- // less中的单行注释,其内容不会解析到css中
- / / css中多行注释,会解析到css中
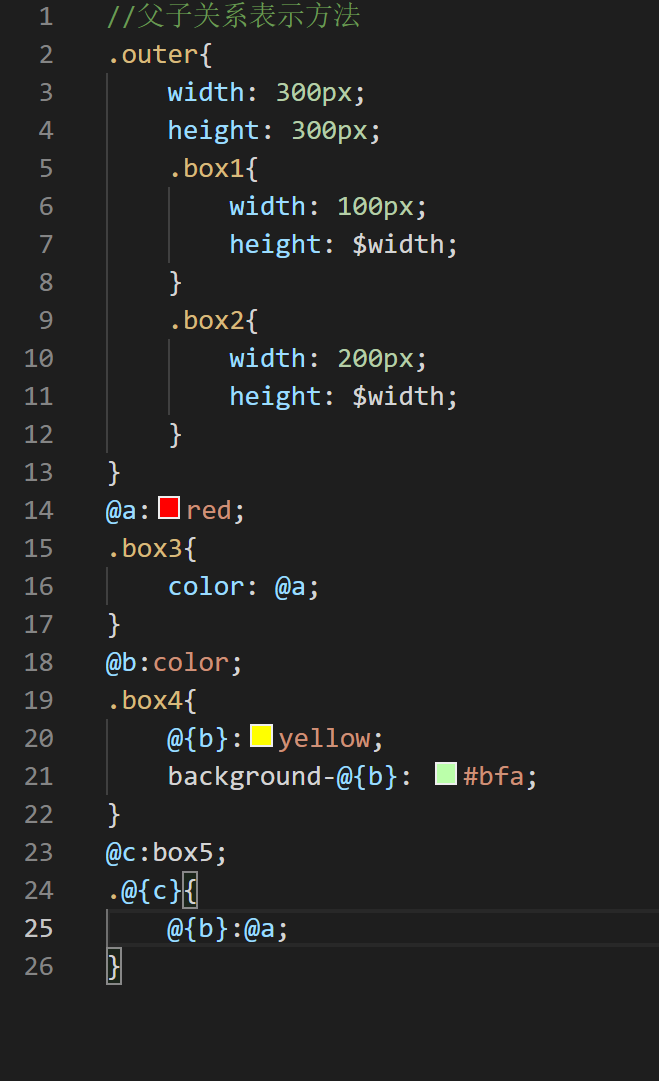
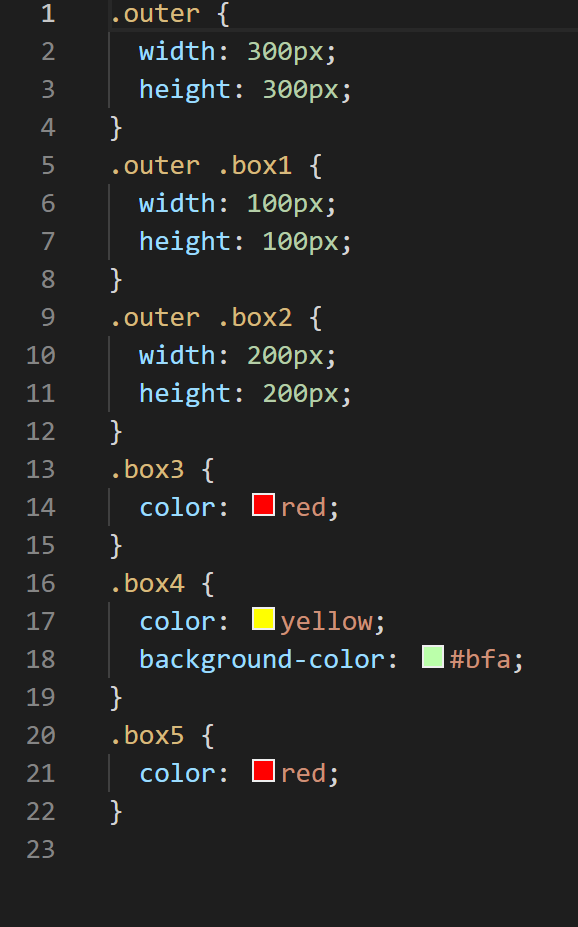
- 父子关系,可以写在其括号内
body{
.box1{
}
.box2{
}
}
- 变量语法
- @变量名
- 直接引用
- @a:100px;
- 直接引用
- @变量名
.box{
width:@a;
}
- 作为**类名**或者一部分值(**路径**)- **@c**:box6;
.@{c}{
width:@a;e
background-image:url(“@{c}/1.png“);
}
- 作为**属性名**使用
- **@property**:color;
.box1{
@{property}:#0ee;
background-@{property}:#fff;
}
- 引用别的属性值
- div{
width:300px;
height:$width;
}
- 变量发生重名时,优先使用比较近的变量