项目优化
生成打包报告
通过命令行参数的形式生成报告
// 通过vue-cli的命令选项可以生成打包报告// --report选项可以生成report.html以帮助分析包内容vue-cli-service build --report
通过可视化的UI面板直接查看报告(推荐)
- 优点:清晰、可视化
- 仪表盘
- 依赖项占比
- 速度统计
- 资源占比
- 分析
- 通过统计图形式清晰展现各模块依赖项占总打包的占比
- 第三方库启用CDN
- 通过统计图形式清晰展现各模块依赖项占总打包的占比
- 通过 externals 加载外部的 CND 资源
- chianWebpack 发布模式中 config.set(‘externals’, {}) 设置用到的第三方扩展
- 在 public 的 index.html 中添加 cdn 扩展
- css 引用
- js 引用
- Element-UI组件按需加载
- 注释掉 element-ui 按需加载的代码,在 index.html 头部添加 cdn 链接
- 路由懒加载
- 安装 bable/plugin-syntax-dynamic-import 插件
- import(/ webpackChunkName:”group” / ‘./components/hello.vue’ )
- 其中/ webpackChunkName:”group” / 是用于打包时同名的会打包到同一个 js 中形成一个组 group
- 首页内容定制
通过:
config.plugin('html').tap(args => {args[0].isProd = truereturn args})
进行 html 首页内容的自定制
- <%= htmlWebpackPlugin.options.isProd?’ ‘ : ‘dev - ‘ %>
- 优化
- 加 NProgres 进度条
- 解决 bug 报错
- build 打包时去除 console
- 使用 babel-plugin-transform-remove-console
- 通过 vue.config.js 修改 webpack 默认配置
- chainWebpack
- 通过链式编程的形式修改默认的 webpack
- configureWebpack
- 通过操作对象的形式修改默认的 webpack
- chainWebpack
部署Vue项目
通过node创建web服务器
- 创建 node 项目,安装 express ```javascript const express = require(‘express’) // 创建 web 服务器 const app = express()
// 托管静态资源 app.use(express.static(‘./dist’))
// 启动 web 服务器 app.listen(80, () => { console.log(‘web server running at http://127.0.0.1‘) })
<a name="feycZ"></a>## 开启gzip压缩- 使用 express 做 gzip 压缩- 安装 compression 模块- app.use(compression())- 通过服务器端使用 Express 做 gzip 压缩```javascript// 安装相应包npm i compression -D// 导入包const compression = require('compression')// 启用中间件app.use(compression())
配置https服务提升安全性
- http 协议都是明文传输,安全性不佳
- https 对传输数据进行了加密处理
配置 https 服务
在根目录下添加 .spa 文件
- 在 vue.config.js文件中配置 publicPath 指定打包资源即生产环境下访问路径
- publicPath: process.env.NODE_ENV === ‘production’ ? ‘/vue_shop_basic/‘ : ‘/‘,
- 判断是否是 production 生产环境,是的话指定为所访问的服务目录,这里是 gitee 仓库名称
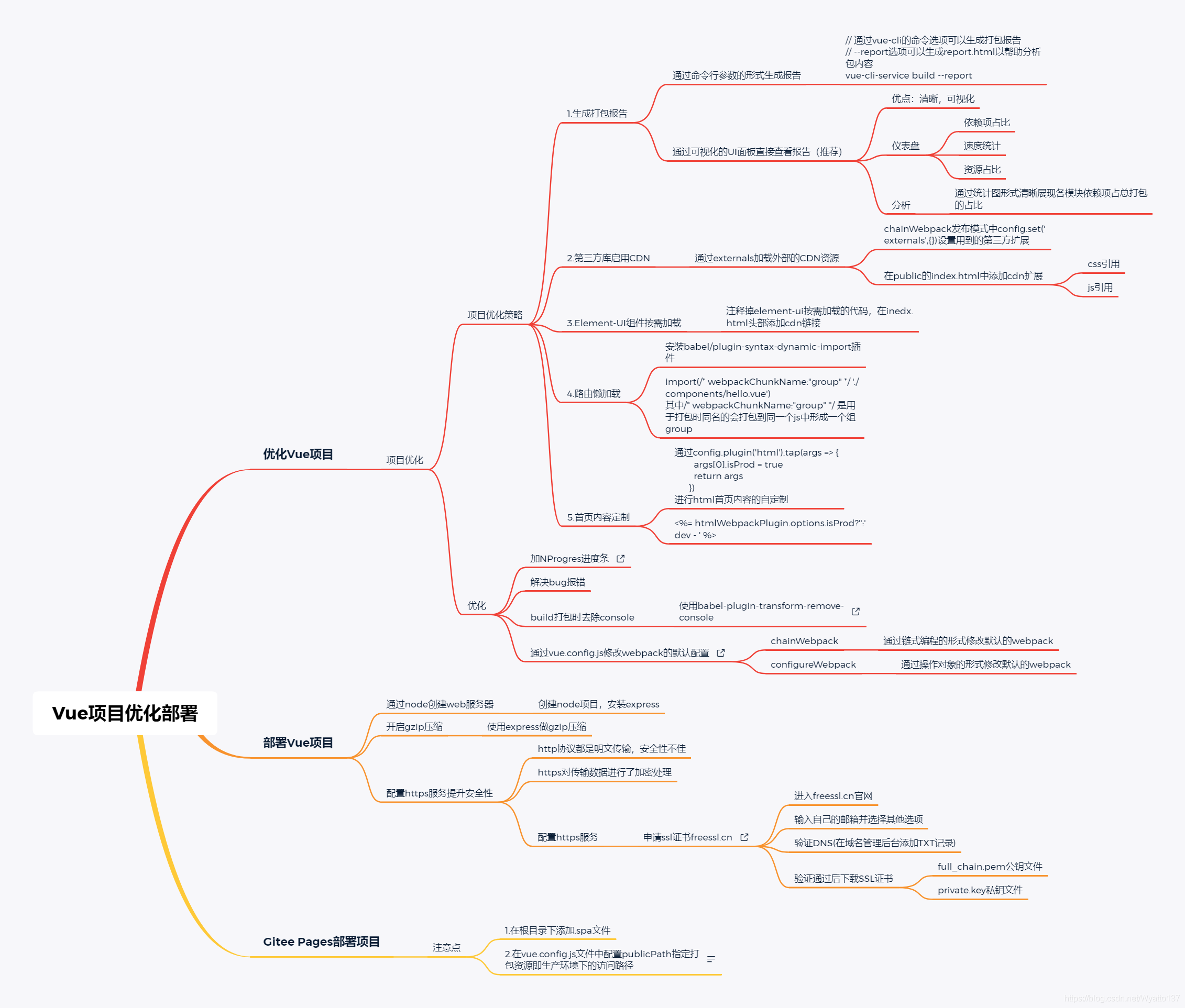
思维导图
项目优化之增加loading进度条效果
安装 NProgress 依赖包(运行依赖)
npm install --save nprogress
在 main.js 文件中导入 NProgress 依赖包的 js 文件和 css 文件
import NProgress from 'nprogress'import 'nprogress/nprogress.css'
在 axios 发起请求时,request 拦截器和 response 拦截器中添加进度条展示与隐藏效果 ```javascript // request 拦截器中,展示进度条 NProgress.start() axios.interceptors.request.use(config => { NProgress.start() config.headers.Authorization = window.sessionStorage.getItem(‘token’) return config })
// response 拦截器中,隐藏进度条 NProgress.done() axios.interceptors.response.use(config => { NProgress.done() return config })
<a name="NGvau"></a># 项目优化之打包后去除console输出1. 安装 babel-plugin-transform-remove-console 插件依赖```javascriptnpm install babel-plugin-transform-remove-console --save-dev
在 babel.config.js 文件中的 plugins 节点下新增一个节点
plugins: [['component',{libraryName: 'element-ui',styleLibraryName: 'theme-chalk'}],'transform-remove-console' // 这个是要新增的代码]
项目优化之打包后去除console输出(优化升级)
安装 babel-plugin-transform-remove-console 插件依赖
npm install babel-plugin-transform-remove-console --save-dev
在 babel.config.js 配置文件中添加以下代码 ```javascript // 项目发布阶段需要用到的 babel 插件 const prodPlugins = [] if (process.env.NODE_ENV === ‘production’) { // 判断是否处于开发环境 prodPlugins.push(‘transform-remove-console’) }
module.exports = { presets: [ ‘@vue/cli-plugin-babel/preset’ ], plugins: [ [ ‘component’, { libraryName: ‘element-ui’, styleLibraryName: ‘theme-chalk’ } ], // 这是发布产品时的插件数组 …prodPlugins ] }
<a name="EdD3c"></a># 项目优化之生成打包报告1. 通过命令行参数的形式生成报告```javascript// 通过 vue-cli 的命令选项可以生成打包报告// --report 选项可以生成 report.html 以帮助分析包内容vue-cli-service build --report
项目优化之修改 webpack 默认配置
- 默认情况下,Vue项目的开发模式与发布模式,共用同一个打包的入口文件(即src/main.js)
- 为了将i项目的开发过程与发布过程分离,可以分为两种模式,各自指定打包的入口文件,即:
- 在 vue.config.js 配置文件中导出的配置对象中,新增 configureWebpack 或 chainWebpack 节点,来自定义 webpack 的打包配置
- configureWebpack 和 chainWebpack 作用相同,唯一的区别就是它们修改 webpack 配置的方式不同:
- chainWebpack 通过链式编程的形式,来修改默认的 webpack 配置
- configureWebpack 通过操作对象的形式,来修改默认的 webpack 配置
通过 chainWebpack 自定义打包入口
module.exports = {chainWebpack: config => {config.when(process.env.NODE_ENV === 'production', config => {config.entry('app').clear().add('./src/main-prod.js')})config.when(process.env.NODE_ENV === 'development', config => {config.entry('app').clear().add('./src/main-dev.js')})}}
通过 externals 加载外部 CDN 资源
- 默认情况下,通过 import 语法导入的第三方依赖包,最终会被打包合并到同一个文件中,从而导致打包成功后,单文件过大的问题
- 为解决上述问题,可以通过webpakc 的 externals 节点,来配置并加载外部的 CDN 资源,凡是声明在 externals 中的第三方依赖包,都不会被打包
在发布模式下添加以下代码
// 发布模式config.when(process.env.NODE_ENV === 'production', config => {config.entry('app').clear().add('./src/main-prod.js')config.set('externals', {vue: 'Vue','vue-router': 'VueRouter',axios: 'axios',lodash: '_',echarts: 'echarts',nprogress: 'NProgress','vue-quill-editor': 'VueQuillEditor'})})
在 public/index.html 文件的头部,添加如下的 CDN 资源引用: ```javascript
<a name="YqqOz"></a>## 通过 CDN 优化 ElementUI 的打包1. 在 main-prod.js 文件中,注释掉 element-ui 按需加载的代码1. 在 index.html 的头部区域中,通过 CDN 加载 element-ui 的 js 和 css 样式```html<!-- element-ui 样式表文件 --><link rel="stylesheet" href="https://cdn.staticfile.org/element-ui/2.8.2/theme-chalk/index.css"><!-- element-ui js 文件 --><script src="https://cdn.staticfile.org/element-ui/2.8.2/index.js"></script>
项目优化之首页内容定制
不同的打包环境下,首页内容可能会有所不同。我们可以通过插件的方式进行定制,插件配置如下:
module.exports = {chainWebpack: config => {// 发布模式config.when(process.env.NODE_ENV === 'production', config => {config.entry('app').clear().add('./src/main-prod.js')config.set('externals', {vue: 'Vue','vue-router': 'VueRouter',axios: 'axios',lodash: '_',echarts: 'echarts',nprogress: 'NProgress','vue-quill-editor': 'VueQuillEditor'})config.plugin('html').tap(args => { // 首页内容定制args[0].isProd = truereturn args})})// 开发模式config.when(process.env.NODE_ENV === 'development', config => {config.entry('app').clear().add('./src/main-dev.js')config.plugin('html').tap(args => { // 首页内容定制args[0].isProd = falsereturn args})})}}
在 public/index.html 首页中,可以根据 isProd 的值,来决定如何渲染页面结构:
<!-- 按需渲染页面标题 --><title><%= htmlWebpackPlugin.options.isProd ? '' : 'dev - ' %>电商后台管理系统</title><!-- 按需加载外部的 CDN 资源 --><% if(htmlWebpackPlugin.options.isProd){ %><!-- 通过 externals 加载的外部 CDN 资源 --><% } %>
项目优化之路由懒加载
打包构建项目时,JavaScript 包会变得非常大,影响页面加载
- 将不同路由对应的组件分割成不同的代码块,当路由被访问的时候才加载对应组件,这样就更高效了
安装 @babel/plugin-syntax-dynamic-import 包
npm install --save-dev @babel/plugin-syntax-dynamic-import在 babel.config.js 配置文件中声明该插件
module.exports = { presets: [ '@vue/cli-plugin-babel/preset' ], plugins: [ '@babel/plugin-syntax-dynamic-import' ] }将路由改为按需加载的形式,示例代码如下:
const Foo = () => import (/* webpackChunkName: "group-foo" */ './Foo.vue') const Bar = () => import (/* webpackChunkName: "group-foo" */ './Bar.vue') const Baz = () => import (/* webpackChunkName: "group-boo" */ './Baz.vue')

