概述
img一直以来有一个很大的问题就是底部空白间隙,一直以为是img默认样式造成的,后来查了相关的资料,才弄清楚为什么会产生这样的结果。
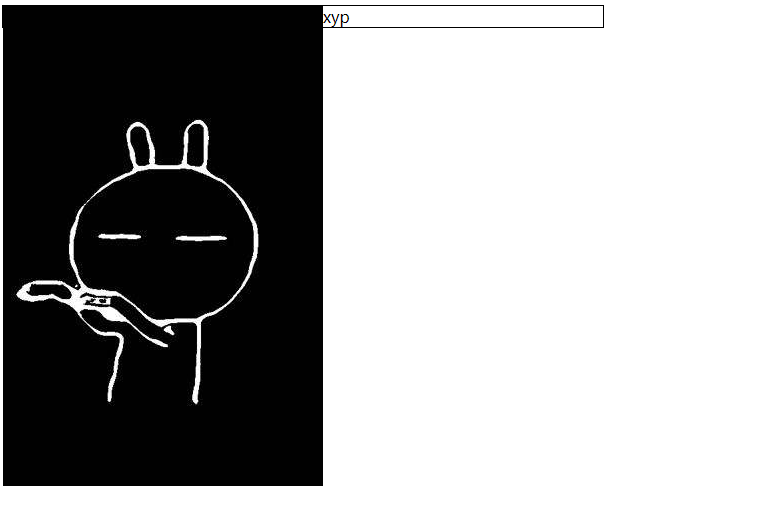
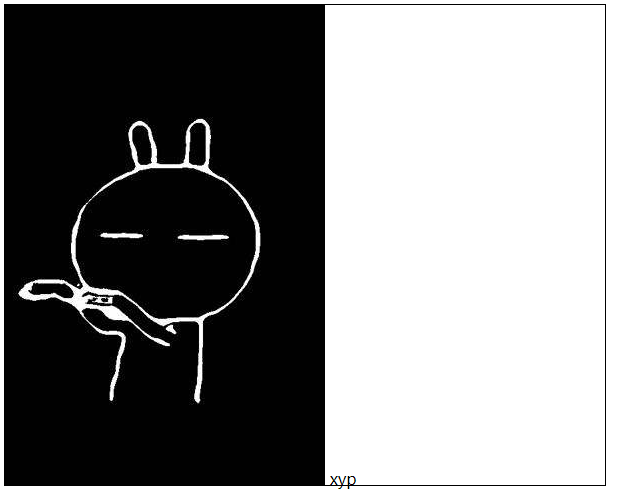
首先仔细看下图中的边框与img的间隙。
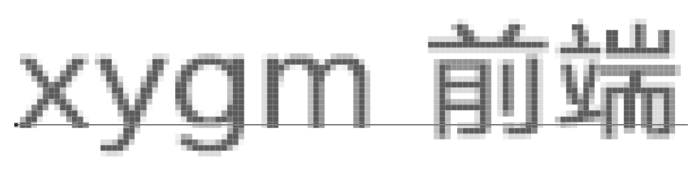
用过ps文字工具的同学头知道,在使用文本工具中会出现如下的现象,字母或者汉字会超出那条基线。
而在CSS中也有那条线,而且inline默认的垂直对齐方式vertical-align默认值是baseline(基线对齐),也是以x字母的下方为基准。(在平面设计中,字体设计也同样基于这样的一个原则,x的下方为基线)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style>div {width: 600px;border: 1px solid black;}img {}</style><title>Document</title></head><body><div><img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1526459777004&di=0bf33155b0ad4f7d6aaf90cce3fb1b61&imgtype=0&src=http%3A%2F%2Fimg3.duitang.com%2Fuploads%2Fblog%2F201403%2F25%2F20140325182429_jATZt.jpeg"><span>xyp</span></div></body></html>
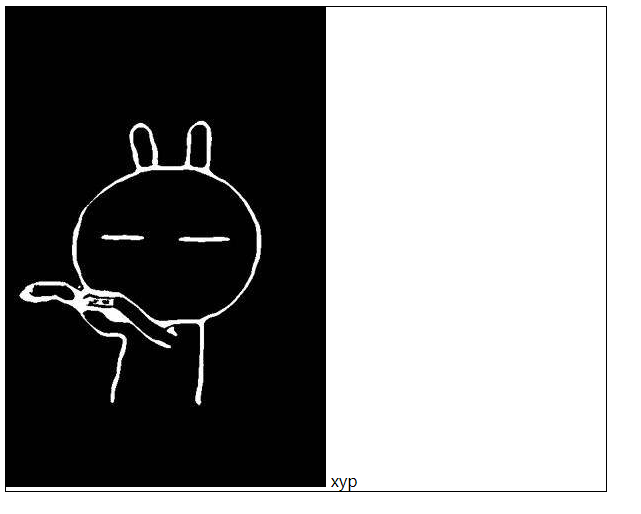
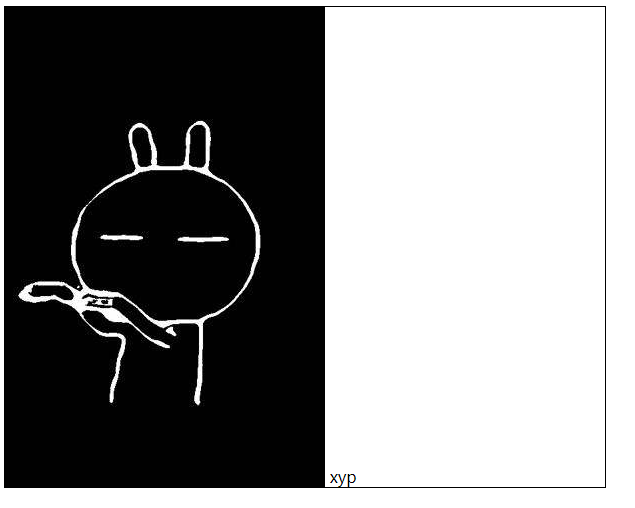
观察上方的代码,字体的大小直接影响着超出基线间隙,所以字体大小可以影响基线间隙。
同时行内本身的line-height是会移动基线的(文字垂直居中可以通过line-height实现)。所以行高也是可以影响基线的位置。
解决方案
知道底部间隙的原因是因为行内元素默认的垂直对齐方式为baseline造成的字体下方会有间隙,所以解决起来就挺好办了。一切的原因都是inline行内属性在作怪,只要对症下药即可。
目前有4种非常简单的解决方案。
第一种方法:修改img行内元素的垂直居中方式,让它不在以基线对齐。
img {
vertical-align: bottom;
}

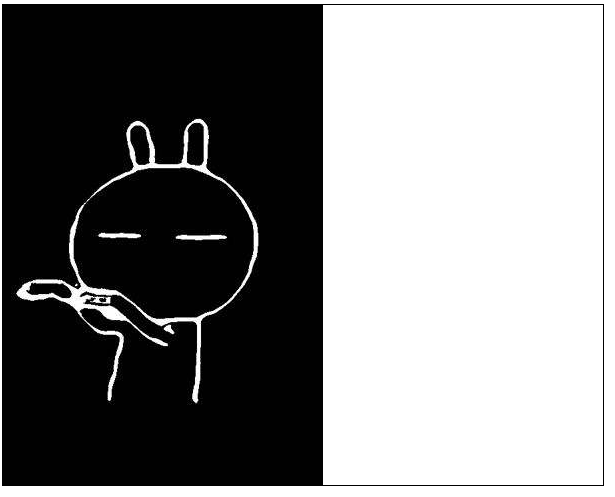
第二种方法:修改行高,使行高变小,这样基线下方的位置基本可以忽略。
div {
line-height: 0px;
}

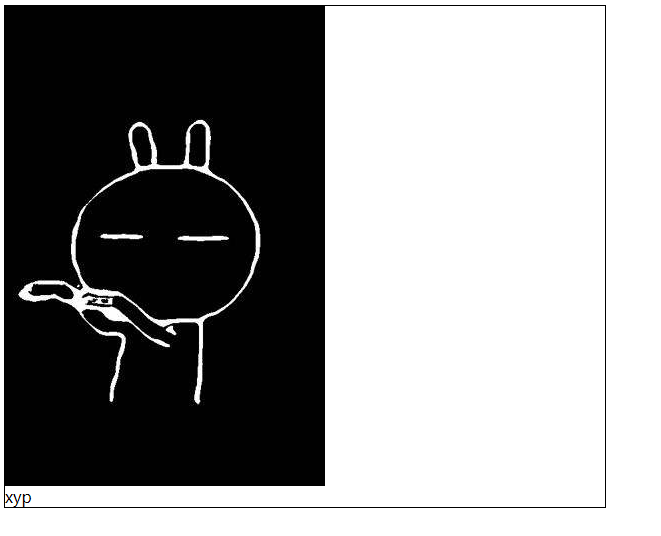
第三种方法:修改img行内元素的字体大小,基线的下方间隙是部分字体超过基线下方而产生的,如果把父元素的font-size变的超小,基线的下方距离将忽略不计。
div {
font-size: 0px;
}

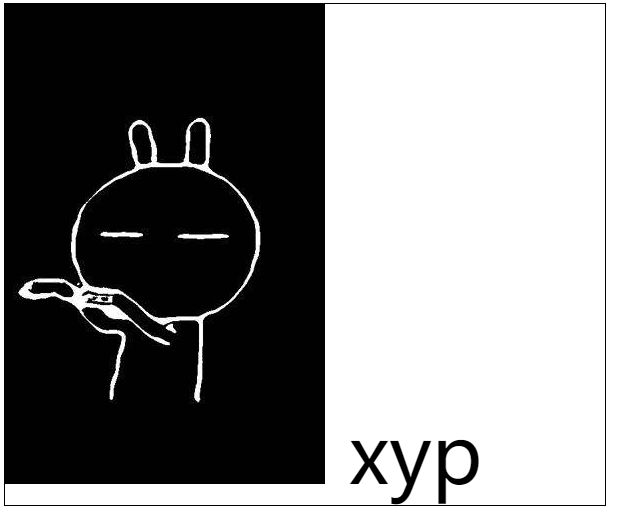
xyp消失,如果把字体改的非常大,那么间隙又会出现。
div {
font-size: 80px;
}

第四种方法:直接让img变成块级元素,不在受行内基线的影响。
img {
display: block;
}

第五种方法:浮动。
img {
float:left;
}
结语
在深入研究img间隙原因之前,我一直使用的是display: block来控制间隙,在深入学习之后,才发现有这么多方式可以解决,懂得原理很重要。所以学习一定要知其所以然。