格式塔的七个基本原则:
- 接近性原则
- 相似性原则
- 连续性原则
- 闭合性原则
- 主体/背景原则
- 简单对称性原则
- 共同命运原则
开始之前要先知道格式塔原理的核心是什么

4.1 接近性原则 law of proximity
人们对知觉场中客体的知觉,是根据它们各部分彼此接近或邻近的程度而组合在一起的。两个元素越是接近,组合在一起的可能性就越大。说明它们之间关系更强。但是接近也是有对比的,在复杂的设计中,我们要一边考虑它们之间内部的逻辑关系一边来排版。

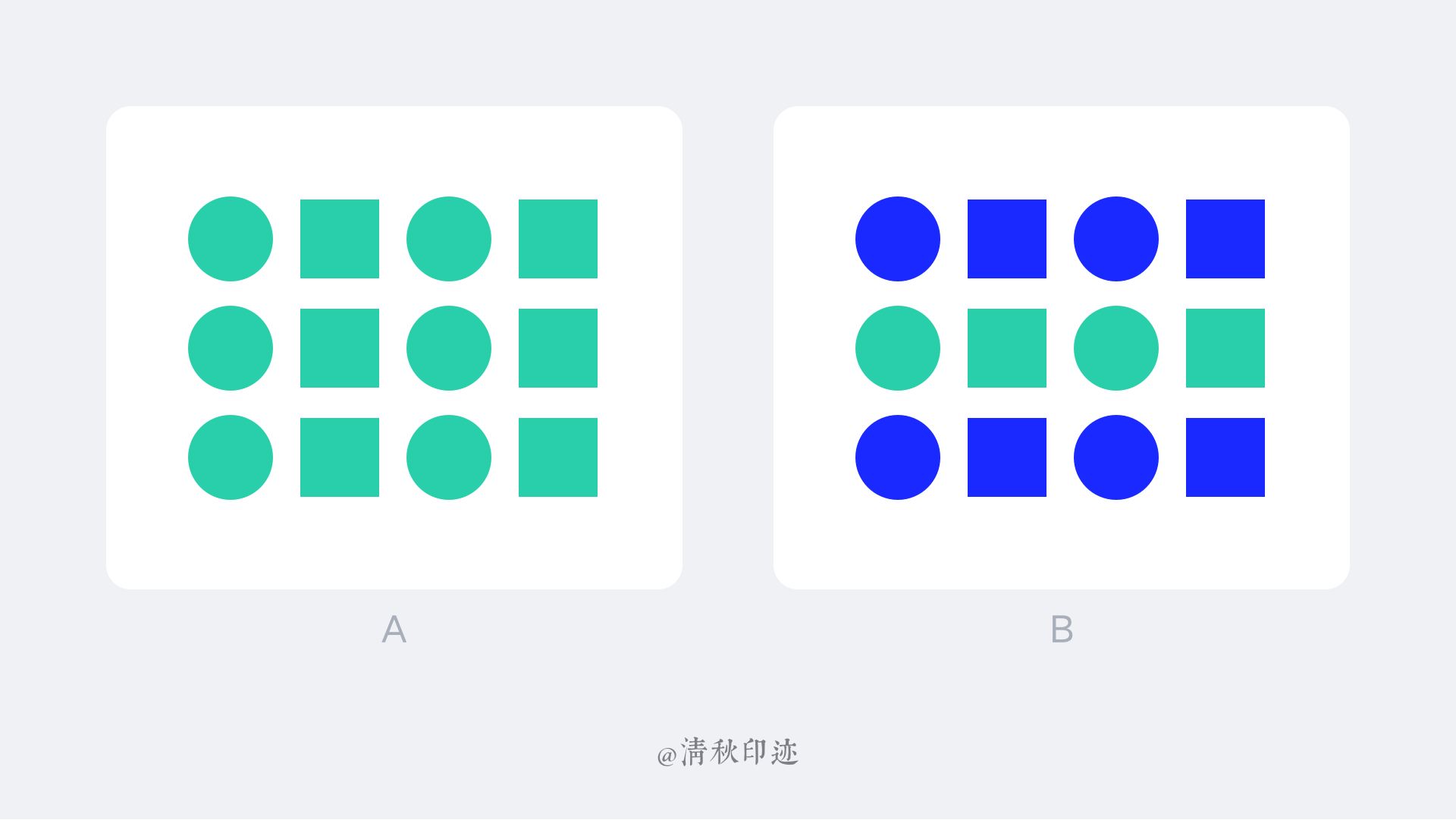
△同样都是12个圆形,你会把左图的12个圆形当成一个整体;右边那幅图,上面4个圆和下面8个圆距离较远,所以你会把上面4个圆当成一个整体,下面8个圆当成另外一个整体。
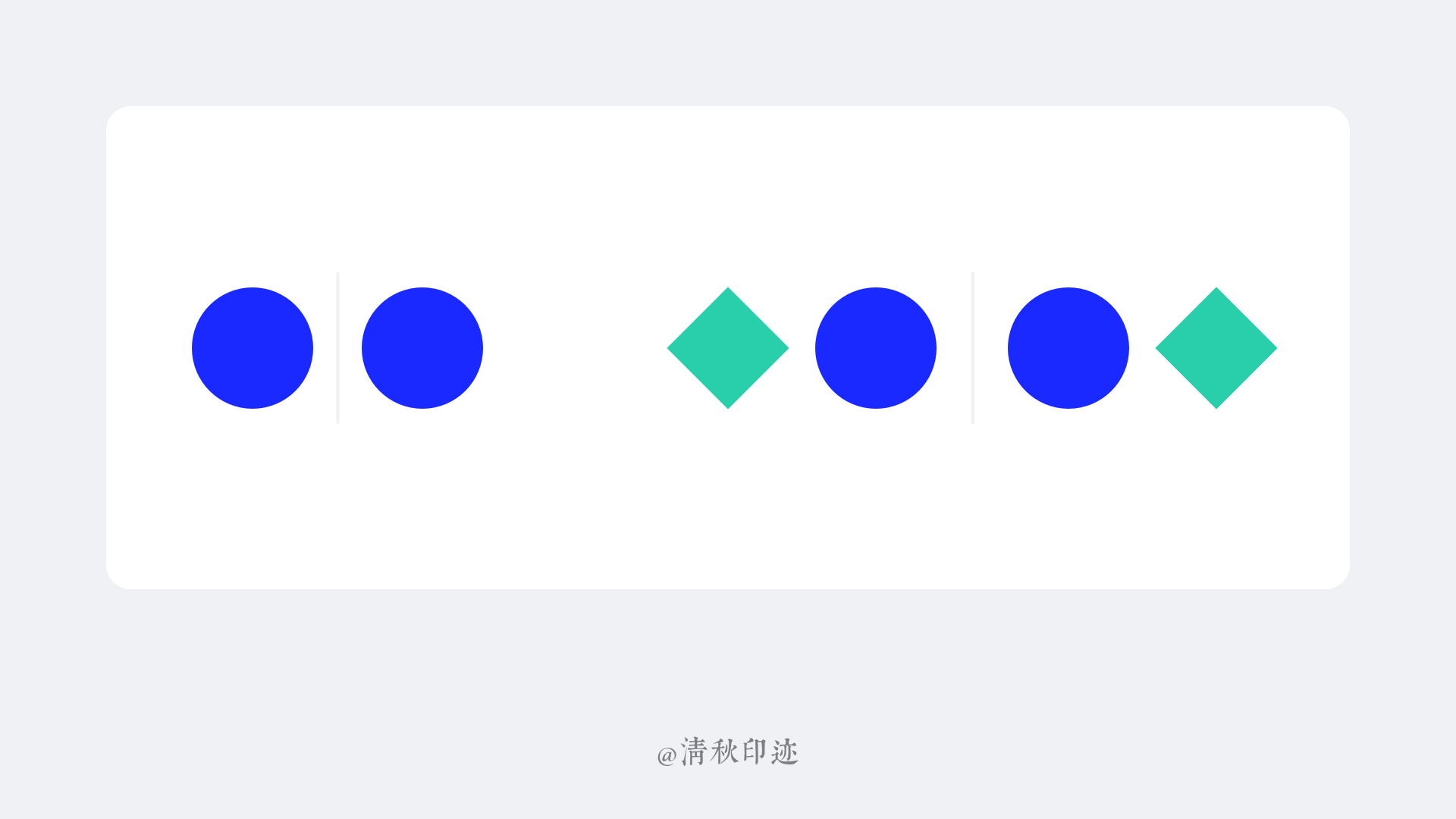
需要注意的是,接近性比重较大,把上图的圆形改变形状,甚至添加颜色,人们也会把相近的一组当成一个整体:

举个例子🌰 接近性原则在实际产品中的应用:

△App Store:板块之间的大间距把页面信息分割成各种不同栏目,距离更近的信息暗示了他们有内在的逻辑关系

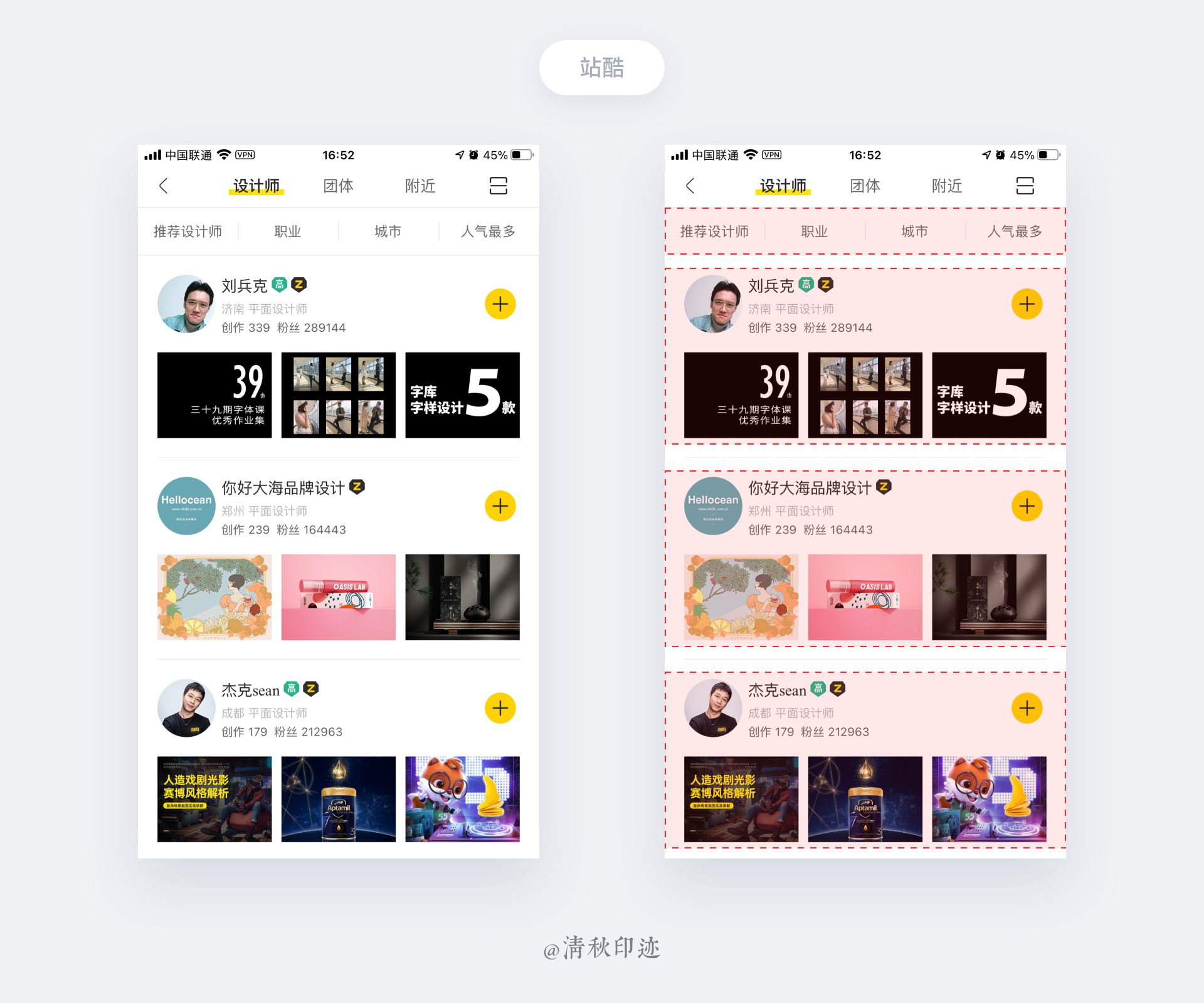
△站酷:设计师模块,每个设计师信息组之间有足够大的留白,即使去掉分割线,用户也会清晰分清每一组的边界
tips:在界面设计中常用的设计方法就是划分固定的位置区域,比如导航栏,内容区,操作栏。还有就是通过距离远近来进行信息归类,同类信息接近,不同信息远离。

4.2 相似性原则 law of similarity
人们在感知时,会对那些相似的项目,只要不被接近因素干扰,会倾向于把它们联合在一起。换言之,相似的部分在知觉中会形成若干组。
例如,我们在小组辩论中,往往几个人争着发言,但我们仍然能从嘈杂的声音中听出某个人的讲话,这是因为这个人讲话的音质始终有相似性的缘故。如果他讲话的音质经常在变化,那就很难从噪音声中分辨出他的话来。
人们会把那些明显具有共同特性(如形状、大小、共同运动、方向、颜色等)的事物当成一个整体。与不具有相似视觉特征的元素相比,具有相似视觉特征的元素被认为更加相关。

举个例子🌰 相似性原则在实际产品中的应用:

△bilibili:上图全部频道页面,我们在浏览时,会从心理上默认,把频道头像、介绍和订阅按钮自动归为一类。类似外形的单元会被我们人脑默认为同一属类

4.3 连续性原则 law of continuity
在知觉过程中人们往往倾向于使知觉对象的直线继续成为直线,使曲线继续成为曲线,也就是视觉的惯性。利用连续律我们可以让用户操作界面时不经过思考就点击一个固定的位置。
我们倾向于完整地连接一个图形,而不是观察残缺的线条或形状。这种知觉上的结束,称之为闭合。如果局部形象过于陌生或者简略,则不会产生整体闭合联想。
人的视觉有追随一个方向的延续,以便把元素联接在一起,使它们看来是连续向着特定的方向。

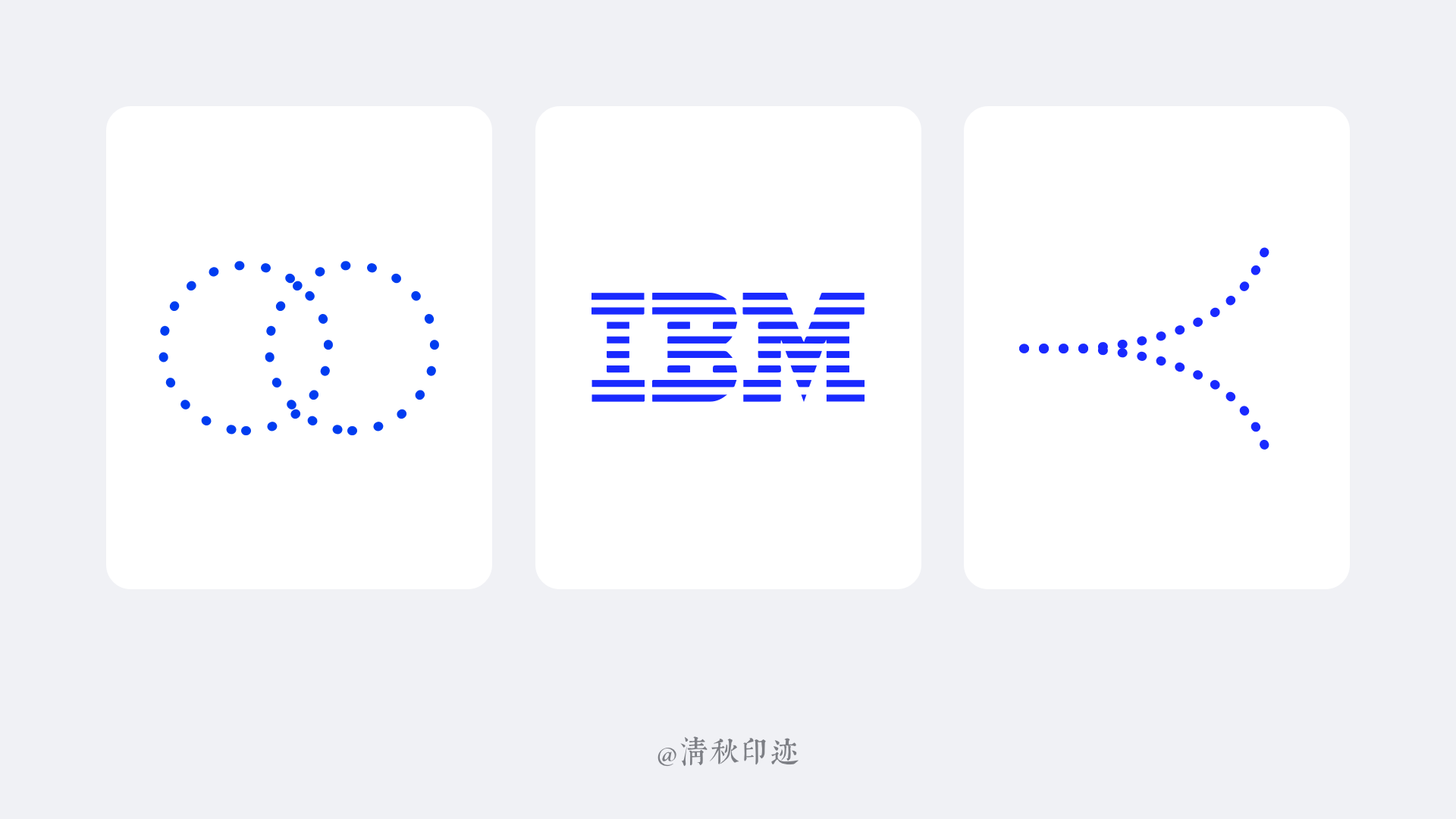
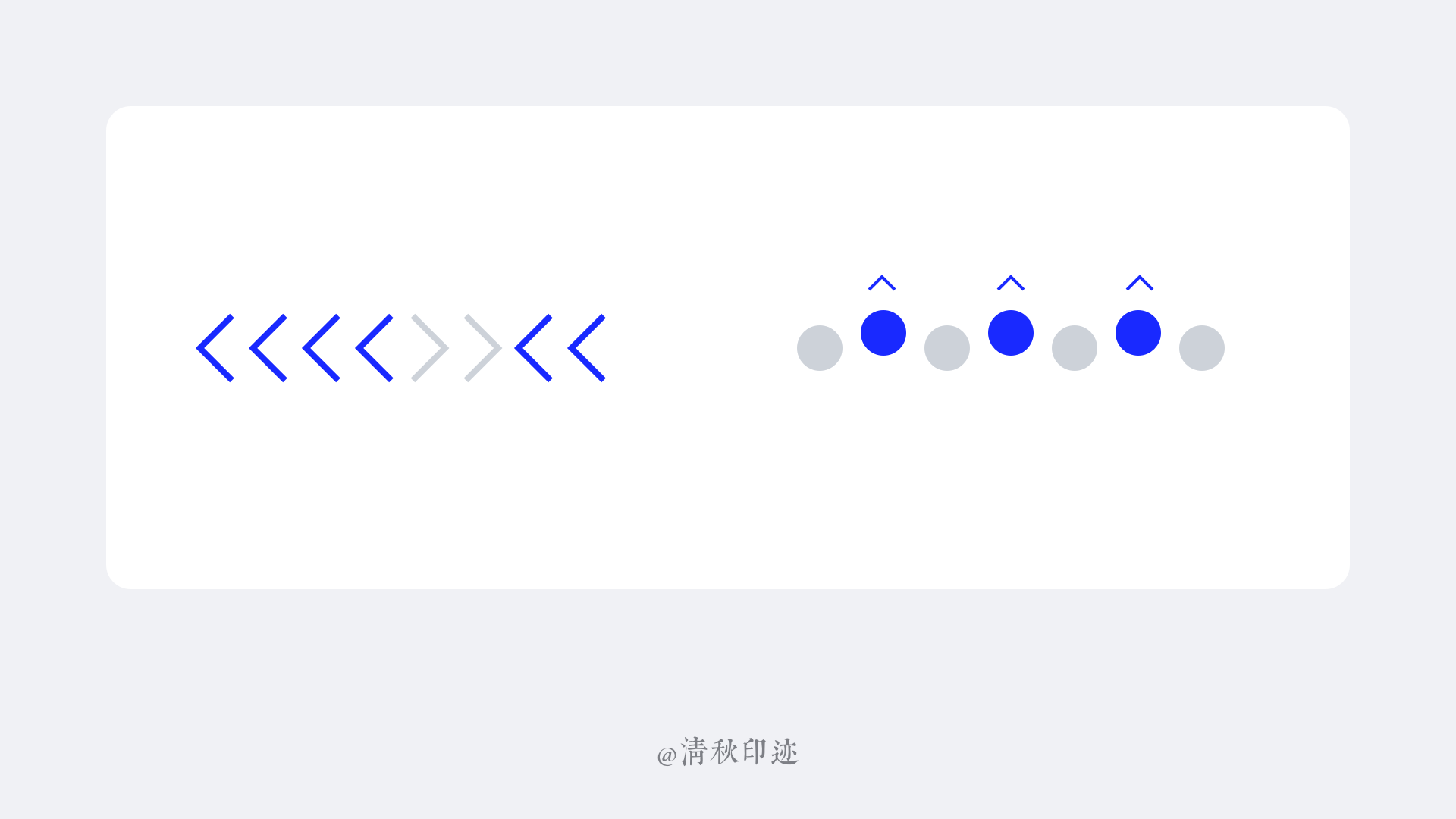
△左图我们不会认为是两个残缺的圆,而是两个相交的圆;中间的IBM商标我们之所以能看出来是 IBM,就是因为我们在视觉上看到的不是离散的线条,而是连续的图形;右图我们会看到是向两个方向连续的曲线。
举个例子🌰 连续性原则在实际产品中的应用:

△股市:每天的股市数据构成走势图,视觉上会跟随曲线方向知道由左向右去看走势

4.4 闭合性原则 law of closure
人们在观察熟悉的视觉形象时,会把不完整的局部形象当作一个整体的形象来感知,这种知觉上的结束,称之为闭合。如果局部形象过于陌生或者简略,则不会产生整体闭合联想。
闭合是一种完成某种图形(完形)的行动。就算没有外形的约束,我们也会自动把图形脑补完全。比如半个形状或者有缺口的形状我们不会认为是一条线或各种零碎的图形,而是一个完整的形状。闭合是指一种完形的认知规律。

举个例子🌰 闭合性原则在实际产品中的应用:

△Apple Music:我们常见的页面横滑组件就运用了闭合律原则,通常在界面右侧露出一半(或少部分)内容,来提示用户右边还隐藏着更多内容

4.5 主体/背景原则
**
主体指的是在界面当中占据我们主要注意力的所有元素,其余的元素在此时均成为背景。当主体与背景重叠时,人的视觉更加倾向于将小的物体视为主体,大的物体视为背景,所以我们可以通过大小与图地关系,将我们希望传递的不同层次的内容进行展示。
当小图形重叠大图形之上,我们的视觉会倾向于将小图形归为主体,大色块为背景,这就是格式塔中的主体与背景原则。

举个例子🌰 主体/背景原则在实际产品中的应用:

△豆瓣FM:在白色背景上有非常突出的主体:歌曲封面、歌名、进度条、播放/暂停、收藏等,歌曲播放时,进度条有非常明显的进度变化,切换歌曲时,封面的前后错层,这些都与背景有非常鲜明的对比

4.6 简单对称性原则 Simple principle
**
在观察事物过程中,我们第一印象更倾向于简单而且对称的图形,这就是格式塔的简化对称性原则。
具有对称、规则、平滑的简单图形特征的各部分趋于组成整体。对称的元素往往被认为是归属在一起的,而不管它们之间的距离,都给我们一种牢固和有序的感觉。

人的眼睛喜欢在复杂的形状中找到简单而有序的对象,当我们在一个设计中看到复杂的物体时,眼睛更愿意将它们转换为单一统一形状,并尝试从这些形状中移除无关的细节来简化这些物体。
对称的构图是令人满意的,但它们也会变得有点沉闷。在对称的设计中加入不对称的元素可以在给人留下印象的同时吸引注意力。
举个例子🌰 简单对称原则在实际产品中的应用:

△Pinterest:左右布局的瀑布流就是格式塔的简化对称性的体现,用户在浏览的的过程中有效减轻了阅读压力。特别适合这种以图片流为主的产品,能大大提高浏览效率。

4.7 共同命运原则 Common destiny
**
无论元素之间的距离有多远,或者它们看起来有多不同,如果它们一起运动或变化,它们都被认为是相关的。这里的共同命运针对的是运动的物体。与接近性原理和相似性原理相像,都与我们的视觉系统会有着给对象进行分组来感知事物的倾向相关,但是一起运动的物体会被感知为属于同一组或是彼此相关这样的一种视觉现象,这就是格式塔中的共同命运原则。

△向同一方向移动的元素,我们在处理的过程当中,会默认把它们归为一类。
举个例子🌰 共同命运原则在实际产品中的应用:

△ios桌面:iPhone删除应用时候,所有图标都一起晃动起来(意思瑟瑟发抖,不要删我不要删我!),左上角都有一个删除的按钮,要么删除,要么保留,这就是共同命运原则。

事实上,以上7条原则只是格式塔心理学中的一小部分而已,比如还有:
成员特性律
**
一个整体中的个别部分并不具有固定的特性,个别部分的特性是从它与其他部分的关系中显现出来的。
如果我们有很多同样的按钮,如何让某个更重要的按钮突出但是仍然让用户感知还是按钮呢?那就要用到成员特性律了。成员特性律赋予了集体中某一个元素特殊的一些刺激元素从而突出它。

△ 独特的外形暗示了它与别的元素有不同的功能
举个例子🌰 成员特性原则在实际产品中的应用:

△淘宝:商品详情页有两个重要的操作按钮:加入购物车、立即购买。为了促使用户尽快购买,给“立即购买”更重的红色以突出它的独特性
—fy—

