属性介绍
font-face的基本用法
@font-face {font-family: <YourDefineFontName>;src: <url> [<format>],[<source> [<format>]], *;[font-weight: <weight>];[font-style: <style>];}
带中括号的属性为非必须选项。
font-family:为载入的字体取名字。
src:[url]加载字体,可以是相对路径,可以是绝对路径,也可以是网络地址。[format]定义的字体的格式,用来帮助浏览器识别。主要取值为:【truetype(.ttf)、opentype(.otf)、truetype-aat、embedded-opentype(.eot)、svg(.svg)、woff(.woff)】。
font-weight:定义加粗样式。
font-style:定义字体样式。
format对应字体格式 以及 常见兼容性写法:
@font-face {
font-family: 'defineName';
src: url('../fonts/singlemalta-webfont.eot');
src: url('../fonts/singlemalta-webfont.eot?#iefix') format('embedded-opentype'),
url('../fonts/singlemalta-webfont.woff') format('woff'),
url('../fonts/singlemalta-webfont.ttf') format('truetype'),
url('../fonts/singlemalta-webfont.svg#defineName') format('svg');
font-weight: normal;
font-style: normal;
}
iefix有何作用?
IE9 之前的版本没有按照标准解析字体声明,当 src 属性包含多个 url 时,它无法正确的解析而返回 404 错误,而其他浏览器会自动采用自己适用的 url。因此把仅 IE9 之前支持的 EOT 格式放在第一位,然后在 url 后加上 ?,这样 IE9 之前的版本会把问号之后的内容当作 url 的参数。至于 #iefix 的作用,一是起到了注释的作用,二是可以将 url 参数变为锚点,减少发送给服务器的字符。
为何有两个src?
绝大多数情况下,第一个 src 是可以去掉的,除非需要支持 IE9 下的兼容模式。在 IE9 中可以使用 IE7 和 IE8 的模式渲染页面,微软修改了在兼容模式下的 CSS 解析器,导致使用 ? 的方案失效。由于 CSS 解释器是从下往上解析的,所以在上面添加一个不带问号的 src 属性便可以解决此问题。
把字体加载进来以后就可以使用了,使用方式很简单,font-family引入即可生效。
body {
font-family: defineName;
兼容性
IE6-8仅支持 embedded-opentype(.eot)。
firefox3.5支持truetype(.ttf)、opentype(.otf)。
firefox3.6支持truetype(.ttf)和opentype(.otf)、WOFF(.woff)。
chrome支持truetype(.ttf)、opentype(.otf)、WOFF(.woff)、svg(.svg)。
safari支持truetype(.ttf)、opentype(.otf)、WOFF(.woff)、svg(.svg)。
opera支持truetype(.ttf)、opentype(.otf)、WOFF(.woff)、svg(.svg)。
格式介绍
目前最主要的几种网络字体(web font)格式包括WOFF,SVG,EOT,OTF/TTF。
WOFF
WOFF是Web Open Font Format几个词的首字母简写。这种字体格式专门用于网上,由Mozilla联合其它几大组织共同开发。WOFF字体通常比其它字体加载的要快些,因为使用了OpenType (OTF)和TrueType (TTF)字体里的存储结构和压缩算法。这种字体格式还可以加入元信息和授权信息。这种字体格式有君临天下的趋势,因为所有的现代浏览器都开始支持这种字体格式。
SVG / SVGZ
Scalable Vector Graphics (Font). SVG是一种用矢量图格式改进的字体格式,体积上比矢量图更小,适合在手机设备上使用。
EOT
Embedded Open Type。这是微软创造的字体格式。这种格式只在IE6-IE8里使用。
OTF / TTF
OpenType Font 和 TrueType Font。部分的因为这种格式容易被复制(非法的),这才催生了WOFF字体格式。然而,OpenType有
很多独特的地方,受到很多设计者的喜爱。
在线字体格式转换网站
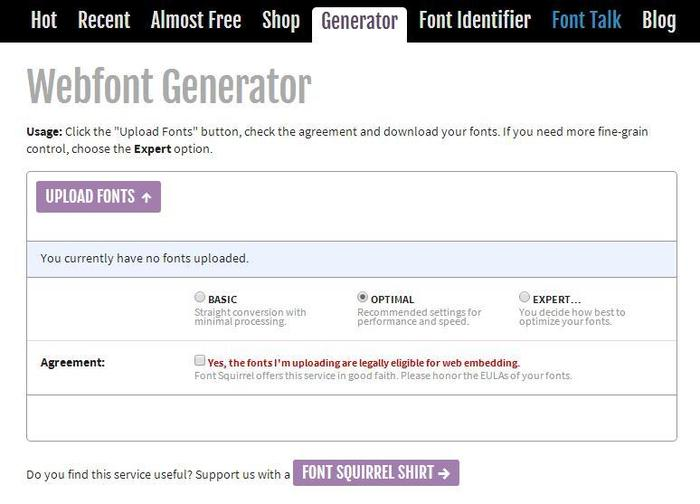
Fontsquirrel
主要是英文字体转换,上传你已有的字体格式以后,进行转换就可以得到一个装有多种字体的压缩文件,解压缩后,里面除了@font-face所需要的众字体格式外,还带有一个DEMO文件,不明白怎么使用的,可以看一下这个DEMO文件,但千万别复制DEMO文件,要不然我上面的语法解析就白讲了。
上传你的字体文件,然后选择中间的OPTIMAL推荐最佳格式,然后就可以转换了
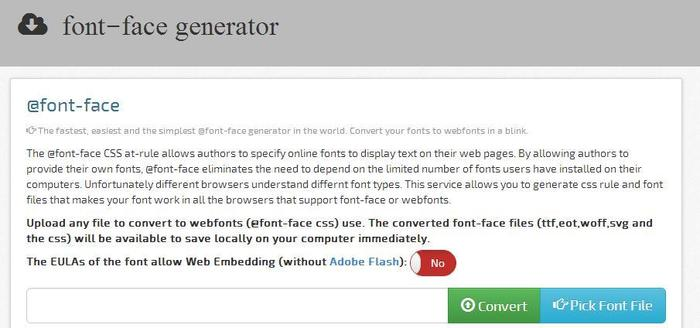
EveryThingFonts
当上面的Fontsquirrel网登不上用不了时,可以选择在EveryThingFonts网试一试,可以下载中文字体,是我新发现的在线字体格式转换网站,也是我最近常用的工具,非常推荐,比Fontsquirrel网稳定。鼠标滑块将No滑为Yes,点击Pick Font File上传你已有的字体,然后点击Convert进行转换即可。
@font-face使用小结
如果你的项目中是英文网站,而且项目中的LOGO,TAGS等应用到较多的特殊字体效果,则比较建议用@font-face,但如果是中文网站,还是使用图片比较合适,因为加载英文字体和图片没多大区别,但是加载中文字体可能会影响性能优化,因为中文一套字体一般要3-6M,这样的庞然大物嵌入网页上,结果可想而知,在页面加载完成前已经被关掉了。
当然,不是说中文就无法通过@font-face实现嵌入,但需要再麻烦一步:按需截取(根据文章所涉及到的文字生成小字库),中文的无论如何都要先截取一下的。如此便能最大程度地节约流量,将字体减到最小。
参考资料:
https://www.jianshu.com/p/c0301e632a01
https://www.jianshu.com/p/0b33e62003e9?utm_campaign=maleskine&utm_content=note&utm_medium=seo_notes&utm_source=recommendation

