多页应用
多页应用 Multi-Page-Application(MPA)
首屏的时候,只会请求一个HTML,只有一个http请求,所以首屏时间快
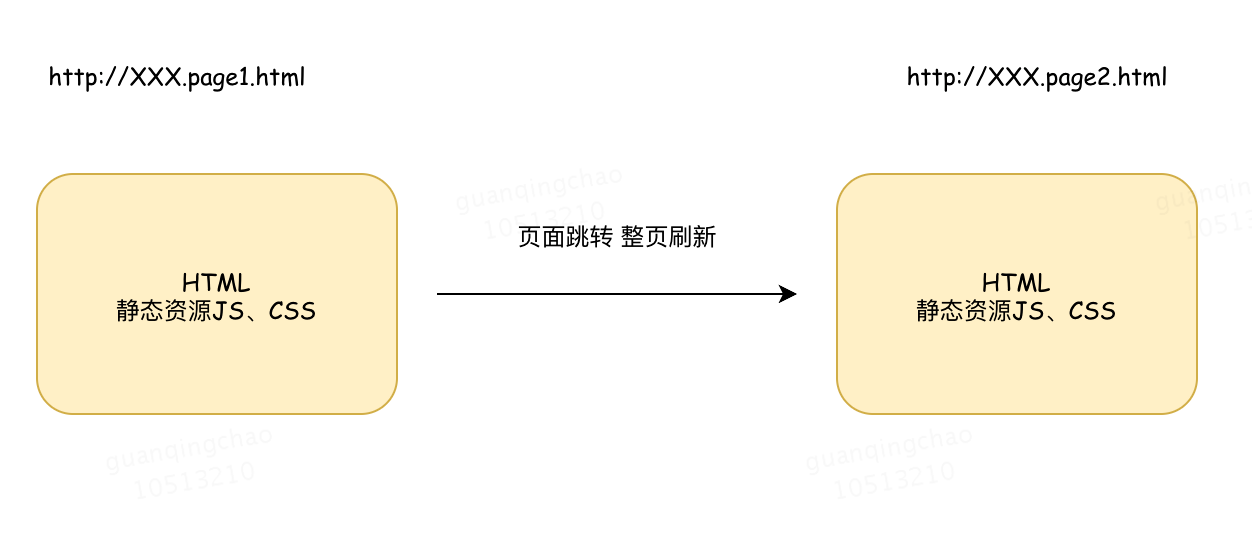
如下图,每次切换路由,会重新请求html,用户体验不好,所以切换页面体验不好
搜索引擎在网页排名的时候,识别html中内容,页面中的所有内容都放到了html中,可以被识别,所以SEO效果好

总结:
- 多个完整页面构成
- 不共用,每个页面都需要加载
- 整页刷新
- a.com/pageone.html a.com/pagetwo.html
- 页面切换加载缓慢,流畅度不够,用户体验比较差
- 依赖 url传参、或者cookie 、localStorage等
单页应用
单页应用 Single-Page-Application(SPA)
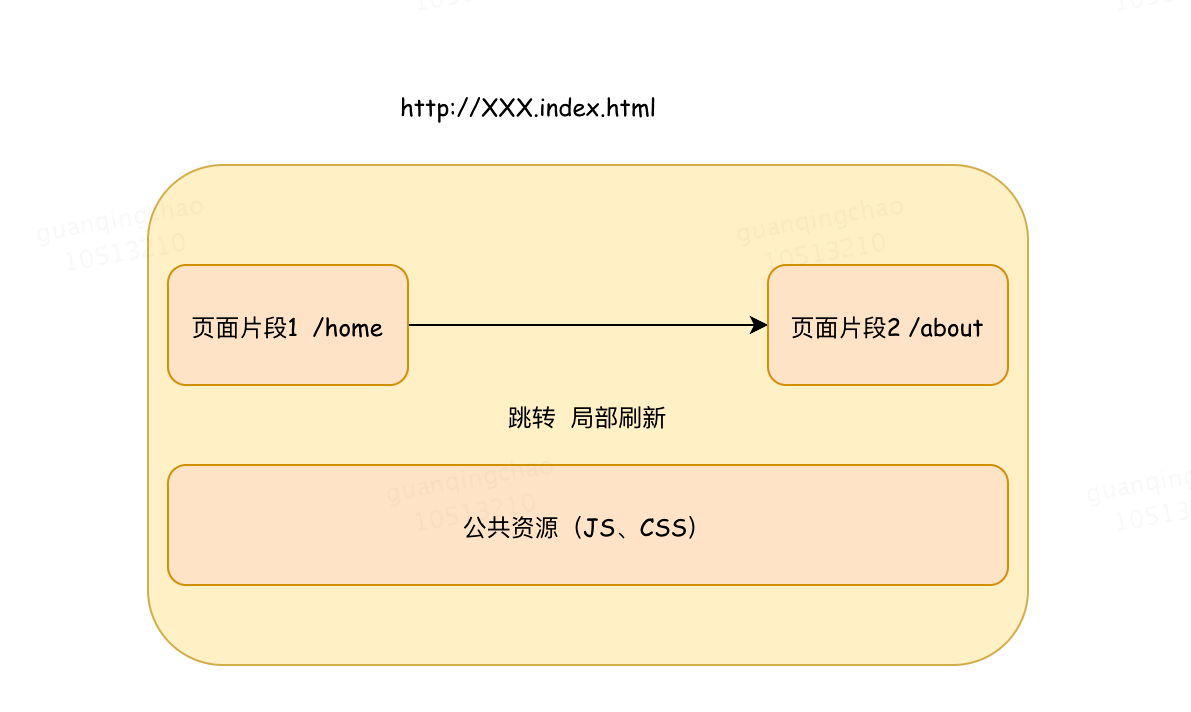
首屏进来,页面会请求一个html文件和相应的静态资源JS、CSS,切换其他页面的是时候,局部刷新,并没有重新请求新的html文件,所以页面切换快
由于首屏的时候,不但要请求html,还要发送几次请求静态资源,所以首屏时间慢
所有引擎只认识html里面的东西,不认识JS中的内容,所有 SEO差
总结:
- 一个外壳页面和多个页面片段组成
- 资源共用(css,js) 共用,只需在外壳部分加载
- 页面局部刷新或更改
- url 模式 a.com/#/pageone a.com/#/pagetwo
- 页面片段间的切换快,用户体验良好
- 不利于SEO检索
SPA如何做SEO
- SSR服务端渲染
将组件或页面通过服务器生成html,再返回给浏览器,如nuxt.js
- 静态化
目前主流的静态化主要有两种:(1)一种是通过程序将动态页面抓取并保存为静态页面,这样的页面的实际存在于服务器的硬盘中(2)另外一种是通过WEB服务器的 URL Rewrite的方式,它的原理是通过web服务器内部模块按一定规则将外部的URL请求转化为内部的文件地址,一句话来说就是把外部请求的静态地址转化为实际的动态页面地址,而静态页面实际是不存在的。这两种方法都达到了实现URL静态化的效果
- 使用Phantomjs针对爬虫处理
原理是通过Nginx配置,判断访问来源是否为爬虫,如果是则搜索引擎的爬虫请求会转发到一个node server,再通过PhantomJS来解析完整的HTML,返回给爬虫。下面是大致流程图

