Canvas or SVG
SVG 矢量图
优点:不失真,放大缩小图像都很清晰学习成本低,也是一种 DOM 结构使用方便,设计软件可以直接导出依赖分辨率
不支持事件处理器
弱的文本渲染能力
能够以 .png 或 .jpg 格式保存结果图像
最适合图像密集型的游戏,其中的许多对象会被频繁重绘
Canvas 像素图
优点(在元素特别多的情况 1000+):性能高,可以自己控制绘制过程,还能使用 WebGL可控性高,像素级控制内存占用恒定,就是像素点个数不依赖分辨率
支持事件处理器
最适合带有大型渲染区域的应用程序(比如谷歌地图)
复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快)
不适合游戏应用



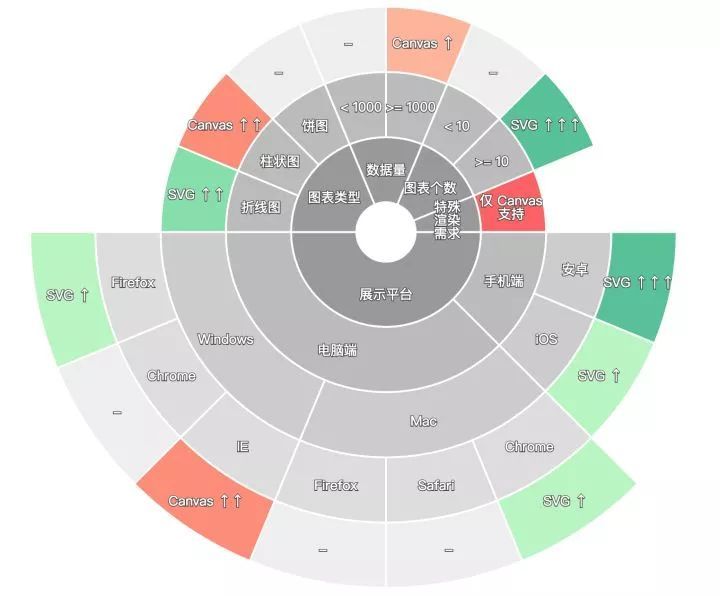
注意:图中,绿色表示推荐使用 SVG,红色表示推荐使用 Canvas,↑箭头越多表示推荐程度越强烈,“-”表示两者差别不大,或者根据不同情况有不同选择
移动平台优选 SVG
在移动端(尤其是低端安卓机)上,由于内存和 CPU 资源的限制,Canvas 的表现可能非常差,而相比之下 SVG 就会有很大优势。
在我们测试的三星 Note 3 和红米 1s 上,一个包含 10 个数据点的折线图,用 Canvas 渲染的初始动画 FPS 分别是 20 与 5;而使用 SVG 渲染,则可以达到 44 与 20。这样的差异是很明显可以感知出的。
SVG 在 iOS 平台的表现也常常优于 Canvas,只是因为 iOS 配置相对更好,这一优势不太显著。比如我们测试的 iPhone 7 上,包含 10 个数据点的折线图在 SVG 和 Canvas 渲染时都是 60 FPS。当数据量达到 1000 时,差异才表现出来,SVG 和 Canvas 分别是 60 与 32 FPS。
因此,我们强烈建议在移动平台优先选择 SVG 进行渲染。
图表个数很多时优选 SVG
当图表个数很多时,占用的内存很大程度上造成了页面是否卡顿的体验差异。在这一情况下,SVG 表现出非常明显的优势。
“图表个数很多”相对电脑端一般需要十来个图表以上,相对手机端则个位数也会体现出差异。占对于图表个数达到 100 个这样比较极端的情况,Canvas 的内存占用量相比 SVG 可以达到十倍以上。
当你感觉到滚动屏幕页面卡顿时,可能是因为内存占用较多引起的,这时候可以考虑使用 SVG 渲染。
导出小文件高清晰时使用 SVG
SVG 渲染导出的 SVG 文件更小,却可以保持矢量无限清晰放大。我们接到用户反馈经常有在 PDF 中插入图表的需求,这时如果插入 SVG,不仅可以使图片更清晰,也可以使 PDF 的尺寸更小。
对于设计师而言,也可以使用导出的 SVG 进行二次编辑。
部分特殊复杂渲染效果只有 Canvas 支持
除了某些特殊的渲染可能依赖 Canvas:如炫光尾迹特效、带有混合效果的热力图等.
数据量特别大时推荐使用 Canvas 渲染
如果数据量比较大(>1000)、和大量图形高频率交互时,推荐使用 Canvas 渲染。

