Movie, props: true }
- 在 Movie 组件中获取动态路由的参数值 ```javascript // 方法1 methods: { showThis() { // this 可以被省略 console.log(this.$route.params.id); } }
// 方法2 props: [id], methods: { showThis() { // this 可以被省略 console.log(id); } }
- 注意点1:
- 在 hash 地址中,**/** 后面的参数项,叫做“路径参数”
- 在路由“参数对象”中,需要使用 this.$route.params 来访问路径参数
- 注意点2:
- 在 hash 地址中,**?** 后面的参数项,叫做“查询参数”
- 在路由“参数对象”中,需要使用 this.$route.query 来访问查询参数
- 注意点3:
- 在 this.$route 中,path 只是路径部分,fullParh 才是完整的路径
<a name="HNFtg"></a>
## 声明式导航
- 在浏览器中,点击链接实现导航的方式,叫做声明式导航,例如:
- 普通网页中点击 <a> 链接、vue 项目中点击 <router-link> 都属于声明式导航
- 在浏览器中,调用 API 方法实现导航的方式,叫做编程式导航,例如:
- 普通网页中调用 location.href 跳转到新页面的方式,属于编程式导航
<a name="X4vXT"></a>
## 编程式导航
- vue-router 中的编程式导航 API
1. this.$router.push('hash 地址')
- 跳转到指定 hash 地址,并增加一条历史记录
```javascript
// 在 Home 组件中添加以下代码
// HTML 代码
<template>
<button @click="gotoLj">跳转至'洛基'页面</button>
</template>
// JS 代码
methods: {
gotoLj() {
// 通过编程式导航 API,导航跳转至指定的页面
this.$router.push('/movie/1');
}
}
- this.$router.replace(‘hash 地址’)
- 跳转到指定的 hash 地址,并替换掉当前的历史记录 ```javascript // 在 Home 组件中添加以下代码 // HTML 代码
// JS 代码 methods: { gotoLj() { // 通过编程式导航 API,导航跳转至指定的页面 this.$router.replace(‘/movie/2’); } }
3. this.$router.go(数值 n)
- 实现浏览器的回退和前进功能
```javascript
// 在 Movie 组件下添加以下代码
// HTML
<button @click="gotoBackOff">回退</button>
// JS
methods: {
gotoBackOff() {
// 负数表示回退
this.$router.go(-1)
}
}
this.$router.go() 方法提供了两种简写形式
-
全局前置守卫
每次发生路由的导航跳转时,都会触发全局前置守卫。因此,在全局前置守卫中,程序员可以对每个路由进行访问权限的控制: ```javascript // 创建路由实例对象 const router = new Vue({…});
// 调用路由实例对象的 beforeEach 方法,即可声明 “全局前置守卫” // 每次发生路由导航跳转的时候,都会自动触发 fn 这个 “回调函数” router.beforeEach(fn); ```
守卫方法的三个形参
vue 2 的项目,安装 Vant 2:
- npm install vant -S
- vue 3 的项目,安装 Vant 3:
- npm install vant@next -S

