学习环境
- 前端HTML的学习,我们只需要浏览器和编辑器即可。
- 浏览器建议大家使用标准的浏览器进行学习。例如Chrome。谷歌浏览器下载地址
- 开发工具使用VSCode(免费)。vscode稳定发行版
Chrome浏览器使用方法
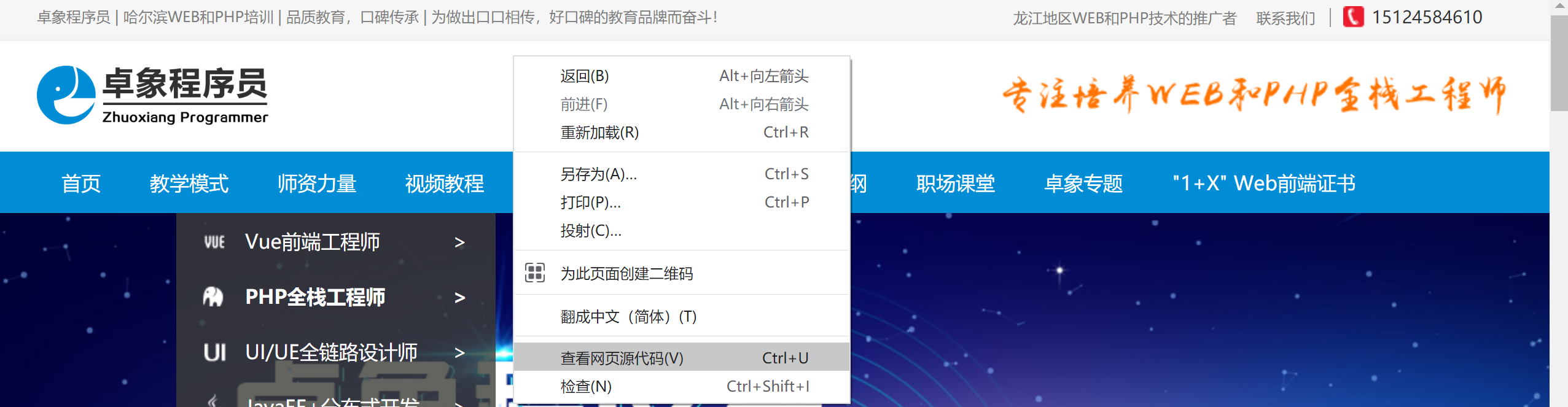
- 查看源码,我们可以通过鼠标右键 查看源代码 来进行对其它优秀网站的学习。

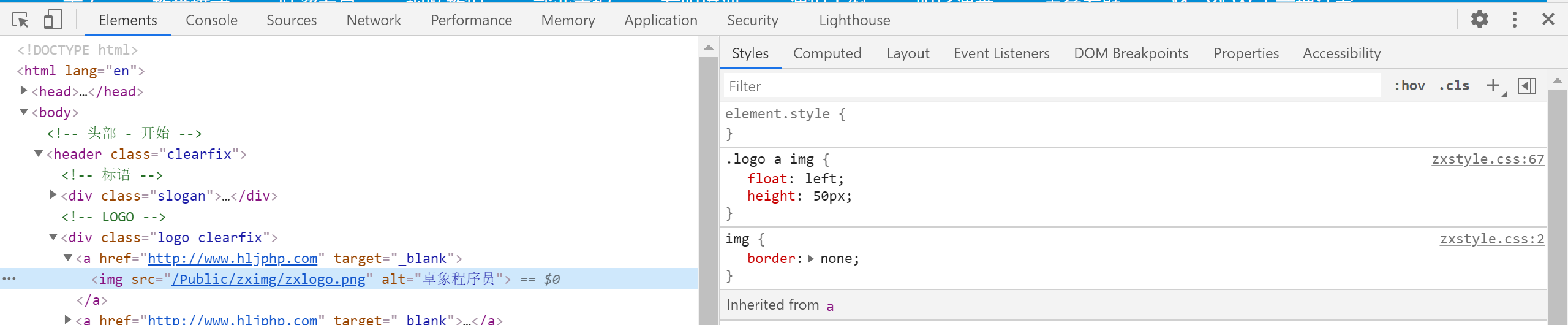
- 检查,可以通过鼠标右键 检查 来对代码的Css部分进行调试。

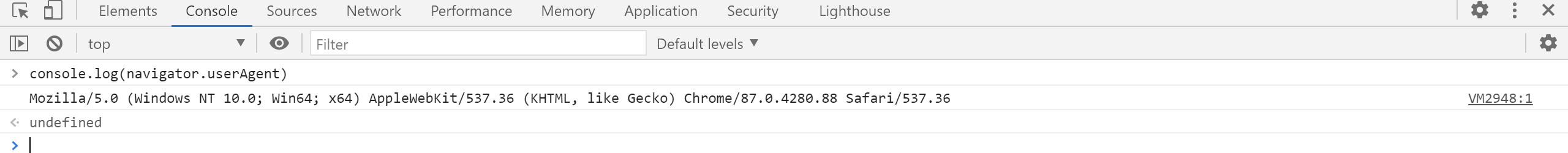
- 控制台,在鼠标右键 检查 后,选择 console 模块可以对功能进行调试。

VSCode使用方法及Easy LESS扩展的便捷开发
一、介绍
我们之前进行css编写的时候,选择器使用是否熟练决定了css代码的多少。今天我向大家介绍VScode中一个十分实用的插件 Easy LESS,它完全简化了我们css编写时选择器的使用,极大的提高了我们编写效率。
二、配置
1.首先我们需要下载VScode,需要的同学可以留言获取软件,也可以自己进行下载。
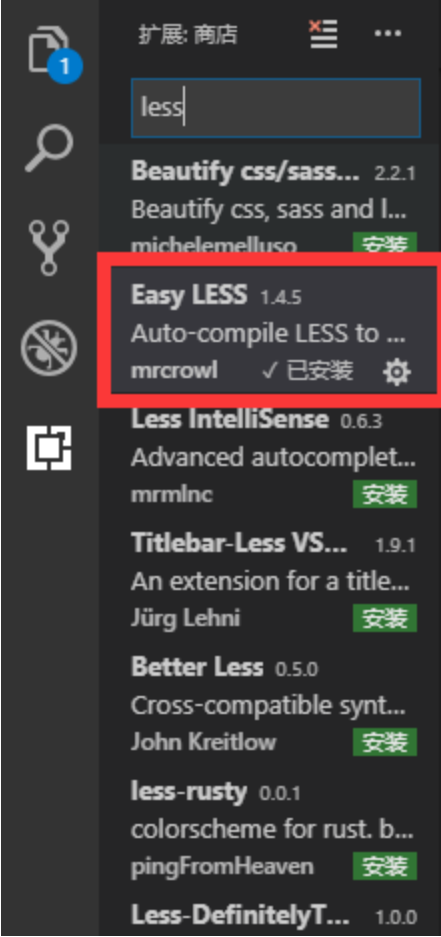
2.扩展, ctrl + shift + x 打开扩展进行搜索。

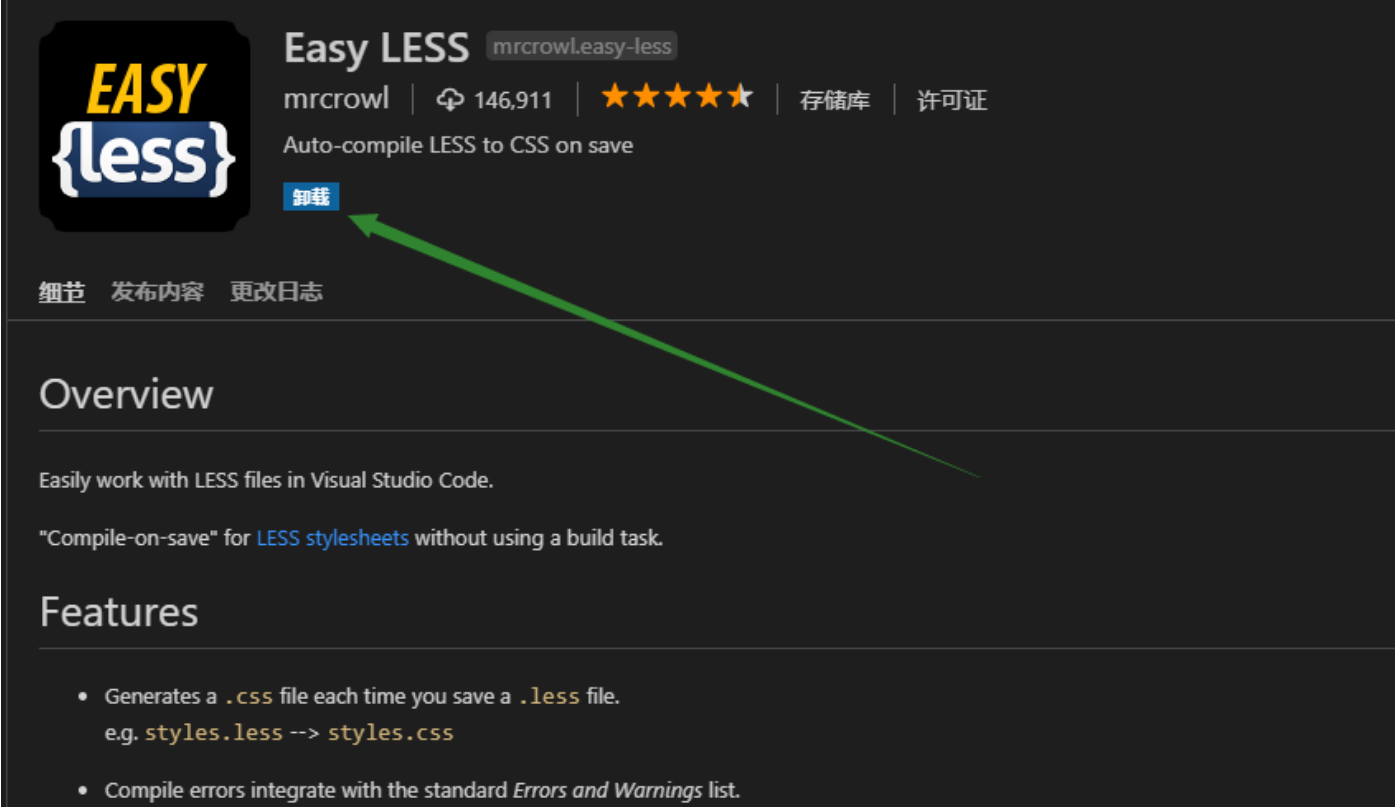
3.选择插件进行安装
三、使用
1.原理
配置完成后我们就可以进行使用了,让我慢慢介绍给大家,咱们一起感受Easy LESS给我们的惊喜。
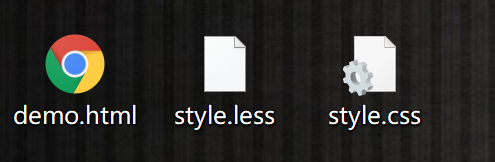
我们先建立html文件,再建立一个less文件。当我们进行less文件建立时,同时会生成一个相同名字的css文件。
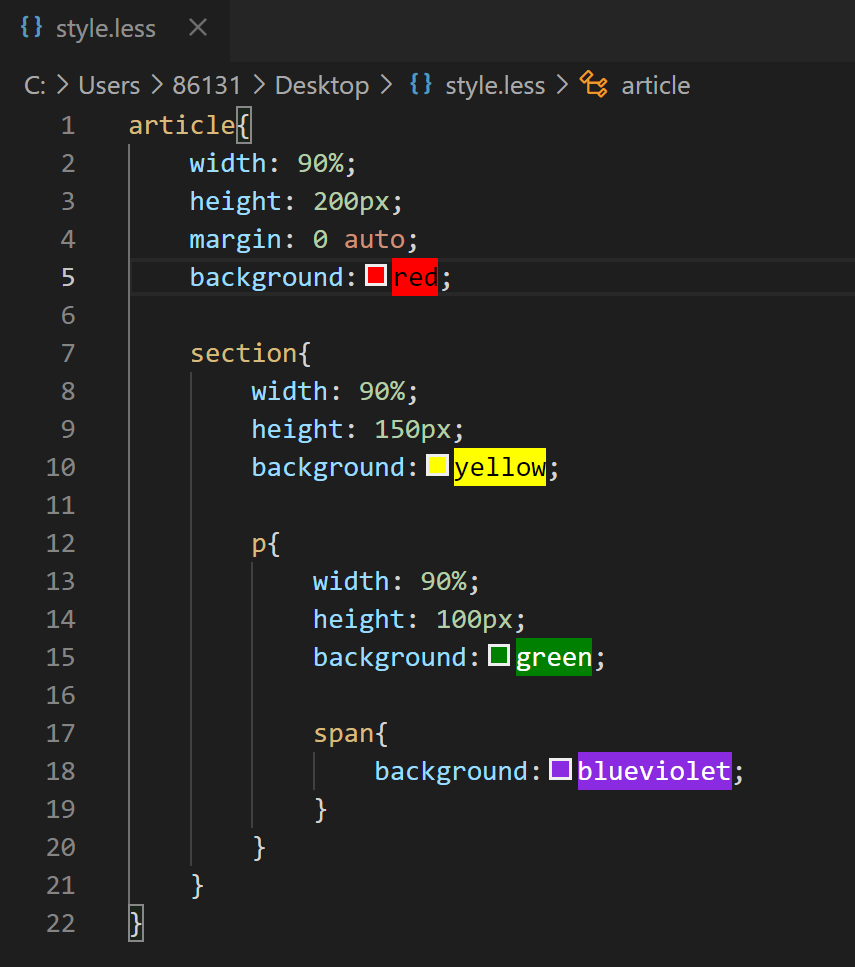
在我们对less文件进行编写时,会自动生成css代码,方便我们快速的进行开发。
我们可以直接在html页面上引入css文件。我们操作less后,会直接生成css代码。
2.使用方法

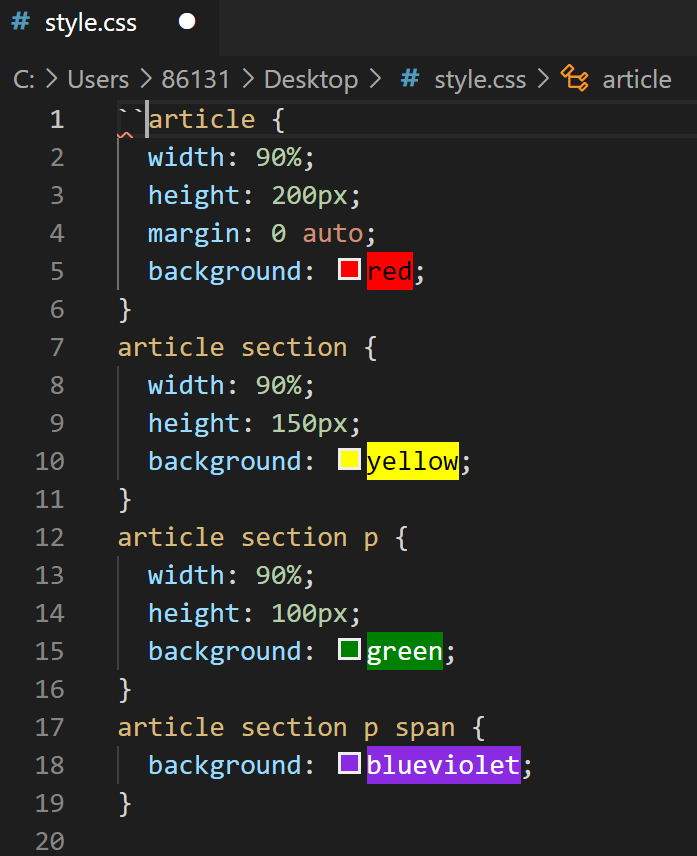
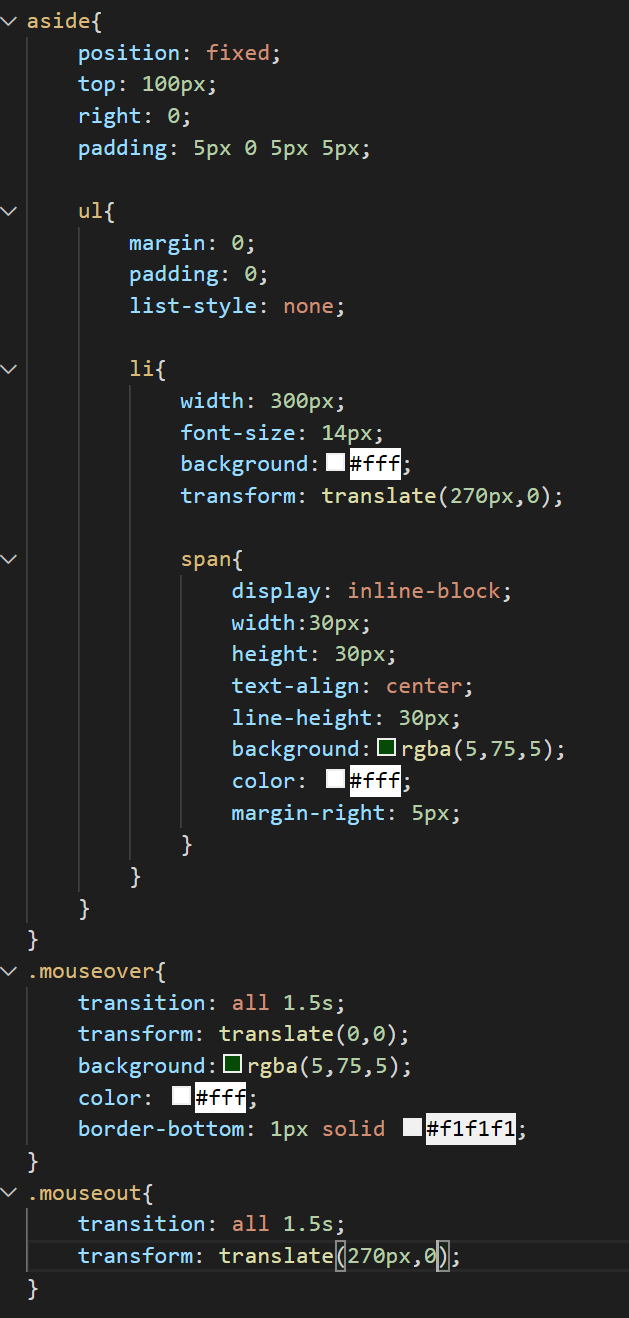
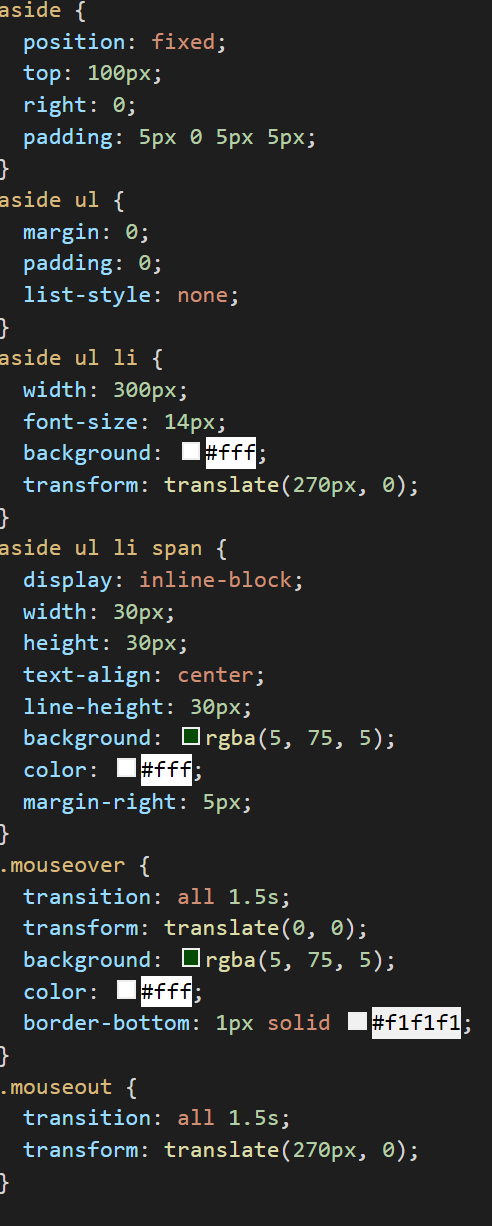
左侧的less生成右侧的css,这样在进行样式编写的时候我们就可以轻松的找到选择器,并且简单、快速的对其进行编写了。
四、实例
我们来写一个侧边栏动画效果,这里css我们会用插件来帮助完成。
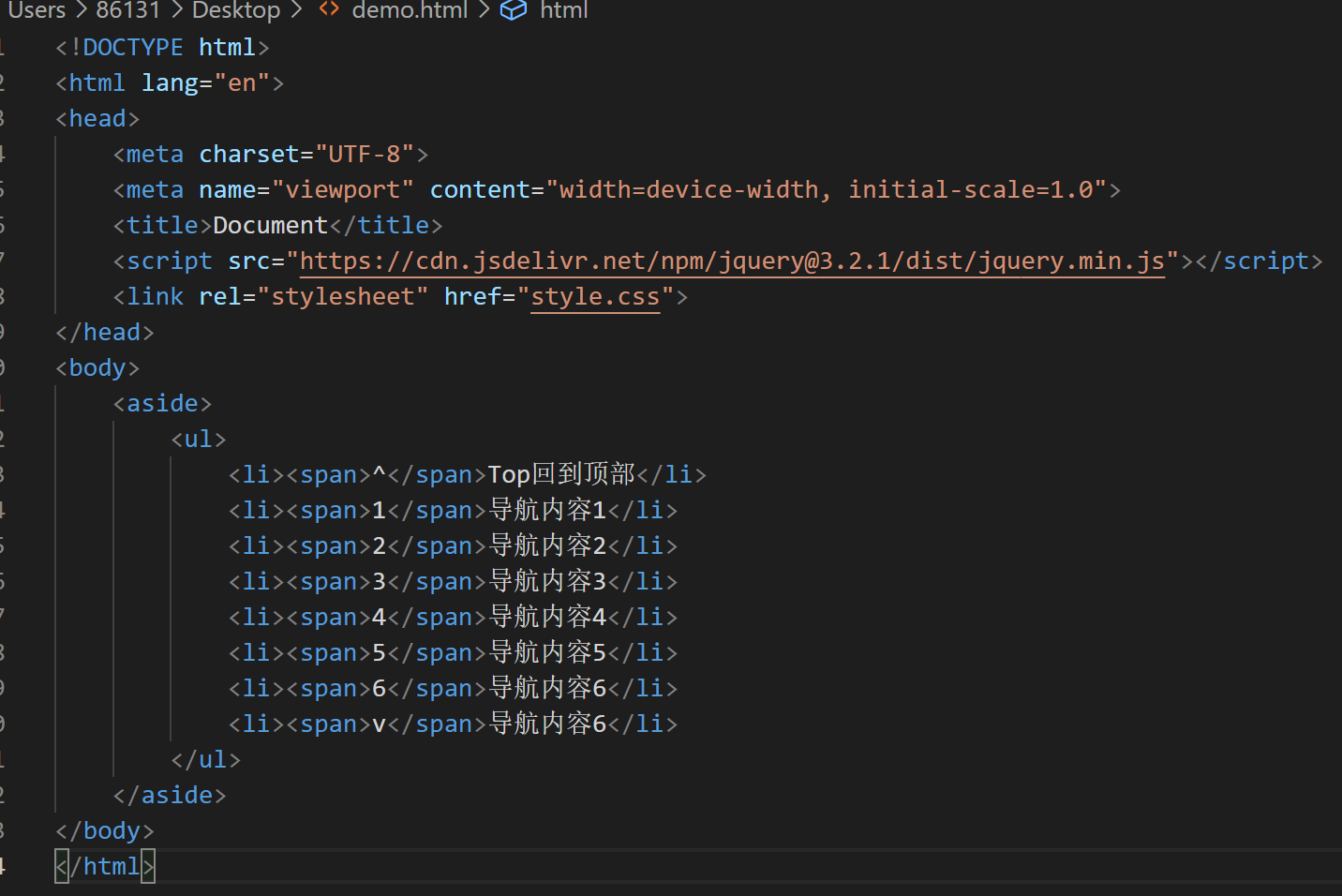
1.html结构
2.less代码及自动生成的css

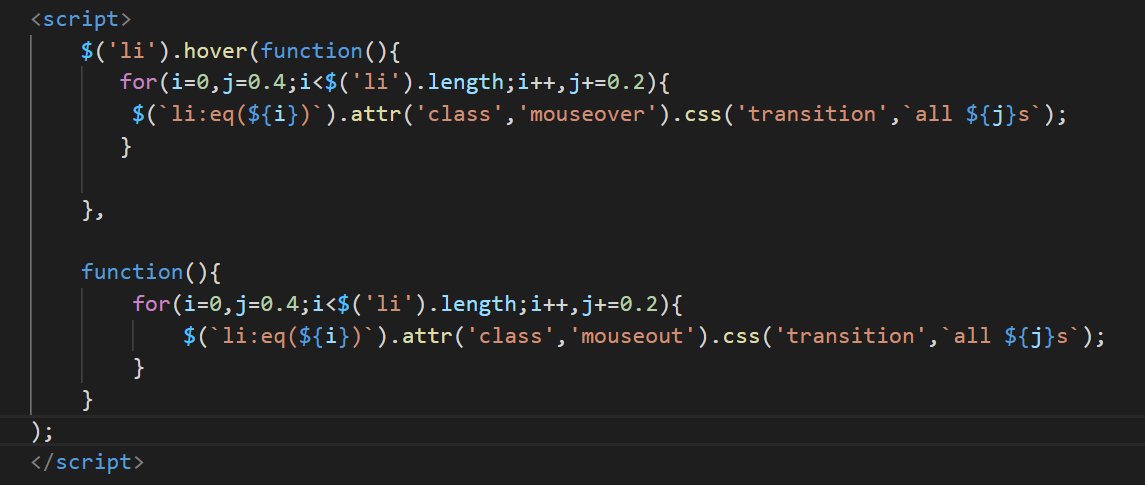
3.js部分,设置移入移出事件。
五、结语
大家快动手试一试吧,这一个好看的侧边栏动画就在Easy less的帮助下快速的完成了。

