- flex
- css中的用来代替浮动完成页面布局
- 使元素具有弹性,元素的大小跟随网页的改变而改变
- 弹性容器
- 使用弹性盒必须先将一个元素设置为弹性容器
- display:flex; 块级弹性元素
- display:inline-flex; 行内的弹性容器
- flex-direction 指定弹性容器中弹性元素的排列方式
- 可选值
- flex-direction:row; 默认值,水平排列,自左向右
- 主轴:自左向右,侧轴:与主轴垂直的方向
- flex-direction:row-reverse; 水平排列自右向左
- 主轴:自右向左,侧轴:与主轴垂直的方向
- flex-direction:column; 水平排列自上向下
- 主轴:自上向下,侧轴:与主轴垂直的方向
- flex-direction:column-reverse; 水平排列自下向上
- 主轴:自下向上,侧轴:与主轴垂直的方向
- flex-direction:row; 默认值,水平排列,自左向右
- 可选值
- 弹性元素
- 弹性容器的直接子元素成为弹性元素
- 元素可以同时是弹性容器和弹性元素
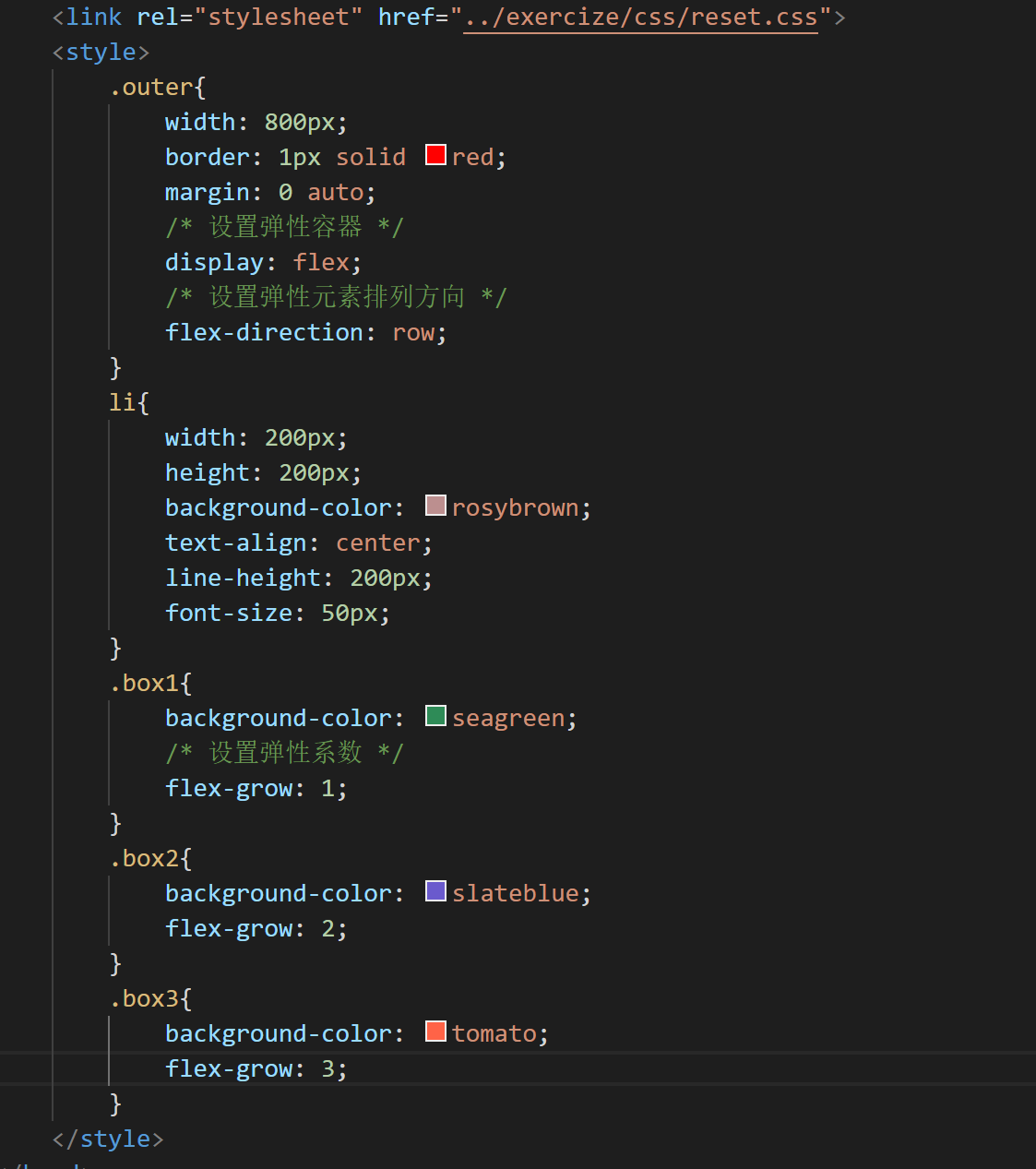
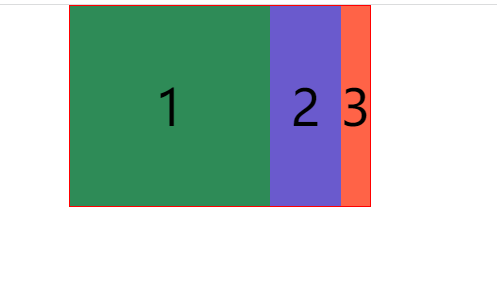
- flex-grow 指定弹性元素的伸展系数,当父元素有剩余空间时,子元素按照比例进行分配
- flex-grow:3;
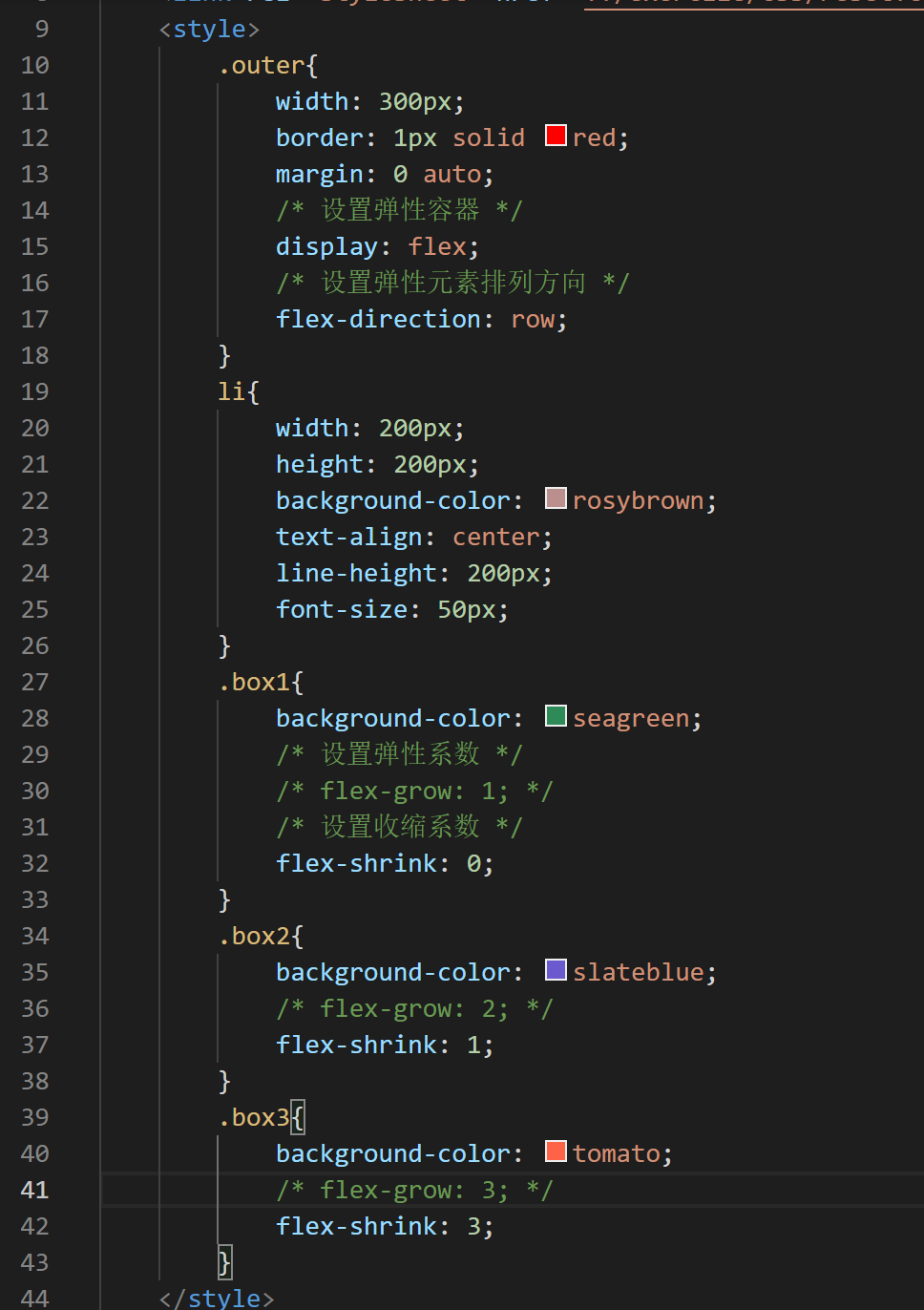
- flex-shrink 指定弹性元素的收缩系数,当父元素空间不足以容纳所有子元素时,子元素按比例进行收缩
- flex-shrink:3;