



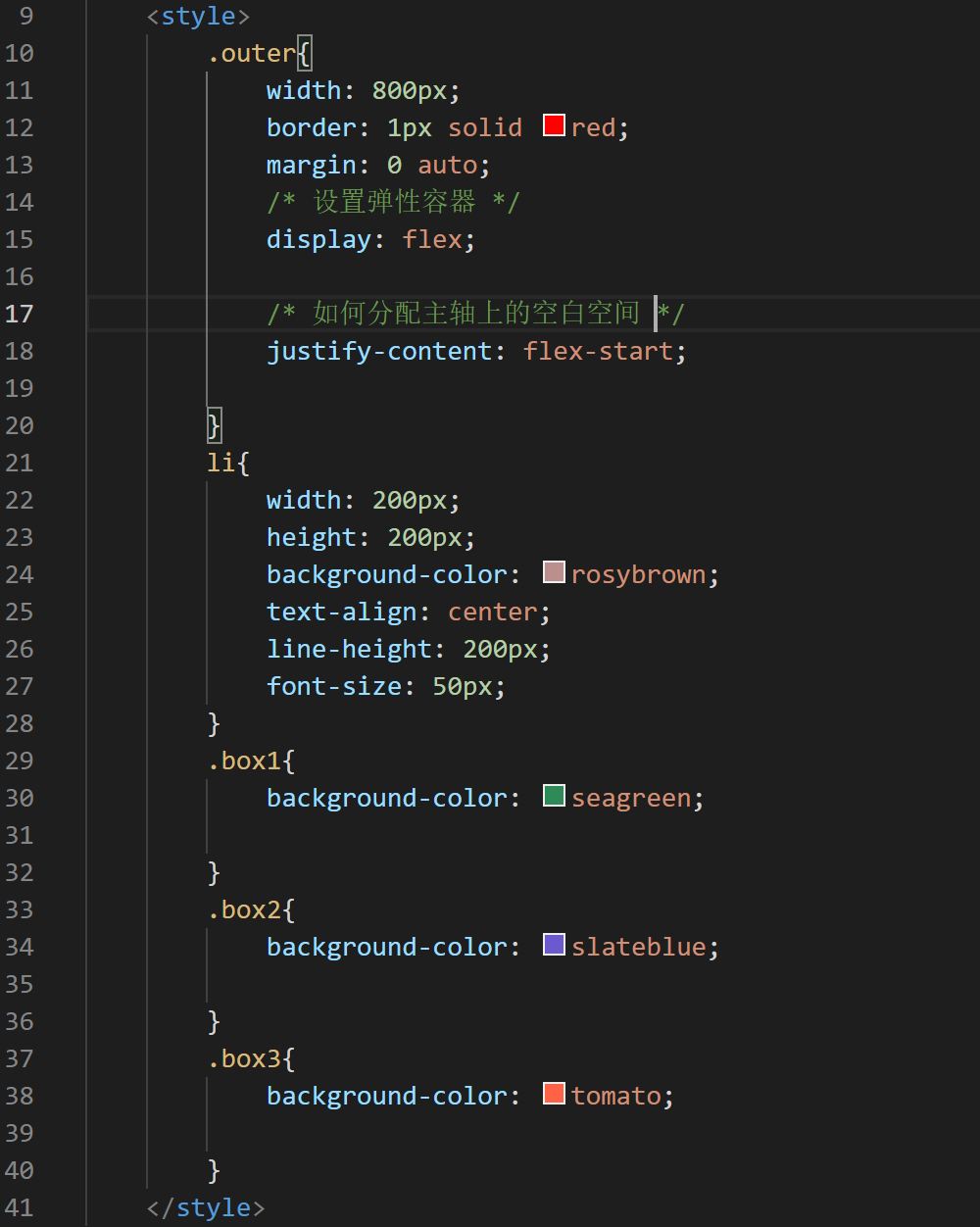
- justify-content
- 如何分配主轴上的空白空间
- 可选值
- flex-start 元素沿主轴起边排列
- flex-end 元素沿主轴终边排列
- center 居中
- space-around 空白分布在元素两侧
- space-evenly 空白分布在元素单侧
- space-between 空白分布在元素之间

- align-items
- 元素在辅轴上如何对齐
- 可选值:
- stretch 将同行高度设置为相同的
- flex-start 元素不会拉伸,沿辅轴起边对齐
- flex-end
- center
- base-line 沿基线对齐
- align-content
- 辅轴空白元素分布
- 可选值
- center
- flex-start
- flex-end
- space-between
- space-around
- space-evenl
- align-self
- 应用在弹性元素中
- 用以覆盖align-items

