第一个例子
<!-- html顶层标签 --><html><!-- html 网页头部 --><head><!-- 设置编码 --><meta http-equiv="Content-Type" content="text/html;charset=UTF-8"><!-- 设置标题 --><title>我是标题</title></head><!-- html 网页内容 --><body><!-- 测试账户 test test -->我是网页内容123</body></html>
向导生成的代码
<!-- 文档声明 --><!DOCTYPE html><!-- 网页语言 --><html lang="en"><!-- 网页头 --><head><!-- 设置网页编码 --><meta charset="UTF-8" /><!-- 设置缩放,主要针对手机浏览器 --><meta name="viewport" content="width=device-width, initial-scale=1.0" /><!-- 设置兼容性,主要针对ie --><meta http-equiv="X-UA-Compatible" content="ie=edge" /><!-- 设置网页标题 --><title>Document</title><!-- 设置网页js代码 --><script type="text/javascript">// 写js代码</script></head><!-- 网页内容 --><body></body></html>
文本标签
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>文本标签</title></head><body><!-- h1~h6 标题标签 --><h1 align="center">标题1</h1><h2>标题2</h2><h3>标题3</h3><h4>标题4</h4><h5>标题5</h5><h6>标题6</h6><!-- 分割线 --><hr /><!-- 换行 --><br /><!-- p 段落标签 --><p>段落1</p><p>段落2</p>斜体:<i>斜体</i> <br />强调斜体:<em>强调斜体</em> <br />加粗字体:<b>加粗字体</b> <br />强调加粗:<strong>强调加粗</strong> <br />删除线:<del>删除线</del> <br />上标: 2的平方:2<sup>2</sup> <br />下标: 氧气 O<sub>2</sub> <br /><hr /><!-- < < > > ® ® © © ™ ™ 空格 -->特殊符号:< > ® © ™ </body></html>
列表标签
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>列表标签</title></head><body><h3>无序列表</h3><!-- type属性可以设置在ul中,也可以设置在li中,区别就是ul设置整体--><ul><li type="square">列表1</li><li type="circle">列表2</li><li type="disc">列表3</li></ul><h3>有序列表</h3><!-- type属性可以设置在ol中,也可以设置在li中,区别就是ol设置整体--><ol><li>列表1</li><li type="a">列表2</li><li type="A">列表3</li><li type="i">列表4</li><li type="I">列表5</li></ol><h3>定义列表</h3><dl><dt>第一部分</dt><dd>html</dd><dd>CSS</dd><dt>第二部分</dt><dd>web漏洞</dd><dd>代码审计</dd></dl></body></html>
图像
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>图像标签</title></head><body><h3>图片标签</h3><!-- src指定图片路径, alt指定描述文字,当图片失效时显示,srcset设定根据屏幕密度、宽度、高度加载不同的图片 --><!-- ./ 代表当前目录 -->本地相对路径:<br/><img src="./img/1.jpg" alt="图片裂了,原本是黑客" srcset=""><br/><!-- ../ 代表上一级目录 -->本地相对路径:<br/><img src="../HTML代码/img/1.jpg" alt="图片裂了,原本是黑客" srcset=""><br/>本地绝对路径:<br/><img src="E:/code/HTML代码/img/2.jpg" alt="" srcset=""><br/>网络全路径:<br/><img src="http://wx1.sinaimg.cn/large/0076BSS5ly1g43c6oj9jtj30ci0i1abc.jpg" alt=""><br/></body></html>
超连接
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>超链接</title></head><body><h3>超链接</h3><!-- href指定要访问的路径,可以是网址、具体文件路径, --><!-- target是打开方式,_blank是新开页面,_self是当前页面跳转 --><!-- title 指定 鼠标放在超链接是显示的文本 --><a href="http://www.15pb.com.cn" target="_blank" title="官网">十五派信息安全教育</a><a href="./img/3.jpg" target="_self">图片</a><br /><!-- 页面内部跳转,使用锚点 --><!-- 指定锚点 top --><a href="#" name="top"></a><!-- 访问锚点 hack1 --><a href="#hack1">目录-黑客</a><!-- 访问锚点 hack2 --><a href="#hack2">目录-天使</a><br/><img src="./img/1.jpg" alt="图片裂了,原本是黑客" srcset=""><br/><br/><img src="./img/1.jpg" alt="图片裂了,原本是黑客" srcset=""><br/><br/><img src="./img/1.jpg" alt="图片裂了,原本是黑客" srcset=""><br/><br/><img src="./img/1.jpg" alt="图片裂了,原本是黑客" srcset=""><br/><br/><img src="./img/1.jpg" alt="图片裂了,原本是黑客" srcset=""><br/><br/><img src="./img/1.jpg" alt="图片裂了,原本是黑客" srcset=""><br/><br/><img src="./img/1.jpg" alt="图片裂了,原本是黑客" srcset=""><br/><br/><img src="./img/1.jpg" alt="图片裂了,原本是黑客" srcset=""><br/><br/><img src="./img/1.jpg" alt="图片裂了,原本是黑客" srcset=""><br/><!-- name 锚点名称 --><a href="#" name="hack1">黑客</a><br/><img src="./img/1.jpg" alt="图片裂了,原本是黑客" srcset=""><br/><a href="#" name="hack2">天使</a><br/><img src="./img/5.jpg" alt="图片裂了,原本是黑客" srcset=""><br/><!-- 发邮件 --><a href="mailto:geekmade@qq.com" >反馈意见</a><!-- 访问锚点 top --><a href="#top">返回顶部</a></body></html>
表格
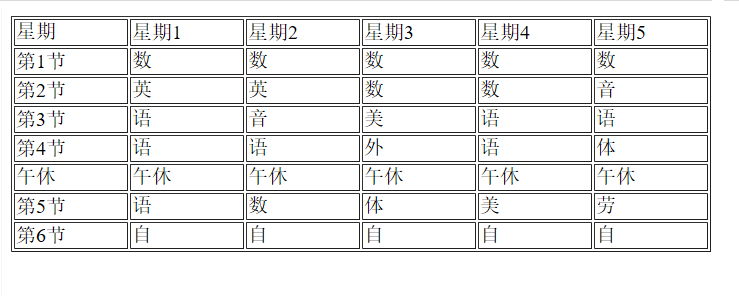
1

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>Document</title></head><body align="center"><!-- 表格 --><!-- border 设置边框宽度 cellpadding 设置表格内容与表格边框之间的填充大小--><!-- cellspacing 设置单元格之间的宽度 width设置表格的宽度, align设置排列位置--><table border="1" width="700px"><!-- row col --><tr><td>星期</td><td>星期1</td><td>星期2</td><td>星期3</td><td>星期4</td><td>星期5</td></tr><tr><td>第1节</td><td>数</td><td>数</td><td>数</td><td>数</td><td>数</td></tr><tr><td>第2节</td><td>英</td><td>英</td><td>数</td><td>数</td><td>音</td></tr><tr><td>第3节</td><td>语</td><td>音</td><td>美</td><td>语</td><td>语</td></tr><tr><td>第4节</td><td>语</td><td>语</td><td>外</td><td>语</td><td>体</td></tr><tr><td>午休</td><td>午休</td><td>午休</td><td>午休</td><td>午休</td><td>午休</td></tr><tr><td>第5节</td><td>语</td><td>数</td><td>体</td><td>美</td><td>劳</td></tr><tr><td>第6节</td><td>自</td><td>自</td><td>自</td><td>自</td><td>自</td></tr></table></body></html>
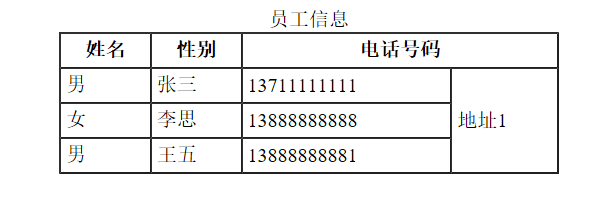
2.
 ```
```
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>Document</title></head><body align="center"><!-- 表格 --><!-- border 设置边框宽度 cellpadding 设置表格内容与表格边框之间的填充大小--><!-- cellspacing 设置单元格之间的宽度 width设置表格的宽度, align设置排列位置--><tableborder="1" cellpadding="5" cellspacing="0" width="500" align="center"><!-- caption 设置表格标题 --><caption>员工信息</caption><tr><!-- th 设置表格头部,即第0行单元格 --><th>姓名</th><th>性别</th><!-- colspan 设置单元格跨列数量 --><th colspan="2">电话号码</th></tr><tr><!-- td 设置第一行单元格 --><td>男</td><td>张三</td><td>13711111111</td><!-- rowspan 设置单元格跨行数量 --><td rowspan="3">地址1</td></tr><tr><!-- td 设置第二行单元格 --><td>女</td><td>李思</td><td>13888888888</td></tr><tr><!-- td 设置第三行单元格 --><td>男</td><td>王五</td><td>13888888881</td></tr></table></body></html>
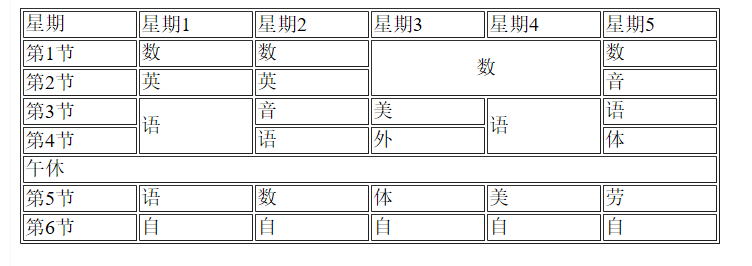
3.

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>Document</title></head><body align="center"><!-- 表格 --><!-- border 设置边框宽度 cellpadding 设置表格内容与表格边框之间的填充大小--><!-- cellspacing 设置单元格之间的宽度 width设置表格的宽度, align设置排列位置--><table border="1" width="700px"><tr><td>星期</td><td>星期1</td><td>星期2</td><td>星期3</td><td>星期4</td><td>星期5</td></tr><tr><td>第1节</td><td>数</td><td>数</td><td colspan="2" rowspan="2" align="center" valign="middle">数</td><td>数</td></tr><tr><td>第2节</td><td>英</td><td>英</td><td>音</td></tr><td>第3节</td><td rowspan="2">语</td><td>音</td><td>美</td><td rowspan="2">语</td><td>语</td></tr><tr><td>第4节</td><td>语</td><td>外</td><td>体</td></tr><tr><td colspan="6">午休</td></tr><tr><td>第5节</td><td>语</td><td>数</td><td>体</td><td>美</td><td>劳</td></tr><tr><td>第6节</td><td>自</td><td>自</td><td>自</td><td>自</td><td>自</td></tr></table></body></html>
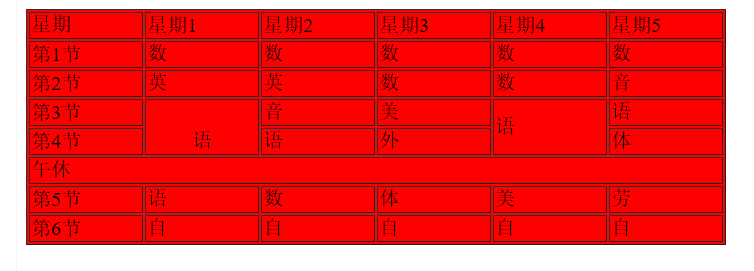
4.

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title></head><body><table border="1" width="700px" style="background-color: rgb(255,0,0);"><tr><td>星期</td><td>星期1</td><td>星期2</td><td>星期3</td><td>星期4</td><td>星期5</td></tr><tr><td>第1节</td><td>数</td><td>数</td><td>数</td><td>数</td><td>数</td></tr><tr><td>第2节</td><td>英</td><td>英</td><td>数</td><td>数</td><td>音</td></tr><td>第3节</td><!-- 关于水平对齐方式align和垂直对齐方式valign的使用 --><td rowspan="2" align="center" valign="bottom">语</td><td>音</td><td>美</td><td rowspan="2">语</td><td>语</td></tr><tr><td>第4节</td><td>语</td><td>外</td><td>体</td></tr><tr><td colspan="6">午休</td></tr><tr><td>第5节</td><td>语</td><td>数</td><td>体</td><td>美</td><td>劳</td></tr><tr><td>第6节</td><td>自</td><td>自</td><td>自</td><td>自</td><td>自</td></tr></table></body></html>
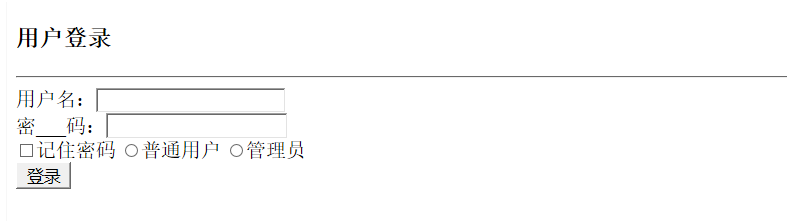
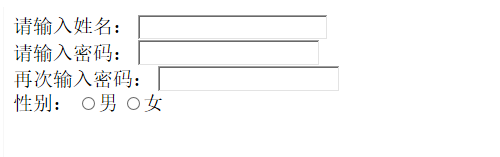
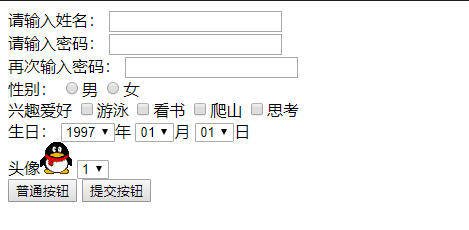
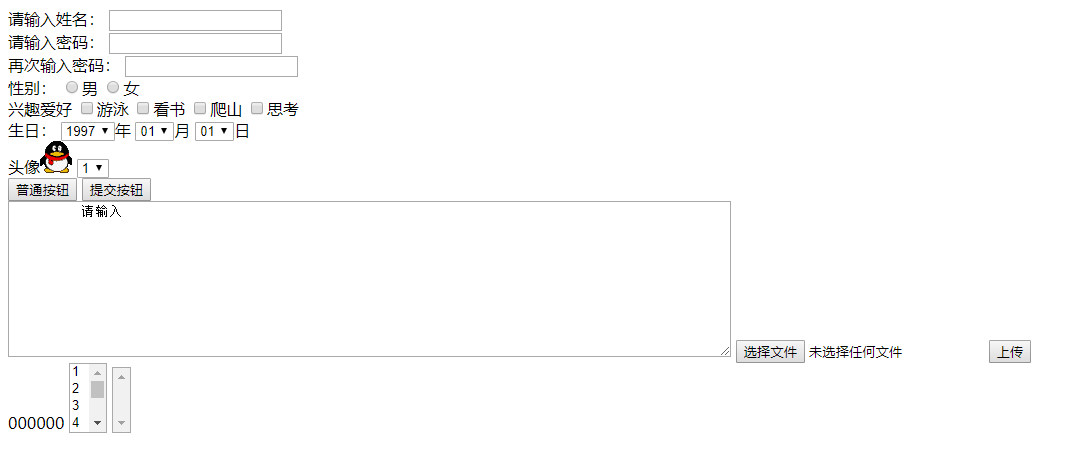
表单
1

2

3

4

5

提交
1.

2.

3.