一.Css和模型
样式:内容空间-内填充-边框-外填充
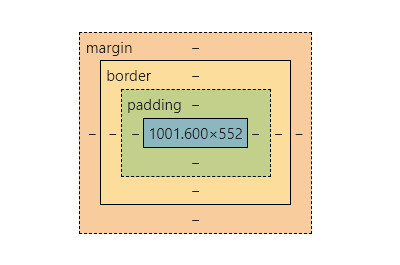
展示图:
1.内容空间
宽:选择器{width;px;}
高;选择器{height;px;}
2.内填充(内边距)
上下左右:选择器{padding;px;}
上下,左右;{padding:px px;}
上,左右,下:选择器{padding:px px px;}
上,右,下,左(顺时针):选择器{padding:px px px px;}
3.外填充 (外边距)
上下左右:选择器{margin;px;}
上下,左右;{margin:px px;}
上,左右,下:选择器{margin:px px px;}
上,右,下,左(顺时针):选择器{margin:px px px px;}
4.边框
选择器{border:px 样式线 颜色;}(三个值一个也不能少)
样式线:solid实线,dashed虚线,dotted点线, double双实线,double:px值不能小于3px。
5.圆角:border-radius:(书写方式同内填充)

