所有元素选择器(根元素)
方法:
$(“*”).css(“color”,”red”);
id选择器
方法:
$(“#H1”).css(“color”,”red”);
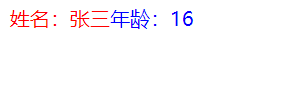
<body><span id="Name">姓名:张三</span><span id="Age">年龄:16</span><script>$("#Name").css("color","red");$("#Age").css("color","blue");</script></body>
class选择器
方法:
$(“.p”).css(“color”,”red”);
<body>
<ul>
<li class="top5">前1</li>
<li class="top5">前2</li>
<li class="top5">前3</li>
<li class="top5">前4</li>
<li class="top5">前5</li>
<li class="last5">后1</li>
<li class="last5">后2</li>
<li class="last5">后3</li>
<li class="last5">后4</li>
<li class="last5">后5</li>
</ul>
<script>
$(".top5").css("color","red");
$(".last5").css("color","green");
</script>
</body>
标签名选择器
方法:
$(“span”).css(“color”,”red”);
子选择器
方法:
$(“ul>li”).css(“border”,”1px solid red”);
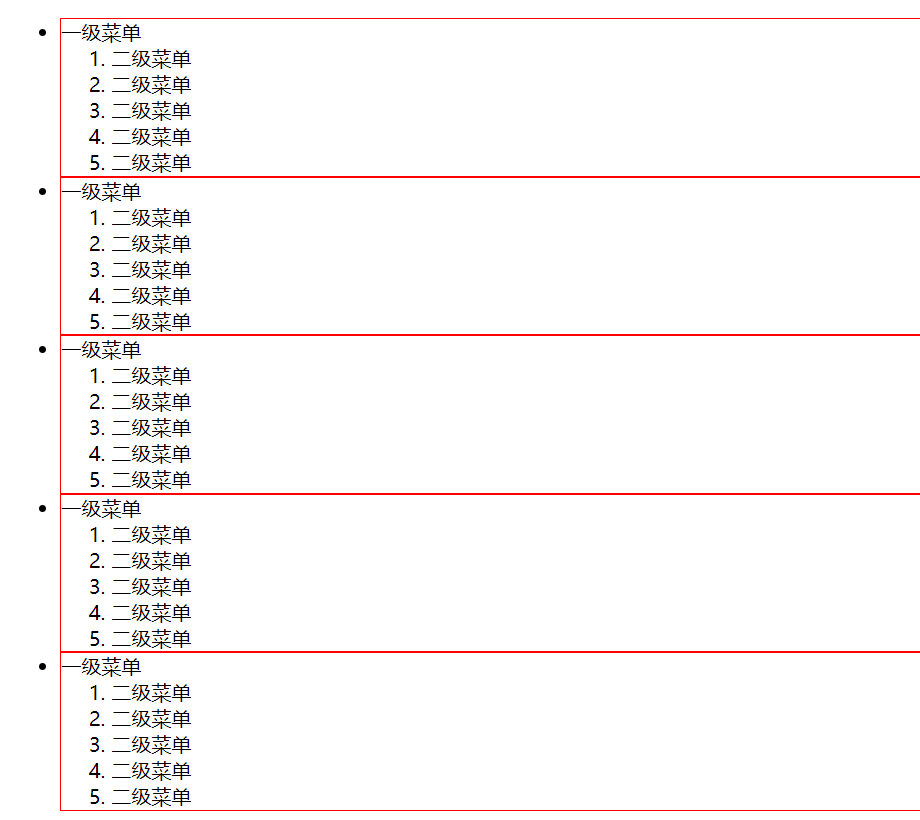
<body>
<ul>
<li>一级菜单
<ol>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ol>
</li>
<li>一级菜单
<ol>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ol>
</li>
<li>一级菜单
<ol>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ol>
</li>
<li>一级菜单
<ol>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ol>
</li>
<li>一级菜单
<ol>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ol>
</li>
</ul>
<script>
$("ul > li").css("border","1px solid red");
</script>
</body>
后代选择器
方法:
$(“ul li”).css(“border”,”1px solid red”);
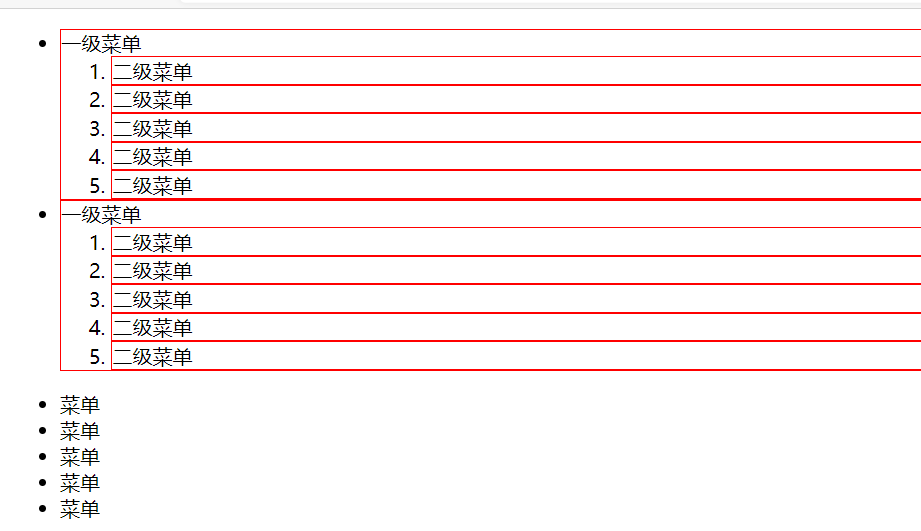
<body>
<ul class="menu">
<li>一级菜单
<ol>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ol>
</li>
</li>
<li>一级菜单
<ol>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ol>
</li>
</ul>
<ul>
<li>菜单</li>
<li>菜单</li>
<li>菜单</li>
<li>菜单</li>
<li>菜单</li>
</ul>
<script>
$(".menu li").css("border","1px solid red");
</script>
</body>
分组选择器
方法:
$(“#H,h2,span,p”).css(“color”,”red”);
<body>
<div>
区域
</div>
<div>
区域
</div>
<h1>
标题
</h1>
<h2>
二级标题
</h2>
<h3>
三级标题
</h3>
<span>
文字
</span>
<script>
$("div,:header").remove();
</script>
谁~后面所有同辈兄弟选择器(本身不变)
$(“谁~兄弟们”)
方法:
$(“span~p”).css(“color”,”red”);
<body>
<h1>标题</h1>
<span>文字</span>
<h1>红标题</h1>
<!-- <span>文字2</span> -->
<p>段落</p>
<!-- <span>文字3</span> -->
<h1>红标题</h1>
<h1>红标题</h1>
<p>段落</p>
<h1>红标题</h1>
<script>
$("span ~ h1").css("color","red");
</script>
</body>
谁+后边紧挨的兄弟选择器
$(“谁+后面兄弟”)
方法:
$(“#H+h2”).css(“color”,”red”);
<body>
<span>文字</span>
<h1>红标题</h1>
<span>文字2</span>
<p>段落</p>
<span>文字3</span>
<h1>红标题</h1>
<h1>标题</h1>
<p>段落</p>
<h1>标题</h1>
<script>
$("span + h1").css("color","red");
</script>
</body>
查找所有标题类
方法:
$(“:header”).css(“color”,”red”);
伪类选择器之 第几个(从0开始)
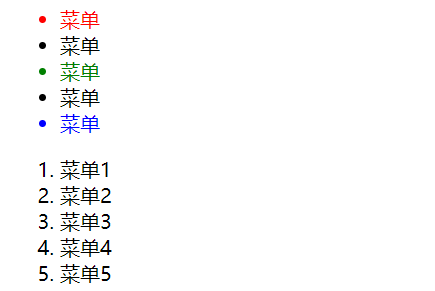
方法:
$(“ul>li:first”).css(“border”,”1px solid red”);
**$("ul>li:last").css("color","red")**<br />** $("ul>li:eq(5)").css("color","blue");**<br />** $("ul>li:nth(4)").css("color","pink");**
<body>
<ul>
<li>菜单</li>
<li>菜单</li>
<li>菜单</li>
<li>菜单</li>
<li>菜单</li>
</ul>
<ol>
<li>菜单1</li>
<li>菜单2</li>
<li>菜单3</li>
<li>菜单4</li>
<li>菜单5</li>
</ol>
<script>
// $("ul li:eq(0)").css("color","red");
$("ul li:first").css("color","red");
$("ul li:last").css("color","blue");
$("ul li:eq(2)").css("color","green");
</script>
</body>
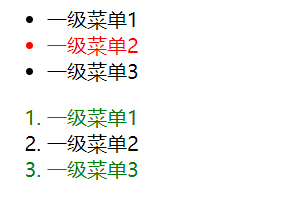
伪类选择器之 奇偶
方法:
$(“ul>li:odd”).css(“color”,”red”);
$(“ul>li:even”).css(“color”,”blue”);
<body>
<ul>
<li class="a" id="T">一级菜单1</li>
<li class="a">一级菜单2</li>
<li class="a">一级菜单3</li>
</ul>
<ol>
<li>一级菜单1</li>
<li>一级菜单2</li>
<li>一级菜单3</li>
</ol>
<script>
$("li:odd").css("color","red");
$("ol li:even").css("color","green");
</script>
</body>
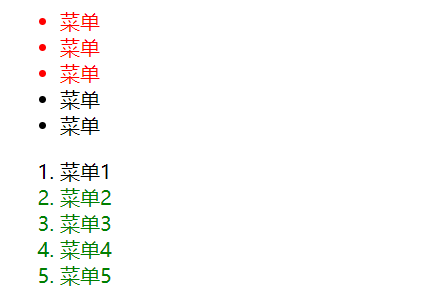
伪类选择器之 索引小于谁的那几个(前几个)、索引大于谁的那几个(索引以后的全部),都不包含索引对象
方法:
$(“ul>li:lt(4)”).css(“color”,”blue”);
$(“ul>li:gt(4)”).css(“color”,”pink”);
<body>
<ul>
<li>菜单</li>
<li>菜单</li>
<li>菜单</li>
<li>菜单</li>
<li>菜单</li>
</ul>
<ol>
<li>菜单1</li>
<li>菜单2</li>
<li>菜单3</li>
<li>菜单4</li>
<li>菜单5</li>
</ol>
<script>
$("li:lt(3)").css("color","red");
$("li:gt(5)").css("color","green");
</script>
</body>
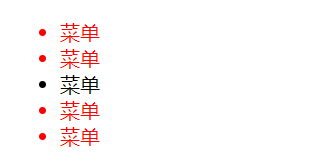
伪类选择器之 除了谁都咋咋地
方法:
$(“ul li:not(.a,#T)”).css(“color”,”blue”);
<body>
<ul>
<li>菜单</li>
<li>菜单</li>
<li class="l3">菜单</li>
<li>菜单</li>
<li>菜单</li>
</ul>
<script>
$("li:not(.l3)").css("color","red");
</script>
</body>
伪类选择器之 包含给定文本内容标签 $(“选择器:contains(‘给定内容’)”)
方法:
$(“:header:contains(‘标题’)”).css(“color”,”red”);
<body>
<span>特定文本</span>
<p class="p">特定文本</p>
<p>啥?</p>
<h1>特定文本</h1>
<script>
$("span~h1:contains('特定文本')").css("color","red");
</script>
</body>
伪类选择器之 关联选择器
方法:
$(“p.ceShi”).css(“color”,”red”);
<body>
<div><p>段落</p></div>
<div><p class="p2">段落2</p></div>
<div><span class="p2">段落2</span></div>
<script>
$("div:has(p.p2)").css("border","1px solid red");
</script>
</body>
伪类选择器:表单类
方法:$(“:text”) 单行文本框
$(“:password”) 密码框
$(“:file”) 上传框
$(“:radio”) 单选框
$(“:checkbox”) 复选框
$(“:checked”) 选中
$(“:submit”) 提交按钮
$(“:reset”)
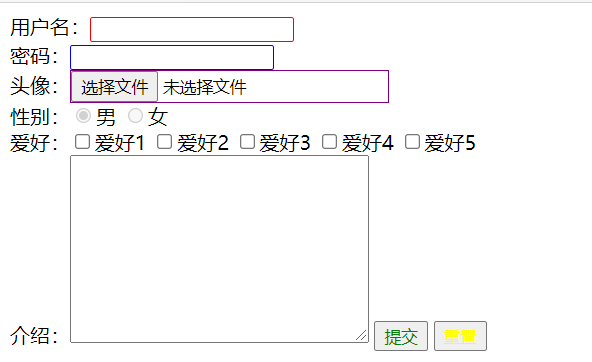
<body>
用户名:<input type="text" name="" id=""><br>
密码:<input type="password" name="" id=""><br>
头像:<input type="file" name="" id=""><br>
性别:<input type="radio" name="" id="" checked="checked">男
<input type="radio" name="" id="">女<br>
爱好:<input type="checkbox" name="" checked id="">爱好1
<input type="checkbox" name="" checked id="">爱好2
<input type="checkbox" name="" id="">爱好3
<input type="checkbox" name="" id="">爱好4
<input type="checkbox" name="" id="">爱好5 <br>
介绍:<textarea cols="30" rows="10"></textarea>
<input type="submit" value="提交">
<input type="reset" value="重置">
<script>
// 用户名边框变红 --- :text
$(":text").css("border","1px solid red");
// 密码边框蓝 --- :password
$(":password").css("border","1px solid blue");
// 头像边框变紫 --- :file
$(":file").css("border","1px solid purple");
// 所有的raido禁用,attr设置属性自查 --- :radio
$(":radio").attr("disabled","disabled");
// 被选中的checkbox取消选中状态 --- :checkbox和:checked ,attr 自查手册
$(":checkbox:checked").attr("checked",false);
// 提交按钮字变绿 --- :submit
$(":submit").css("color","green");
// 重置按钮字变黄 --- :reset
$(":reset").css("color","yellow");
</script>
</body>
演示图