块元素(block element)
- 在网页中一般通过块元素对页面进行布局
行内元素
- 行内元素主要用来包裹文字
- 一般情况下会在块元素中放行内元素,而不会在行内元素中放块元素
- 块元素中基本什么都可以放
- p元素(块元素)中不能放任何块元素
浏览器再解析网页时,会自动对不符合规范的内容进行修正
比如:
标签写在了根元素的外部
p元素中嵌套了块元素
根元素中出现了head和body以外的子元素
… …
错误程序:
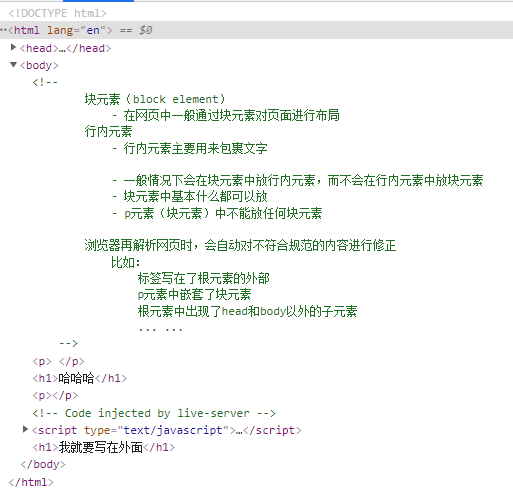
查看网页内存中修正过的程序:
在网页中右键选择检查,然后再element中进行查看修正后的代码