由于目前 keep-alive 和 router-view 是强耦合的,而且查看文档和源码不难发现 keep-alive 的 include (opens new window)默认是优先匹配组件的 name ,所以在编写路由 router 和路由对应的 view component 的时候一定要确保 两者的 name 是完全一致的。(切记 name 命名时候尽量保证唯一性 切记不要和某些组件的命名重复了,不然会递归引用最后内存溢出等问题)
DEMO:
//router 路由声明{path: 'config',component: ()=>import('@/views/system/config/index'),name: 'Config',meta: { title: '参数设置', icon: 'edit' }}
//路由对应的view system/config/indexexport default {name: 'Config'}
一定要保证两着的名字相同,切记写重或者写错。默认如果不写 name 就不会被缓存,详情见issue (opens new window)。
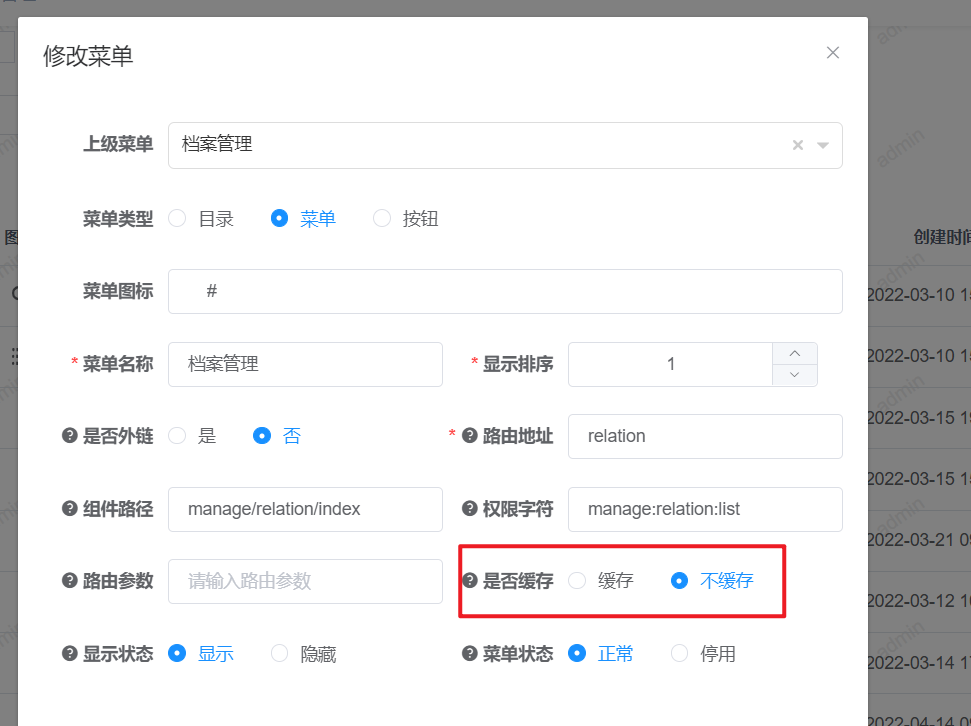
提示 在系统管理-菜单管理-可以配置菜单页签是否缓存,默认为缓存